Problème tableur ( en-tête)
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Problème tableur ( en-tête)
Problème tableur ( en-tête)
Bonjour,
J'ai un soucis avec mon tableur!
Je suis bien sur forumactif mais j'ai testé mon en-tête sur un concurrent!
Mais cela reviens au même..j'ai le même soucis!

le 1 : J'aimerais remonter tout ça pour faire de la place en bas.
le 2 et le 3: J'aimerais rajouter ses 2 case et mettre d'autre lien bas!
Vous pouvez m'aidez s'il vous plaît
Voilà le code que j'ai utilisé :
Edit: le forum test c'est celui ci : http://brunomars.un concurrent.fr
le vrais est ici : http://brunomars.forums-actifs.com/forum.htm
J'ai un soucis avec mon tableur!
Je suis bien sur forumactif mais j'ai testé mon en-tête sur un concurrent!
Mais cela reviens au même..j'ai le même soucis!

le 1 : J'aimerais remonter tout ça pour faire de la place en bas.
le 2 et le 3: J'aimerais rajouter ses 2 case et mettre d'autre lien bas!
Vous pouvez m'aidez s'il vous plaît
Voilà le code que j'ai utilisé :
- Code:
<span class="genmed"><table class="forumline table1 bg3" cellspacing="1" width="100%"><tbody><th colspan="1" rowspan="1" class="thTop forabg" width="28%">TON TITRE</th><th colspan="1" rowspan="1" class="thTop forabg" width="43%">TON TITRE</th><th colspan="1" rowspan="1" class="thTop forabg" width="29%">TON TITRE</th>
</tr>
<span class="postbody"></span></td>
<td class="row3" colspan="1" rowspan="1" align="center" valign="top"><span class="postbody">
TON TEXTE</span></td>
<td class="row3" colspan="1" rowspan="1" align="center"><span class="postbody">TON TEXTE.
</span></td>
<td class="row3" colspan="1" rowspan="1" align="center"><span class="postbody">TON TEXTE.
</span></td>
Edit: le forum test c'est celui ci : http://brunomars.un concurrent.fr
le vrais est ici : http://brunomars.forums-actifs.com/forum.htm
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
Bonjour
Votre code est incomplet ou des balises ne sont pas fermées.
On termine par un /TD
et /TR et /TABLE ???
et où est l'ouverture du tableau par TABLE ?
Cordialement
ge
Votre code est incomplet ou des balises ne sont pas fermées.
On termine par un /TD
et /TR et /TABLE ???
et où est l'ouverture du tableau par TABLE ?
Cordialement
ge
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
Enfaîte j'ai pris la moitié de se code :
Que j'ai trouvé ici:
https://forum.forumactif.com/trucs-et-astuces-f8/mettre-un-tableau-en-page-d-accueil-t222757.htm
Parce que je veux que 3 case et non 6 :s
- Code:
<span class="genmed"><table class="forumline table1 bg3" cellspacing="1" width="100%"><tbody><th colspan="1" rowspan="1" class="thTop forabg" width="28%">TON TITRE</th><th colspan="1" rowspan="1" class="thTop forabg" width="43%">TON TITRE</th><th colspan="1" rowspan="1" class="thTop forabg" width="29%">TON TITRE</th>
</tr>
<span class="postbody"></span></td>
<td class="row3" colspan="1" rowspan="1" align="center" valign="top"><span class="postbody">
TON TEXTE</span></td>
<td class="row3" colspan="1" rowspan="1" align="center"><span class="postbody">TON TEXTE.
</span></td>
<td class="row3" colspan="1" rowspan="1" align="center"><span class="postbody">TON TEXTE.
</span></td>
<tr><th class="thTop forabg" colspan="1" rowspan="1">TON TITRE</th>
<th class="thTop forabg" colspan="1" rowspan="1">TON TITRE
<br></th><th class="thTop forabg" colspan="1" rowspan="1">TON TITRE
<br></th></tr>
<td class="row3" colspan="1" rowspan="1" align="center"><span class="postbody">TON TEXTE.
</span></td>
<td class="row3" colspan="1" rowspan="1" align="center"><span class="postbody">TON TEXTE.
</span></td>
<td class="row3" colspan="1" rowspan="1" align="center"><span class="postbody">TON TEXTE.
</span></td>
</table>
Que j'ai trouvé ici:
https://forum.forumactif.com/trucs-et-astuces-f8/mettre-un-tableau-en-page-d-accueil-t222757.htm
Parce que je veux que 3 case et non 6 :s
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
- Code:
<span class="genmed"><table class="forumline table1 bg3" cellspacing="1" width="100%"><tbody><th colspan="1" rowspan="1" class="thTop forabg" width="28%">TON TITRE</th><th colspan="1" rowspan="1" class="thTop forabg" width="43%">TON TITRE</th><th colspan="1" rowspan="1" class="thTop forabg" width="29%">TON TITRE</th>
</tr>
<span class="postbody"></span></td>
<td class="row3" colspan="1" rowspan="1" align="center" valign="top"><span class="postbody">
TON TEXTE</span></td>
<td class="row3" colspan="1" rowspan="1" align="center"><span class="postbody">TON TEXTE.
</span></td>
<td class="row3" colspan="1" rowspan="1" align="center"><span class="postbody">TON TEXTE.
</span></td>
</table>
</span>
avec trois colonnes
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
Merci beaucoup j'ai rectifié sa! Maintenant comment je fais pour résoudre les autre problème 
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
Merci beaucoup j'ai rectifié sa! Maintenant comment je fais pour résoudre les autre problème 
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
C'est à dire ?
Des cases (cellules) supplémentaires ?
La mise en forme ?
Des cases (cellules) supplémentaires ?
La mise en forme ?
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
Oui voilà..comme je l'ai mis sur l'image en jaune et rouge. Je sais pas si c'est possible
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
Ne serait-il pas plus simple de poster votre code afin de l'adapter ?
Une cellule peut recevoir des éléments divers superposés.
Un passage à la ligne se faisant avec < b r / > (sans les espaces pour affichage sur ce forum)
Une cellule peut recevoir des éléments divers superposés.
Un passage à la ligne se faisant avec < b r / > (sans les espaces pour affichage sur ce forum)
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
J'ai pris le code que vous m'avez passé, j'ai juste rajouter les image: donc
- Code:
<span class="genmed"><table class="forumline table1 bg3" cellspacing="1" width="100%"><tbody><th colspan="1" rowspan="1" class="thTop forabg" width="28%">TON TITRE</th><th colspan="1" rowspan="1" class="thTop forabg" width="43%">TON TITRE</th><th colspan="1" rowspan="1" class="thTop forabg" width="29%">TON TITRE</th>
</tr>
<span class="postbody"></span></td>
<td class="row3" colspan="1" rowspan="1" align="center" valign="top"><span class="postbody">
TON TEXTE</span></td>
<td class="row3" colspan="1" rowspan="1" align="center"><span class="postbody">TON TEXTE.
</span></td>
<td class="row3" colspan="1" rowspan="1" align="center"><span class="postbody">TON TEXTE.
</span></td>
</table>
</span>
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
La case centrale étant plus grande et les cellules latérales plus petites mais avec deux zones distinctes séparées par la zone jaune (repère).
Est-ce cela ?
Votre message est-il visible quelque part sur votre forum ?
Est-ce cela ?
Votre message est-il visible quelque part sur votre forum ?
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
J'ai pas trop compris votre dernière question, mais pour le reste, oui c'est sa!
Séparé les deux zone plus petite en deux pour créer une autre catégorie où mettre des liens.
Par exemple, en bas de la catégorie " blog bruno mars ", j'aimerais faire une catégrorie " family site " (2) , et mettre des bouton.
Séparé les deux zone plus petite en deux pour créer une autre catégorie où mettre des liens.
Par exemple, en bas de la catégorie " blog bruno mars ", j'aimerais faire une catégrorie " family site " (2) , et mettre des bouton.
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
ge80 a écrit:Votre message est-il visible quelque part sur votre forum ?
Je demandais ceci afin de gagner du temps car la mise en forme dépend de la taille de vos images et de celle de la zone centrale.
En visualisant même un brouillon de ce que vous voulez m'aurait permis de récupérer les liens images et tailles des diverses zones.
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
J'espère que c'est bien ça que tu demande 


 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
Et ben voilà c'est nettement plus clair....
Mais j'ai une petite question.
Pourquoi ne pas utiliser votre portail qui permet par l'utilisation de widgets de faire facilement tout ceci ?
Mais j'ai une petite question.
Pourquoi ne pas utiliser votre portail qui permet par l'utilisation de widgets de faire facilement tout ceci ?
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
Parce que je n'aime pas les portails 
Alors c'est possible ?
Alors c'est possible ?
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
:lol!:
Tout est possible.
Voici un guide pour comprendre le principe.
La fusion.
Est-ce suffisant ou faut-il faire le code ?
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
Oula..je pourrais avoir le code s'il te plait 
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
OK je m'occuperai de votre codage après avoir terminé une aide en cours et pris mon repas.
La largeur de la première colonne sera fixée à 180 pixels, et celle de droite fixée à 110 pixels.
La largeur de la première colonne sera fixée à 180 pixels, et celle de droite fixée à 110 pixels.
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
D'accord j'attend merci beaucoup
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
Ne m'oublie pas 

 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
Pas d'impatience !
Je n'oublie pas une aide en cours
un prototype
Je n'oublie pas une aide en cours
un prototype
| Blog | video | Site | |
| 1 | la vidéo | a | b |
| 2 | c | d | |
| 3 | liens | ||
| Famill | e | f | |
| 4 | g | h | |
| 5 | i | j | |
- Code:
[table width="100%" border="5"][tr][td width="180px" ]Blog[/td][td align="center"]video
[/td][td align="center" colspan="2"] Site [/td][/tr][tr][td] 1[/td][td rowspan="6" align="center" valign="center"] la vidéo
[/td][td width="55px"] a[/td][td width="55px"]b
[/td][/tr][tr][td] 2[/td][td] c[/td][td] d[/td][/tr][tr][td] 3[/td][td colspan="2"] liens
[/td][/tr][tr][td] Famill[/td][td] e[/td][td] f[/td][/tr][tr][td] 4[/td][td] g[/td][td] h[/td][/tr][tr][td] 5[/td][td] i[/td][td] j[/td][/tr][/table]
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
Merci Beaucoup  j'essaye demain
j'essaye demain
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
OK
Vous me direz les modifications à apporter à ce prototype.
Le mieux serait d'ajouter vos images ou liens et je pourrai travailler sur du concret
A demain

Vous me direz les modifications à apporter à ce prototype.
Le mieux serait d'ajouter vos images ou liens et je pourrai travailler sur du concret
A demain

 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
Coucou!
Bon bah d'abord merci
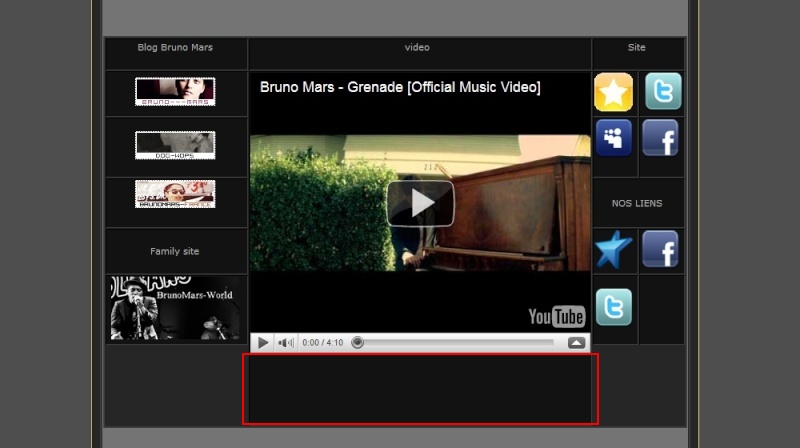
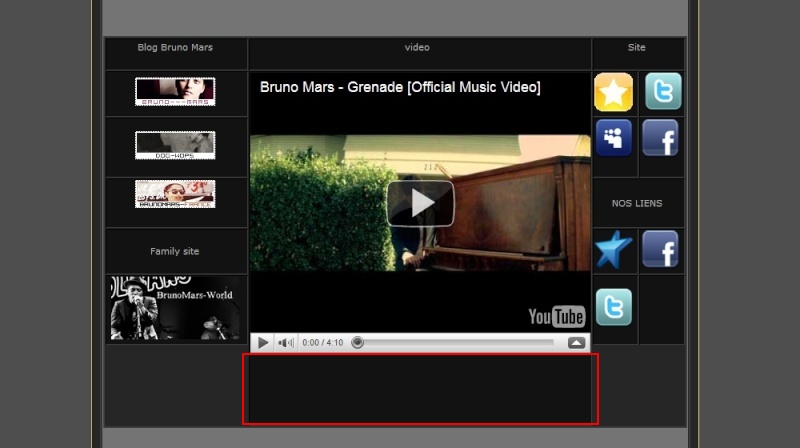
et euh puis, en voulant arranger 2 3 truc sa ma donné ça :

Il y a bien un truc qui cloche non?
Bon bah d'abord merci
et euh puis, en voulant arranger 2 3 truc sa ma donné ça :

Il y a bien un truc qui cloche non?
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
Bonjour
Un truc qui cloche ? Je ne vois pas mais il est tôt
Deux fois le F de facebook ou le deux fois le logo t ???
Quel est le truc qui pose problème ?
Cordialement
ge
Un truc qui cloche ? Je ne vois pas mais il est tôt
Deux fois le F de facebook ou le deux fois le logo t ???
Quel est le truc qui pose problème ?
Cordialement
ge
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
J'aimerais avoir ce qui est encadré en Jaune:

Genre l'image de fond de mon habillage avec l'ancien code il c'est mis tout seul
avec l'ancien code il c'est mis tout seul 
Et euh c'est sa qui cloche ( en rouge ):



Genre l'image de fond de mon habillage
Et euh c'est sa qui cloche ( en rouge ):

 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
OK
Je modifierai dès que le temps me le permettra.
C'est simple.
Pour le bas, il suffit de supprimer une ligne dans la table.
Pour le style :
Il suffit de garder les mêmes classes.
Désolé mais à demain
ge
Je modifierai dès que le temps me le permettra.
C'est simple.
Pour le bas, il suffit de supprimer une ligne dans la table.
Pour le style :
Il suffit de garder les mêmes classes.
- Code:
class="genmed"
class="forumline table1 bg3"
class="postbody"
class="row3"
Désolé mais à demain
ge
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
Non mais prend ton temps ^^
Merci !
Merci !
 Re: Problème tableur ( en-tête)
Re: Problème tableur ( en-tête)
Bonjour
N'ayant toujours pas votre code a modifier, je ré-utilise le code précédent.
Je n'ai pas votre CSS et j'ignore l'effet produit.
On nomme ceci faire du code sans vision
ge
N'ayant toujours pas votre code a modifier, je ré-utilise le code précédent.
Je n'ai pas votre CSS et j'ignore l'effet produit.
On nomme ceci faire du code sans vision
- Code:
<span class="genmed"><table class="forumline table1 bg3" width="100%" border="5"><tr><th width="180px" >Blog</th><th align="center">video
</th><th align="center" colspan="2"> Site </th></tr><tr><td class="row3"> 1</td><td class="row3" rowspan="6" align="center" valign="center"> la vidéo
</td><td class="row3" width="55px"> a</td><td class="row3" width="55px">b
</td></tr><tr><td class="row3"> 2</td><td class="row3"> c</td><td class="row3"> d</td></tr><tr><td class="row3"> 3</td><th colspan="2"> liens
</th></tr><tr><th> Famille</th><td class="row3"> e</td><td class="row3"> f</td></tr><tr><td class="row3"> 4</td><td class="row3"> g</td><td class="row3"> h</td></tr><tr><td class="row3"> 5</td><td class="row3"> i</td><td class="row3"> j</td></tr></table></span>
ge
Page 1 sur 2 • 1, 2 
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par mlleingrid Dim 28 Nov 2010 - 9:21
par mlleingrid Dim 28 Nov 2010 - 9:21


