Petit soucis avec un bouton de l'éditeur de message
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 1 • Partagez
 Petit soucis avec un bouton de l'éditeur de message
Petit soucis avec un bouton de l'éditeur de message
Bonsoir à tous,
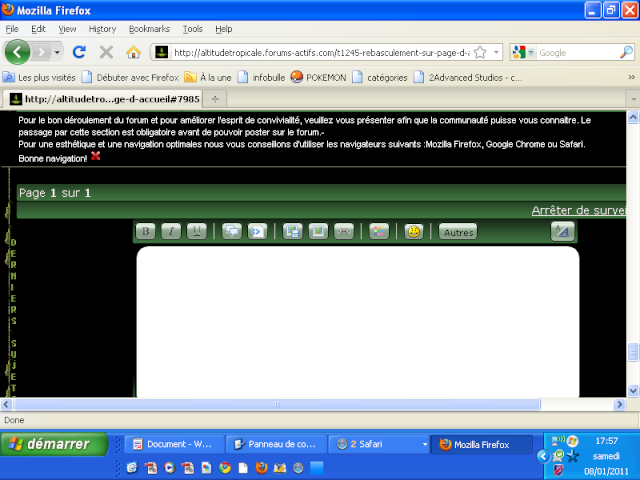
J'ai désactivé le mode Wysiwyg sur mon forum mais bizarrement le bouton apparait sur le message rapide sous Firefox alors que sous Safari , il n'apparait pas.
Des captures d'écran seront plus explicites :
Sous firefox

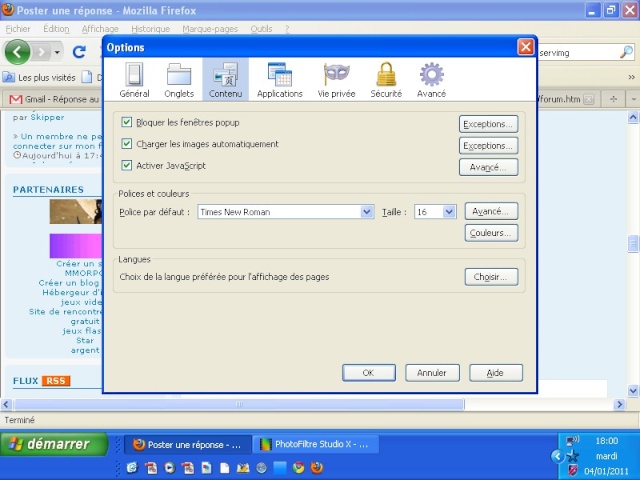
Sous Safari

Certains de mes membres qui sont sous Firefox sont en train de me faire un scandale car ils ont activé par inadvertance le mode et qu'ils se retrouvent avec des écrits totalement blancs alors que la fenêtre d'édition est blanche.
Mes questions : est il possible de supprimer l'affichage de ce bouton sous firefox ou au moins de faire en sorte que les écrits restent noirs lorsque l'on active ce mode qui est désactivé sur le forum ?
Merci par avance pour vos réponses.
Edit :
En farfouillant dans posting body wysiwig , j'ai trouvé cette portion de template qui correspond à l'affichage du bouton
Une idée svp
Edit2
J'ai fini par trouver la parade pour changer la couleur des écrits via css
Bon, par contre, je ne m'explique pas toujours pourquoi le bouton apparait sous firefox alros qu'il ne devrait pas apparaître . Du moins selon moi puisque le mode est désactivé. Si vous avez une idée pour supprimer définitivement cette image , je suis preneur.
J'ai désactivé le mode Wysiwyg sur mon forum mais bizarrement le bouton apparait sur le message rapide sous Firefox alors que sous Safari , il n'apparait pas.
Des captures d'écran seront plus explicites :
Sous firefox

Sous Safari

Certains de mes membres qui sont sous Firefox sont en train de me faire un scandale car ils ont activé par inadvertance le mode et qu'ils se retrouvent avec des écrits totalement blancs alors que la fenêtre d'édition est blanche.
Mes questions : est il possible de supprimer l'affichage de ce bouton sous firefox ou au moins de faire en sorte que les écrits restent noirs lorsque l'on active ce mode qui est désactivé sur le forum ?
Merci par avance pour vos réponses.
Edit :
En farfouillant dans posting body wysiwig , j'ai trouvé cette portion de template qui correspond à l'affichage du bouton
- Code:
<th class="thHead" colspan="2" height="25">
<div style="float:right"><input type="hidden" name="wysiwyg" id="vB_Editor_001_mode" value="1" /><input type="hidden" name="switchwysiwyg" value="1" /><input type="image" src="http://2img.net/i/fa/i/switch_wysiwyg.gif" name="switch_wysiwyg" onclick="document.post.switchwysiwyg.value='0';" alt="{SWITCH_EDITOR_MODE}"> </div><strong>{L_POST_A}</strong>
</th>
Une idée svp
Edit2
J'ai fini par trouver la parade pour changer la couleur des écrits via css
- Code:
.wysiwyg {
background: none repeat scroll 0 0 #FFFFFF;
color: black;
font: 10pt verdana,geneva,lucida,'lucida grande',arial,helvetica,sans-serif;
}
Bon, par contre, je ne m'explique pas toujours pourquoi le bouton apparait sous firefox alros qu'il ne devrait pas apparaître . Du moins selon moi puisque le mode est désactivé. Si vous avez une idée pour supprimer définitivement cette image , je suis preneur.
Dernière édition par demeter1 le Sam 22 Jan - 17:55, édité 1 fois
 Re: Petit soucis avec un bouton de l'éditeur de message
Re: Petit soucis avec un bouton de l'éditeur de message
juste un petit up pour signaler que le soucis est d'actualité mais, non pas pour marquer une certaine impatience.
 Re: Petit soucis avec un bouton de l'éditeur de message
Re: Petit soucis avec un bouton de l'éditeur de message
Bonsoir demeter1,
Je crois que la capture écran correspond au "sous safari" n'est pas la bonne ;p.
Sinon, le bouton :Nowysing: ne fonctionne pas sous Chrome et Safari. Les techniciens l'ont retiré il y a déjà très longtemps.
Si vous cochez l'option "Activer le mode WYSIWYG par défaut dans les messages :" sur NON, le mode n'est pas mis par défaut. Cependant, l'option reste toujours.
Pour retirer ce bouton, vous pouvez retirer la ligne de code mentionnée dans votre premier message.
Cordialement,
Je crois que la capture écran correspond au "sous safari" n'est pas la bonne ;p.
Sinon, le bouton :Nowysing: ne fonctionne pas sous Chrome et Safari. Les techniciens l'ont retiré il y a déjà très longtemps.
Si vous cochez l'option "Activer le mode WYSIWYG par défaut dans les messages :" sur NON, le mode n'est pas mis par défaut. Cependant, l'option reste toujours.
Pour retirer ce bouton, vous pouvez retirer la ligne de code mentionnée dans votre premier message.
Cordialement,

Bipo- Rédactif

- Messages : 3902
Inscrit(e) le : 22/09/2010
 Re: Petit soucis avec un bouton de l'éditeur de message
Re: Petit soucis avec un bouton de l'éditeur de message
Oups , désolé Xoumi pour la deuxième capture d'écran. J'ai du passé par firefox en postant le message et je vous avouerai que les images contenues dans les topic de FA ne s'affichent plus sous ce navigateur. J'ai du également oublier de faire une prévisualisation pour voir si je n'avais pas fait une erreur de sélection des photos.
Donc, j'ai modifié mon template posting body wysiwig en supprimant cette partie
Ce qui donne comme template modifié
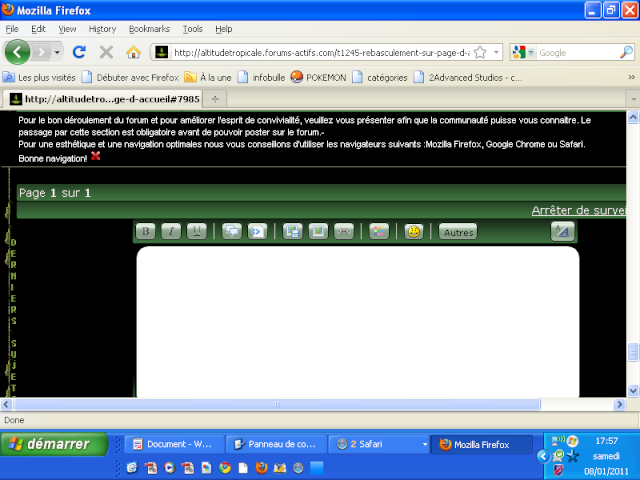
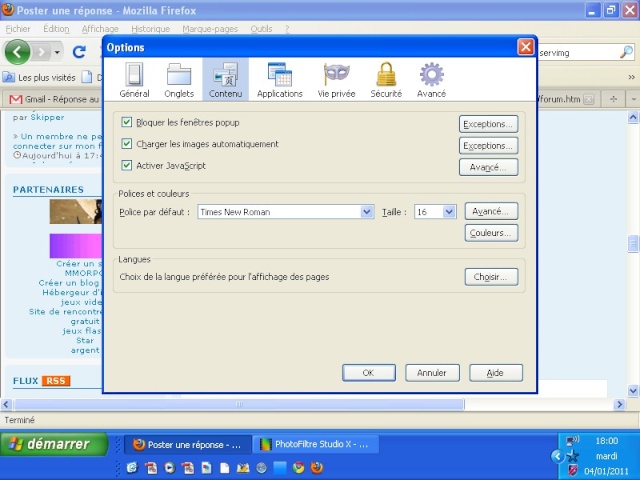
Le résultat sous firefox
message étendu

message rapide
J'ai vidé mes caches juste aprés avoir modifié le template mais apparement, les images du mode doivent être contenues également dans un autre template mais lequel?
Un grand merci pour votre aide.
Donc, j'ai modifié mon template posting body wysiwig en supprimant cette partie
- Code:
<th class="thHead" colspan="2" height="25">
<div style="float:right"><input type="hidden" name="wysiwyg" id="vB_Editor_001_mode" value="1" /><input type="hidden" name="switchwysiwyg" value="1" /><input type="image" src="http://2img.net/i/fa/i/switch_wysiwyg.gif" name="switch_wysiwyg" onclick="document.post.switchwysiwyg.value='0';" alt="{SWITCH_EDITOR_MODE}"> </div><strong>{L_POST_A}</strong>
</th>
Ce qui donne comme template modifié
- Code:
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td align="center" valign="top" width="100%">
<table border="0" cellspacing="2" cellpadding="0" height="40">
<tr valign="middle">
<td>{INBOX_IMG}</td>
<td><span class="cattitle">{INBOX_LINK}</span></td>
<td>{SENTBOX_IMG}</td>
<td><span class="cattitle">{SENTBOX_LINK}</span></td>
<td>{OUTBOX_IMG}</td>
<td><span class="cattitle">{OUTBOX_LINK}</span></td>
<td>{SAVEBOX_IMG}</td>
<td><span class="cattitle">{SAVEBOX_LINK}</span></td>
</tr>
</table>
</td>
</tr>
</table><br clear="all" />
<!-- END privmsg_extensions -->
{POST_PREVIEW_BOX}{ERROR_BOX}
<!-- BEGIN switch_quote_limit -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr class="inner">
<td>
<table cellspacing="0" cellpadding="1" border="0" width="100%">
<tr><td class="row1"> </td></tr>
<tr><td class="row1" align="center"><span class="gen" style="color:red;">{switch_quote_limit.L_QUOTE_LIMIT_WARNING}</span></td></tr>
<tr><td class="row1"> </td></tr>
</table>
</td>
</tr>
</table>
<!-- END switch_quote_limit -->
<form action="{S_POST_ACTION}" method="post" name="post" onsubmit="return vB_Editor['vB_Editor_001'].prepare_submit(0,0)" enctype="multipart/form-data">
<table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a> <!-- BEGIN switch_not_privmsg -->{NAV_CAT_DESC}<!-- END switch_not_privmsg --></span></td>
</tr>
</table>
<script type="text/javascript">//<![CDATA[
var vb_disable_ajax = parseInt("0", 10);
//]]>
</script>
<style id="wysiwyg_css" type="text/css">
.thead_smilies
{
background: #5C7099 url(images/gradients/gradient_thead.gif) repeat-x top left;
color: #FFFFFF;
font: bold 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
text-align: center;
}
.wysiwyg
{
background: #{CLASS_ROW2};
color: #{TEXT_COLOR};
font: 10pt verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.vbmenu_control
{
background: #738FBF;
color: #FFFFFF;
font: bold 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
padding: 3px 6px 3px 6px;
white-space: nowrap;
}
.vbmenu_control a:link
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_control a:visited
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_control a:hover, .vbmenu_control a:active
{
color: #FFFFFF;
text-decoration: underline;
}
.vbmenu_popup
{
background: #FFFFFF;
color: #000000;
border: 1px solid #0B198C;
}
.vbmenu_option
{
background: #BBC7CE;
color: #000000;
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_option a:link
{
color: #22229C;
text-decoration: none;
}
.vbmenu_option a:visited
{
color: #22229C;
text-decoration: none;
}
.vbmenu_option a:hover, .vbmenu_option a:active
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_hilite
{
background: #8A949E;
color: #FFFFFF;
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_hilite a:link
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_hilite a:visited
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_hilite a:hover, .vbmenu_hilite a:active
{
color: #FFFFFF;
text-decoration: none;
}
</style>
<link rel="stylesheet" href="/wysiwyg/wysiwyg_editor.css" type="text/css" />
<style type="text/css">
.vBulletin_editor {
background: #E1E1E2;
padding: 6px;
}
.imagebutton {
background: #E1E1E2;
color: #000000;
padding: 1px;
border: none;
}
.ocolor, .ofont, .osize, .osmilie, .osyscoloar, .smilietitle {
background: #FFFFFF;
color: #000000;
border: 1px solid #FFFFFF;
}
.popup_pickbutton {
border: 1px solid #FFFFFF;
}
.popup_feedback {
background: #FFFFFF;
color: #000000;
border-right: 1px solid #FFFFFF;
}
.popupwindow {
background: #FFFFFF;
}
#fontOut, #sizeOut, .popup_feedback div {
background: #FFFFFF;
color: #000000;
}
.alt_pickbutton {
border-left: 1px solid #E1E1E2;
}
.popup_feedback input, .popup_feedback div
{
border: 0 solid;
padding: 0 2px;
cursor: default;
font: 11px tahoma;
overflow: hidden;
}
</style>
<script src="/wysiwyg/wysiwyg_global.js" type="text/javascript"></script>
<script src="/wysiwyg/wysiwyg_menu.js" type="text/javascript"></script>
<script src="/wysiwyg/wysiwyg_textedit.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
var fontoptions = new Array("Arial", "Arial Black", "Arial Narrow", "Book Antiqua", "Century Gothic", "Comic Sans MS", "Courier New", "Fixedsys", "Franklin Gothic Medium", "Garamond", "Georgia", "Impact", "Lucida Console", "Lucida Sans Unicode", "Microsoft Sans Serif", "Palatino Linotype", "System", "Tahoma", "Times New Roman", "Trebuchet MS", "Verdana");
var sizeoptions = new Array(7, 9, 12, 18, 24, 29);
var smilieoptions = new Array();
var istyles = new Array(); istyles = { "pi_button_down" : [ "#98B5E2", "#000000", "0", "1px solid #316AC5" ], "pi_button_hover" : [ "#C1D2EE", "#000000", "0", "1px solid #316AC5" ], "pi_button_normal" : [ "#E1E1E2", "#000000", "1px", "none" ], "pi_button_selected" : [ "#F1F6F8", "#000000", "0px", "1px solid #316AC5" ], "pi_menu_down" : [ "#98B5E2", "#316AC5", "0px", "1px solid #316AC5" ], "pi_menu_hover" : [ "#C1D2EE", "#316AC5", "0px", "1px solid #316AC5" ], "pi_menu_normal" : [ "#FFFFFF", "#000000", "0px", "1px solid #FFFFFF" ], "pi_popup_down" : [ "#98B5E2", "#000000", "0px", "1px solid #316AC5" ] };
var smiliewindow_x = 240;
var smiliewindow_y = 280;
var ignorequotechars = 1;
vbphrase["enter_list_type"] = "{ENTER_LIST_TYPE}";
vbphrase["enter_list_item"] = "{ENTER_LIST_ITEM}";
vbphrase["enter_link_url"] = "{ENTER_LINK_URL}";
vbphrase["enter_image_url"] = "{ENTER_IMAGE_URL}";
vbphrase["enter_email_link"] = "{ENTER_EMAIL_LINK}";
smilieoptions = {
'<div class="gensmall" style="font-weight:bold" align="center">Smilies</div>' : {
{SMILEY_SELECT}
} };
//]]>
</script>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
</tr>
<!-- BEGIN switch_username_select -->
<tr>
<td class="row1" width="22%"><span class="gen"><b>{L_USERNAME}</b></span></td>
<td class="row2" width="78%"><span class="genmed"><input class="post" type="text" name="username" value="{USER&#8288;NAME}" size="25" tabindex="1"></span></td>
</tr>
<!-- END switch_username_select -->
<!-- BEGIN switch_reasons -->
<tr>
<td class="row1" width="22%"><span class="gen"><b>{L_REASON}</b></span></td>
<td class="row2" width="78%"><span class="genmed">{REASON}</span></td>
</tr>
<!-- END switch_reasons -->
<!-- BEGIN switch_privmsg -->
<tr>
<td class="row1" width="22%"><span class="gen"><b>{L_USERNAME}</b></span></td>
<td class="row2" width="78%">
<span class="genmed">
<!-- BEGIN switch_username -->
<input class="post" style="margin:1px 0;" type="text" name="username[]" value="{switch_privmsg.switch_username.USERNAME}" size="25" />
<!-- END switch_username -->
<input class="post" style="margin:1px 0;" type="text" id="username" name="username[]" value="{USER&#8288;NAME}" size="25" tabindex="1" />
<img id="add_username" src="{ADD_USERNAME_IMG}" class="selectHover" alt="" />
<input class="liteoption" type="button" id="find_user" value="{L_FIND_USERNAME}" />
</span>
</td>
</tr>
<!-- BEGIN switch_privmsg_friend -->
<tr>
<td class="row1" width="22%"><span class="gen"><b>{switch_privmsg.switch_privmsg_friend.L_OR_FRIEND}</b></span></td>
<td class="row2" width="78%">{switch_privmsg.switch_privmsg_friend.FRIEND_PM}</td>
</tr>
<!-- END switch_privmsg_friend -->
<!-- BEGIN switch_privmsg_group -->
<tr>
<td class="row1" width="22%"><span class="gen"><b>{switch_privmsg.switch_privmsg_group.L_OR_GROUP}</b></span></td>
<td class="row2" width="78%">{switch_privmsg.switch_privmsg_group.MASS_PM}</td>
</tr>
<!-- END switch_privmsg_group -->
<!-- END switch_privmsg -->
<!-- BEGIN switch_groupmsg -->
<tr>
<td class="row1" width="22%"><span class="gen"><b>{L_USERNAME}</b></span></td>
<td class="row2" width="78%"><span class="genmed">{USER&#8288;NAME}</span></td>
</tr>
<!-- END switch_groupmsg -->
<!-- BEGIN switch_subject -->
<tr>
<td class="row1" width="22%"><span class="gen"><b>{L_SUBJECT}</b></span></td>
<td class="row2" width="78%">
<span class="gen">
<input class="post" style="width:450px" type="text" name="subject" value="{SUBJECT}" size="45" maxlength="{TOPIC_TITLE_MAXLENGTH}" tabindex="2" title="{TOPIC_TITLE_LENGTH_EXPLAIN}">
<!-- BEGIN switch_subject_color -->
<script type="text/javascript">//<![CDATA[
input = document.getElementsByName('subject');
//]]>
</script>
<select name="topic_color" onchange="input[0].style.color = topic_color.value;" style="margin-left:10px;">
{switch_subject.switch_subject_color.TOPIC_TITLE_COLOR_OPTIONS}
</select>
<script type="text/javascript">//<![CDATA[
input[0].style.color = '{switch_subject.switch_subject_color.TOPIC_TITLE_COLOR_DEFAULT}';
//]]>
</script>
<!-- END switch_subject_color -->
</span>
</td>
</tr>
<!-- END switch_subject -->
<!-- BEGIN switch_description -->
<tr>
<td class="row1" width="22%"><span class="gen"><b>{L_DESCRIPTION}</b></span></td>
<td class="row2" width="78%">
<span class="gen">
<input class="post" style="width:450px" type="text" name="description" value="{DESCRIPTION}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false;}" />
</span>
</td>
</tr>
<!-- END switch_description -->
<!-- BEGIN switch_icon_checkbox -->
<tr>
<td class="row1" valign="top"><span class="gen"><b>{L_ICON_TITLE}</b></span></td>
<td class="row2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- BEGIN row -->
<tr>
<td nowrap="nowrap"><span class="gen"><!-- BEGIN cell --><label><input type="radio" name="post_icon" value="{switch_icon_checkbox.row.cell.ICON_ID}" {switch_icon_checkbox.row.cell.ICON_CHECKED} id="post_icon_{switch_icon_checkbox.row.cell.ICON_ID}" /> <span onclick="document.forms['post'].post_icon_{switch_icon_checkbox.row.cell.ICON_ID}.checked=true;">{switch_icon_checkbox.row.cell.ICON_IMG}</span></label><!-- END cell --></span></td>
</tr>
<!-- END row -->
</table>
</td>
</tr>
<!-- END switch_icon_checkbox -->
<tr>
<td class="row1" valign="top">
<p><span class="gen"><b>{L_MESSAGE_BODY}</b></span></p>
<!--<fieldset id="vB_Editor_001_smiliebox" title="Smilies">
<table cellpadding="4" cellspacing="0" border="0" width="220" align="center">
<tr>
<td class="row1" align="center">
<!-- BEGIN smilies_row --><!-- BEGIN smilies_col -->
<img title="{smilies_row.smilies_col.SMILEY_DESC}" id="vB_Editor_001_smilie_{smilies_row.smilies_col.SMILEY_ID}" src="{smilies_row.smilies_col.SMILEY_IMG}" alt="{smilies_row.smilies_col.SMILEY_CODE}" border="0"> <b></b>
<!-- END smilies_col --><!-- END smilies_row -->
</td>
</tr>
</table>
</fieldset>-->
{L_SMILIES_PREVIEW_WYSIWYG}
</td>
<td class="row2" valign="top">
<table><tr><td>
<div id="vB_Editor_001" class="vBulletin_editor">
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td id="vB_Editor_001_controls" class="controlbar" colspan="2">
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td><div class="imagebutton" id="vB_Editor_001_cmd_removeformat"><img src="http://2img.net/i/fa/subsilver/wysiwyg/removeformat.gif" width="21" height="20" alt="{REMOVE_TEST_FORMATTING}" /></div></td>
<td><img src="http://2img.net/i/fa/subsilver/wysiwyg/separator.gif" width="6" height="20" alt="" /></td>
<!-- BEGIN switch_set_font -->
<td><div class="imagebutton" id="vB_Editor_001_popup_fontname" title="{FONTS}">
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td class="popup_feedback"><div id="vB_Editor_001_font_out" style="width:91px"> </div></td>
<td class="popup_pickbutton"><img src="http://2img.net/i/fa/subsilver/wysiwyg/menupop.gif" width="11" height="16" alt="" /></td>
</tr>
</table>
</div></td>
<!-- END switch_set_font -->
<td><div class="imagebutton" id="vB_Editor_001_popup_fontsize" title="{SIZES}">
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td class="popup_feedback"><div id="vB_Editor_001_size_out" style="width:25px"> </div></td>
<td class="popup_pickbutton"><img src="http://2img.net/i/fa/subsilver/wysiwyg/menupop.gif" width="11" height="16" alt="" /></td>
</tr>
</table>
</div></td>
<td><img src="http://2img.net/i/fa/subsilver/wysiwyg/separator.gif" width="6" height="20" alt="" /></td>
<td><div class="imagebutton" id="vB_Editor_001_popup_forecolor" title="{COLORS}">
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td id="vB_Editor_001_color_out"><img src="http://2img.net/i/fa/subsilver/wysiwyg/color.gif" width="21" height="16" alt="" />
<img src="http://2img.net/i/fa/subsilver/wysiwyg/clear.gif" id="vB_Editor_001_color_bar" alt="" style="background-color:black" width="21" height="4" /></td>
<td class="alt_pickbutton"><img src="http://2img.net/i/fa/subsilver/wysiwyg/menupop.gif" width="11" height="16" alt="" /></td>
</tr>
</table>
</div></td>
<td><img src="http://2img.net/i/fa/subsilver/wysiwyg/separator.gif" width="6" height="20" alt="" /></td>
<td><div class="imagebutton" id="vB_Editor_001_popup_smilie" title="{SMILIES}">
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td><img src="http://2img.net/i/fa/subsilver/wysiwyg/smilie.gif" alt="" width="21" height="20" /></td>
<td class="alt_pickbutton"><img src="http://2img.net/i/fa/subsilver/wysiwyg/menupop.gif" width="11" height="16" alt="" /></td>
</tr>
</table>
</div></td>
<td><img src="http://2img.net/i/fa/subsilver/wysiwyg/separator.gif" width="6" height="20" alt="" /></td>
<td><div class="imagebutton" id="vB_Editor_001_cmd_cut"><img src="http://2img.net/i/fa/subsilver/wysiwyg/cut.gif" width="21" height="20" alt="{CUT}" /></div></td>
<td><div class="imagebutton" id="vB_Editor_001_cmd_copy"><img src="http://2img.net/i/fa/subsilver/wysiwyg/copy.gif" width="21" height="20" alt="{COPY}" /></div></td>
<td><div class="imagebutton" id="vB_Editor_001_cmd_paste"><img src="http://2img.net/i/fa/subsilver/wysiwyg/paste.gif" width="21" height="20" alt="{PASTE}" /></div></td>
<td width="100%"> </td>
<td><div class="imagebutton" ><a href="{URL_SERVIMG}" target="_blank"><img src="http://2img.net/i/fa/subsilver/wysiwyg/servimg.png" height="20" width="86" alt="{L_BBCODE_H}" id="servimg_img" title="{L_BBCODE_H}" onmouseover="this.src='http://2img.net/i/fa/subsilver/wysiwyg/servimg_over.png';" onmouseout="this.src='http://2img.net/i/fa/subsilver/wysiwyg/servimg.png'" /></a></div></td>
<td>
<div class="imagebutton" id="vB_Editor_001_cmd_resize_0_100"><img src="http://2img.net/i/fa/subsilver/wysiwyg/resize_0.gif" width="21" height="9" alt="{DECREASE_SIZE}" /></div>
<div class="imagebutton" id="vB_Editor_001_cmd_resize_1_100"><img src="http://2img.net/i/fa/subsilver/wysiwyg/resize_1.gif" width="21" height="9" alt="{INCREASE_SIZE}" /></div>
</td>
<td><div class="imagebutton" id="vB_Editor_001_cmd_switchmode"><img src="http://2img.net/i/fa/subsilver/wysiwyg/switchmode.gif" width="21" height="20" alt="{SWITCH_EDITOR_MODE}" /></div></td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td><div class="imagebutton" id="vB_Editor_001_cmd_bold"><img src="http://2img.net/i/fa/subsilver/wysiwyg/bold.gif" width="21" height="20" alt="{BOLD}" /></div></td>
<td><div class="imagebutton" id="vB_Editor_001_cmd_italic"><img src="http://2img.net/i/fa/subsilver/wysiwyg/italic.gif" width="21" height="20" alt="{ITALIC}" /></div></td>
<td><div class="imagebutton" id="vB_Editor_001_cmd_underline"><img src="http://2img.net/i/fa/subsilver/wysiwyg/underline.gif" width="21" height="20" alt="{UNDERLINE}" /></div></td>
<td><img src="http://2img.net/i/fa/subsilver/wysiwyg/separator.gif" width="6" height="20" alt="" /></td>
<td><div class="imagebutton" id="vB_Editor_001_cmd_justifyleft"><img src="http://2img.net/i/fa/subsilver/wysiwyg/justifyleft.gif" width="21" height="20" alt="{ALIGN_LEFT}" /></div></td>
<td><div class="imagebutton" id="vB_Editor_001_cmd_justifycenter"><img src="http://2img.net/i/fa/subsilver/wysiwyg/justifycenter.gif" width="21" height="20" alt="{ALIGN_CENTER}" /></div></td>
<td><div class="imagebutton" id="vB_Editor_001_cmd_justifyright"><img src="http://2img.net/i/fa/subsilver/wysiwyg/justifyright.gif" width="21" height="20" alt="{ALIGN_RIGHT}" /></div></td>
<td><img src="http://2img.net/i/fa/subsilver/wysiwyg/separator.gif" width="6" height="20" alt="" /></td>
<td><div class="imagebutton" id="vB_Editor_001_cmd_insertorderedlist"><img src="http://2img.net/i/fa/subsilver/wysiwyg/insertorderedlist.gif" width="21" height="20" alt="{ORDERED_LIST}" /></div></td>
<td><div class="imagebutton" id="vB_Editor_001_cmd_insertunorderedlist"><img src="http://2img.net/i/fa/subsilver/wysiwyg/insertunorderedlist.gif" width="21" height="20" alt="{UNORDERED_LIST}" /></div></td>
<td><img src="http://2img.net/i/fa/subsilver/wysiwyg/separator.gif" width="6" height="20" alt="" /></td>
<td><div class="imagebutton" id="vB_Editor_001_cmd_createlink"><img src="http://2img.net/i/fa/subsilver/wysiwyg/createlink.gif" width="21" height="20" alt="{INSERT_LINK}" /></div></td>
<td><div class="imagebutton" id="vB_Editor_001_cmd_unlink"><img src="http://2img.net/i/fa/subsilver/wysiwyg/unlink.gif" width="21" height="20" alt="{REMOVE_LINK}" /></div></td>
<td><div class="imagebutton" id="vB_Editor_001_cmd_email"><img src="http://2img.net/i/fa/subsilver/wysiwyg/email.gif" width="21" height="20" alt="{INSERT_EMAIL}" /></div></td>
<td><div class="imagebutton" id="vB_Editor_001_cmd_insertimage"><img src="http://2img.net/i/fa/subsilver/wysiwyg/insertimage.gif" width="21" height="20" alt="{INSERT_IMAGE}" /></div></td>
<td><img src="http://2img.net/i/fa/subsilver/wysiwyg/separator.gif" width="6" height="20" alt="" /></td>
<td><div class="imagebutton" id="vB_Editor_001_cmd_wrap0_quote"><img src="http://2img.net/i/fa/subsilver/wysiwyg/quote.gif" width="21" height="20" alt="{QUOTE}" /></div></td>
<td><div class="imagebutton" id="vB_Editor_001_cmd_wrap0_code"><img src="http://2img.net/i/fa/subsilver/wysiwyg/code.gif" width="21" height="20" alt="{CODE}" /></div></td>
</tr>
</table>
</td>
</tr>
<tr valign="top">
<td class="controlbar">
<textarea class="post" name="message" id="vB_Editor_001_textarea" rows="10" cols="60" style="width:540px; height:250px" tabindex="1" dir="{S_CONTENT_DIRECTION}">{MESSAGE}</textarea></td>
</tr>
</table>
</div>
</td></tr>
</table>
<script type="text/javascript">//<![CDATA[
vB_Editor['vB_Editor_001'] = new vB_Text_Editor('vB_Editor_001', 1, '2', '1');
vBulletin_init();
//]]>
</script>
</td>
<!-- BEGIN edit_reason -->
<tr>
<td class="row1" width="22%"><span class="gen"><strong>{edit_reason.L_EDIT_REASON}</strong></span></td>
<td class="row2" width="78%"><span class="gen"><input class="post" style="width:450px" type="text" name="edit_reason" value="{edit_reason.EDIT_REASON}" maxlength="255"></span></td>
</tr>
<!-- END edit_reason -->
</tr>
{CODE_CONFIRM}
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catBottom" colspan="2" align="center" height="28">
<input type="hidden" name="lt" value="{LAST_TOPIC_ID}" />
{S_HIDDEN_FORM_FIELDS}
<!-- BEGIN switch_preview -->
<input class="liteoption" type="submit" name="preview" value="{L_PREVIEW}" tabindex="5" />
<!-- END switch_preview -->
<!-- BEGIN switch_draft -->
<input class="liteoption" type="submit" name="draft" value="{L_DRAFT}" tabindex="7" accesskey="d" />
<!-- END switch_draft -->
<!-- BEGIN switch_publish -->
<input class="liteoption" type="submit" name="publish" value="{L_PUBLISH}" tabindex="8" accesskey="p" />
<!-- END switch_publish -->
<input class="mainoption" type="submit" name="post" value="{L_SUBMIT}" tabindex="6" accesskey="s" />
</td>
</tr>
</table>
<!-- BEGIN switch_roll_dice -->
<div id="rolldice" style="display:{ROLLDICE_CLOSE}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr><th class="thHead">
<table width="100%"><tr>
<td width="10"></td><td align="center"><span class="gen"><b>{ROLL_DICE_TITLE}</b></span></td><td width="10"><a href="javascript:ShowHideLayernew('rolldice');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0"></a></td>
</tr></table>
</th></tr>
</table>
</div>
<div id="rolldice_show" style="display:{ROLLDICE_OPEN}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr><th class="thHead" colspan="2">
<table width="100%"><tr>
<td width="10"></td><td align="center"><span class="gen"><b>{ROLL_DICE_TITLE}</b></span></td>
<td width="10"><a href="javascript:ShowHideLayernew('rolldice');">
<img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0"></a></td>
</tr>
</th></tr>
</table><tr><td class="row1">
<script type="text/javascript">//<![CDATA[
function add_dice(dice_number,dice,number)
{
var content = document.getElementById('post_dice').innerHTML;
document.getElementById('dice_to_del').innerHTML = '';
document.getElementById('dice_to_del').id = '';
var new_tr = document.createElement('tr');
new_tr.appendChild(document.createElement('td'));
new_tr.firstChild.innerHTML = '<span class="postbody">{ROLL_DICE_TITLE_LOW} #' + (dice_number + 1) + ' : </span><select name="post_dice_' + dice_number + '" id="post_dice_' + dice_number + '" value="' + dice + '">' + content + '</select><span class="postbody"> <label for="nb_rolls">{switch_roll_dice.L_DICE_ROLLS} : </label><input type="text" size="2" maxlength="3" name="nb_rolls_' + dice_number + '" id="nb_rolls" class="post" value="' + number + '" /> <span id="dice_to_del"><a href="javascript:add_dice(' + (dice_number + 1) + ','',1);"><img class="sprite-tabs_more" src="http://2img.net/i/fa/empty.gif" alt="plus" /></a></span></span>';
document.getElementById('list_dice').lastChild.appendChild(new_tr);
var select_dice = document.getElementById('post_dice_' + dice_number);
if ( dice == '' )
{
select_dice.selectedIndex=0;
}
for ( var i = 1; select_dice.options[i]; i++ )
{
select_dice.options[i].selected = ( select_dice.options[i].value == dice );
}
}
//]]>
</script>
<label class="gen">
<table style="width:100%" id="list_dice"><tr><td>
<span class="postbody">{ROLL_DICE_TITLE_LOW} #1 : </span>
<select name="post_dice_0" id="post_dice">
<option value="">-</option>
<!-- BEGIN row_replace -->
<option value="{switch_roll_dice.row_replace.DICE_ID}"{switch_roll_dice.row_replace.DICE_SELECTED}>{switch_roll_dice.row_replace.DICE_NAME}</option>
<!-- END row_replace -->
</select>
<span class="postbody">
<label for="nb_rolls">{switch_roll_dice.L_DICE_ROLLS} : </label><input type="text" size="2" maxlength="3" name="nb_rolls_0" id="nb_rolls" class="post" value="{switch_roll_dice.S_DICE_ROLLS_VALUE}" />
<span id="dice_to_del"><a href="javascript:add_dice(1,'',1);"><img class="sprite-tabs_more" src="http://2img.net/i/fa/empty.gif" alt="plus" /></a></span>
</span>
</td></tr>
</table>
</label></tr>
</table>
</div>
{switch_roll_dice.DICE_SCRIPT}
<!-- END switch_roll_dice -->
<!-- BEGIN switch_attachment_list -->
<div id="attachments">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr><th class="thHead" colspan="2">
<table width="100%"><tr>
<td width="10"></td><td align="center"><span class="gen"><b>{L_ATTACHMENTS}</b></span></td><td width="10"></td>
</tr></table>
</th></tr>
<!-- BEGIN attachments -->
<tr>
<td width="22%" class="row1">
<span class="gen"><b>{L_ATTACHMENT_FILENAME}</b></span>
</td>
<td width="78%" class="row2">
<!-- BEGIN switch_is_orphan -->
<span class="gen">{switch_attachment_list.attachments.switch_is_orphan.FILENAME}</span>
<!-- END switch_is_orphan -->
<!-- BEGIN switch_is_not_orphan -->
<a href="{switch_attachment_list.attachments.switch_is_not_orphan.U_ATTACH_URL}" class="gen">{switch_attachment_list.attachments.switch_is_not_orphan.FILENAME}</a>
<!-- END switch_is_not_orphan -->
<!-- BEGIN switch_can_delete -->
<input type="submit" value="{L_ATTACHMENT_DELETE}" name="delete_file[{switch_attachment_list.attachments.ATTACH_POS}]" />
<!-- END switch_can_delete -->
</td>
</tr>
<tr>
<td width="22%" class="row1">
<span class="gen"><b>{L_ATTACH_COMMENT}</b></span>
</td>
<td width="78%" class="row2">
<!--textarea name="comment_list[{switch_attachment_list.attachments.ATTACH_POS}]" cols="35" rows="3" style="width:100%">{switch_attachment_list.attachments.ATTACH_COMMENT}</textarea>
<a href="{switch_attachment_list.attachments.U_ATTACH_URL}" class="gen">{switch_attachment_list.attachments.FILENAME}</a>&nbsp;&nbsp;<input class="liteoption" type="submit" value="{L_ATTACHMENT_DELETE}" name="delete_file[{switch_attachment_list.attachments.ATTACH_POS}]" /-->
<input class="post" type="text" id="filecomment{switch_attachment_list.attachments.ATTACH_POS}" name="comment_list[{switch_attachment_list.attachments.ATTACH_POS}]" value="{switch_attachment_list.attachments.ATTACH_COMMENT}" maxlength="255" style="width: 450px" />
<input type="hidden" value="{switch_attachment_list.attachments.ATTACH_ID}" name="attachment_data[{switch_attachment_list.attachments.ATTACH_POS}][attach_id]" />
<input type="hidden" value="{switch_attachment_list.attachments.IS_ORPHAN}" name="attachment_data[{switch_attachment_list.attachments.ATTACH_POS}][is_orphan]" />
<input type="hidden" value="{switch_attachment_list.attachments.REAL_FILENAME}" name="attachment_data[{switch_attachment_list.attachments.ATTACH_POS}][real_filename]" />
<input type="hidden" value="{switch_attachment_list.attachments.ATTACH_COMMENT}" name="attachment_data[{switch_attachment_list.attachments.ATTACH_POS}][attach_comment]" />
</tr>
<!-- END attachments -->
</table>
</div>
<!-- END switch_attachment_list -->
<!-- BEGIN switch_attachment -->
<div id="attachment" style="display:{ATTACHMENT_CLOSE}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr><th class="thHead">
<table width="100%"><tr>
<td width="10"></td><td align="center"><span class="gen"><b>{L_ATTACHMENT_ADD}</b></span></td><td width="10"><a href="javascript:ShowHideLayernew('attachment')"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0"></a></td>
</tr></table>
</th></tr>
</table>
</div>
<div id="attachment_show" style="display:{ATTACHMENT_OPEN}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr><th class="thHead" colspan="2">
<table width="100%"><tr>
<td width="10"></td><td align="center"><span class="gen"><b>{L_ATTACHMENT_ADD}</b></span></td>
<td width="10"><a href="javascript:ShowHideLayernew('attachment')">
<img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0"></a></td>
</tr></table>
</th></tr>
<tr>
<td class="row1">
<table class="forumline" width="100%" cellspacing="1" cellpadding="0" border="0">
<tr>
<td class="row1" colspan="2"><span class="gen">{L_ATTACHMENT_ADD_HELP}</span>
<span class="info">{EXT_LIST}</span>
</td>
</tr>
<tr>
<td class="row1" width="22%"><span class="gen"><b>{L_ATTACHMENT_FILENAME}</b></span></td>
<td class="row2" width="78%"><span class="genmed"><input class="post" type="file" id="fileupload" name="fileupload" value="" /><input type="submit" name="add_file" /> ({L_MAX_ATT_SIZE})</span></td>
</tr>
<tr>
<td class="row1" width="22%"><span class="gen"><b>{L_ATTACH_COMMENT}</b></span></td>
<td class="row2" width="78%"><span class="genmed"><input class="post" type="text" style="width:450px" id="filecomment" name="filecomment" value="" maxlength="255" /></span></td>
</tr
</table>
</td>
</tr>
</table>
</div>
<!-- END switch_attachment -->
<div id="optionsitems" style="display:{OPTIONSITEMS_CLOSE}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr><th class="thHead">
<table width="100%"><tr>
<td width="10"></td><td align="center"><span class="gen"><b>{L_OPTIONS}</b></span></td><td width="10"><a href="javascript:ShowHideLayernew('optionsitems');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0"></a></td>
</tr></table>
</th></tr>
</table>
</div>
<div id="optionsitems_show" style="display:{OPTIONSITEMS_OPEN}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr><th class="thHead" colspan="2">
<table width="100%"><tr>
<td width="10"></td><td align="center"><span class="gen"><b>{L_OPTIONS}</b></span></td>
<td width="10"><a href="javascript:ShowHideLayernew('optionsitems');">
<img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0"></a></td>
</tr></table>
</th></tr>
<!-- BEGIN switch_topic_modif -->
<!-- BEGIN switch_icon_checkbox -->
<tr>
<td class="row1"><label class="gen">{POST_ICON_TITLE}</label></td>
<td class="row2">
<!-- BEGIN row -->
<!-- BEGIN cell -->
<label class="gen"><input type="radio" name="post_icon" value="{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_ID}" id="post_icon_{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_ID}" {switch_topic_modif.switch_icon_checkbox.row.cell.ICON_CHECKED} /> <span onclick="document.forms['post'].post_icon_{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_ID}.checked=true;">{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_IMG}</span></label>
<!-- END cell -->
<!-- END row -->
</td>
</tr>
<!-- END switch_icon_checkbox -->
<tr>
<td class="row1"><label for="modif_topic_title" class="gen">{L_TOPIC_TITLE_MODIFY}</label></td>
<td class="row2">
<input type="text" name="modif_topic_title" id="modif_topic_title" value="{MODIF_TOPIC_TITLE}" class="gen" size="60" maxlength="60" />
<!-- BEGIN switch_topic_button -->
<input type="button" value="{L_SOLVED_WITHOUT_BRAKETS}" class="button" onclick="set_solved(this.form.elements['modif_topic_title'],'{L_SOLVED}');" style="display:none" id="button_solved" />
<script type="text/javascript">//<![CDATA[
document.getElementById('button_solved').style.display = 'inline';
//]]>
</script>
<!-- END switch_topic_button -->
</td>
</tr>
<!-- END switch_topic_modif -->
<tr>
<td class="row1" valign="top" width="22%">
<span class="gensmall">{HTML_STATUS}
{BBCODE_STATUS}
{SMILIES_STATUS}</span></td>
<td class="row2" width="78%"><span class="gen"> </span>
<table border="0" cellspacing="0" cellpadding="1">
<!-- BEGIN switch_html_checkbox -->
<tr>
<td><input type="checkbox" name="disable_html"{S_HTML_CHECKED} ></td>
<td><span class="gen">{L_DISABLE_HTML}</span></td>
</tr>
<!-- END switch_html_checkbox --><!-- BEGIN switch_bbcode_checkbox -->
<tr>
<td><input type="checkbox" name="disable_bbcode"{S_BBCODE_CHECKED} ></td>
<td><span class="gen">{L_DISABLE_BBCODE}</span></td>
</tr>
<!-- END switch_bbcode_checkbox --><!-- BEGIN switch_smilies_checkbox -->
<tr>
<td><input type="checkbox" name="disable_smilies"{S_SMILIES_CHECKED} ></td>
<td><span class="gen">{L_DISABLE_SMILIES}</span></td>
</tr>
<!-- END switch_smilies_checkbox --><!-- BEGIN switch_signature_checkbox -->
<tr>
<td><input type="checkbox" name="attach_sig" {S_SIGNATURE_CHECKED}></td>
<td><span class="gen">{L_ATTACH_SIGNATURE}</span></td>
</tr>
<!-- END switch_signature_checkbox --><!-- BEGIN switch_notify_checkbox -->
<tr>
<td><input type="checkbox" name="notify" {S_NOTIFY_CHECKED}></td>
<td><span class="gen">{L_NOTIFY_ON_REPLY}</span></td>
</tr>
<!-- END switch_notify_checkbox --><!-- BEGIN switch_delete_checkbox -->
<tr>
<td><input type="checkbox" name="delete"></td>
<td><span class="gen">{L_DELETE_POST}</span></td>
</tr>
<!-- END switch_delete_checkbox -->
<!-- BEGIN switch_type_toggle -->
<tr>
<td></td>
<td><span class="gen">{S_TYPE_TOGGLE}</span></td>
</tr>
<!-- END switch_type_toggle -->
</table>
</td>
</tr>
</table>
</div>
<!-- BEGIN switch_type_cal -->
<div id="calendaritems" style="display:{CALENDARITEMS_CLOSE}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr><th class="thHead">
<table width="100%"><tr>
<td width="10"></td><td align="center"><span class="gen"><b>{L_CALENDAR}</b></span></td><td width="10"><a href="javascript:ShowHideLayernew('calendaritems');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0"></a></td>
</tr></table>
</td></tr>
</table>
</div>
<div id="calendaritems_show" style="display:{CALENDARITEMS_OPEN}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr><th class="thHead" colspan="2">
<table width="100%"><tr>
<td width="10"></td><td align="center"><span class="gen"><b>{L_CALENDAR}</b></span></td><td width="10"><a href="javascript:ShowHideLayernew('calendaritems');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0"></a></td>
</tr></table>
</td></tr>
<tr><td class="row1" width="22%"><span class="gen"><b>{L_CALENDAR_TITLE} :</b></span></td>
<td class="row2" width="78%"><span class="genmed">
{S_CALENDAR_DAY}{S_CALENDAR_MONTH}{S_CALENDAR_YEAR}
<a href="javascript:void(0)" name="#" class="genmed" style="font-style:normal;font-weight:normal;" onClick="document.post.topic_calendar_day.value={TODAY_DAY};document.post.topic_calendar_month.value={TODAY_MONTH};document.post.topic_calendar_year.value={TODAY_YEAR};" />{L_TODAY}</a>
</span>
</td>
</tr>
<tr>
<td class="row1"><span class="gen"><b>{L_TIME} :</b></span></td>
<td class="row2"><span class="genmed">
<input name="topic_calendar_hour" type="post" maxlength="2" size="3" value="{CALENDAR_HOUR}" class="post" /> {L_HOURS}
<input name="topic_calendar_min" type="post" maxlength="2" size="3" value="{CALENDAR_MIN}" class="post" /> {L_MINUTES}
</span>
</td>
</tr>
<tr>
<td class="row1"><span class="gen"><b>{L_CALENDAR_DURATION} :</b></span></td>
<td class="row2">
<span class="genmed">
<input name="topic_calendar_duration_day" type="post" maxlength="5" size="3" value="{CALENDAR_DURATION_DAY}" class="post" /> {L_DAYS}
<input name="topic_calendar_duration_hour" type="post" maxlength="5" size="3" value="{CALENDAR_DURATION_HOUR}" class="post" /> {L_HOURS}
<input name="topic_calendar_duration_min" type="post" maxlength="5" size="3" value="{CALENDAR_DURATION_MIN}" class="post" /> {L_MINUTES}
<input name="create_event" type="hidden" value="{CREATE_EVENT}" />
<input name="calendar_d" type="hidden" value="{CALENDAR_D}" />
</span>
</td>
</tr>
</table>
</div>
<!-- END switch_type_cal -->
{POLLBOX}
<table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="right" valign="top"><span class="gensmall">{S_TIMEZONE}</span></td>
</tr>
</form>
</table>
<table width="100%" border="0" cellspacing="2" align="center">
<tr>
<td align="right" valign="top">{JUMPBOX}</td>
</tr>
</table>{TOPIC_REVIEW_BOX}
<!-- BEGIN switch_privmsg -->
<div id="find_username" class="jqmWindow"></div>
<script src="{JS_DIR}jquery/jqmodal/jqmodal.js" type="text/javascript"></script>
<!-- END switch_privmsg -->
<script type="text/javascript">//<![CDATA[
<!-- BEGIN switch_posting -->
(function(){
document.write(unescape('%3C%73%63%72%69%70%74%20%74%79%70%65%3D%22%74%65%78%74%2F%6A%61%76%61%73%63%72%69%70%74%22%3E%0A%66%75%6E%63%74%69%6F%6E%20%64%46%28%73%2C%6E%29%7B%6E%3D%70%61%72%73%65%49%6E%74%28%6E%29%3B%76%61%72%20%73%31%3D%75%6E%65%73%63%61%70%65%28%73%2E%73%75%62%73%74%72%28%30%2C%6E%29%2B%73%2E%73%75%62%73%74%72%28%6E%2B%31%2C%73%2E%6C%65%6E%67%74%68%2D%6E%2D%31%29%29%3B%76%61%72%20%74%3D%27%27%3B%66%6F%72%28%69%3D%30%3B%69%3C%73%31%2E%6C%65%6E%67%74%68%3B%69%2B%2B%29%74%2B%3D%53%74%72%69%6E%67%2E%66%72%6F%6D%43%68%61%72%43%6F%64%65%28%73%31%2E%63%68%61%72%43%6F%64%65%41%74%28%69%29%2D%73%2E%73%75%62%73%74%72%28%6E%2C%31%29%29%3B%72%65%74%75%72%6E%28%75%6E%65%73%63%61%70%65%28%74%29%29%3B%7D%0A%64%6F%63%75%6D%65%6E%74%2E%77%72%69%74%65%28%64%46%28%27%2B%39%49%79%69%78%6F%76%7A%2B%38%36%7A%25%37%46%76%6B%2B%39%4A%2B%38%38%7A%6B%25%37%45%7A%35%70%67%25%37%43%67%79%69%78%6F%76%7A%2B%38%38%2B%39%4B%6C%25%37%42%74%69%7A%6F%75%74%2B%38%36%78%6B%76%72%67%69%6B%4C%75%78%73%47%69%7A%6F%75%74%2B%38%25%33%45%6F%6A%2B%38%49%2B%38%36%67%69%7A%6F%75%74%2B%38%25%33%46%2B%25%33%44%48%6A%75%69%25%37%42%73%6B%74%7A%34%6C%75%78%73%79%2B%25%33%42%48%6F%6A%2B%25%33%42%4A%34%79%6B%7A%47%7A%7A%78%6F%68%25%37%42%7A%6B%2B%38%25%33%45%2B%38%25%33%44%67%69%7A%6F%75%74%2B%38%25%33%44%2B%38%49%67%69%7A%6F%75%74%2B%38%25%33%46%2B%39%48%2B%25%33%44%4A%6C%25%37%42%74%69%7A%6F%75%74%2B%38%36%67%6A%6A%4E%6F%6A%6A%6B%74%4C%6F%6B%72%6A%79%2B%38%25%33%45%6F%6A%2B%38%49%2B%38%36%6C%6F%6B%72%6A%79%2B%38%25%33%46%2B%25%33%44%48%6C%2B%38%36%2B%39%4A%2B%38%36%6A%75%69%25%37%42%73%6B%74%7A%34%6C%75%78%73%79%2B%25%33%42%48%6F%6A%2B%25%33%42%4A%2B%39%48%6C%75%78%2B%38%36%2B%38%25%33%45%2B%38%36%6C%6F%6B%72%6A%74%67%73%6B%2B%38%36%6F%74%2B%38%36%6C%6F%6B%72%6A%79%2B%38%36%2B%38%25%33%46%2B%25%33%44%48%25%37%43%67%72%25%37%42%6B%2B%38%36%2B%39%4A%2B%38%36%6C%6F%6B%72%6A%79%2B%25%33%42%48%6C%6F%6B%72%6A%74%67%73%6B%2B%25%33%42%4A%2B%39%48%6F%6C%2B%38%36%2B%38%25%33%45%2B%38%36%7A%25%37%46%76%6B%75%6C%2B%38%25%33%45%25%37%43%67%72%25%37%42%6B%2B%38%25%33%46%2B%38%36%2B%39%4A%2B%39%4A%2B%38%36%2B%38%25%33%44%75%68%70%6B%69%7A%2B%38%25%33%44%2B%38%36%2B%38%25%33%46%2B%25%33%44%48%6C%75%78%2B%38%36%2B%38%25%33%45%2B%38%36%70%2B%38%36%6F%74%2B%38%36%25%37%43%67%72%25%37%42%6B%2B%38%36%2B%38%25%33%46%2B%38%36%2B%25%33%44%48%6B%72%2B%38%36%2B%39%4A%2B%38%36%6A%75%69%25%37%42%73%6B%74%7A%34%69%78%6B%67%7A%6B%4B%72%6B%73%6B%74%7A%2B%38%25%33%45%2B%38%25%33%44%6F%74%76%25%37%42%7A%2B%38%25%33%44%2B%38%25%33%46%2B%39%48%6B%72%34%7A%25%37%46%76%6B%2B%38%36%2B%39%4A%2B%38%36%2B%38%25%33%44%6E%6F%6A%6A%6B%74%2B%38%25%33%44%2B%39%48%6B%72%34%74%67%73%6B%2B%38%36%2B%39%4A%2B%38%36%6C%6F%6B%72%6A%74%67%73%6B%2B%39%48%6B%72%34%25%37%43%67%72%25%37%42%6B%2B%38%36%2B%39%4A%2B%38%36%6A%4C%2B%38%25%33%45%25%37%43%67%72%25%37%42%6B%2B%25%33%42%48%36%70%2B%25%33%42%4A%2B%25%33%42%48%36%2B%25%33%42%4A%2B%38%49%25%37%43%67%72%25%37%42%6B%2B%25%33%42%48%70%2B%25%33%42%4A%2B%25%33%42%48%37%2B%25%33%42%4A%2B%38%25%33%46%2B%39%48%6C%34%67%76%76%6B%74%6A%49%6E%6F%72%6A%2B%38%25%33%45%6B%72%2B%38%25%33%46%2B%39%48%2B%25%33%44%4A%2B%25%33%44%4A%6B%72%79%6B%2B%38%36%2B%25%33%44%48%6B%72%2B%38%36%2B%39%4A%2B%38%36%6A%75%69%25%37%42%73%6B%74%7A%34%69%78%6B%67%7A%6B%4B%72%6B%73%6B%74%7A%2B%38%25%33%45%2B%38%25%33%44%6F%74%76%25%37%42%7A%2B%38%25%33%44%2B%38%25%33%46%2B%39%48%6B%72%34%7A%25%37%46%76%6B%2B%38%36%2B%39%4A%2B%38%36%2B%38%25%33%44%6E%6F%6A%6A%6B%74%2B%38%25%33%44%2B%39%48%6B%72%34%74%67%73%6B%2B%38%36%2B%39%4A%2B%38%36%6F%2B%39%48%6B%72%34%25%37%43%67%72%25%37%42%6B%2B%38%36%2B%39%4A%2B%38%36%6A%4C%2B%38%25%33%45%6C%6F%6B%72%6A%79%2B%25%33%42%48%6F%2B%25%33%42%4A%2B%38%25%33%46%2B%39%48%6C%34%67%76%76%6B%74%6A%49%6E%6F%72%6A%2B%38%25%33%45%6B%72%2B%38%25%33%46%2B%39%48%2B%25%33%44%4A%2B%25%33%44%4A%2B%25%33%44%4A%2B%39%49%35%79%69%78%6F%76%7A%2B%39%4B%27%2C%36%38%39%29%29%3B%0A%3C%2F%73%63%72%69%70%74%3E'));
}());
//]]>
</script>
<script type="text/javascript">//<![CDATA[
window.onload = function(e) {
replaceFormAction('post',dF('{S_POST_ACTION_JS}'));
addHiddenFields('post', {FORM_HIDDEN_FIELDS});
};
<!-- END switch_posting -->
$(function(){
<!-- BEGIN switch_privmsg -->
privmsg_add_username('{U_SEARCH_USER}', '
<span class="genmed"><input class="post" style="margin:1px 0" type="text" name="username[]" size="25" /></span>');
<!-- END switch_privmsg -->
<!-- BEGIN switch_image_resize -->
resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} });
<!-- END switch_image_resize -->
});
//]]>
</script>
Le résultat sous firefox
message étendu

message rapide

J'ai vidé mes caches juste aprés avoir modifié le template mais apparement, les images du mode doivent être contenues également dans un autre template mais lequel?
Un grand merci pour votre aide.
 Re: Petit soucis avec un bouton de l'éditeur de message
Re: Petit soucis avec un bouton de l'éditeur de message
Bonjour
Oui, ce n'est pas ce templates qu'il faut modifier.
Panneau d'Administration → Affichage → Templates → Poster & Messages Privés → Posting Body ::
Retirer le code suivant :
Cordialement,
Oui, ce n'est pas ce templates qu'il faut modifier.
Panneau d'Administration → Affichage → Templates → Poster & Messages Privés → Posting Body ::
Retirer le code suivant :
- Code:
<button class="{BUTTON_WYSI_STYLE}" id="text_editor_cmd_switchmode" type="button" title="{SWITCH_EDITOR_MODE}"><img src="{PATH_IMG_FA}i/switch_wysiwyg.gif" alt="{SWITCH_EDITOR_MODE}" /></button>
Cordialement,

Bipo- Rédactif

- Messages : 3902
Inscrit(e) le : 22/09/2010
 Re: Petit soucis avec un bouton de l'éditeur de message
Re: Petit soucis avec un bouton de l'éditeur de message
Génial Xoumi, cela a fonctionné parfaitement sur le message étendu mais malheureusement, l'image contenue dans le message rapide est toujours présente.
J'ai un peu honte de continuer d'abuser de votre patience.
J'ai un peu honte de continuer d'abuser de votre patience.
 Re: Petit soucis avec un bouton de l'éditeur de message
Re: Petit soucis avec un bouton de l'éditeur de message
Bonsoir,
Il me semble que l'on ne peut pas modifier la réponse rapide, on a pas le templates adéquat.
Cordialement,
Il me semble que l'on ne peut pas modifier la réponse rapide, on a pas le templates adéquat.
Cordialement,

Bipo- Rédactif

- Messages : 3902
Inscrit(e) le : 22/09/2010
 Re: Petit soucis avec un bouton de l'éditeur de message
Re: Petit soucis avec un bouton de l'éditeur de message
Merci xoumi pour cette réponse.
Via firebug, j'ai trouvé cette partie du codage qui correspond au bouton concerné
Via css, n'existe t'il pas une solution pour invalider l'apparition d'une image ou à la limite , de rajouter dans un des templates un script du syle
Via firebug, j'ai trouvé cette partie du codage qui correspond au bouton concerné
- Code:
<button type="button" id="text_editor_cmd_switchmode" class="button2"><img alt="" src="http://2img.net/i/fa/i/switch_wysiwyg.gif"></button>
Via css, n'existe t'il pas une solution pour invalider l'apparition d'une image ou à la limite , de rajouter dans un des templates un script du syle
- Code:
<style type="text/css">.text_editor_cmd_switchmode{display: none;}</style>
 Re: Petit soucis avec un bouton de l'éditeur de message
Re: Petit soucis avec un bouton de l'éditeur de message
Bonjour,
Peut être =/ Mais j'avoue que je ne maitrise pas le sujet. Vous auriez peut être plus de chance avec Etana ou zz10 qui maitrisent le JavaScript.
Cordialement,
Peut être =/ Mais j'avoue que je ne maitrise pas le sujet. Vous auriez peut être plus de chance avec Etana ou zz10 qui maitrisent le JavaScript.
Cordialement,

Bipo- Rédactif

- Messages : 3902
Inscrit(e) le : 22/09/2010
 Re: Petit soucis avec un bouton de l'éditeur de message
Re: Petit soucis avec un bouton de l'éditeur de message
Merci Xoumi pour cette réponse et pour l'aide que vous m'avez apporté.
Je laisse le topic ouvert pour l'instant dans l'éventualité d'un passage d'Etana ou de ZZ10 .
Je laisse le topic ouvert pour l'instant dans l'éventualité d'un passage d'Etana ou de ZZ10 .
 Re: Petit soucis avec un bouton de l'éditeur de message
Re: Petit soucis avec un bouton de l'éditeur de message
Un petit up si Etana ou ZZ10 venaient à passer sur le topic. Merci par avance pour vos réponses.
 Re: Petit soucis avec un bouton de l'éditeur de message
Re: Petit soucis avec un bouton de l'éditeur de message
demeter1 a écrit:Un petit up si Etana ou ZZ10 venaient à passer sur le topic. Merci par avance pour vos réponses.
Bonjour,
Tu aurais plus de chance en demandant poliment par MP à zz10 de passer sur ce sujet. Avec le nombre de sujets que contient ce forum, il est pas évident de tous les faire pour "tomber pile-poil" sur le sujet où l'on requiert notre présence.
Bonne journée.

Bipo- Rédactif

- Messages : 3902
Inscrit(e) le : 22/09/2010
 Re: Petit soucis avec un bouton de l'éditeur de message
Re: Petit soucis avec un bouton de l'éditeur de message
Oups désolé pour ce retard Xoumi. Je vais de ce pas envoyer un mp à zz10.
 Re: Petit soucis avec un bouton de l'éditeur de message
Re: Petit soucis avec un bouton de l'éditeur de message
Bonjour,
Peut-être qu'en ajoutant dans le CSS (PA->Affichage->couleurs->CSS) ce petit bout de code ça marcherait ?
Edit : je viens de le faire sur mon fofo et ça fonctionne.
Peut-être qu'en ajoutant dans le CSS (PA->Affichage->couleurs->CSS) ce petit bout de code ça marcherait ?
- Code:
#text_editor_cmd_switchmode{
display: none;
}
Edit : je viens de le faire sur mon fofo et ça fonctionne.
 Re: Petit soucis avec un bouton de l'éditeur de message
Re: Petit soucis avec un bouton de l'éditeur de message
ZZ10, tu es tout simplement génial . Cela fonctionne à merveille :thanks: 
Voila qui va me permettre de souffler vis à vis de deux/trois membres qui n'arrêtaient pas de râler à ce sujet. Là, vous m'enlevez une sacrée épine du pied.
Encore un grand , très grand merci

Voila qui va me permettre de souffler vis à vis de deux/trois membres qui n'arrêtaient pas de râler à ce sujet. Là, vous m'enlevez une sacrée épine du pied.
Encore un grand , très grand merci
 Sujets similaires
Sujets similaires» Petit soucis esthétique avec le tuto intitulé "ajouter un bouton de sauvegarde"
» Soucis avec la fiche d'un membre + soucis avec profil FdF (voir dernier message) Merci !
» petit soucis avec les messages non lus
» petit soucis avec un membre
» message en page d'acceuil : petit soucis
» Soucis avec la fiche d'un membre + soucis avec profil FdF (voir dernier message) Merci !
» petit soucis avec les messages non lus
» petit soucis avec un membre
» message en page d'acceuil : petit soucis
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par demeter1 Sam 8 Jan - 17:53
par demeter1 Sam 8 Jan - 17:53


