sélecteur de thème
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 2 sur 3 • Partagez
Page 2 sur 3 •  1, 2, 3
1, 2, 3 
 sélecteur de thème
sélecteur de thème
Rappel du premier message :
Bonjour à l'équipe et aux membres^^
Voilà je vous explique mon petit soucis.
Je pensais mettre en place sur mon forum ce tuto que propose Etana "sélecteur de thème"
=> https://forum.forumactif.com/trucs-et-astuces-f8/selecteur-de-theme-t249726.htm
Mais voilà qu'à l'étape 2 je bloque pour les codes qui sont visiblement "spoilé", j'ai beau cliquer mais rien ne s'ouvre... est ce volontaire ? ou dois obligatoirement passer par la méthode 2 pour réaliser l'étape 2 ? parce que je ni connais rien en CSS
Je tenais à préciser que je ne compte pas utiliser un thème fait par une tiers personne... Mais mes déco que j'ai bidouiller au fur et à mesure de qqls changement^^...
- Pourriez vous me dire comment-je dois mis prendre pour mettre en place ce tuto (cité plus haut) que vous proposez...avec mes thèmes choisis.
- ou s'il existe peut être un autre tuto ou un post que je n'ai pas vu ?
Merci de m'avoir lu
Bien à vous
Bonjour à l'équipe et aux membres^^
Voilà je vous explique mon petit soucis.
Je pensais mettre en place sur mon forum ce tuto que propose Etana "sélecteur de thème"
=> https://forum.forumactif.com/trucs-et-astuces-f8/selecteur-de-theme-t249726.htm
Mais voilà qu'à l'étape 2 je bloque pour les codes qui sont visiblement "spoilé", j'ai beau cliquer mais rien ne s'ouvre... est ce volontaire ? ou dois obligatoirement passer par la méthode 2 pour réaliser l'étape 2 ? parce que je ni connais rien en CSS
Je tenais à préciser que je ne compte pas utiliser un thème fait par une tiers personne... Mais mes déco que j'ai bidouiller au fur et à mesure de qqls changement^^...
- Pourriez vous me dire comment-je dois mis prendre pour mettre en place ce tuto (cité plus haut) que vous proposez...avec mes thèmes choisis.
- ou s'il existe peut être un autre tuto ou un post que je n'ai pas vu ?
Merci de m'avoir lu
Bien à vous
 Re: sélecteur de thème
Re: sélecteur de thème
Isolde,
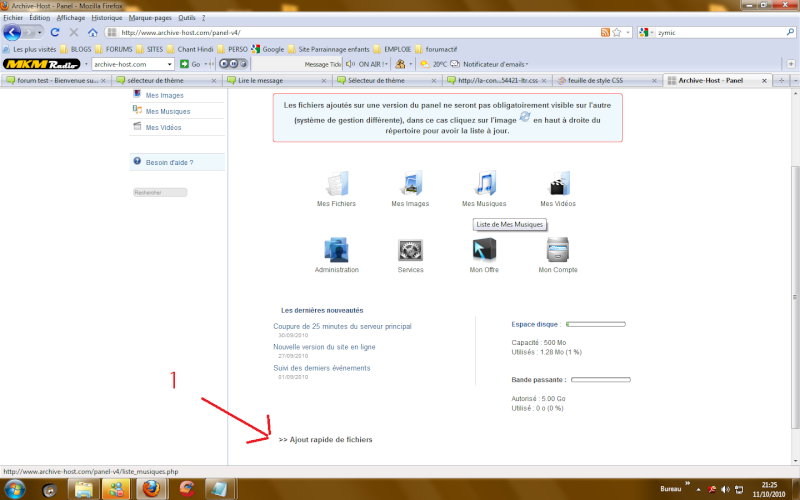
voilà ce que l'on me dit ;



et de là on me dis "Vous pouvez éditer directement les fichiers de types textes ayant l'extension txt, css, xml, html, htm, js, c, cpp, h, init ou java. Votre offre actuelle ne vous permet pas de bénéficier de ce service.
>> Passez à une offre payante et bénéficier de nombreux services supplémentaires
Le fichier ne doit pas dépasser 500 Ko.

ou alors c'est moi qui mis prend pas comme il le faudrait ?
Ps : désolée pour l'assaut des captures écran, mais des fois en image je m'exprime mieux
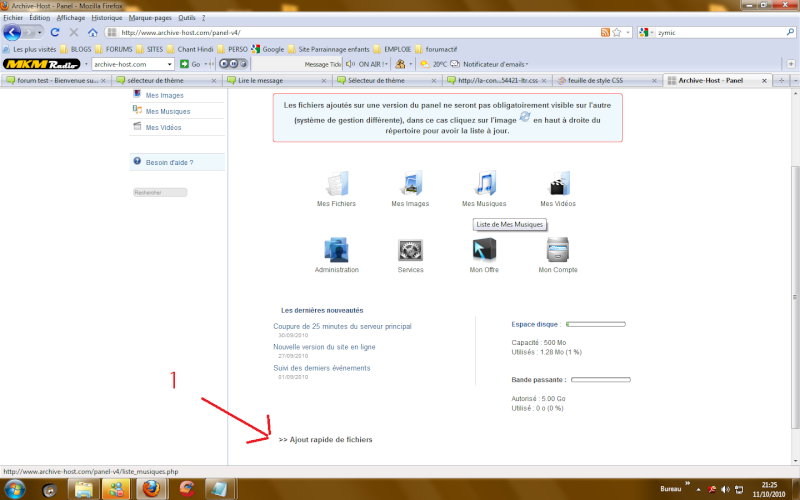
voilà ce que l'on me dit ;



et de là on me dis "Vous pouvez éditer directement les fichiers de types textes ayant l'extension txt, css, xml, html, htm, js, c, cpp, h, init ou java. Votre offre actuelle ne vous permet pas de bénéficier de ce service.
>> Passez à une offre payante et bénéficier de nombreux services supplémentaires
Le fichier ne doit pas dépasser 500 Ko.

ou alors c'est moi qui mis prend pas comme il le faudrait ?
Ps : désolée pour l'assaut des captures écran, mais des fois en image je m'exprime mieux
 Re: sélecteur de thème
Re: sélecteur de thème
Oup's Isolde, j'étais entrain de pondre mon post lorsque j'ai vu le votre... bon petit café et je reviens voir cela de plus prêt^^
- Spoiler:
- Pas de soucis pour votre petit, prenez votre temps je n'en manque pas^^
 Re: sélecteur de thème
Re: sélecteur de thème
Super Isolde 
je suis inscrite sur Archive-Host depuis longtemps, mais je ne m'en sert jamais

Merci beaucoup
EDIT:
So99
 je t'ai envoyé des explications en MP comme ça tu pourras les conserver
je t'ai envoyé des explications en MP comme ça tu pourras les conserver
je suis inscrite sur Archive-Host depuis longtemps, mais je ne m'en sert jamais

Merci beaucoup

EDIT:
So99
 je t'ai envoyé des explications en MP comme ça tu pourras les conserver
je t'ai envoyé des explications en MP comme ça tu pourras les conserver Re: sélecteur de thème
Re: sélecteur de thème
Roh làlà, tout ces mercis vont finir par me faire rougir  .
.
So99, Je pense que vous n'avez pas enregistrer vos fichiers avec la bonne extension. Il faut une extension .css et non .txt . Lorsque vous l'enregistrez, votre fichier doit se nommer ainsi:

Lors de l'hebergement, ce sera alors directement un fichier CSS.
Cordialement.
So99, Je pense que vous n'avez pas enregistrer vos fichiers avec la bonne extension. Il faut une extension .css et non .txt . Lorsque vous l'enregistrez, votre fichier doit se nommer ainsi:

Lors de l'hebergement, ce sera alors directement un fichier CSS.
Cordialement.

Invité- Invité
 Re: sélecteur de thème
Re: sélecteur de thème
rolalalala j'ai trouvé, j'avias pas vu cela ainsi.. mais mais mais, j'ai du faire un truc qui fallait pas au départ ? parce que cela me donne des fichiers .txt 

Au secooouursss

Au secooouursss

 Re: sélecteur de thème
Re: sélecteur de thème
Convivialité merciiii je vais voir cela apres une pause restauration de mon petit ventre
Isolde merciiiii j'ai pas du tout fais ca lool
je vais vous toutes zinzins avec mes bêtises
je reviens tantôt... je vais réussir!!!!
Isolde merciiiii j'ai pas du tout fais ca lool
je vais vous toutes zinzins avec mes bêtises
je reviens tantôt... je vais réussir!!!!
 Re: sélecteur de thème
Re: sélecteur de thème
il est trop fort se isolde 
 Re: sélecteur de thème
Re: sélecteur de thème
raaa génial j'ai les .css sous Archive_Host, merciii les filles, c'était bien l'extension 
bon ben on peut reprendre la suite ?
j'y ai glissé les adresses obtenus en .css

bon ben on peut reprendre la suite ?
j'y ai glissé les adresses obtenus en .css

 Re: sélecteur de thème
Re: sélecteur de thème
:lol!: tu enregistre ta page Html
tu va avoir une adresse
comme ça
tu copie l'adresse et tu la colle là
tu va avoir une adresse
comme ça
- Spoiler:

tu copie l'adresse et tu la colle là
- Code:
<span id="temsel"></span><script type="text/javascript" src="coller_ici_l'adresse_de_la_page_html_que_vous_venez_de_créer"></script>
 Re: sélecteur de thème
Re: sélecteur de thème
c'est fait^^
 Re: sélecteur de thème
Re: sélecteur de thème
Maintenant tu as 2 solutions
tu suis le tuto a la lettre pour mettre ce nouveau code obtenu dans les templates
ou tu le mets dans description du site
sur PA> général>forum>configuration
je te conseille les templates car on a toujours quelque chose a mettre pour les fêtes dans description du site
si tout est bon tu devrais voir ton sélecteur s'afficher juste dessous ton logo :lol!:
tu suis le tuto a la lettre pour mettre ce nouveau code obtenu dans les templates
ou tu le mets dans description du site
sur PA> général>forum>configuration
je te conseille les templates car on a toujours quelque chose a mettre pour les fêtes dans description du site
si tout est bon tu devrais voir ton sélecteur s'afficher juste dessous ton logo :lol!:
 Re: sélecteur de thème
Re: sélecteur de thème
c'est pas grave , on l'aura
colle ici ta page html dans les balise code
colle ici ta page html dans les balise code
- Code:
aaaaaaaa
aaaaaaaa
 Re: sélecteur de thème
Re: sélecteur de thème
Voilà^^
- Code:
var type = getCookie('template1');
var temsel = document.getElementById('temsel');
temsel.innerHTML ='<select onchange="changeskin(this.options[this.selectedIndex].value);window.location.reload();"><option> Changer votre design </option><option value="valeur1"> Theme de base</option><option value="valeur2"> Theme blanc </option><option value="valeur3"> Theme plage </option><option value="valeur4"> Theme Bouddha</option><option value="valeur5"> Theme Alianess</option></select>';
if (type == 'valeur1')
{
document.write('<link rel="stylesheet" type="text/css" href="http://sd-g1.archive-host.com/membres/up/202e569e8f95b69d831d809b136dce8a33ddbcec/0theme_de_base.css">');
}
else if (type == 'valeur2')
{
document.write('<link rel="stylesheet" type="text/css" href="http://sd-g1.archive-host.com/membres/up/202e569e8f95b69d831d809b136dce8a33ddbcec/1theme_blanc.css">');
}
else if (type == 'valeur3')
{
document.write('<link rel="stylesheet" type="text/css" href="http://sd-g1.archive-host.com/membres/up/202e569e8f95b69d831d809b136dce8a33ddbcec/2theme_plage.css">');
}
else if (type == 'valeur4')
{
document.write('<link rel="stylesheet" type="text/css" href="http://sd-g1.archive-host.com/membres/up/202e569e8f95b69d831d809b136dce8a33ddbcec/3theme_bouddha.css">');
}
else if (type == 'valeur5')
{
document.write('<link rel="stylesheet" type="text/css" href="http://sd-g1.archive-host.com/membres/up/202e569e8f95b69d831d809b136dce8a33ddbcec/4theme_alianess.css">');
}
function changeskin(change) {
var scheme = change;
var name = 'template1';
var pathname = location.pathname;
//var myDomain = pathname.substring(0,pathname.lastIndexOf('/')) +'/';
var ExpDate = new Date ();
ExpDate.setTime(ExpDate.getTime() + (180 * 24 * 3600 * 1000));
setCookie(name,scheme,ExpDate,'/');
}
function getCookie(name){
var cname = name + "=";
var dc = document·cookie;
if (dc.length > 0) {
begin = dc.indexOf(cname);
if (begin != -1) {
begin += cname.length;
end = dc.indexOf(";", begin);
if (end == -1) end = dc.length;
return unescape(dc.substring(begin, end));
}
}
return null;
}
function setCookie(name, value, expires, path, domain, secure) {
document·cookie = name + "=" + escape(value) +
((expires == null) ? "" : "; expires=" + expires.toGMTString()) +
((path == null) ? "" : "; path=" + path) +
((domain == null) ? "" : "; domain=" + domain) +
((secure == null) ? "" : "; secure");
}
 Re: sélecteur de thème
Re: sélecteur de thème
et au cas ou, la page "overall_header Haut de page"
sait-on jamais si j'ai gourdé par ici
sait-on jamais si j'ai gourdé par ici
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB}>
<head>
<!-- BEGIN meta_emulate_ie7 -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<!-- END meta_emulate_ie7 -->
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING};" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des �l�ments */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du contenur en fonction des �l�ments et de la hauteur personnalis�e dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des �l�ments et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
<span id="temsel"></span><script type="text/javascript" src="http://mumutest.purforum.com/BLANC-h1.htm"></script>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
 Re: sélecteur de thème
Re: sélecteur de thème
je te l'ai refaite
efface ce qu'il y a dans ta page
et colle ceci a la place sans rien toucher
enregistre
vérifie si tu as bien fait dans le template avec le tuto
et ça va marcher :lol!:
efface ce qu'il y a dans ta page
et colle ceci a la place sans rien toucher
enregistre
vérifie si tu as bien fait dans le template avec le tuto
et ça va marcher :lol!:
- Code:
var type = getCookie('template1');
var temsel = document.getElementById('temsel');
temsel.innerHTML ='<select onchange="changeskin(this.options[this.selectedIndex].value);window.location.reload();"><option> Changez votre desingn </option><option value="valeur1"> Theme de base</option><option value="valeur2"> Theme blanc </option><option value="valeur3"> Theme plage </option><option value="valeur4"> Theme Bouddha</option><option value="valeur5"> Theme Alianess</option></select>';
if (type == 'valeur1')
{
document.write('<link rel="stylesheet" type="text/css" href="http://sd-g1.archive-host.com/membres/up/202e569e8f95b69d831d809b136dce8a33ddbcec/0theme_de_base.css">');
}
else if (type == 'valeur2')
{
document.write('<link rel="stylesheet" type="text/css" href="http://sd-g1.archive-host.com/membres/up/202e569e8f95b69d831d809b136dce8a33ddbcec/1theme_blanc.css">');
}
else if (type == 'valeur3')
{
document.write('<link rel="stylesheet" type="text/css" href="http://sd-g1.archive-host.com/membres/up/202e569e8f95b69d831d809b136dce8a33ddbcec/2theme_plage.css">');
}
else if (type == 'valeur4')
{
document.write('<link rel="stylesheet" type="text/css" href="http://sd-g1.archive-host.com/membres/up/202e569e8f95b69d831d809b136dce8a33ddbcec/3theme_bouddha.css">');
}
else if (type == 'valeur5')
{
document.write('<link rel="stylesheet" type="text/css" href="http://sd-g1.archive-host.com/membres/up/202e569e8f95b69d831d809b136dce8a33ddbcec/4theme_alianess.css">');
}
function changeskin(change) {
var scheme = change;
var name = 'template1';
var pathname = location.pathname;
//var myDomain = pathname.substring(0,pathname.lastIndexOf('/')) +'/';
var ExpDate = new Date ();
ExpDate.setTime(ExpDate.getTime() + (180 * 24 * 3600 * 1000));
setCookie(name,scheme,ExpDate,'/');
}
function getCookie(name){
var cname = name + "=";
var dc = document·cookie;
if (dc.length > 0) {
begin = dc.indexOf(cname);
if (begin != -1) {
begin += cname.length;
end = dc.indexOf(";", begin);
if (end == -1) end = dc.length;
return unescape(dc.substring(begin, end));
}
}
return null;
}
function setCookie(name, value, expires, path, domain, secure) {
document·cookie = name + "=" + escape(value) +
((expires == null) ? "" : "; expires=" + expires.toGMTString()) +
((path == null) ? "" : "; path=" + path) +
((domain == null) ? "" : "; domain=" + domain) +
((secure == null) ? "" : "; secure");
}
 Re: sélecteur de thème
Re: sélecteur de thème
ralala c'est pas facile ce truc... alors j'ai fait une prévisualisation est cela donne ceci =>

bon je vais voir du côté de ces templates

bon je vais voir du côté de ces templates
 Re: sélecteur de thème
Re: sélecteur de thème
c'est bon , tu vois ton sélecteur est affiché dans la prévisualisation
n'oublie pas d'enregistrer le changement que tu as fait dans ta page html
ton template a l'air bon aussi
mais il faut le publier pour que l'on voit si ça marche
n'oublie pas d'enregistrer le changement que tu as fait dans ta page html
ton template a l'air bon aussi
mais il faut le publier pour que l'on voit si ça marche
 Re: sélecteur de thème
Re: sélecteur de thème
ben, je l'ai publié mais on ne vois tjrs rien ... ? et là je viens de reprendre le topic du départ en visionnant les mm manip mais je n'obtiens rien 
 Re: sélecteur de thème
Re: sélecteur de thème
le sélecteur est en place
tes feuilles de css ne sont pas prise en compte il doit y avoir des erreurs dedans
il va falloir que tu les refasse
et que tu les héberge une autre fois
tu n'auras qu'a changer les url dans ta page html
tes feuilles de css ne sont pas prise en compte il doit y avoir des erreurs dedans
il va falloir que tu les refasse
et que tu les héberge une autre fois
tu n'auras qu'a changer les url dans ta page html
 Re: sélecteur de thème
Re: sélecteur de thème
Bon ben là, je sais plus du tout.... j'ai ré hébergé les feuilles css... changé la page html... mais rien de rien, à la limite tu avais réussi qql chose que je n'arrivais pas à rendre... mais là c'est pire tout est redevenu comme avant, je vois pas du tout ce qu'il y a :no
 Re: sélecteur de thème
Re: sélecteur de thème
Bonjour à l'équipe, bonjour Convivialité,
C'était pour te dire que je vais reprendre le tuto + tes explications depuis le départ pas à pas et ce minutieusement... tout refaire en espérant trouver la cause de cet échec ? Je pense que tu n'étais pas loin de trouver la "faille"...
Merci encore pour ta disponibilité et la rapidité à laquelle tu as su répondre à toutes mes attentes...
C'était pour te dire que je vais reprendre le tuto + tes explications depuis le départ pas à pas et ce minutieusement... tout refaire en espérant trouver la cause de cet échec ? Je pense que tu n'étais pas loin de trouver la "faille"...
Merci encore pour ta disponibilité et la rapidité à laquelle tu as su répondre à toutes mes attentes...
 Re: sélecteur de thème
Re: sélecteur de thème
Bonjour,
Si cela peut vous aider, je vous donne un vieux brouillon de fichier css pour le sélecteur de thème. Ça vous aidera à corriger s'il y a des fautes ... sachant que mon brouillon n'est pas parfait mais fonctionnel .
.
Cordialement.
Si cela peut vous aider, je vous donne un vieux brouillon de fichier css pour le sélecteur de thème. Ça vous aidera à corriger s'il y a des fautes ... sachant que mon brouillon n'est pas parfait mais fonctionnel
- Code:
/*bannière*/
#i_logo {
background-image: url('adresse de l'image');
height: 300px;
width: 900px;
}
/*hauteur banniere*/
#i_logo {margin-top:-17px;
margin-left:-10px;
margin-right:-10px;
}
/*fond*/
body{
background-image : url('adresse de l'image');
background-repeat: no-repeat;}
/*nav*/
a.mainmenu{
background-image: url('adresse de l'image');
border-width: 3px;
border-style: outset;
border-color:#b09a73;
padding-right: 10px;
padding-bottom: 2px;
text-transform: normal;
font-size: 12px;
-moz-border-radius:8px 2px 8px 2px;
-webkit-border-radius:8px 2px 8px 2px;;
text-decoration : none! important;}
/*couleur de fond de titre categorie*/
th {
color: #D6D6D6;
font-size: 11px;
font-weight : bold;
background-color: #ffffff;
height: 25px;
background-image: url('adresse de l'image');
padding: 2px 3px;
}
/*modif titre fora*/
.forumlink {color: #000000; font-weight: bold; font-size: 28px; font-family: JasmineUPC; text-shadow: #575F63 3px 3px 3px;}
a.forumlink {color: #000000; font-weight: bold; font-size: 28px; font-family: JasmineUPC; text-shadow: #575F63 3px 3px 3px;}
a.forumlink:hover {color: #5A248C; font-weight: bold; font-size: 28px; font-family: JasmineUPC; text-shadow: #4F3A5E 3px 3px 3px;}
/*arrondis*/
div, table {
-moz-border-radius:8px;
-webkit-border-radius:8px;
}
textarea, .textarea.post, input.post {
-moz-border-radius:10px;
-webkit-border-radius:10px;}
/*soulignement*/
a{text-decoration: none;
}
/*tableau page accueil*/
.box {
border-width: 2px;
border-style: solid;
border-color:#000000;
-moz-border-radius:15px ;
-moz-border-radius:15px;
background-color:#BDAA8A;
color:#000000;
font-size:12px;
font-family: Arial;
margin:0;
padding:3px 10px;
}
.boxtitle {
border-width: 3px;
border-style: outset;
border-color: #000000;
-moz-border-radius:15px;
-webkit-border-radius:15px;
background-image: url('adresse de l'image');
color: #D6D6D6;
font-size:11px;
text-align:center;
text-decoration:none;
text-transform:uppercase;
}
/*Chatbox*/
.catHead .cattitle {display: block; text-align: center; text-color: #000000}
body.chatbox {
background-color:#D6D6D6;
}
#chatbox_header .catBottom .cattitle {
color: #D6D6D6;
}
#chatbox_members ul li,
#chatbox_members ul li a {
color: #A1A1A1; font-size: 16px; text-shadow: 1px 1px 1px #000000;
}
Code:
#chatbox_header .chatbox-options .genmed,
#chatbox_header .chatbox-options,
#chatbox_header .chatbox-options a {
color: #D6D6D6;
}
.chatbox_row_1,
.chatbox_row_2,
.chatbox_row_3,
.chatbox_row_1 a,
.chatbox_row_2 a,
.chatbox_row_3 a {
background-color: transparent; color: #000000; font-size: 12px;
}
#chatbox_members .member-title {background-color: #D6D6D6;
}
Cordialement.

Invité- Invité
 Re: sélecteur de thème
Re: sélecteur de thème
Bonjour Isolde et merciii 
dit par contre
je sais que celui ci
Tu sais me dire quels sont les code css pour cela ;
Tables Rangées Couleur 1 :
Table Rangée Couleur 2 et surbrillance :
Table Rangée Couleur 3 et séparations

dit par contre
je sais que celui ci
- Code:
body {
background-color:#000000;
}
Tu sais me dire quels sont les code css pour cela ;
Tables Rangées Couleur 1 :
Table Rangée Couleur 2 et surbrillance :
Table Rangée Couleur 3 et séparations
 Re: sélecteur de thème
Re: sélecteur de thème
Coucou,
Couleur 1 :Table Rangée => td.row1
Couleur 2 et surbrillance :Table Rangée =>td.row2
Couleur 3 et séparations =>td.row3
Pour le reste des tables qui n'aura pas changé de couleur => td.row3Right.
Par cotre je n'ai jamais testé dans le sélecteur de thèmes.
Couleur 1 :Table Rangée => td.row1
Couleur 2 et surbrillance :Table Rangée =>td.row2
Couleur 3 et séparations =>td.row3
Pour le reste des tables qui n'aura pas changé de couleur => td.row3Right.
Par cotre je n'ai jamais testé dans le sélecteur de thèmes.

Invité- Invité
 Re: sélecteur de thème
Re: sélecteur de thème
Isolde a écrit:Coucou,
Couleur 1 :Table Rangée => td.row1
Couleur 2 et surbrillance :Table Rangée =>td.row2
Couleur 3 et séparations =>td.row3
Pour le reste des tables qui n'aura pas changé de couleur => td.row3Right.
Par cotre je n'ai jamais testé dans le sélecteur de thèmes.
Ah d'accord merci bcp Isolde
donc si j'ai tout compris cela devrai donner ceci pour changer les couleur ;
- Code:
td.row1,td.row3.over:hover {
background-color: #fcfcfc;
}
td.row2,td.row1.over:hover {
background-color: #ffffff;
}
td.row3{
background-color: #fafafa;
}
td.row3Right,td.spaceRow {
background-color: #fafafa;
border: #dec8af;
border-style: solid;
}
c'est pas du gâteau tout ca lol
 Re: sélecteur de thème
Re: sélecteur de thème
J'ai testé ce code, et il fonctionne a condition d'apporter quelques modifications:
- Code:
td.row1,td.row3:hover {
background-color: #fcfcfc;
}
td.row2,td.row1:hover {
background-color: #ffffff;
}
td.row3{
background-color: #fafafa;
}
td.row3Right,td.spaceRow {
background-color: #fafafa;
border: #dec8af;
border-style: solid;
}

Invité- Invité
 Re: sélecteur de thème
Re: sélecteur de thème
A quoi correspond td.spaceRow ?
à cela nan ? => Pour le reste des tables qui n'aura pas changé de couleur => td.row3Right.
enfin je sais pas
 Re: sélecteur de thème
Re: sélecteur de thème
Je crois que je suis pas dans la mouise 
C'est qd mm compliqué tout ca^^
En faite voilà le rendu du sélecteur de thème que j'aimerai pouvoir faire ( un jour.....)
=> thème de base
http://ametconscience.forumactif.com/forum.htm
=> thème blanc
http://ametconscience.forumactif.com/forum.htm?restoration_theme=0
thème plage
http://ametconscience.forumactif.com/forum.htm?restoration_theme=7
thème Bouddha
http://ametconscience.forumactif.com/forum.htm?restoration_theme=5
thème Alianess
http://ametconscience.forumactif.com/forum.htm?restoration_theme=3
je suis entrain d'essayer de me créer un css témoin ( lol) pour que j'ai un model sur quoi me baser pour tout les autres thèmes et cela donne ceci =>
Et pour encore me rajouter du boulot j'ai oublié de te demander quel est le code css pour la Couleur intérieure du cadre du forum" ? stp merci
Mais alors là tu me dis avoir tester que cela fonctionne à condition d'y ajouter qql modif ??? rassure moi tu parle des modif couleur hin hin dit ?

C'est qd mm compliqué tout ca^^
En faite voilà le rendu du sélecteur de thème que j'aimerai pouvoir faire ( un jour.....)
=> thème de base
http://ametconscience.forumactif.com/forum.htm
=> thème blanc
http://ametconscience.forumactif.com/forum.htm?restoration_theme=0
thème plage
http://ametconscience.forumactif.com/forum.htm?restoration_theme=7
thème Bouddha
http://ametconscience.forumactif.com/forum.htm?restoration_theme=5
thème Alianess
http://ametconscience.forumactif.com/forum.htm?restoration_theme=3
je suis entrain d'essayer de me créer un css témoin ( lol) pour que j'ai un model sur quoi me baser pour tout les autres thèmes et cela donne ceci =>
- Code:
LIEN DU LOGO
#i_logo {
background-image: url('adresse de l'image');
}
IMAGE FOND LOGO
body
{
background-image: url(lien de l'image );
background-repeat:no-repeat;
background-position:
top center;
}
IMAGE DU QUI EST EN LIGNE
#i_whosonline {
background-image:
url(lien de l'image );
}
FOND DE PAGE
body
{
background-color:#C5799F;
}
TABLE DE RANGEE COULEUR 1
td.row1,td.row3.over:hover {
background-color: #fcfcfc;
}
TABLE DE RANGEE COULEUR 2 (MILIEU)
td.row2,td.row1.over:hover {
background-color: #ffffff;
}
TABLE DE RANGEE COULEUR 3 ( A L'EXTREMITE)
td.row3{
background-color: #fafafa;
}
Et pour encore me rajouter du boulot j'ai oublié de te demander quel est le code css pour la Couleur intérieure du cadre du forum" ? stp merci
Mais alors là tu me dis avoir tester que cela fonctionne à condition d'y ajouter qql modif ??? rassure moi tu parle des modif couleur hin hin dit ?

 Re: sélecteur de thème
Re: sélecteur de thème
Je ne rédige pas de la même manière que toi. Par exemple pas besoin de mettre "td.row3.over:hover" , car "td.row3:hover" fonctionne. Les deux codes fonctionnent, mais plus c'est simple, mieux les navigateurs comprennent ... enfin, je crois.
Dans ta feuille CSS témoin, il y a deux fois le même identifiant : "body" . Le plus bas prend le pas sur celui écrit plus haut.
Les commentaires peuvent créer des bugs, au pire on les rédige ainsi:
/*commentaire*/ , au mieux on ne les met pas du tout.
Pour la CSS témoin ça donne:

Dans ta feuille CSS témoin, il y a deux fois le même identifiant : "body" . Le plus bas prend le pas sur celui écrit plus haut.
Les commentaires peuvent créer des bugs, au pire on les rédige ainsi:
/*commentaire*/ , au mieux on ne les met pas du tout.
Pour la CSS témoin ça donne:
- Code:
/*LIEN DU LOGO*/
#i_logo {
background-image: url("adresse de l'image");
}
/*IMAGE DU QUI EST EN LIGNE*/
#i_whosonline {
background-image: url("lien de l'image");
}
/*FOND DE PAGE*/
body {
background-color: #C5799F;
background-image: url("lien de l'image");
background-repeat:no-repeat;
background-position: top center;}
/*TABLE DE RANGEE COULEUR 1*/
td.row1,td.row3:hover {
background-color: #fcfcfc;
}
/*TABLE DE RANGEE COULEUR 2 (MILIEU)*/
td.row2,td.row1:hover {
background-color: #ffffff;
}
/*TABLE DE RANGEE COULEUR 3 ( A L'EXTREMITE)*/
td.row3{
background-color: #fafafa;
}

Invité- Invité
Page 2 sur 3 •  1, 2, 3
1, 2, 3 
 Sujets similaires
Sujets similaires» Changer également le thème de la boîte de smiley avec le sélecteur de thème
» Adapter le mode sombre du PA sur nos forums
» selecteur de theme
» Sélecteur de thème
» Sélecteur de thème
» Adapter le mode sombre du PA sur nos forums
» selecteur de theme
» Sélecteur de thème
» Sélecteur de thème
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 2 sur 3
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum
 par So99 Lun 11 Oct 2010 - 12:56
par So99 Lun 11 Oct 2010 - 12:56

 j'ai du loucher qql part je vois rien sur =>
j'ai du loucher qql part je vois rien sur => 
