Bug - Partie profil en vrac
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 1 • Partagez
 Bug - Partie profil en vrac
Bug - Partie profil en vrac
Bonjour
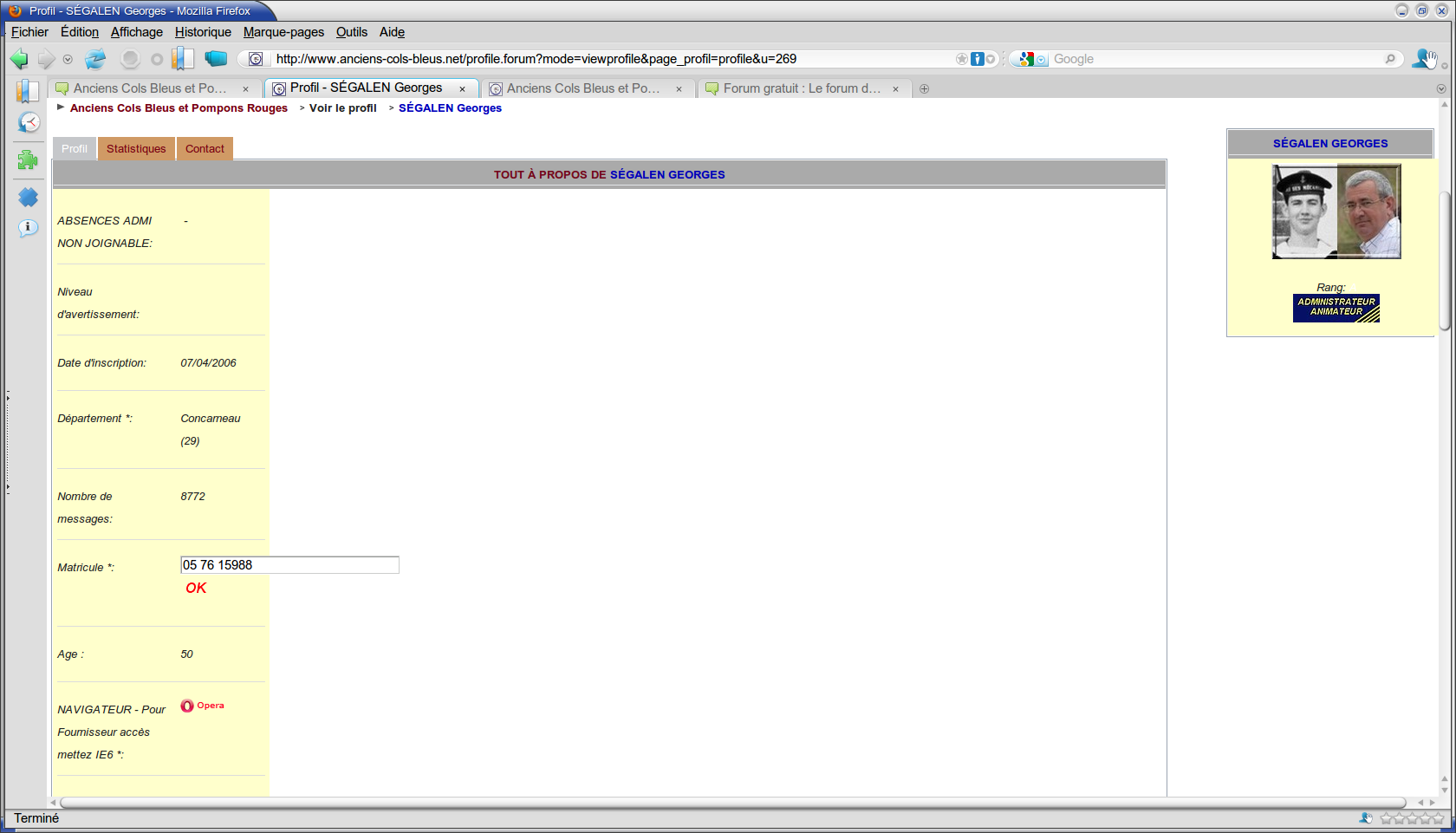
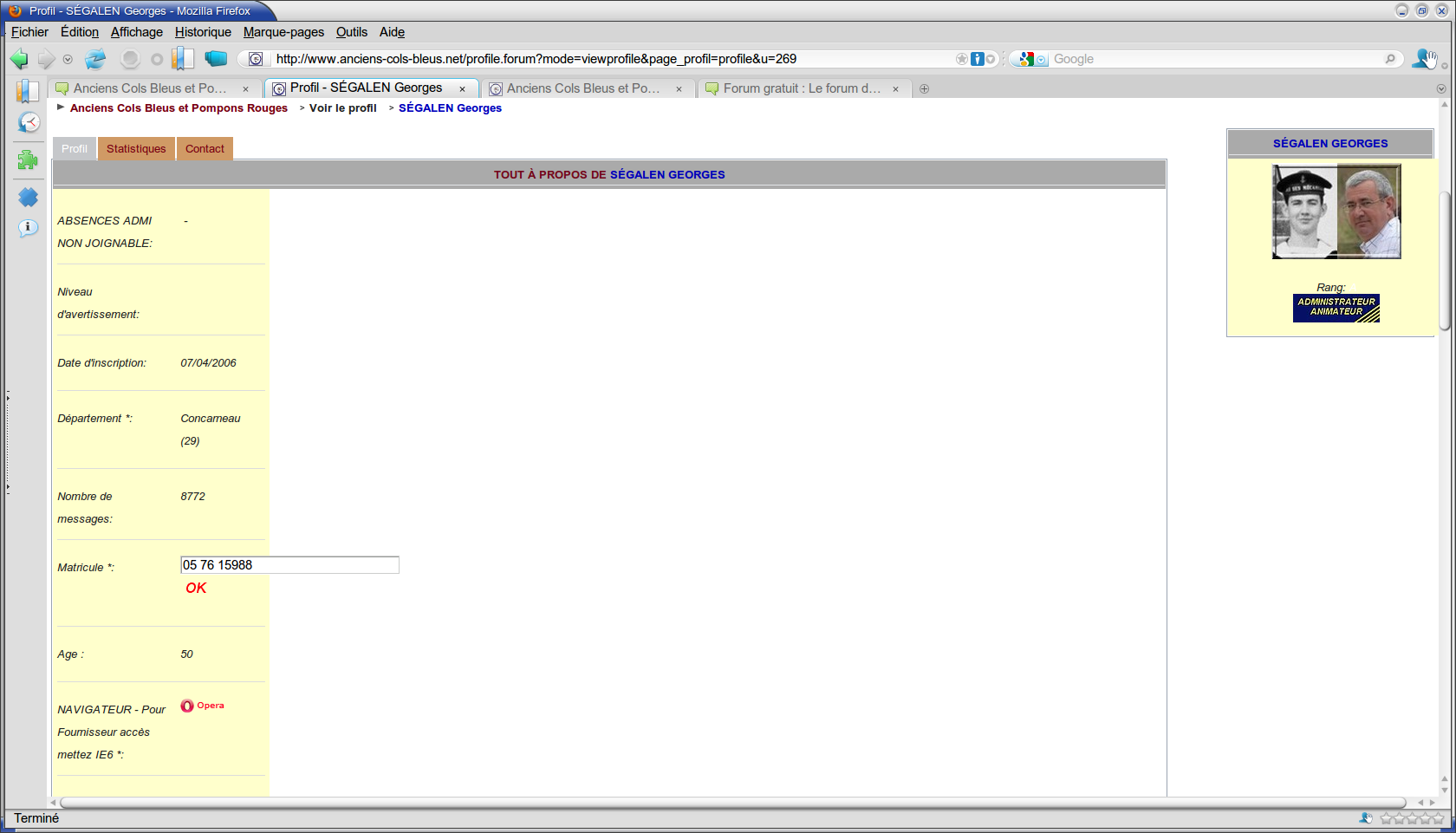
Ce jour, un bug vient de survenir concernant les profils. Tout est regroupé sur la gauche.
Navigateurs : Opéra - Chromium - Google Chrome - Internet explorer - Firefox
Tous systèmes.
Tous mes Admis voient ce bug.
Aucun rajout de script. Ni de CSS
Fonctionnait parfaitement à 12h09
Quelqu'un à-t-il ce bug ?
Y-a-t-il une solution ?

Ce jour, un bug vient de survenir concernant les profils. Tout est regroupé sur la gauche.
Navigateurs : Opéra - Chromium - Google Chrome - Internet explorer - Firefox
Tous systèmes.
Tous mes Admis voient ce bug.
Aucun rajout de script. Ni de CSS
Fonctionnait parfaitement à 12h09
Quelqu'un à-t-il ce bug ?
Y-a-t-il une solution ?

Dernière édition par FANCH 56 le Mer 8 Sep 2010 - 17:13, édité 3 fois
 Re: Bug - Partie profil en vrac
Re: Bug - Partie profil en vrac
Bonjour,
Je n'ai pas vu ce bug autre part.
Rencontrez-vous toujours ce bug ?
Vous n'avez pas ajouter de CSS ni rien ?
Cordialement.
Je n'ai pas vu ce bug autre part.
Rencontrez-vous toujours ce bug ?
Vous n'avez pas ajouter de CSS ni rien ?
Cordialement.
 Re: Bug - Partie profil en vrac
Re: Bug - Partie profil en vrac
Négatif tout est dans mon post.
Voici mon CSS personalisé
Ici on voit mon champ texte sous spoiler ouvert, tout est à gauche.

Voici mon CSS personalisé
- Spoiler:
- /* ************* suppression du oui pour invisible************* */
input[name=hideonline] { display: none; }
/* ************ SPOILER BON*********************************************** */
.spoiler dt {
border-bottom: 1px solid #EFECCA !important; background-color:#A4A7D4 !important;
background: #A4A7D4 url(http://colsbleus.fr/cb/techno/oeil.gif) no-repeat !important;
text-indent: 1500px !important;
font size : 0px;
height: 25px !important;
overflow: hidden !important;
. img: max-width:500px;
max-width:700px;
}
.spoiler dd {
padding: 0px;
}
/* ***********INTERLIGNES ENTRE PHOTO AVATAR ET PSEUDO************************** */
img {
border-width: 0;
padding-bottom: 10px;
}
/* ****************TAILLE DES POLICES DANS LA ZONE DE SAISIE *************** */
textarea#text_editor_textarea {
font-size:16px; !important;
font-style: italic;!important;
line-height:21px;
}
/* *************TAILE DES POLICES DANS LES POSTS ********************************** */
.postbody {
background-color:#ffffee;
font-size:16px;
line-height:21px;
letter-spacing:normal;
}
/* ********************DÉCALER LE BOUTON ALERTE******************** */
.post-footer img{
padding-right: 100px;
float:right;
}
/* **********CADRE ENVOIS PIÈCES JOINTES*************************** */
.attachbox{
background-color: #B5C4C2;
background-image: url('https://i.servimg.com/u/f65/11/95/30/70/fond12.jpg');
border: 1px solid #888888;
-moz-border-radius-topleft: 15px;
-webkit-border-radius-topleft: 15px;
-moz-border-radius-topright: 15px;
-webkit-border-radius-topright: 15px;
-moz-border-radius-bottomright: 0px;
-webkit-border-radius-bottomright: 0px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-radius-bottomleft: 0px;
color:#ffffff;
border-radius: Xpx;
}
.attachbox dl.file{
background-color: #212121;
margin-top: 8px;
padding: 5px;
border: 1px solid #fff;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
}
/* ************ RELIEF ********************************************** */
table.ipbtable {
border: 8px outset #D0D9D8 !important;
}
/* ************ SUPPRESSION DES TITRES DES CATÉGORIES**************** */
.maintitle.floated.clearfix {
display:none;
height: 30px;
}
/* *************INVISION COULEUR DU TEXTE DANS LES POSTS************** */
.post-entry {
color:#24009C;
font-style: italic;!important;
}
/* ************ CENTRER TOUS LES TITRES DES WIDGETS******************* */
div.module h3 { text-align: center;
}
/* ************ HAUTEUR DES CASES DE TITRES DES WIDGETS**************** */
.module .maintitle h3 {
line-height: 20px;
}
/* *************MARGE DES CASES DES TITRES DES WIDGETS ***************** */
.module h3 {
margin-top:5px;
}
/* *************POSITION DE LA BOITE DE SMILEYS************************** */
#smiley-box {
float:right;
}
/* *************ESPACEMENT DES SOUS FORUMS***************************** */
.row2 p .gensmall {
letter-spacing:1px;
line-height:22px;
}
/* *************LIMITER LA TAILLE DES IMAGES DANS LES SIGNATURES*********** */
.signature_div img {
max-height:50px;
}
/* *************ESPACE DES TOUCHES DU MENU DE NAVIGATION*****************désactivé
a.mainmenu img {
margin-right:0px;
}
/* ************* MISE EN MAJUSCULE AUTOMATIQUE DES TITRES DES SUJETS dans "Derniers sujets"**************** */
.box-content #comments_scroll_container a {
text-transform:uppercase;
}
/* ************* MISE EN MAJUSCULE AUTOMATIQUE DES TITRES DES SUJETS ******* */
a.topictitle {
text-transform:uppercase;
}
/* **************SUPPRESSION DU MOT FORUM DANS LES GATÉGORIES ************ */
table.ipbtable th.forum {
color: #c5c7ca;
height:10px;
}
/* ************** COULEURS DE FOND DES POSTS ****************************** */
tr.post .row1{
background-color: #ffffdd;
}
.row1.browse-arrows {
background-color: #ffffcc;
}
.row1.messaging.gensmall {
background-color: #ffffff;
}
/* ************CHANGEMENT DE COULEUR SURVOL DES COLONNES****************** */
/*--Topp TSF®--inVISION hover s-tabel-cell ---*/
table.ipbtable td:hover{
background-color:#fffdd2;
}
.row1 .row2:hover{
background-color:#fffdd2;
}
/* ************HAUTEUR ZONE DE SAISIE POSTS ********************************* */
#textarea_content iframe#text_editor_iframe,
#text_editor_textarea {
height:300px;
font-size:16px;
}
/*************--La valeur de 350px peut-être adapté à volonté--*/
/* *************CHANGER L'ENCART CONTENANT LE TITRE D'UN WIDGET************** */
.module .maintitle {
padding:1px;
background-color: #aaaaaa;
}
/* ************COULEUR DES TITRES DES WIDGETS******************************* */
.module .maintitle h3 {
float: none;
font-size: 1em;
color: #740A1C;
}
/* ************COULEUR DE FOND DES WIDGETS********************#eeeeee; ************* */
.module .box-content {
background-color: #E3E4E6;
}
/* ***********DÉTERMINE LA TAILLE (ETLA POSITION) DE LA CASE PROFIL DANS LE PROFIL AVANCÉ* */
#profile-advanced-right {
float: right;
margin:0px;
width:240px;
}
/* ************CHANGE LA COULEUR DE LA BARRE DE MODÉRATION ET PERMISSIONS**** */
.bar {
background-color: #ddddcc;
}
/* ************CONTOUR BARRE DE NAVIGATION********************************* */
.submenu {
background: #trans;
}
/* ************COULEUR DU MENU DÉROULANT DU PROFIL************************** */
.popmenubutton-new-out a {
width:210px;
background-color: #dddd99;
}
/* ************INTÉRIEUR DU MENU DÉROULANT DU PROFIL************************* */
.popupmenu li {
background-color:#ffffcc;
font-style: italic;
}
/* ************PROFIL******************************************************** */
.box-content.profile {
width:240px
background-color:#ffffcc;
font-style: italic;
}
/* ************ALIGNER LES DÉTAILS DANS LE PROFIL DES POSTS********************** */
.postprofile-details {
text-align:left;
}
/* *************BORDURE DU PROFIL DANS LES POSTS******************************* */
.postprofile {
border:3px solid #8F9897 !important;
float:right;
margin-right: -14.6em;;
width:230px;
}
.popmenubutton-new-out a {
background-color:#DDDD99;
width:190px;
}
/* *************LIGNE SÉPARATION SIGNATURE**************************************** */
.signature {border-top: 4px solid #777777;
}
.post {
border-bottom: 2px solid #cccccc;
}
/* ***************CITER*********************************************************** */
blockquote {
background-color: #ddddaa;
border: 1px dotted #000;
}
blockquote {
font-style: italic;
color : #40411E;
}
/* ***************CODE*********************************************************** */
.codebox dt {
background-color: #ffffee;
}
.codebox dd {
background-color: #EFE2AD;
border: 1px dotted #000;
}
dl.codebox code{
color: #40411E;
}
/* ***************TEXTE ET CARACTÈRES********************************************* */
a { text-decoration: none; }
h3, .h3 {
font-family: Arial, Verdana;
text-transform: uppercase;
border-bottom: 1px solid #e3e5e8;
margin-bottom: 3px;
padding-bottom: 2px;
font-size: 1.05em;
color: #000000;
margin-top: 20px;
}
/* ***************CHATBOX******************************************************* */
.chatbox_row_1 {
background-color: #ecf3f7;
line-height: 25px;
}
.chatbox_row_2 {
background-color: #e1ebf2;
line-height: 25px;
}
.chatbox {font-size: 16px;}
body.chatbox {
background-color:#ffffff ;
line-height: 25px;
}
body.chatbox #chatbox_header .chatbox-title,
body.chatbox #chatbox_header .chatbox-title a.chat-title {
color: #000000 !important;
}
.chatbox-options li,
.chatbox-options li a,
.chatbox-options li label {
color: #000000;
}
/* **************CHATBOX COULEUR DES COLONNES*********************************** */
.chatbox_row_1 {
padding: 10px;
background-color: #ecf3f7;
}
.chatbox_row_2 {
padding: 10px;
background-color: #e1ebf2;
}
.chatbox_row_3 {
padding: 10px;
background-color: #cadceb;
}
/* ***************CHATBOX COULEUR DES MEMBRES********************************** */
.memberlist_row_1 {
background-color: #cc9966;
}
/* ***************CHATBOX POSITION DU TITRE************************************* */
.chatbox-title,.chatbox-title a.chatbox-title {
color: #fffff !important;
}
.chatbox-title {
font-color: #DDE1E6
float: right;
margin: 0;
padding: 6px 5px 0 5px;
width: 15em;
}
/* **************LIENS********************************************************* */
a:link, a:visited, a:hover, a:active, a:focus {text-decoration: none;}
a:visited{
color: #770011;
}
a:hover{font-style:italic;}
a:hover { text-decoration: none !important; }
/* **************DIVERS****************************************************** */
.pun .main-foot .options a, .pun .main-foot .options a:link, .pun .main-foot .options a:visited {
color:#000000;
}
.forumline {
background-color:#242424;
border:0px;
}
/* **************BAS DE PAGE************************************************* */
#gfooter {
background-color:#666666;
}
a:hover {
color:#000000;
text-decoration:underline;
background-color: #c5c7ca;
}
/* **************CHANGE LA COULEUR DE LA BARRE SUJET SUIVANT SUJET PRÉCÉDENT"*** */
.topic-footer {
background-color: #aaaa99;
}
/* **************ZONE DE SAISIE EMAIL FORMULAIRE******************************* */
textarea.inputbox {width: 800px;
font-size:15px;
}
==================================CODES DÉSACTIVÉS=================================================================
/* ************COULEUR DE LA MODÉRATION (RAISON)************désactivé
fieldset input.inputbox.medium {
color:#CA2C2D;
font-weight:bold;
}
/* ******************ALIGNEMENT A GAUCHE SPOILER DU PROFIL************** désactivé
dl.spoiler {
text-align:left!important;
}
/* ****************LARGEUR ZONE DE SAISIE DES POSTS ******************* DÉSACTIVÉ
textarea#text_editor_textarea {
width:500px !important;
}
/* **************************COULEUR DU TITRE DES CATÉGORIES****************DÉSACTIVÉ
.pun h2, .pun h3, .pun th, .pun input, .pun select, {
color: #ffffcc;
}
/*************** modifier couleur derrière contenu DÉSACTIVÉ
.post.online .post-container { background-color: red; }
/*************modifier couleur derrière mini-profil DÉSACTIVÉ
.post.online { background-color: #DDFFEE; }
/* *************** Invision - texte toujours en gras dans les post dans le sujet**********désactivé
.post-entry {
font-weight:bold;
color:#24009C;
}
/* *****************METTRE UNE LIGNE EN BAS DES POSTS************************DÉSACTIVÉ
.post-entry {
padding-bottom:40px;
border-bottom:4px solid #C5C7CA;
}
/* ************COULEUR DE LA MODÉRATION (RAISON)************désactivé
fieldset input.inputbox.medium {
color:#CA2C2D;
font-weight:bold;
}
/* **************INVISION - TEXTE EN GRAS DANS L'INTERFACE DES POSTS*******désactivé
#textarea_content iframe#text_editor_iframe, #text_editor_textarea {
color:#24009C;
font-weight:b
}
/* *************LIMITE DE LA LARGEUR DES PHOTOS DANS LES POSTS UNIQUEMENT******** DÉSACTIVÉ
.postbody img
{
max-width:700px;
}
.post .post-header {
height:60px;
}
/* *****SPOILER**** désactivé
.codebox dd {
max-height: none;
}
.hidden .spoiler_content {
display: none;
}
.spoiler_content {
display: block;
}
.spoiler_content {display:block;}
.hidden .spoiler_content {display:none;}
/* ************ SPOILER cliquez ici***************************************************DESACTIVÉ
.spoiler dt {
border-bottom: 1px solid #EFECCA !important; background-color:#ffffcc !important;
background: #ffffcc url(http://colsbleus.fr/cb/techno/cliquezpourouvrir2.jpg) no-repeat !important;
text-indent: 1500px !important;
font size : 0px;
height: 22px !important;
overflow: hidden !important;
max-width:700px;
. img: max-width:1000px;
}
.spoiler dd {
padding: 0px;
}
/* ************DÉTACHEMENT DES LETTRES LORS DU PASSAGE SUR UN LIEN*************DÉSACTIVÉ
a:hover{
letter-spacing : 2px; }
Ici on voit mon champ texte sous spoiler ouvert, tout est à gauche.

 Re: Bug - Partie profil en vrac
Re: Bug - Partie profil en vrac
Cela me parait bizarre.
Je vais demander une analyse par un technicien.
Cordialement.
Je vais demander une analyse par un technicien.
Cordialement.
 Re: Bug - Partie profil en vrac
Re: Bug - Partie profil en vrac
Bonjour,
Il suffit de retirer width:240px de l'attribut .box-content.profile de votre code CSS perso.
Cordialement
Il suffit de retirer width:240px de l'attribut .box-content.profile de votre code CSS perso.
Cordialement

Shadow- Modéractive

-

Messages : 24354
Inscrit(e) le : 30/03/2007
 Re: Bug - Partie profil en vrac
Re: Bug - Partie profil en vrac
Merci Zen cela fonctionne, mais je trouve drôle que ce matin cela fonctionnait, je n'ai rien touché, et brusquement çà bug. D'ailleurs le code couleur background à changé .
EDIT : j'attends un peu pour le résolu
EDIT : j'attends un peu pour le résolu
 Re: Bug - Partie profil en vrac
Re: Bug - Partie profil en vrac
Bonjour,
Nous avons mis en place un vérificateur et minimiseur de CSS. Ne vous inquiétez pas, je vais modifier completement votre css pour retirer les erreurs et voir si le minimiseur rencontre encore des problèmes pour palier à ceux-ci.
Nous avons mis en place un vérificateur et minimiseur de CSS. Ne vous inquiétez pas, je vais modifier completement votre css pour retirer les erreurs et voir si le minimiseur rencontre encore des problèmes pour palier à ceux-ci.
 Re: Bug - Partie profil en vrac
Re: Bug - Partie profil en vrac
OK je comprends !
Je wait
Je wait
 Re: Bug - Partie profil en vrac
Re: Bug - Partie profil en vrac
Voilà, j'ai terminé. Il y avait quelques petites coquilles. J'ai mis le css corrigé en prenant soin de bien retirer le "Width:240px;"
Juste pour information :
font-color n'existe pas mais il faut utiliser color
font size n'existe pas, c'est font-size.
Penser à bien fermer vos commentaires
etc...
En fait, c'est des erreurs d'inattention. Je vous conseille d'utiliser un éditeur avec la coloration syntaxique pour le CSS. (notepad++, SciTE, ...)
Bonne fin de journée à vous.
Juste pour information :
font-color n'existe pas mais il faut utiliser color
font size n'existe pas, c'est font-size.
Penser à bien fermer vos commentaires
etc...
En fait, c'est des erreurs d'inattention. Je vous conseille d'utiliser un éditeur avec la coloration syntaxique pour le CSS. (notepad++, SciTE, ...)
Bonne fin de journée à vous.
 Re: Bug - Partie profil en vrac
Re: Bug - Partie profil en vrac
Bien reçu je viens de faire un CTRL+F5
Je vais voir mon forum et tenir compte de vos remarques.
Sous linux, je ne sais pas quel éditeur utiliser.
Résolu
Merci à tous
EDIT : SciTE a une version pour Linux. Merci du tuyau.
Je vais voir mon forum et tenir compte de vos remarques.
Sous linux, je ne sais pas quel éditeur utiliser.
Résolu
Merci à tous
EDIT : SciTE a une version pour Linux. Merci du tuyau.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par FANCH 56 Mer 8 Sep 2010 - 13:46
par FANCH 56 Mer 8 Sep 2010 - 13:46





