centrer les images à partir du systéme de redimensionement des photos est ce possible?
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 centrer les images à partir du systéme de redimensionement des photos est ce possible?
centrer les images à partir du systéme de redimensionement des photos est ce possible?
Bonjour tous, est il possible de modifier le template gérant la taille des images pour arriver à ce que chaque image postée (hormis les smileys) soit centrée dans le topic.
J'ai testé divers codes css mais malheureusement sans trouver l'astuce pour éviter que cela interagisse sur les smileys.
Merci par avance pour vos réponses
Stéphane
J'ai testé divers codes css mais malheureusement sans trouver l'astuce pour éviter que cela interagisse sur les smileys.
Merci par avance pour vos réponses
Stéphane
Dernière édition par demeter1 le Ven 22 Oct 2010 - 18:46, édité 1 fois
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Bonjour,
J'avais vu votre premier post et je n'avais pas trouvé de solution à votre problème. Les smileys sont aussi redimensionnés par la fonction prévue à cet effet.. Ça ne se voit pas car ils sont trop petits mais c'est bien le cas. Les smileys ne possédant pas d'identifiant CSS, je doute que cela soit possible.
J'avais vu votre premier post et je n'avais pas trouvé de solution à votre problème. Les smileys sont aussi redimensionnés par la fonction prévue à cet effet.. Ça ne se voit pas car ils sont trop petits mais c'est bien le cas. Les smileys ne possédant pas d'identifiant CSS, je doute que cela soit possible.
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Bonjour ZZ10,
Bonne mémoire. il est vrais que j'avais posé la question pour ce qui concernait un centrage via css. Les solutions influaient également sur le positionnement des smileys .
Après réflexion, je me suis demandé s'il était possible de passer directement par le système qui redimensionne les photos. je ne sais si cette partie est accessible via les templates. Si tel est le cas, une balise devrait résoudre le pb.
Bonne mémoire. il est vrais que j'avais posé la question pour ce qui concernait un centrage via css. Les solutions influaient également sur le positionnement des smileys .
Après réflexion, je me suis demandé s'il était possible de passer directement par le système qui redimensionne les photos. je ne sais si cette partie est accessible via les templates. Si tel est le cas, une balise devrait résoudre le pb.
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re,
Non c'est traité en JavaScript. En gros : Une fois la page chargée, le script prend toutes les images et les redimensionnent. On ne peut pas modifier le code javascript
Non c'est traité en JavaScript. En gros : Une fois la page chargée, le script prend toutes les images et les redimensionnent. On ne peut pas modifier le code javascript
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Voila qui est bien dommage. Je vais continuer à rajouter manuellement un centrage des photos sur tous les topics 
Un grand merci pour cette réponse ZZ10.
Un grand merci pour cette réponse ZZ10.
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
demeter1 a écrit:Voila qui est bien dommage. Je vais continuer à rajouter manuellement un centrage des photos sur tous les topics
Un grand merci pour cette réponse ZZ10.
J'ai une solution pour vous mais cela implique qu'il faut me lister tous les liens des émoticones...
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Bonjour,
Ce code permet de centrer dans les messages toutes les images redimensionnées automatiquement.
Ajoutez-le dans le CSS (PA > Affichage > Couleurs > Feuille de style CSS)
Il fonctionne sous phpBB2, et phpBB3 (j'ai pas testé les autres, mais il doit fonctionner aussi )
)
Ce code permet de centrer dans les messages toutes les images redimensionnées automatiquement.
Ajoutez-le dans le CSS (PA > Affichage > Couleurs > Feuille de style CSS)
- Code:
.resizebox {
display: block;
margin: auto;
margin-bottom: -19px;
}
.resize_img {
display: block;
margin: auto;
}
Il fonctionne sous phpBB2, et phpBB3 (j'ai pas testé les autres, mais il doit fonctionner aussi
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
J'avais essayé ce code sans le display:block.... Juste par curiosité, quel est l'intérêt de cette propriété dans ce cas ?
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
L'élément défini par la classe .resizebox est un span. Et par défaut, si rien n'est mentionné, le span a cette caractéristique : display: inline;
Or, margin: auto; ne peut pas être appliqué à un élément affiché en "inline"
(je suis pas sûr d'être très clair.. )
)
D'où le display: block; (qui fait que le span ressemble quasiment à une DIV... )
)
Or, margin: auto; ne peut pas être appliqué à un élément affiché en "inline"
(je suis pas sûr d'être très clair..
D'où le display: block; (qui fait que le span ressemble quasiment à une DIV...
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Vous êtes très clair  Effectivement c'est là que je bloquais
Effectivement c'est là que je bloquais 
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Bonjour à vous deux,
Pour commencer , un grand merci pour cette aide.
J'ai testé la solution de Toto mais , malheureusement , je n'ai pas obtenu de centrage des images.
Voici ce que j'ai appliqué
.resizebox {
display: block;
margin: auto;
margin-bottom: 1px;
background-color:#black;
.resize_img {
display: block;
margin: auto;
}
Pour commencer , un grand merci pour cette aide.
J'ai testé la solution de Toto mais , malheureusement , je n'ai pas obtenu de centrage des images.
Voici ce que j'ai appliqué
.resizebox {
display: block;
margin: auto;
margin-bottom: 1px;
background-color:#black;
.resize_img {
display: block;
margin: auto;
}
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
demeter1 a écrit:Voici ce que j'ai appliqué
.resizebox {
display: block;
margin: auto;
margin-bottom: 1px;
background-color: black;
}
.resize_img {
display: block;
margin: auto;
}
Il manque un } dans votre code, je l'ai rajouté en rouge dans votre citation. Et j'ai aussi retiré le # devant black, une couleur définit par son nom n'a pas de # devant.
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Bonjour Toto, simple erreur de ma part en faisant le copier coller en deux fois.
Le } manquant était présent dans le css que j'ai implanté.
Je reviendrai plus tard sur ce topic car avec les pbs que je rencontre avec la lecture du css, il est plus que certain que le css que vous m'avez fourni est exact mais qu'il n'est pas pris en compte dans ma feuille de style. C'est d'ailleurs en le rajoutant que j'ai constaté ces divers soucis ( je viens de les signaler dans le forum intitulé "pb divers" en segmentant chaque pb).
Un grand merci pour cette aide
Le } manquant était présent dans le css que j'ai implanté.
Je reviendrai plus tard sur ce topic car avec les pbs que je rencontre avec la lecture du css, il est plus que certain que le css que vous m'avez fourni est exact mais qu'il n'est pas pris en compte dans ma feuille de style. C'est d'ailleurs en le rajoutant que j'ai constaté ces divers soucis ( je viens de les signaler dans le forum intitulé "pb divers" en segmentant chaque pb).
Un grand merci pour cette aide
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Bonjour à tous,
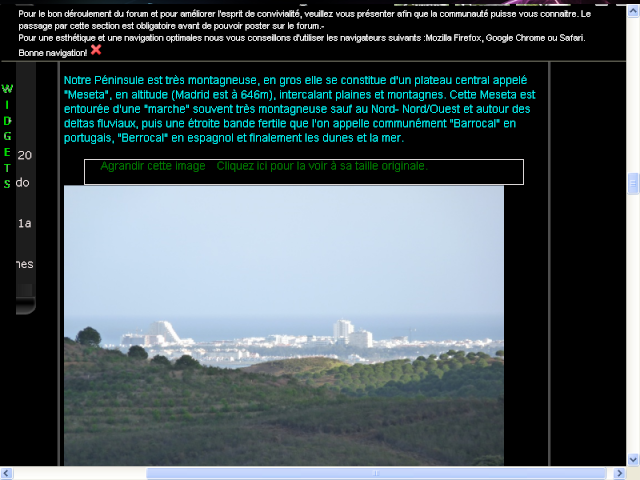
Je viens de refaire une tentative est malheureusement le css du resizebox ne fonctionne pas. Bizarrement, à la prévisualisation, l'image et la barre (agrandir cette image ; cliquez pour voir l'image en taille originale) sont bien centré mais à l'édition, seule la barre est centrée; l'image reste à sa place initiale!!!
Je viens de refaire une tentative est malheureusement le css du resizebox ne fonctionne pas. Bizarrement, à la prévisualisation, l'image et la barre (agrandir cette image ; cliquez pour voir l'image en taille originale) sont bien centré mais à l'édition, seule la barre est centrée; l'image reste à sa place initiale!!!
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Vous êtes bien en phpBB2 ?
J'ai ajouté le code sur mon forum de test, et ça fonctionne bien...
Avez-vous le lien d'un sujet où nous pourrions voir ce problème en invité ?
PS : Attention, je vois ce script présent sur votre forum :

J'ai ajouté le code sur mon forum de test, et ça fonctionne bien...
Avez-vous le lien d'un sujet où nous pourrions voir ce problème en invité ?
PS : Attention, je vois ce script présent sur votre forum :
- Code:
<script src="http://pmsc.free.fr/J01/09619212928.js" type="text/javascript">
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Bonjour Toto,
Effectivement, je suis bien en Phbb2.
Merci pour l'info concernant pmsc.free.
Effectivement, je suis bien en Phbb2.
Merci pour l'info concernant pmsc.free.
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Toto456 a écrit:Avez-vous le lien d'un sujet où nous pourrions voir ce problème en invité ?
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Bien sur Toto
http://altitudetropicale.forums-actifs.com/autres-plantes-f14/quelle-est-cette-plante-t1062.htm#5836
le css installé :
http://altitudetropicale.forums-actifs.com/autres-plantes-f14/quelle-est-cette-plante-t1062.htm#5836
le css installé :
- Code:
.resizebox {
display: block;
margin: auto;
margin-bottom: 1px;
background-color: black;
}
.resize_img {
display: block;
margin: auto;
}
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Un petit up juste pour remonter le sujet et pour un complément d'info:
le centrage est effectif lorsque l'on passe sur le profil d'un membre pour voir les messages postés et sur la prévisualisation d'un topic ; aussi bien sur la barre que sur l'image. Il ne l'est pas par contre pour l'image lorsque le message est posté.
le centrage est effectif lorsque l'on passe sur le profil d'un membre pour voir les messages postés et sur la prévisualisation d'un topic ; aussi bien sur la barre que sur l'image. Il ne l'est pas par contre pour l'image lorsque le message est posté.
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Toto456 a écrit:Bonjour,
Ce code permet de centrer dans les messages toutes les images redimensionnées automatiquement.
Ajoutez-le dans le CSS (PA > Affichage > Couleurs > Feuille de style CSS)
- Code:
.resizebox {
display: block;
margin: auto;
margin-bottom: -19px;
}
.resize_img {
display: block;
margin: auto;
}
Il fonctionne sous phpBB2, et phpBB3 (j'ai pas testé les autres, mais il doit fonctionner aussi)
Fonctionne sous INVISION
Merci TOTO
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
un petit up juste pour signaler que le sujet est toujours d'actualité.
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Bonjour,
Je ne comprends pas, votre forum n'admet aucune classe sur l'image redimensionnée...
Normalement, l'image redimensionnée sur un phpBB2 donc quelque chose comme ça :
Et vous, ce n'est pas le cas cas ça donne :
Les templates touchant aux sujets sont modifiés aussi ?
Je ne comprends pas, votre forum n'admet aucune classe sur l'image redimensionnée...
Normalement, l'image redimensionnée sur un phpBB2 donc quelque chose comme ça :
- Code:
<img border="0" width="374" alt="" src="http://bernard-tison.sud-ouest.be/img/Img_2059.jpg" class="resize_img">
Et vous, ce n'est pas le cas cas ça donne :
- Code:
<img border="0" alt="" src="http://bernard-tison.sud-ouest.be/img/Img_2059.jpg" style="display: inline; width: 412.294px;">
Les templates touchant aux sujets sont modifiés aussi ?
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
euh Toto, désolé mais mes connaissances ne me permettent pas d'analyser et de comprendre votre dernier message. Il s'agirait d'un soucis au niveau de mes templates ?
Milles excuses pour ce petit soucis de compréhension/
Milles excuses pour ce petit soucis de compréhension/
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Pour faire simple, je vous demande si des templates concernant les sujets / messages sont modifiés ? (viewtopic_body, etc...) 
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Le viewtopic body est éffectivement modifié
Le voici
Ainsi que le posting preview
Le voici
- Code:
<!-- BEGIN switch_user_logged_out -->
<script language="Javascript">
setTimeout("window.location='http://altitudetropicale.forums-actifs.com/profile.forum?mode=register/login.php'",240000); // delai en millisecondes
</script>
<!-- END switch_user_logged_out -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').click(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
|
<script type="text/javascript">
//<![CDATA[
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr align="right">
<td class="catHead" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" nowrap="nowrap" class="t-title"><h1 class="cattitle"> {TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<center>
<span class="name"> <div id="profil_head"></div>
<div id="name">
<a name="{postrow.displayed.U_POST_ID}"></a><strong>
<span class="ombre">
{postrow.displayed.POSTER_NAME}</strong>
<div id="profil_body"><span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
<span class="rpgzone">
<span class="rpgbutton">Les échanges et recherches<br>Pense bête personnel</span>
<div class="rpghidden"><div class="rpgcontent">{postrow.displayed.POSTER_RPG}</div>
<h2 class="atelier_btn" onclick="getCookie();">Afficher votre pense-bête</h2>
<div id="pense_bete">
<h3>A quoi devez-vous penser aujourd'hui ?</h3>
<p id="atelier_pb"></p>
<a href="javascript:;" class="atelier_href">modifier</a>
<form onsubmit="createCookie(); return false;" method="post">
<input type="hidden" name="atelier_name" value="atelier" id="atelier_name" />
<p><label for="modif_msg">Modifiez votre pense-bête personnel</label></p>
<textarea name="message" id="atelier_textarea"></textarea>
<p class="atelier_submit"><input type="submit" value="Modifier le pense-bête" /></p> <br><br>
</form>
<div style="clear:both;"></div>
</div></div>
</span>
</span>
</div>
<div id="profil_foot"></div>
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td></tr>
<tr><td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</center> </td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<br>
<div class="altitude_encadrement">{postrow.displayed.MESSAGE}</div><br><div class="decopost"><img src="http://i63.servimg.com/u/f63/11/93/85/24/philo_10.png"></div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="signa"> <legend><img src="http://i63.servimg.com/u/f63/11/93/85/24/signat12.png"></legend>{postrow.displayed.SIGNATURE}</div>
</div>
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
</tr>
<!--debut decalage -->
<td class="transtable" align="center" valign="middle" width="150" height="20"></td>
<td class="transtable" valign="bottom" width="100%" height="5" nowrap="nowrap">
</td>
<!--fin decalage -->
<!-- BEGIN first_post_br -->
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" nowrap="nowrap" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap">
{S_TOPIC_ADMIN}
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span class="gen">{L_MOD_TOOLS}
{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.postbody img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.postbody img').not('.signature_div img').each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this).before(document.createElement('div')).prev().click(function(){
return false;
}).addClass('resizebox gensmall clearfix').append(document.createElement('div')).children().addClass('resize_border clearfix').append(document.createElement('div')).children().addClass('resize_content clearfix').append(document.createElement('a')).children().addClass('enlarge').attr('href', '#').text('{switch_image_resize.L_IMAGE_ENLARGE}').click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left) ? $('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left : '').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
}).parent().append(document.createElement('a')).children().next().addClass('resize').attr('href','#').text('{switch_image_resize.L_CLICK_TO_RESIZE}').click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
}).parent().append(document.createElement('div')).children('a.resize').next().addClass('resize_filler').text(' ').parent().append(document.createElement('a')).children('div.resize_filler').next().addClass('fullsize').attr('href','#').click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
}).attr('target', '_blank').text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).prev().offset().left + $(this).closest('td').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('td').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) ) ? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width() : {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) ).css('display','inline').prev().width($(this).width());
}
}).css('display','inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
<script type="text/javascript" src="{JS_DIR}addthis/addthis_widget.js?pub=forumotion"></script>
Ainsi que le posting preview
- Code:
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="4">
<tr>
<th class="thHead" height="25">{L_PREVIEW}</th>
</tr>
<tr>
<td class="row1"><span class="postdetails"><img src="{MINI_POST_IMG}" alt="{L_POST}" title="{L_POST}" border="0">{L_POST_SUBJECT}:
{POST_SUBJECT} <img src="{MINI_TIME_IMG}" alt="" border="0">{POST_DATE}</span></td>
</tr>
<tr>
<td class="row1">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><div class="postbody">{MESSAGE}</div></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="spaceRow" height="1"><img src="_.gif" height="1" width="1"></td>
</tr>
</table>
<br clear="all" />
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Dans viewtopic_body, remplacez cet extrait :
Par :
Et ensuite ajoutez mon code CSS ci-dessus, ça devrait-être bon.
- Code:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.postbody img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.postbody img').not('.signature_div img').each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this).before(document.createElement('div')).prev().click(function(){
return false;
}).addClass('resizebox gensmall clearfix').append(document.createElement('div')).children().addClass('resize_border clearfix').append(document.createElement('div')).children().addClass('resize_content clearfix').append(document.createElement('a')).children().addClass('enlarge').attr('href', '#').text('{switch_image_resize.L_IMAGE_ENLARGE}').click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left) ? $('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left : '').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
}).parent().append(document.createElement('a')).children().next().addClass('resize').attr('href','#').text('{switch_image_resize.L_CLICK_TO_RESIZE}').click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
}).parent().append(document.createElement('div')).children('a.resize').next().addClass('resize_filler').text(' ').parent().append(document.createElement('a')).children('div.resize_filler').next().addClass('fullsize').attr('href','#').click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
}).attr('target', '_blank').text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).prev().offset().left + $(this).closest('td').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('td').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) ) ? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width() : {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) ).css('display','inline').prev().width($(this).width());
}
}).css('display','inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
Par :
- Code:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
Et ensuite ajoutez mon code CSS ci-dessus, ça devrait-être bon.
 Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Re: centrer les images à partir du systéme de redimensionement des photos est ce possible?
Tout simplement magnifique Toto. Cela fonctionne à merveille. UN grand merci pour cette aide et surtout pour votre grande patience.
Merci, merci, merci

Merci, merci, merci

 Sujets similaires
Sujets similaires» Diviser la barre de navigation à partir d'images
» Images/photos non affichées
» Javascript fonctionnel mais qui fait beuger le système de redimensionement des images
» Images/Photos HTTP qui ne s'affichent pas
» systeme de vote pour concour photos
» Images/photos non affichées
» Javascript fonctionnel mais qui fait beuger le système de redimensionement des images
» Images/Photos HTTP qui ne s'affichent pas
» systeme de vote pour concour photos
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par demeter1 Ven 1 Oct 2010 - 1:47
par demeter1 Ven 1 Oct 2010 - 1:47