Module "Partager" et Chatbox
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Module "Partager" et Chatbox
Module "Partager" et Chatbox
Bonjour,
Je voudrais avoir un module "Partager cette page sur ..." et créer un pop-up pour ma chatbox. Je vous remerci d'avance de votre aide. Bonne fin de journée !
Cordialement,
Emer U.
Je voudrais avoir un module "Partager cette page sur ..." et créer un pop-up pour ma chatbox. Je vous remerci d'avance de votre aide. Bonne fin de journée !
Cordialement,
Emer U.
Dernière édition par Emer.inL0ve le Sam 13 Nov 2010 - 3:20, édité 1 fois
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Bonsoir,
Pour le module "Partagez" :
Code à mettre dans un fichier javascript :
puis le CSS :
Il faut que vous hébergiez l' image à nouveau et que vous modifiez leur lien dans le CSS :

Pour la CB latérale : https://forum.forumactif.com/gerer-l-apparence-de-son-forum-f7/chatbox-laterale-t289219.htm?highlight=chatbox+lat%e9rale
Pour le module "Partagez" :
Code à mettre dans un fichier javascript :
- Code:
jQuery(document).ready(function() {
var url = document.URL;
$("#main-content").append( '<div class="h3">Partagez cette page</div><table cellspacing=0 cellpadding=0 width=100%><tr><td align=right valign=center style="margin-right:20px;"><ul class="sharing-cl" id="text"> <li><a target="_blank" class="sh-mail" href="mailto:?subject=Cette page devrait te plaire.&body='+url+'">email</a></li> <li><a target="_blank" class="sh-feed" href="http://www.forum-ice-epinal.com/feed">RSS</a></li> <li><a target="_blank" class="sh-tweet" href="http://twitter.com/home?status=Forums des Dauphins d'Epinal '+url+'" target="_blank" onclick="javascript:pageTracker._trackPageview ('/outbound/twitter.com');">twitter</a></li> <li><a target="_blank" class="sh-face" href="http://www.facebook.com/share.php?u='+url+'">facebook</a></li> <li><a target="_blank" class="sh-su" href="http://www.stumbleupon.com/submit?url='+url+'">stumbleupon</a></li> <li><a target="_blank" class="sh-digg" href="">digg</a></li> </ul></td><td width="180" align="right" valign=center><fb:like href="'+url+'" layout="button_count" width="45"></fb:like></td></tr></table><br>');
puis le CSS :
- Code:
.sharing-cl{
overflow:hidden;
margin:-20px 0 0 0;
padding:0;
list-style:none;
width:530px;
}
.sharing-cl a{
overflow:hidden;
width:75px;
height:20px;
float:left;
margin-right:5px;
text-indent:-200px;
background:url(../share-sprite.png) no-repeat;
}
a.sh-su{background-position:-210px -40px;}
a.sh-feed{background-position:-70px -40px;}
a.sh-tweet{background-position:-140px -40px;}
a.sh-mail{background-position:0 -40px;}
a.sh-digg{background-position:-280px -40px;}
a.sh-face{
margin-right:0;
background-position:-350px -40px;
}
a.sh-mail:hover{background-position:0 1px;}
a.sh-feed:hover{background-position:-70px 1px;}
a.sh-tweet:hover{background-position:-140px 1px;}
a.sh-su:hover{background-position:-210px 1px;}
.sh-digg:hover{background-position:-280px 1px;}
a.sh-face:hover{
background-position:-350px 1px;
}
Il faut que vous hébergiez l' image à nouveau et que vous modifiez leur lien dans le CSS :

Pour la CB latérale : https://forum.forumactif.com/gerer-l-apparence-de-son-forum-f7/chatbox-laterale-t289219.htm?highlight=chatbox+lat%e9rale
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Re,
Je n'ai jamais utilisé de CSS et de javascript sur mon forum (Enfin je pense ). Pouvez-vous m'indiquez ou je dois coller ces code ? Pour la Chatbox latérale, je la voudrai plutot en bas a droite et plus petit que sa. Mais je ne sais pas du tout comment modifier votre code fournis. Pour l'apparence de mon forum, je voudrai une bordure comme sur le votre.
). Pouvez-vous m'indiquez ou je dois coller ces code ? Pour la Chatbox latérale, je la voudrai plutot en bas a droite et plus petit que sa. Mais je ne sais pas du tout comment modifier votre code fournis. Pour l'apparence de mon forum, je voudrai une bordure comme sur le votre. 
Cordialement.
Je n'ai jamais utilisé de CSS et de javascript sur mon forum (Enfin je pense

Cordialement.
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Pour le code javascript :
1- Allez dans PA>module>page HTML
2- Créez une page HTML et collez tout le code javascript
3- enregistrez le fichier
7- Retenez (copiez) le lien du fichier que vous venez de créer
8- Allez dans PA>général>forum>configuration
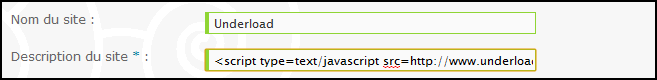
9 Dans le champ "description du forum", collez ce code en modifiant l'adresse du fichier :
Pour le code CSS:
A coller dans le PA : PA>Affichage>couleurs>CSS
Pour modifier le lien de l'image :
Dans le code CSS, vous trouverez cette ligne :
Il faut modifier :
Pour la CB plus petite :
Dans le code de la CB, modifiez Width (largeur) et Height (hauteur) :
Pour le cadre de mon forum :
A mettre dans le CSS :
1- Allez dans PA>module>page HTML
2- Créez une page HTML et collez tout le code javascript
3- enregistrez le fichier
7- Retenez (copiez) le lien du fichier que vous venez de créer
8- Allez dans PA>général>forum>configuration
9 Dans le champ "description du forum", collez ce code en modifiant l'adresse du fichier :
- Code:
<script type="text/javascript" src="LIEN_DU_FICHIER"></script>
Pour le code CSS:
A coller dans le PA : PA>Affichage>couleurs>CSS
Pour modifier le lien de l'image :
Dans le code CSS, vous trouverez cette ligne :
- Code:
background:url(../share-sprite.png) no-repeat;
Il faut modifier :
- Code:
../share-sprite.png
Pour la CB plus petite :
Dans le code de la CB, modifiez Width (largeur) et Height (hauteur) :
- Code:
style="width: 800px; height: 400px; display: none;"
Pour le cadre de mon forum :
A mettre dans le CSS :
- Code:
#wrap
{
border: 5px solid #0b118a;
-moz-border-radius: 20px 20px 20px 20px ;
-webkit-border-radius: 20px 20px 20px 20px ;
border-radius:20px 20px 20px 20px;
-moz-box-shadow: 0px 0px 50px #faebfa;
-webkit-box-shadow: 0px 0px 50px #faebfa;
box-shadow: 0px 0px 50px #faebfa;
}
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Re,
Pour la bordure, le code marche niquel ! Par contre les codes CSS pour le module "partagez" je n'ai rien qui s'affiche sur ma page d'acceuil. Vous pouvez aller voir sur mon forum pour regarder.
Merci de votre aide,
Emer U.
Pour la bordure, le code marche niquel ! Par contre les codes CSS pour le module "partagez" je n'ai rien qui s'affiche sur ma page d'acceuil. Vous pouvez aller voir sur mon forum pour regarder.
Merci de votre aide,
Emer U.
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Remplacez tout le code javascript par celui-ci :
- Code:
jQuery(document).ready(function() {
var url = document.URL;
jQuery("#main-content").append( '<div class="h3">Partagez cette page</div><table cellspacing=0 cellpadding=0 width=100%><tr><td align=right valign=center style="margin-right:20px;"><ul class="sharing-cl" id="text"> <li><a target="_blank" class="sh-mail" href="mailto:?subject=Cette page devrait te plaire.&body='+url+'">email</a></li> <li><a target="_blank" class="sh-feed" href="http://www.forum-ice-epinal.com/feed">RSS</a></li> <li><a target="_blank" class="sh-tweet" href="http://twitter.com/home?status=Ton forum '+url+'" target="_blank" onclick="javascript:pageTracker._trackPageview ('/outbound/twitter.com');">twitter</a></li> <li><a target="_blank" class="sh-face" href="http://www.facebook.com/share.php?u='+url+'">facebook</a></li> <li><a target="_blank" class="sh-su" href="http://www.stumbleupon.com/submit?url='+url+'">stumbleupon</a></li> <li><a target="_blank" class="sh-digg" href="">digg</a></li> </ul></td><td width="180" align="right" valign=center><fb:like href="'+url+'" layout="button_count" width="45"></fb:like></td></tr></table><br>');
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
zz10 a écrit:Pour le code javascript :
1- Allez dans PA>module>page HTML
2- Créez une page HTML et collez tout le code javascript
3- enregistrez le fichier
7- Retenez (copiez) le lien du fichier que vous venez de créer
8- Allez dans PA>général>forum>configuration
9 Dans le champ "description du forum", collez ce code en modifiant l'adresse du fichier :
- Code:
<script type="text/javascript" src="LIEN_DU_FICHIER"></script>
Avez-vous bien respectez les points 8 et 9 ? Il me semble que non. Le code ne semble pas placé au bon endroit...
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
- Spoiler:

Comme ça ?
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Emer.inL0ve a écrit:Re,
- Spoiler:
Comme ça ?
Oui
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Avez-vous vu que j'ai mis ça plus haut ?
zz10 a écrit:Remplacez tout le code javascript par celui-ci :
- Code:
jQuery(document).ready(function() {
var url = document.URL;
jQuery("#main-content").append( '<div class="h3">Partagez cette page</div><table cellspacing=0 cellpadding=0 width=100%><tr><td align=right valign=center style="margin-right:20px;"><ul class="sharing-cl" id="text"> <li><a target="_blank" class="sh-mail" href="mailto:?subject=Cette page devrait te plaire.&body='+url+'">email</a></li> <li><a target="_blank" class="sh-feed" href="http://www.forum-ice-epinal.com/feed">RSS</a></li> <li><a target="_blank" class="sh-tweet" href="http://twitter.com/home?status=Ton forum '+url+'" target="_blank" onclick="javascript:pageTracker._trackPageview ('/outbound/twitter.com');">twitter</a></li> <li><a target="_blank" class="sh-face" href="http://www.facebook.com/share.php?u='+url+'">facebook</a></li> <li><a target="_blank" class="sh-su" href="http://www.stumbleupon.com/submit?url='+url+'">stumbleupon</a></li> <li><a target="_blank" class="sh-digg" href="">digg</a></li> </ul></td><td width="180" align="right" valign=center><fb:like href="'+url+'" layout="button_count" width="45"></fb:like></td></tr></table><br>');
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Re,
Oui j'ai très bien vu. Ce code là, je dois le créer en tant que page HTML si j'ai bien compris ? Et ensuite copier le lien de cette page HTML et la coller sur le code précédent, c'est bien ça ? En tout cas c'est ce que j'ai fait.
Oui j'ai très bien vu. Ce code là, je dois le créer en tant que page HTML si j'ai bien compris ? Et ensuite copier le lien de cette page HTML et la coller sur le code précédent, c'est bien ça ? En tout cas c'est ce que j'ai fait.
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Non, il suffisait de remplacer le code dans la page HTML créée précedemment
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Je vous pris de m'excuser mais je n'ai pas compris  . Quelle page HTML créer précédemment ? C'est bien la seule non ? Moi, j'ai créer une page HTML dont le code est :
. Quelle page HTML créer précédemment ? C'est bien la seule non ? Moi, j'ai créer une page HTML dont le code est :
Et le code CSS :
... ?
- Code:
jQuery(document).ready(function() {
var url = document.URL;
jQuery("#main-content").append( '<div class="h3">Partagez cette page</div><table cellspacing=0 cellpadding=0 width=100%><tr><td align=right valign=center style="margin-right:20px;"><ul class="sharing-cl" id="text"> <li><a target="_blank" class="sh-mail" href="mailto:?subject=Cette page devrait te plaire.&body='+url+'">email</a></li> <li><a target="_blank" class="sh-feed" href="http://www.forum-ice-epinal.com/feed">RSS</a></li> <li><a target="_blank" class="sh-tweet" href="http://twitter.com/home?status=Ton forum '+url+'" target="_blank" onclick="javascript:pageTracker._trackPageview ('/outbound/twitter.com');">twitter</a></li> <li><a target="_blank" class="sh-face" href="http://www.facebook.com/share.php?u='+url+'">facebook</a></li> <li><a target="_blank" class="sh-su" href="http://www.stumbleupon.com/submit?url='+url+'">stumbleupon</a></li> <li><a target="_blank" class="sh-digg" href="">digg</a></li> </ul></td><td width="180" align="right" valign=center><fb:like href="'+url+'" layout="button_count" width="45"></fb:like></td></tr></table><br>');
Et le code CSS :
- Code:
.sharing-cl{
overflow:hidden;
margin:-20px 0 0 0;
padding:0;
list-style:none;
width:530px;
}
.sharing-cl a{
overflow:hidden;
width:75px;
height:20px;
float:left;
margin-right:5px;
text-indent:-200px;
background:url(http://i67.servimg.com/u/f67/15/67/24/47/share-10.png) no-repeat;
}
a.sh-su{background-position:-210px -40px;}
a.sh-feed{background-position:-70px -40px;}
a.sh-tweet{background-position:-140px -40px;}
a.sh-mail{background-position:0 -40px;}
a.sh-digg{background-position:-280px -40px;}
a.sh-face{
margin-right:0;
background-position:-350px -40px;
}
a.sh-mail:hover{background-position:0 1px;}
a.sh-feed:hover{background-position:-70px 1px;}
a.sh-tweet:hover{background-position:-140px 1px;}
a.sh-su:hover{background-position:-210px 1px;}
.sh-digg:hover{background-position:-280px 1px;}
a.sh-face:hover{
background-position:-350px 1px;
}
... ?
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Il y a une erreur dans le code javascript. remplacez le à nouveau par celui-ci :
- Code:
jQuery(document).ready(function() { var url=document.URL;jQuery("#main-content").append( '<div class="h3">Partagez cette page</div><table cellspacing=0 cellpadding=0 width=100%><tr><td align=right valign=center style="margin-right:20px;"><ul class="sharing-cl" id="text"> <li><a target="_blank" class="sh-mail" href="mailto:?subject=Cette page devrait te plaire.&body='+url+'">email</a></li> <li><a target="_blank" class="sh-feed" href="http://www.forum-ice-epinal.com/feed">RSS</a></li> <li><a target="_blank" class="sh-tweet" href="http://twitter.com/home?status=Ton forum '+url+'" target="_blank" onclick="javascript:pageTracker._trackPageview ('/outbound/twitter.com');">twitter</a></li> <li><a target="_blank" class="sh-face" href="http://www.facebook.com/share.php?u='+url+'">facebook</a></li> <li><a target="_blank" class="sh-su" href="http://www.stumbleupon.com/submit?url='+url+'">stumbleupon</a></li> <li><a target="_blank" class="sh-digg" href="">digg</a></li> </ul></td><td width="180" align="right" valign=center><fb:like href="'+url+'" layout="button_count" width="45"></fb:like></td></tr></table><br>');});
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Si ça ne fonctionne toujours pas, on fera différemment.
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
D'accord  ... Non toujours pas
... Non toujours pas  !
!
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Que dois-je faire maintenant ? 
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Ok, bon on va faire comme ça.
1- Allez sur Archives host https://www.archive-host.com/
2- Créez vous un compte
3- Ouvrez le bloc note de votre ordinateur, collez y tout le code javascript (le dernier en date)
4- Enregistrez le fichier avec ce nom : "partagez.js"
5- Hébergez le fichier sur archive host
6- Retenez le lien du fichier puis remplacez le dans PA->Général>Forum>configuration>description
1- Allez sur Archives host https://www.archive-host.com/
2- Créez vous un compte
3- Ouvrez le bloc note de votre ordinateur, collez y tout le code javascript (le dernier en date)
4- Enregistrez le fichier avec ce nom : "partagez.js"
5- Hébergez le fichier sur archive host
6- Retenez le lien du fichier puis remplacez le dans PA->Général>Forum>configuration>description
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Je l'ai hébérger en tant que "partagez.js" mais après l'hébérgement il s'est mis automatiquement en "partagezjs.txt" Est-ce grave ?
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Oui c'est grave !
Au moment de l'héberger, on ne vous propose pas de choisir le format ? Javascript, js...
Hébergez le en essayant de mettre le bon format
Au moment de l'héberger, on ne vous propose pas de choisir le format ? Javascript, js...
Hébergez le en essayant de mettre le bon format
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Je viens d'essayer, je n'ai pas le problème...
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Dernière édition par zz10 le Mer 10 Nov 2010 - 16:53, édité 1 fois
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Je viens de comprendre d'ou viens le rpoblème !
Au moment d'enregistrer le fichier avec le bloc note, il faut mettre comme type de fichier : "Tous les fichiers"
Au moment d'enregistrer le fichier avec le bloc note, il faut mettre comme type de fichier : "Tous les fichiers"
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
J'ai réussi de la mettre en "partagez.js" mais ça ne marche toujours pas  . J'ai surement fais une erreur quelque part, non ? Vous pouvez à nouveau vérifier sur mon forum
. J'ai surement fais une erreur quelque part, non ? Vous pouvez à nouveau vérifier sur mon forum  .
.
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
J'ai vu et vous avez tout bien fait.
le problème semble venir du code jaavscript et ça me gonfle !
Je regarde
le problème semble venir du code jaavscript et ça me gonfle !
Je regarde
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
J'ai compris !!!
Cherchez ce morceau de code :
Je ne sais aps pourquoi mais quand je met le code ici, les \ disparaissent !
- Code:
jQuery(document).ready(function() {
var url=document.URL;
jQuery("#main-content").append( '<div class="h3">Partagez cette page</div><table cellspacing=0 cellpadding=0 width=100%><tr><td align=right valign=center style="margin-right:20px;"><ul class="sharing-cl" id="text"> <li><a target="_blank" class="sh-mail" href="mailto:?subject=Cette page devrait te plaire.&body='+url+'">email</a></li> <li><a target="_blank" class="sh-feed" href="http://www.forum-ice-epinal.com/feed">RSS</a></li> <li><a target="_blank" class="sh-tweet" href="http://twitter.com/home?status=Ton forum '+url+'" target="_blank" onclick="javascript:pageTracker._trackPageview ('/outbound/twitter.com');">twitter</a></li> <li><a target="_blank" class="sh-face" href="http://www.facebook.com/share.php?u='+url+'">facebook</a></li> <li><a target="_blank" class="sh-su" href="http://www.stumbleupon.com/submit?url='+url+'">stumbleupon</a></li> <li><a target="_blank" class="sh-digg" href="">digg</a></li> </ul></td><td width="180" align="right" valign=center><fb:like href="'+url+'" layout="button_count" width="45"></fb:like></td></tr></table><br>');
});
Cherchez ce morceau de code :
- Code:
'/outbound/twitter.com'
Je ne sais aps pourquoi mais quand je met le code ici, les \ disparaissent !
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Toujours pas .. 
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Je viens de regarder :
Vous n'avez pas mis les backslash.
On y est presque, encore un effort
Vous n'avez pas mis les backslash.
On y est presque, encore un effort
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
- Code:
('\outbound\twitter.com')
J'ai mis ça, c'est bon comme ça ? Mais ça ne marche toujours pas
 Re: Module "Partager" et Chatbox
Re: Module "Partager" et Chatbox
Non pas comme ça, il faut que vous encadriez le code de backslash comme ceci
Attention à enlever les espaces entre \ et ' dans le code si dessus.
- Code:
\ '/outbound/twitter.com\ '
Attention à enlever les espaces entre \ et ' dans le code si dessus.
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Module partager
» Module Partager
» Le module Partager
» Le module partager
» le module "Partager" en double
» Module Partager
» Le module Partager
» Le module partager
» le module "Partager" en double
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Emer.inL0ve Mar 9 Nov 2010 - 15:51
par Emer.inL0ve Mar 9 Nov 2010 - 15:51


