Catégories / Sous catégories
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Catégories / Sous catégories
Catégories / Sous catégories
Bonjour ^^
http://seven-proof.forumactif.org/
Je cherche à reproduire l'effet des catégories / sous catégories comme ce forum. Càd, les titres surlignés, tout comme les sous-catégories, bref, tout ^^
Merci d'avance !
http://seven-proof.forumactif.org/
Je cherche à reproduire l'effet des catégories / sous catégories comme ce forum. Càd, les titres surlignés, tout comme les sous-catégories, bref, tout ^^
Merci d'avance !
 Re: Catégories / Sous catégories
Re: Catégories / Sous catégories
Bonjour
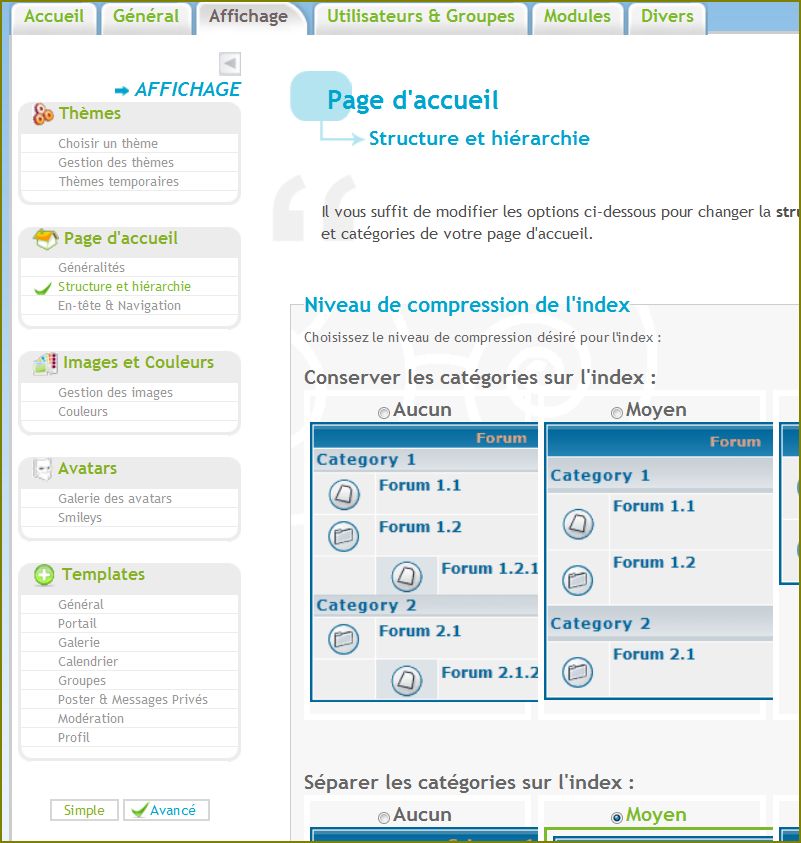
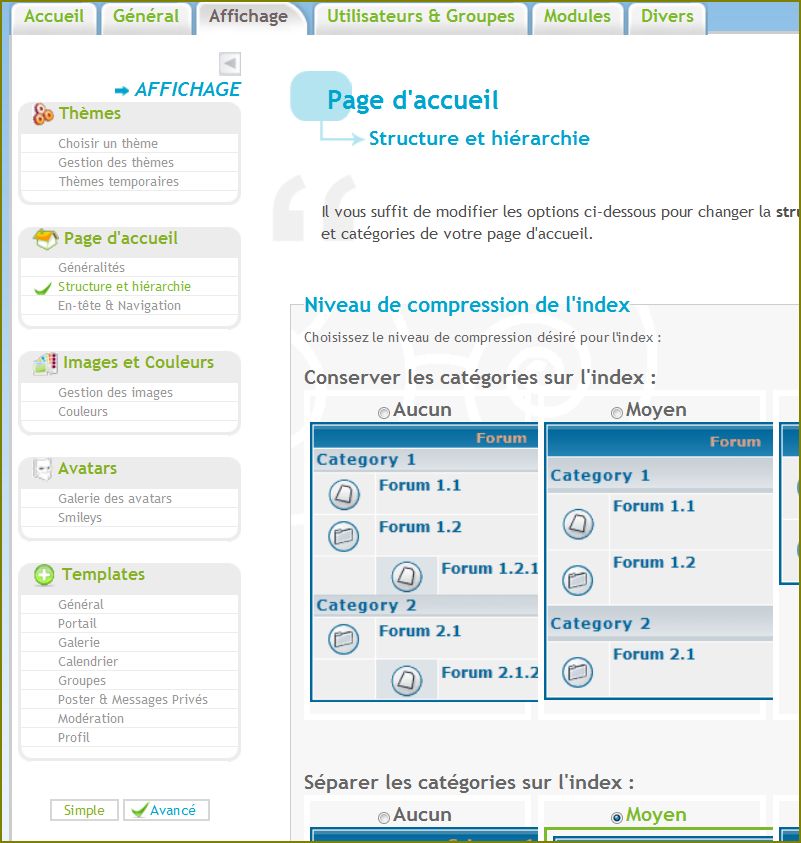
C'est un choix de compression

Jouez avec les six possibilités
Cordialement
Ge
C'est un choix de compression

Jouez avec les six possibilités
Cordialement
Ge
 Re: Catégories / Sous catégories
Re: Catégories / Sous catégories
Bonjour,
Je ne voulais pas parler de ça, j'ai du mal à me faire comprendre... J'ai beau "jouer" avec ces choix, mes sous-catégories tombent dessous les catégories. (><)
Je montre le lien :
http://www.horsanthia.forumactif.org
Et j'aimerai avoir comme le lien du premier post
Merci.
Je ne voulais pas parler de ça, j'ai du mal à me faire comprendre... J'ai beau "jouer" avec ces choix, mes sous-catégories tombent dessous les catégories. (><)
Je montre le lien :
http://www.horsanthia.forumactif.org
Et j'aimerai avoir comme le lien du premier post
Merci.
 Re: Catégories / Sous catégories
Re: Catégories / Sous catégories
OK
L'autre forum utilise une compression et a modifié les templates...
L'autre forum utilise une compression et a modifié les templates...
 Re: Catégories / Sous catégories
Re: Catégories / Sous catégories
Merci ^^ Pourrait-on me dire quels templates et quelle compression, s'il vous plaît ?
 Re: Catégories / Sous catégories
Re: Catégories / Sous catégories
Bonjour
Vous avez 6 choix.
Essayez-les et vous choisirez la disposition du forum qui vous convient.
Si aucune alors il faut modifier les templates (si la version le permet)
quelle version avez-vous ?
Cordialement
Ge
Vous avez 6 choix.
Essayez-les et vous choisirez la disposition du forum qui vous convient.
Si aucune alors il faut modifier les templates (si la version le permet)
quelle version avez-vous ?
Cordialement
Ge
 Re: Catégories / Sous catégories
Re: Catégories / Sous catégories
Bonjour,
Je pense qu'il faut faire une modification au niveau du CSS, je crois... Mais ensuite tu va dans Affichage ==> Page d'Accueil ==> Structure et Hiérarchie ==> Liens vers les niveaux inférieurs.
Je pense qu'il faut faire une modification au niveau du CSS, je crois... Mais ensuite tu va dans Affichage ==> Page d'Accueil ==> Structure et Hiérarchie ==> Liens vers les niveaux inférieurs.
 Re: Catégories / Sous catégories
Re: Catégories / Sous catégories
Merci à vous tous. J'ai la version PHPBB2 ;D
Mais meme si je change les templates, il n'y aura pas de surlignement derrière les niveaux infèrieurs et les sous-catégories :/
Et j'aimerais que les niveaux infèrieurs soient dessus le test (pas sur, hein xD) ^^ Comme sur ce forum, en fait...
Mais meme si je change les templates, il n'y aura pas de surlignement derrière les niveaux infèrieurs et les sous-catégories :/
Et j'aimerais que les niveaux infèrieurs soient dessus le test (pas sur, hein xD) ^^ Comme sur ce forum, en fait...
 Re: Catégories / Sous catégories
Re: Catégories / Sous catégories
Non en fait je pense qu'il a directement copier les lien dans la desciption du forum, et qu'il a mis le texte en dessous. Et qu'il a entouré ses titre des catégories et de forum par un cadre.
J'avais le même effet. ^^
Affichage >> structure et hiérarchie >> Séparer les catégories sur l'index : moyen.
Ensuite tu vas dans
affichage >> couleurs >> feuille de style css
tu copies colle ce code :
Ensuite tu joues avec les codes de couleurs, et le height (qui indique la hauteur de ton cadre)
Si tu as un problème de largeur, ajoute un
Ensuite tu vas dans
général >> catégorie et forum >> clique sur ta catégorie
Dans le titre tu rajoutes
<div class="cadres">TON TITRE</div>
Tu enregistres.
Ensuite tu vas dans la description de ton forum. Pour la mise en page :
Il y a d'abord les liens des forums, puis le texte.
Bon, ensuite pour les forums, tu rajoutes des
(oublie pas que ton html doit être désactivé ^^ )
Voili voilou. Pour des questions, hésite pas. ^^
:édite:
Le code css que j'ai donné, ça c'est le code pour le sous-lignage des titres, mais il utilise pas le même cadre pour les forums dans la description.
Le deuxième code :
pareil tu joues avec le "height" et le "width"
donc n'oublie pas que pour tes forums, dans la description, le code c'est :
[code]<div class="cadres1">[url=URL DU LIEN QUI MENE AU 1ERE FORUM]LE TITRE DE TON PREMIER FORUM[/url]
tu changes le nom de ta div, et elle doit correspondre à chaque fois (le nom de la div c'est ce que tu as dans le code css qui est écrit en tout premier, après le "." et avant le "{" )
Et tu rajoutes le code correspondent à chaque fois, c'est mieux que de faire une modification de template, je trouve. Après tu fais comme tu veux.
:fin edit:
Bonne chance ^^
J'avais le même effet. ^^
Affichage >> structure et hiérarchie >> Séparer les catégories sur l'index : moyen.
Ensuite tu vas dans
affichage >> couleurs >> feuille de style css
tu copies colle ce code :
- Code:
.cadres {
-moz-border-radius: 1px 1px 10px 10px;
background-color: #2d3438;
border : 1px solid #000000;
padding-left: 1px;
padding-right: 1px;
padding-top: 1px;
padding-bottom: 1px;
height: 100px;
}
Ensuite tu joues avec les codes de couleurs, et le height (qui indique la hauteur de ton cadre)
Si tu as un problème de largeur, ajoute un
- Code:
width: 250px;
Ensuite tu vas dans
général >> catégorie et forum >> clique sur ta catégorie
Dans le titre tu rajoutes
<div class="cadres">TON TITRE</div>
Tu enregistres.
Ensuite tu vas dans la description de ton forum. Pour la mise en page :
Il y a d'abord les liens des forums, puis le texte.
- Code:
<div class="cadres">[url=URL DU LIEN QUI MENE AU 1ERE FORUM]LE TITRE DE TON PREMIER FORUM[/url]</div> <div class="cadres"> [url=URL DU LIEN QUI MENE AU DEUXIEME FORUM] LE TITRE DE TON DEUXIEME FORUM[/url]</div>
<br>
<br>
Ton texte
Bon, ensuite pour les forums, tu rajoutes des
- Code:
<div class="cadres">[url=URL DU LIEN QUI MENE AU 1ERE FORUM]LE TITRE DE TON PREMIER FORUM[/url]</div>
(oublie pas que ton html doit être désactivé ^^ )
Voili voilou. Pour des questions, hésite pas. ^^
:édite:
Le code css que j'ai donné, ça c'est le code pour le sous-lignage des titres, mais il utilise pas le même cadre pour les forums dans la description.
Le deuxième code :
- Code:
.cadres2 {
-moz-border-radius: 10px 10px 10px 10px;
background-color: #2d3438;
border : 1px solid #000000;
padding-left: 1px;
padding-right: 1px;
padding-top: 1px;
padding-bottom: 1px;
height: 100px;
}
pareil tu joues avec le "height" et le "width"
donc n'oublie pas que pour tes forums, dans la description, le code c'est :
[code]<div class="cadres1">[url=URL DU LIEN QUI MENE AU 1ERE FORUM]LE TITRE DE TON PREMIER FORUM[/url]
tu changes le nom de ta div, et elle doit correspondre à chaque fois (le nom de la div c'est ce que tu as dans le code css qui est écrit en tout premier, après le "." et avant le "{" )
Et tu rajoutes le code correspondent à chaque fois, c'est mieux que de faire une modification de template, je trouve. Après tu fais comme tu veux.
:fin edit:
Bonne chance ^^
 Re: Catégories / Sous catégories
Re: Catégories / Sous catégories
Merci, je teste ça demain (:
 Sujets similaires
Sujets similaires» Logos devant catégories /sous catégories
» Impossible de changer l'image des barres (déco) catégories et sous catégories
» Soulignement des catégories en index mais pas pour les sous catégories ...
» Comment aggrandir les titres des catégories et sous-catégories ?
» Couleur traits qui séparent les catégories et sous catégories.
» Impossible de changer l'image des barres (déco) catégories et sous catégories
» Soulignement des catégories en index mais pas pour les sous catégories ...
» Comment aggrandir les titres des catégories et sous-catégories ?
» Couleur traits qui séparent les catégories et sous catégories.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Jade34 Mer 18 Aoû 2010 - 10:36
par Jade34 Mer 18 Aoû 2010 - 10:36




