Vérification de la disponibilité du pseudo à l'inscription
Page 1 sur 1 • Partagez
 Vérification de la disponibilité du pseudo à l'inscription
Vérification de la disponibilité du pseudo à l'inscription
| Vérification de la disponibilité du pseudo à l'inscription |
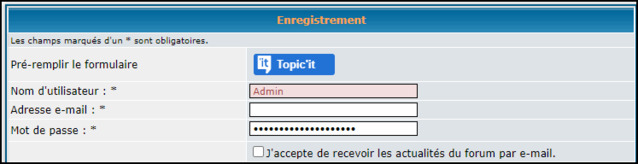
Cette astuce permet de différencier la case de pseudo à l'inscription selon qu'il soit disponible ou pas :
Création du script
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Vérification de la dispo des pseudos" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications. Insertion du CSS
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications. |
| Cette astuce a été proposée par Ea. Et actualisée par Bipo (juillet 2021). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Sujets similaires
Sujets similaires» Bug dans la nouvelle astuce "Vérification de la disponibilité du pseudo"
» script d'Etana : vérification de la disponibilité du pseudo à l'inscription
» Insérer un bouton de vérification de disponibilité d'un site web (up ou down)
» disponibilité du Pseudo à l'inscription
» Disponibilité nom de domaine
» script d'Etana : vérification de la disponibilité du pseudo à l'inscription
» Insérer un bouton de vérification de disponibilité d'un site web (up ou down)
» disponibilité du Pseudo à l'inscription
» Disponibilité nom de domaine
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par