Problème avec le sélecteur de couleurs ..
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec le panneau d'administration :: Archives des problèmes avec le panneau d'administration
Page 1 sur 1 • Partagez
 Problème avec le sélecteur de couleurs ..
Problème avec le sélecteur de couleurs ..
Bonjour .
J'ai suivi ce tutoriel → https://forum.forumactif.com/trucs-et-astuces-f8/ajouter-un-selecteur-de-couleur-t287454.htm#2537473
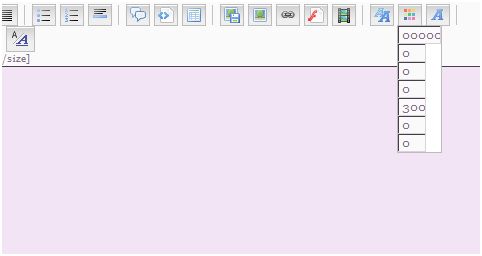
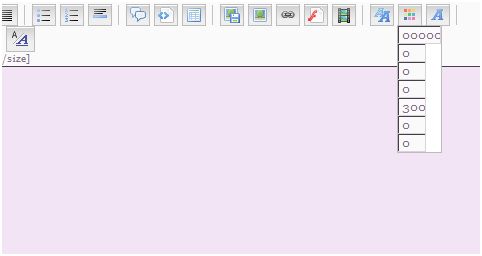
Mais pourtant , ça marche toujours pas . Au lieu d'avoir un sélecteur de couleur , ça me donne ça :

Je crois avoir pourtant tout suivi à la lettre .. =/
Voici mon forum : http://flash-c0nc0urs.1fr1.net/
Merci d'avance de votre aide.
J'ai suivi ce tutoriel → https://forum.forumactif.com/trucs-et-astuces-f8/ajouter-un-selecteur-de-couleur-t287454.htm#2537473
Mais pourtant , ça marche toujours pas . Au lieu d'avoir un sélecteur de couleur , ça me donne ça :

Je crois avoir pourtant tout suivi à la lettre .. =/
Voici mon forum : http://flash-c0nc0urs.1fr1.net/
Merci d'avance de votre aide.
Dernière édition par elise1912 le Dim 31 Oct 2010 - 12:39, édité 1 fois
 Re: Problème avec le sélecteur de couleurs ..
Re: Problème avec le sélecteur de couleurs ..
Ah et voilà mon code CSS (désolé du flood =$)
- Code:
a {
text-decoration: none !important;
border-bottom : 1px dashed #080002;
}
a.forumlink:link, a.forumlink:visited {
font-family: georgia;
text-transform : uppercase;
text-align: center;
font-size: 100%;
border-bottom: 5px solid #f8e8ff;
color: #080002;
letter-spacing: 1px;
display: block;
-moz-border-radius:10px;
}
.statistiques{
border:0px;
background-image: url("http://i23.servimg.com/u/f23/15/33/88/11/11535310.png");
background-repeat: no-repeat;
background-position: center;
height:270px;}
.groupes{
background-color:#FFFFFF;border: 1px #D0D0D0 dotted;
-moz-border-radius : 5px 5px 5px 5px;
height:40px;padding-right:12px;padding-left:14px;padding-bottom:3px;
font-size:15px;font-weight: bold;text-align:center;
text-decoration: none !important;}
 Re: Problème avec le sélecteur de couleurs ..
Re: Problème avec le sélecteur de couleurs ..
Vous avez bien rajouté ceci ? :
Papione
- Spoiler:
- Code:
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_background.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_overlay.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_select.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_indic.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_hex.png) top;
left: 212px;
top: 142px;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_r.png);
top: 52px;
left: 212px;
}
.colorpicker_rgb_g {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_g.png);
top: 82px;
left: 212px;
}
.colorpicker_rgb_b {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_rgb_b.png);
top: 112px;
left: 212px;
}
.colorpicker_hsb_h {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_h.png);
top: 52px;
left: 282px;
}
.colorpicker_hsb_s {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_s.png);
top: 82px;
left: 282px;
}
.colorpicker_hsb_b {
background-image: url(http://tinyurl.com/colorpickerimg/colorpicker_hsb_b.png);
top: 112px;
left: 282px;
}
.colorpicker_submit {
position: absolute;
width: 22px;
height: 22px;
background: url(http://tinyurl.com/colorpickerimg/colorpicker_submit.png) top;
left: 322px;
top: 142px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
Papione
 Re: Problème avec le sélecteur de couleurs ..
Re: Problème avec le sélecteur de couleurs ..
Dans la feuille de CSS ?
Non
Merci beaucoup , ça marche
Vous pouvez clôturer le topic
Non
Merci beaucoup , ça marche
Vous pouvez clôturer le topic
 Re: Problème avec le sélecteur de couleurs ..
Re: Problème avec le sélecteur de couleurs ..
De rien 
C'est à vous de mettre le topic en en éditant votre premier message
en éditant votre premier message 
C'est à vous de mettre le topic en
 en éditant votre premier message
en éditant votre premier message  Sujets similaires
Sujets similaires» Problème avec le selecteur.
» Problème avec le sélecteur de couleurs
» Les couleurs avec un sélecteur de thèmes
» Petit soucis avec le selecteur de couleurs.
» Problème pour installer le code couleurs ( sélecteur de couleurs ), une bonne âme pour m'aider ?
» Problème avec le sélecteur de couleurs
» Les couleurs avec un sélecteur de thèmes
» Petit soucis avec le selecteur de couleurs.
» Problème pour installer le code couleurs ( sélecteur de couleurs ), une bonne âme pour m'aider ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec le panneau d'administration :: Archives des problèmes avec le panneau d'administration
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par elise1912 Mar 26 Oct 2010 - 20:04
par elise1912 Mar 26 Oct 2010 - 20:04


