Problemes d'ecart et de transparence
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problemes d'ecart et de transparence
Problemes d'ecart et de transparence
Bonjour les petit génies 
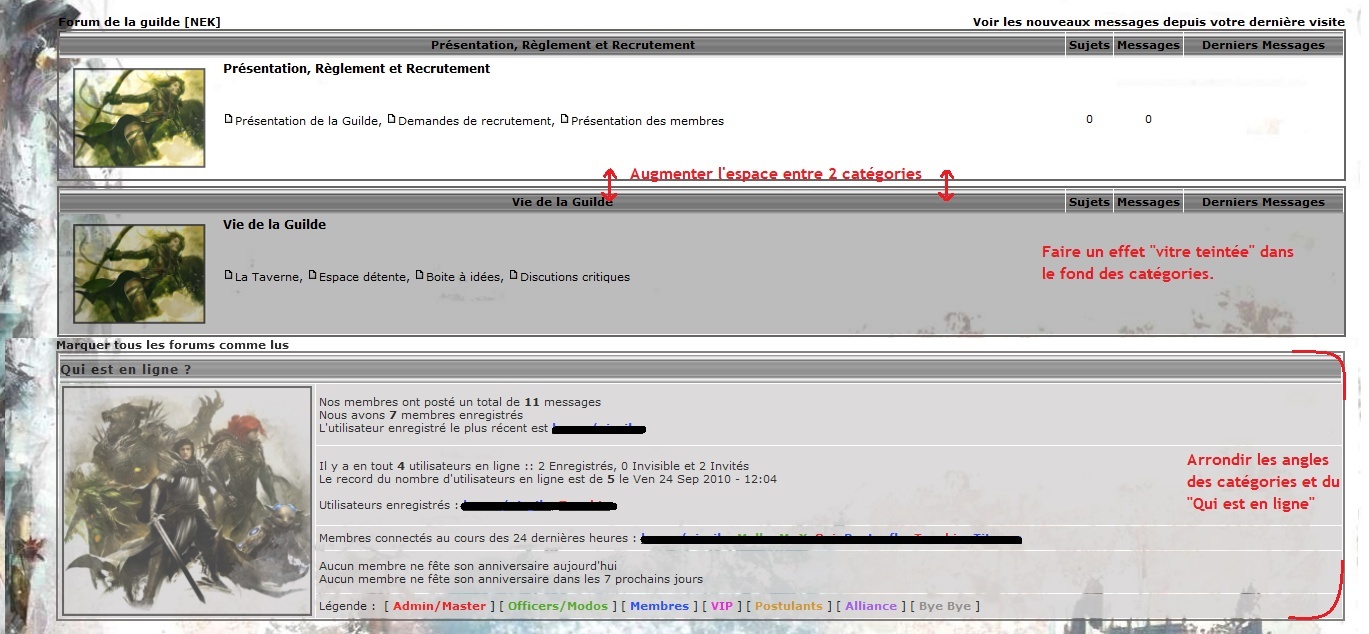
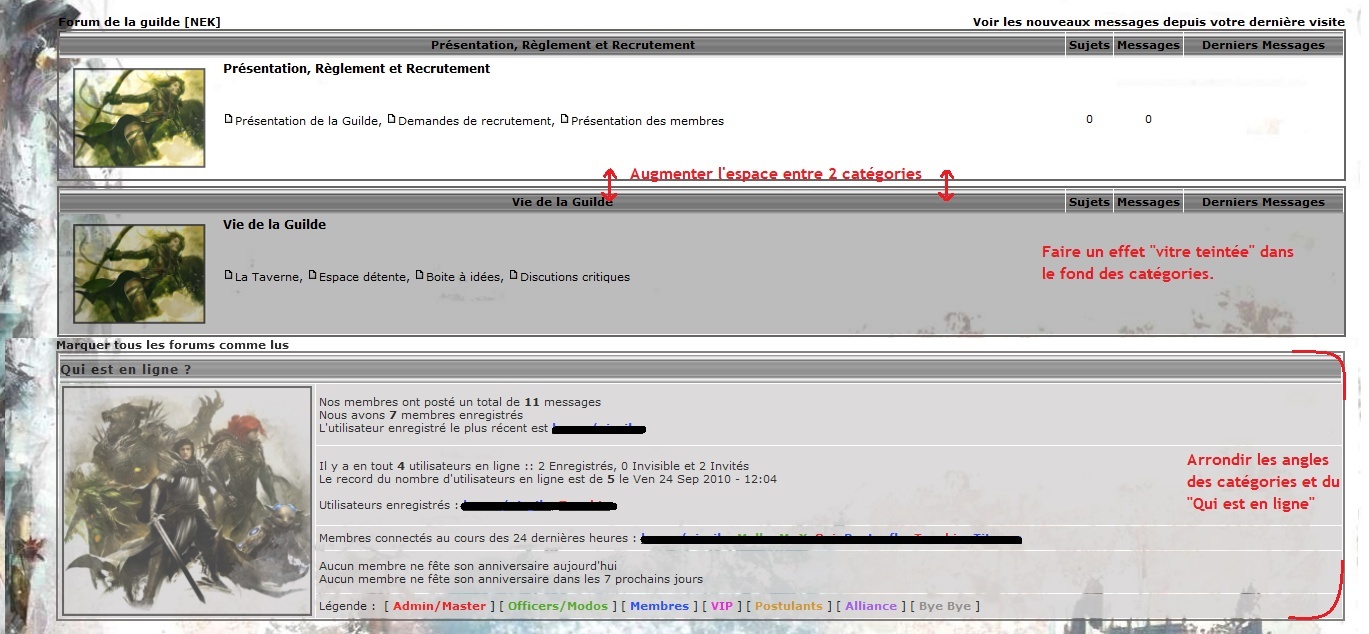
J'aimerai apporter quelques petites modifications a mon nouveau forum, c'est a dire Arrondi les angles des mes catégories et du "qui est en ligne", et faire un effet de "vitre teintée" dans le fond des mes catégories (et si affinité , augmenter l'espace entre 2 catégories
, augmenter l'espace entre 2 catégories  )
)
Ma question en image :

Merci d'avance pour vos réponses
J'aimerai apporter quelques petites modifications a mon nouveau forum, c'est a dire Arrondi les angles des mes catégories et du "qui est en ligne", et faire un effet de "vitre teintée" dans le fond des mes catégories (et si affinité
 , augmenter l'espace entre 2 catégories
, augmenter l'espace entre 2 catégories Ma question en image :

Merci d'avance pour vos réponses
Dernière édition par Elgalipo54 le Mer 29 Sep 2010 - 19:28, édité 3 fois
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Bonjour, concernant la vitre teinté, voulez vous dire par là, une sorte de demi transparence sur tout le forum ?
J'ai une technique en CSS pour arrondir les angles, mais seulement, elle n'est pas reconnu en CSS 2.0.
Elle ne marchera donc pas sur IE.
ce code marche également quand on l'applique à un fond dessiné par une image répété. Cependant, l'angle arrondi ne se fait que sur le coté gauche.
Voici mon bout de css:
Sinon beaucoup plus simple et qui marche toujours : .forumline {-moz-border-radius: 19px;
-webkit-border-radius: 19px;
border-radius: 19px;
padding: 7px;
}
- Code:
body {
filter:alpha(opacity=78);
-moz-opacity:0.78;
-khtml-opacity:0.78;
opacity: 0.78;
}
J'ai une technique en CSS pour arrondir les angles, mais seulement, elle n'est pas reconnu en CSS 2.0.
Elle ne marchera donc pas sur IE.
- Code:
#corps{
background-color: white;
-moz-border-radius:10px;
border-radius:10px;
height: 600px;
width:800px;
}
ce code marche également quand on l'applique à un fond dessiné par une image répété. Cependant, l'angle arrondi ne se fait que sur le coté gauche.
Voici mon bout de css:
- Code:
#corps
{
width: 850px;
margin-top: 80px;
margin-left: 180px; /* Une marge à gauche */
margin-right: 180px; /* pareil pour la droite*/
margin-bottom: 20px; /* Ca c'est pour éviter que le corps colle trop au pied de page en-dessous */
padding: 5px; /* Pour éviter que le texte à l'intérieur du corps ne colle trop à la bordure */
background: url("images/fondcorps.png")repeat-y; /* Une image de fond pour le corps qui se répète*/
border: 0px ; /* on fait sobre et y'a pas de bordure*/
-moz-border-radius:15px; /* ça c'est pour arrondir les angles*/
border-radius:15px;
}
Sinon beaucoup plus simple et qui marche toujours : .forumline {-moz-border-radius: 19px;
-webkit-border-radius: 19px;
border-radius: 19px;
padding: 7px;
}
Dernière édition par kakale le Dim 26 Sep 2010 - 12:10, édité 1 fois
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Merci pour ta réponse Karkale. Concernant l'effet d'opacité, c'est pas vraiment ce que je veux, car j'ai deja essayé cette technique, et ca me rend tout le fond du forum opaque ainsi que les images des messages et l'image du "qui est en ligne".
Moi ce que j'aimerai, c'est que l'effet "vitre teinté" s'applique juste sur le fond des catégories, comme sur le screen que j'ai posté.
Concernant les arrondis, je vais voir ce que ca donne.
Merci pour ton aide
Moi ce que j'aimerai, c'est que l'effet "vitre teinté" s'applique juste sur le fond des catégories, comme sur le screen que j'ai posté.
Concernant les arrondis, je vais voir ce que ca donne.
Merci pour ton aide
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Pas de soucis,
Si jamais quelqu'un trouve pour : comment arrondir une image de backtitle-category , sa serait pas mal aussi.
Je vais chercher pour l'effet vitré, mais avez vous contacté l'admin de se forum pour lui demander ?
Si jamais quelqu'un trouve pour : comment arrondir une image de backtitle-category , sa serait pas mal aussi.
Je vais chercher pour l'effet vitré, mais avez vous contacté l'admin de se forum pour lui demander ?
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Bonjour,
Pour votre effet dans les catégories, j'ai peut être une idée.
Cordialement
Pour votre effet dans les catégories, j'ai peut être une idée.
- Code:
td.row1, td.row2, td.row3, td.row3Right {
background: URL("https://i.servimg.com/u/f21/11/11/92/64/fond_c10.png");
border: 1px solid #db6a07;
}
Cordialement

Invité- Invité
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Sa marche!
Trés trés bonne idée de ta part! ^^
Adieu le code semi transparence sur tout le fofo!
Trés trés bonne idée de ta part! ^^
Adieu le code semi transparence sur tout le fofo!
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Pour elgalipo
En tenant des posts précédent de Kalkale et Isolde, essaies ceci
Merci à eux
Kakale > très joli tes forums
En tenant des posts précédent de Kalkale et Isolde, essaies ceci
Merci à eux
- Code:
td.row1, td.row2, td.row3, td.row3Right {
background: URL("https://i.servimg.com/u/f21/11/11/92/64/fond_c10.png");
border: 1px solid #CDCDCD;
filter:alpha(opacity=78);
-moz-opacity:0.78;
-khtml-opacity:0.78;
opacity: 0.78;
}
Kakale > très joli tes forums
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Merci beaucoup AenigmA, c'est très flatteur!
Mais il reste encore pas mal à faire
Le soucis est qu'on ne voit plus le fonds si on met en transparence total ect ect... Snif T-T
Mais il reste encore pas mal à faire
AenigmA a écrit:Pour elgalipo
En tenant des posts précédent de Kalkale et Isolde, essaies ceci
Merci à eux
- Code:
td.row1, td.row2, td.row3, td.row3Right {
background: URL("https://i.servimg.com/u/f21/11/11/92/64/fond_c10.png");
border: 1px solid #CDCDCD;
filter:alpha(opacity=78);
-moz-opacity:0.78;
-khtml-opacity:0.78;
opacity: 0.78;
}
Kakale > très joli tes forums
Le soucis est qu'on ne voit plus le fonds si on met en transparence total ect ect... Snif T-T
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Logique tout de même, mais l'effet est sympa je trouve
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Oui il est sympa,
j'ai testé mes codes pour arrondir mais le soucis est que si on choisit le noir par exemple, sur le droit de mon forum qui est un genre de marron/pourpre, on verra la différence...
j'ai testé mes codes pour arrondir mais le soucis est que si on choisit le noir par exemple, sur le droit de mon forum qui est un genre de marron/pourpre, on verra la différence...
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Merci pour toutes ces réponses, c'est vraiment très sympa 
Je retiendrai donc la solution d'Isolde qui correspond parfaitement a ce que je demandais. J'ai juste retouché la petite image 10x10 pour rendre le fond plus clair et j'ai supprimé le Border. Bonne idée en tout cas, fallais y penser
Reste plus qu'a régler mon histoire d'arrondi des catégories et du qui est en ligne parce que j'ai tester la soluce de Kakale, mais rien ne se passe
Je retiendrai donc la solution d'Isolde qui correspond parfaitement a ce que je demandais. J'ai juste retouché la petite image 10x10 pour rendre le fond plus clair et j'ai supprimé le Border. Bonne idée en tout cas, fallais y penser
Reste plus qu'a régler mon histoire d'arrondi des catégories et du qui est en ligne parce que j'ai tester la soluce de Kakale, mais rien ne se passe
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Dis moi Elga, qu'est-ce que sa change d'agrandir la petite image de 10x10 ? En quoi cela rendrait plus clair ?
Parce que si j'enlève mon code de demi-transparence, sa ne fais pas comme toi :s
Parce que si j'enlève mon code de demi-transparence, sa ne fais pas comme toi :s
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Il a modifié la couleur en l'éclaircissant pas la taille
https://i.servimg.com/u/f27/15/67/70/76/fond_c13.png
https://i.servimg.com/u/f27/15/67/70/76/fond_c13.png
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Ah je vois! Donc si je prends cette petite image et la met en jaune (imaginant) le fonds en transparence sera jaune ?
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Bonjour,
Oui c'est à peu près ça^^ . J'utilise Gimp2 ,j'applique une couleur avec un degré d'opacité variable sur un fond transparent. Ce qui donne une image semi-transparente. Je l'enregistre en .png mais je suppose que ça marche aussi en .gif. On peut choisir la couleur que l'on veut sans problème, et le jour où on a envie de changer, il y a juste à remplace l'image.
Cordialement.
Oui c'est à peu près ça^^ . J'utilise Gimp2 ,j'applique une couleur avec un degré d'opacité variable sur un fond transparent. Ce qui donne une image semi-transparente. Je l'enregistre en .png mais je suppose que ça marche aussi en .gif. On peut choisir la couleur que l'on veut sans problème, et le jour où on a envie de changer, il y a juste à remplace l'image.
Cordialement.

Invité- Invité
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
J'utilise aussi the Gimp. Donc sa sera un jeu d'enfant! ^^
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
En effet j'ai juste atténué la teinte de la petite image 10x10 et l'avantage avec cette solution, c'est qu'en modifiant la couleur de la teinte tu peut l'adapter a tout les forums. En tout cas merci pour avoir solutionné mon problème 
Reste plus qu'a régler mon problème d'angles arrondis.
Donc je UP avant de partir au boulot
@++
Reste plus qu'a régler mon problème d'angles arrondis.
Donc je UP avant de partir au boulot
@++
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
SVP, personne n'a de solution pour arrondir tout les angles de mon forum ?
J'ai cherché partout sur le forum, mais je n'ai rien trouvé... J'ai trouver comment changer l'apparence des catégories ICI L'ai donc fait les modifications et ca fonctionne, mais cependant il reste encore les contours des catégories a arrondir et celui du qui est en ligne et aussi avoir le même écart en haut et en bas entre le cadre et le titre de la catégorie :

J'aimerai vite solutionner ce problème pour pouvoir passer a autre chose, donc merci d'avance pour vos réponses.

J'ai cherché partout sur le forum, mais je n'ai rien trouvé... J'ai trouver comment changer l'apparence des catégories ICI L'ai donc fait les modifications et ca fonctionne, mais cependant il reste encore les contours des catégories a arrondir et celui du qui est en ligne et aussi avoir le même écart en haut et en bas entre le cadre et le titre de la catégorie :

J'aimerai vite solutionner ce problème pour pouvoir passer a autre chose, donc merci d'avance pour vos réponses.

 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Salut 
Je passe pour vous dire que j'ai tester les arrondi, ca fonctionne, mais j'ai abandonné cette idée, car en fin de compte, je trouve que ca donne mieux avec des angles vifs.
Cependant il me reste toujours ce problème d'ecart entre le haut et le bas des mes catégories... j'ai presque 1 cm en bas et en haut ca touche le cadre (ca fait moche...) Pourriez vous s'il vous plais m'aider.
Ensuite je viens de rencontrer un nouveau problème (grrr...) C'est au niveau de la transparence, je m'explique :
En utilisant ce code (css) pour gerer la transparence de mes catégories (merci isolde au passage )
)
Il se trouve que j'ai ce problème :

Donc j'ai tenter de régler ce problème et j'ai presque cru que j'avais trouvé la solution en supprimant "td.row3" car en effet ce vilain carré noir est parti, seulement quand je rentre dans mes catégories, voila ce qu'il se passe :

Merci de bien vouloir m'aider, parce que l'a j'arrive au bout, j'ai cherché partout et je n'arrive a rien... Et pareil pour l'écart dont j'ai parler un peu plus haut...
Merci d'avance
Je passe pour vous dire que j'ai tester les arrondi, ca fonctionne, mais j'ai abandonné cette idée, car en fin de compte, je trouve que ca donne mieux avec des angles vifs.
Cependant il me reste toujours ce problème d'ecart entre le haut et le bas des mes catégories... j'ai presque 1 cm en bas et en haut ca touche le cadre (ca fait moche...) Pourriez vous s'il vous plais m'aider.
Ensuite je viens de rencontrer un nouveau problème (grrr...) C'est au niveau de la transparence, je m'explique :
En utilisant ce code (css) pour gerer la transparence de mes catégories (merci isolde au passage
- Code:
td.row1, td.row2, td.row3, td.row3Right {
background: URL("http://i21.servimg.com/u/f21/11/11/92/64/fond_c10.png");
border: 0px solid #bbbbbb;
}
Il se trouve que j'ai ce problème :

Donc j'ai tenter de régler ce problème et j'ai presque cru que j'avais trouvé la solution en supprimant "td.row3" car en effet ce vilain carré noir est parti, seulement quand je rentre dans mes catégories, voila ce qu'il se passe :

Merci de bien vouloir m'aider, parce que l'a j'arrive au bout, j'ai cherché partout et je n'arrive a rien... Et pareil pour l'écart dont j'ai parler un peu plus haut...
Merci d'avance
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Bonjour,
Je n'ai pas du tout ce problème avec mon forum O_o
Je t'envoie mon code CSS mais tu devras changer la couleur, bien évidemment. Tu pourras voir ce que sa donne sur mon forum.
Mais sache qu'en plus de ce code CSS tu dois régler les couleurs dans le PA ! N'oublie pas cela. Il faut mettre la même couleurs que celle dans le CSS
Je n'ai pas du tout ce problème avec mon forum O_o
Je t'envoie mon code CSS mais tu devras changer la couleur, bien évidemment. Tu pourras voir ce que sa donne sur mon forum.
Mais sache qu'en plus de ce code CSS tu dois régler les couleurs dans le PA ! N'oublie pas cela. Il faut mettre la même couleurs que celle dans le CSS
- Code:
td.row1, td.row2, td.row3 {
background: URL("http://img9.imageshack.us/img9/9540/sanstitrefv.png");
border: 1px solid #822222;
filter:alpha(opacity=90);
-moz-opacity:0.90;
-khtml-opacity:0.90;
opacity: 0.90;
}
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Coucou Kakale et merci pour ta réponse.
J'ai essayé avec ton code, mais ca me fait la même choses. J'ai toujours ce carré noir...
J'ai regarder dans ma gestion des couleur du forum dans le PA et tout est en transparence (case vide pour la couleur des fonds des tables rangées 1,2 et 3)
est ce que ca pourrai etre du au fait que j'ai changer la forme de mes catégories (CSS+ template [index_box]) ? une superposition de 2 calques de la même couleur au même endroit qui rendrai ce carré plus sombre ?
J'ai essayé avec ton code, mais ca me fait la même choses. J'ai toujours ce carré noir...
J'ai regarder dans ma gestion des couleur du forum dans le PA et tout est en transparence (case vide pour la couleur des fonds des tables rangées 1,2 et 3)
est ce que ca pourrai etre du au fait que j'ai changer la forme de mes catégories (CSS+ template [index_box]) ? une superposition de 2 calques de la même couleur au même endroit qui rendrai ce carré plus sombre ?
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Bonjour,
Il doit y avoir quelque chose dans le template ou la CSS qui ajoute ce cadre noir ... un td background ou un background-color , un truc comme ça.
Cordialement.
Il doit y avoir quelque chose dans le template ou la CSS qui ajoute ce cadre noir ... un td background ou un background-color , un truc comme ça.
Cordialement.

Invité- Invité
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Bonsoir Isolde et merci pour ton conseil, seulement j'ai l'impression d'etre un gars a qui on viens de donner une clé a molette pour changer le moteur d'un voiture et qui connais rien en mécanique... (je te laisse imaginer le tableau  )
)
Si tu a 5 minutes a me consacrer, je te balance mon CSS et mon Index_Box (modifié) pour que tu y jette un oeil, parce que moi j'ai trop peur d'effacer un truc et de tout foutre en l'air
Mon CSS :
Index_Box :
 )
)Si tu a 5 minutes a me consacrer, je te balance mon CSS et mon Index_Box (modifié) pour que tu y jette un oeil, parce que moi j'ai trop peur d'effacer un truc et de tout foutre en l'air

Mon CSS :
- Spoiler:
- Code:
a { text-decoration: none; }
td.row1, td.row2, td.row3Right {
background: URL("http://i21.servimg.com/u/f21/11/11/92/64/fond_c10.png");
border: 0px solid #bbbbbb;
}
body{
background-position: top;
background-repeat: no-repeat;
}
.titresfora{
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 2px outset #666666;
border-right: 2px outset #666666;
border-top: 2px outset #666666;
color: #666666;
font-size: 12px;
height: 14px;
left: 200px;
padding: 3px;
position: relative;
text-align: center;
width: 300px;}
.categories{
background-color: #666666;
color: #000000;
border: 1px oustet #666666;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #666666;
width: 80%;
text-align: center;
height: 14px;
font-size: 12px;}
.forum-description {
margin: auto;
padding: 10px;
color: #666666;
width: 90%;
border: 2px outset #666666;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
}
.forum-stats {
-moz-border-radius: 20px;
webkit-border-radius: 20px;
border-radius: 20px;
border: 2px outset #666666;
color: #666666;
font-size: 12px;
padding: 4px;
text-align: center;
}
.forum-sousforum {
color: #666666;
border: 2px outset #666666;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
width: 70%;
text-align: center;
height: 14px;
font-size: 14px;
}
Index_Box :
- Spoiler:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center"><br /><br />
<tr>
<td valign="bottom">
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="nav" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<!-- END switch_user_logged_in -->
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="1" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle"><br /><br />
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="1" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<span class="forumlink"><div class="titresfora">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br /></div>
</span>
<!-- [ DÉBUT DES MODIFICATIONS ] -->
<div class="forum-description"><span class="genmed"><table><tr><td style="width:80%;">{catrow.forumrow.FORUM_DESC}</td><td class="row3 over" valign="middle" height="50">
<div class="forum-stats">{catrow.forumrow.POSTS} messages, dans {catrow.forumrow.TOPICS} sujets.<br /><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</td></tr></table></span>
</div>
<div class="forum-sousforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span><br />
</td>
<!-- BEGIN forum_link_no -->
<!-- [ FIN DES MODIFICATIONS ] -->
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="20" width="1" /><!-- END tablefoot --><!-- END catrow -->
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Re,
J'ai trouvé! En fait c'est l'image en transparence qui se superposait car la case des messages et sujets avait la class "row 3" . Donc en ôtant cette class qui se superpose à celle de la description tout rentre dans l'ordre.
Le template corrigé:
N'oublie pas de remettre le td.row3 dans la CSS , sinon la colonne auteur va être transparente .
.
pour l'espacement avec le bord, en ajoutant une marge extérieure dans la partie "titresfora"ça devrait faire l'affaire.
Cordialement.
J'ai trouvé! En fait c'est l'image en transparence qui se superposait car la case des messages et sujets avait la class "row 3" . Donc en ôtant cette class qui se superpose à celle de la description tout rentre dans l'ordre.
Le template corrigé:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="nav" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<!-- END switch_user_logged_in -->
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="1" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="1" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<span class="forumlink"><div class="titresfora">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</div>
</span>
<!-- [ DÉBUT DES MODIFICATIONS ] -->
<div class="forum-description"><span class="genmed"><table><tr><td style="width:80%;">{catrow.forumrow.FORUM_DESC}</td><td valign="middle" height="50">
<div class="forum-stats">{catrow.forumrow.POSTS} messages, dans {catrow.forumrow.TOPICS} sujets.
<span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</td></tr></table></span>
</div>
<div class="forum-sousforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</td>
<!-- BEGIN forum_link_no -->
<!-- [ FIN DES MODIFICATIONS ] -->
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="20" width="1" /><!-- END tablefoot --><!-- END catrow -->
N'oublie pas de remettre le td.row3 dans la CSS , sinon la colonne auteur va être transparente
pour l'espacement avec le bord, en ajoutant une marge extérieure dans la partie "titresfora"ça devrait faire l'affaire.
- Code:
.titresfora{
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 2px outset #666666;
border-right: 2px outset #666666;
border-top: 2px outset #666666;
color: #666666;
font-size: 12px;
height: 14px;
left: 200px;
padding: 3px;
margin-top: 10px;
position: relative;
text-align: center;
width: 300px;}
Cordialement.

Invité- Invité
 Re: Problemes d'ecart et de transparence
Re: Problemes d'ecart et de transparence
Je teste tout ca et je te dis comment ca se passe 
Merci tout plein Isolde
Edit : Parfait tout fonctionne a merveille Encore merci a vous ! =>
Encore merci a vous ! => 
Merci tout plein Isolde
Edit : Parfait tout fonctionne a merveille

Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Elgalipo54 Dim 26 Sep 2010 - 11:25
par Elgalipo54 Dim 26 Sep 2010 - 11:25




