Apparence catégories et forums
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Apparence catégories et forums
Apparence catégories et forums
Bonjour,
Cela plusieurs jours que je tente de changer l'apparence de mon forum, mais je n'arrive à rien. J'arrive à modifier le titre des catégories, mais impossible de changer l'apparence l'intérieur des forums... x___x
J'aimerais à arriver à quelque chose d'assez homogène, si vous voyez ce que je veux dire....
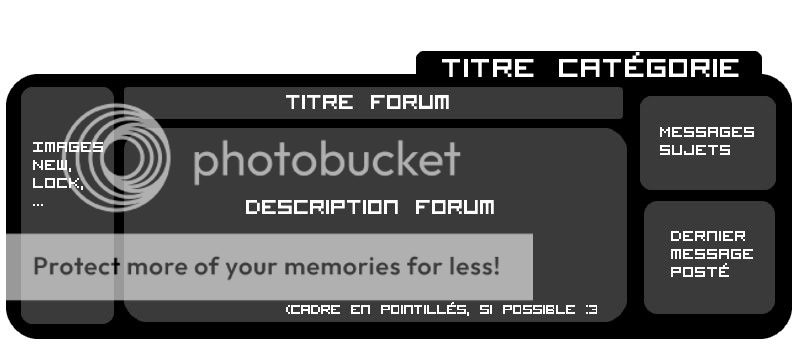
Voici le résultat auquel j'aimerais arriver.
J'ai passé bien deux heures à chercher des tutos qui me permettraient d'arriver à ça, mais... D: Voilà, je n'arrive à rien.
Étant une quiche en CSS, la seule chose que j'arrive à faire, c'est le titre des catégories. Auriez-vous l'amabilité de me venir en aide ? ;w;
Merci d'avance.
Oh. Et j'ai remis tous mes templates et mes feuilles de style à zéro, pour repartir sur de bonnes bases, donc pour l'instant, mon forum est le forum de base.
Cela plusieurs jours que je tente de changer l'apparence de mon forum, mais je n'arrive à rien. J'arrive à modifier le titre des catégories, mais impossible de changer l'apparence l'intérieur des forums... x___x
J'aimerais à arriver à quelque chose d'assez homogène, si vous voyez ce que je veux dire....
Voici le résultat auquel j'aimerais arriver.
- Spoiler:

J'ai passé bien deux heures à chercher des tutos qui me permettraient d'arriver à ça, mais... D: Voilà, je n'arrive à rien.
Étant une quiche en CSS, la seule chose que j'arrive à faire, c'est le titre des catégories. Auriez-vous l'amabilité de me venir en aide ? ;w;
Merci d'avance.
Oh. Et j'ai remis tous mes templates et mes feuilles de style à zéro, pour repartir sur de bonnes bases, donc pour l'instant, mon forum est le forum de base.
Dernière édition par Chaw le Sam 26 Fév 2011 - 18:27, édité 1 fois

Chaw- Nouveau membre
- Messages : 16
Inscrit(e) le : 26/02/2011
 Re: Apparence catégories et forums
Re: Apparence catégories et forums
Bonjour,
Les tutoriels qui peuvent vous aider à parvenir à ce résultat sont:
> Suppression des colonnes sujets et messages
> Affichage du forum avec onglets
Il faut modifier un template, et ajouter une grosse partie dans la feuille CSS.Si vous êtes en PhpBB2, dans le template Index-box, cherchez:
Dans la feuille de style CSS, ajoutez:
Vous devriez obtenir ceci:

Attention: ôtez toutes les couleurs de contours dans votre panneau d'administration.
J'espère que tout cela n'est pas trop brouillon, sinon n'hésitez pas à demander des précisions.
Cordialement.
Les tutoriels qui peuvent vous aider à parvenir à ce résultat sont:
> Suppression des colonnes sujets et messages
> Affichage du forum avec onglets
Il faut modifier un template, et ajouter une grosse partie dans la feuille CSS.Si vous êtes en PhpBB2, dans le template Index-box, cherchez:
- Code:
<!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
- Code:
<!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"><div class="categories" align="right"> {catrow.tablehead.L_FORUM} </div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
- Code:
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
- Code:
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td><table class="tour" width="100%"><tr><td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<div class="icones"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></div>
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" align="center" width="100%" height="50">
<span class="forumlink"><div class="titresfora">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</div>
</span>
<span class="genmed"><div class="forum-description">{catrow.forumrow.FORUM_DESC}</div>
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</td><td valign="middle" height="50">
<div class="forum-stats"><span class="gensmall">Messages: {catrow.forumrow.POSTS} <br/>Sujets: {catrow.forumrow.TOPICS} </span></div>
<div class="messages"><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</span>
</td></tr></table></td>
<!-- BEGIN forum_link_no -->
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
Dans la feuille de style CSS, ajoutez:
- Code:
/*titre categorie*/
.categories{
background-color: #000;
border: 1px solid #000;
-moz-border-radius-topleft: 14px;
-moz-border-radius-topright: 14px;
-webkit-border-top-right-radius: 14px;
-webkit-border-top-left-radius: 14px;
border-top-right-radius: 14px;
border-top-left-radius: 14px;
padding: 4px;
margin-left:40%;
margin-bottom: -2px;
width: 50%;
text-align: center;
height: 14px;
font-size: 11px;}
/*contour categorie*/
.tour{
background-color: #000;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
border: 3px solid #000;}
/*icone categorie*/
.icones{
background-color: #3a3a3a;
-moz-border-radius: 20px;
webkit-border-radius: 20px;
border-radius: 20px;
border: 1px solid #3a3a3a;
padding: 3px;
text-align: center;
padding: 10px;
height: 150px;
width: 60px;}
/*Titre forum*/
.titresfora{
background-color: #3a3a3a;
border: 1px solid #3a3a3a;
font-size: 11px;
height: 14px;
padding: 3px;
text-align: center;
display: block;}
/*description*/
.forum-description {
margin: auto;
padding: 10px;
border: 1px dashed #fff;
background-color: #3a3a3a;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
height: 100px;}
/*message et sujet et dernier message*/
.forum-stats, .messages {
background-color: #3a3a3a;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
border: 1px solid #3a3a3a;
padding: 3px;
text-align: center;
padding: 10px;
width: 120px;
height: 50px;}
Vous devriez obtenir ceci:

Attention: ôtez toutes les couleurs de contours dans votre panneau d'administration.
J'espère que tout cela n'est pas trop brouillon, sinon n'hésitez pas à demander des précisions.
Cordialement.

Invité- Invité
 Re: Apparence catégories et forums
Re: Apparence catégories et forums
Bonjour et Bienvenue Vu que vous êtes nouveau, voici quelques sujets importants :sur le Forum des Forums ForumActif  Sécurité : Mail de fondation - Ce qu'il ne faut pas faire Sécurité : Mail de fondation - Ce qu'il ne faut pas faire Listing - Questions/Réponses fréquentes Listing - Questions/Réponses fréquentes Listing - Trucs et astuces Listing - Trucs et astuces La fonction Rechercher La fonction Rechercher La FAQ de Forumactif.com La FAQ de Forumactif.comN'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse |
 Re: Apparence catégories et forums
Re: Apparence catégories et forums
Bonjour,
Merci infiniment pour votre aide :3
Il y a cependant un petit problème...
Et le cadre de la description est collé à celui du titre du forum, est-ce possible de les écarter l'un de l'autre ?
Voici aussi mon template et ma feuille de style, si cela peut aider :
Merci d'avance pour votre écoute et votre aide :3
Merci infiniment pour votre aide :3
Il y a cependant un petit problème...
- Spoiler:

Et le cadre de la description est collé à celui du titre du forum, est-ce possible de les écarter l'un de l'autre ?
Voici aussi mon template et ma feuille de style, si cela peut aider :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --> <!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"><div class="categories" align="right"> {catrow.tablehead.L_FORUM} </div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td><table class="tour" width="100%"><tr><td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<div class="icones"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></div>
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" align="center" width="100%" height="50">
<span class="forumlink"><div class="titresfora">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</div>
</span>
<span class="genmed"><div class="forum-description">{catrow.forumrow.FORUM_DESC}</div>
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</td><td valign="middle" height="50">
<div class="forum-stats"><span class="gensmall">Messages: {catrow.forumrow.POSTS} <br/>Sujets: {catrow.forumrow.TOPICS} </span></div>
<div class="messages"><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</span>
</td></tr></table></td>
<!-- BEGIN forum_link_no -->
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
- Code:
/*titre categorie*/
.categories{
background-color: #000;
border: 1px solid #000;
-moz-border-radius-topleft: 14px;
-moz-border-radius-topright: 14px;
-webkit-border-top-right-radius: 14px;
-webkit-border-top-left-radius: 14px;
border-top-right-radius: 14px;
border-top-left-radius: 14px;
padding: 4px;
margin-left:40%;
margin-bottom: -2px;
width: 50%;
text-align: center;
height: 14px;
font-size: 11px;}
/*contour categorie*/
.tour{
background-color: #000;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
border: 3px solid #000;}
/*icone categorie*/
.icones{
background-color: #3a3a3a;
-moz-border-radius: 20px;
webkit-border-radius: 20px;
border-radius: 20px;
border: 1px solid #3a3a3a;
padding: 3px;
text-align: center;
padding: 10px;
height: 150px;
width: 60px;}
/*Titre forum*/
.titresfora{
background-color: #3a3a3a;
border: 1px solid #3a3a3a;
font-size: 11px;
height: 14px;
padding: 3px;
text-align: center;
display: block;}
/*description*/
.forum-description {
margin: auto;
padding: 10px;
border: 1px dashed #fff;
background-color: #3a3a3a;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
height: 100px;}
/*message et sujet et dernier message*/
.forum-stats, .messages {
background-color: #3a3a3a;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
border: 1px solid #3a3a3a;
padding: 3px;
text-align: center;
padding: 10px;
width: 120px;
height: 50px;}
Merci d'avance pour votre écoute et votre aide :3

Chaw- Nouveau membre
- Messages : 16
Inscrit(e) le : 26/02/2011
 Re: Apparence catégories et forums
Re: Apparence catégories et forums
Pour le cadre il faut faire deux choses:
1. Remplacer toutes les couleurs des contours par votre couleur intérieure de cadre du forum ou celle de fond de page. Vous pouvez aussi choisir de laisser tout cela transparent ( laissez le champ de la couleur vide). Je vous montre avec une capture d'écran quelles sont les 6 couleurs à modifier:

2. Ajoutez ceci à la fin de votre CSS, cela enlèvera l'image bleue qui apparait:
Pour espacer le titre du forum et la description, ou même le nombre de message et le lien du dernier message, on peut ajouter une marge extérieure dans la feuille CSS.
Au cas où, je vous met sous spoiler votre CSS complet avec les modifications:
Cordialement.
1. Remplacer toutes les couleurs des contours par votre couleur intérieure de cadre du forum ou celle de fond de page. Vous pouvez aussi choisir de laisser tout cela transparent ( laissez le champ de la couleur vide). Je vous montre avec une capture d'écran quelles sont les 6 couleurs à modifier:

2. Ajoutez ceci à la fin de votre CSS, cela enlèvera l'image bleue qui apparait:
- Code:
.secondarytitle{
background-image: none !important;}
Pour espacer le titre du forum et la description, ou même le nombre de message et le lien du dernier message, on peut ajouter une marge extérieure dans la feuille CSS.
Plus le nombre est grand, plus l'espace sera grand./*description*/
.forum-description {
margin: auto;
padding: 10px;
margin: 5px;
border: 1px dashed #fff;
background-color: #3a3a3a;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
height: 100px;}
/*message et sujet et dernier message*/
.forum-stats, .messages {
background-color: #3a3a3a;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
border: 1px solid #3a3a3a;
padding: 3px;
text-align: center;
padding: 10px;
margin: 5px;
width: 120px;
height: 50px;}
Au cas où, je vous met sous spoiler votre CSS complet avec les modifications:
- Spoiler:
- Code:
/*titre categorie*/
.categories{
background-color: #000;
border: 1px solid #000;
-moz-border-radius-topleft: 14px;
-moz-border-radius-topright: 14px;
-webkit-border-top-right-radius: 14px;
-webkit-border-top-left-radius: 14px;
border-top-right-radius: 14px;
border-top-left-radius: 14px;
padding: 4px;
margin-left:40%;
margin-bottom: -2px;
width: 50%;
text-align: center;
height: 14px;
font-size: 11px;}
.secondarytitle{
background-image: none !important;}
/*contour categorie*/
.tour{
background-color: #000;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
border: 3px solid #000;}
/*icone categorie*/
.icones{
background-color: #3a3a3a;
-moz-border-radius: 20px;
webkit-border-radius: 20px;
border-radius: 20px;
border: 1px solid #3a3a3a;
padding: 3px;
text-align: center;
padding: 10px;
height: 150px;
width: 60px;}
/*Titre forum*/
.titresfora{
background-color: #3a3a3a;
border: 1px solid #3a3a3a;
font-size: 11px;
height: 14px;
padding: 3px;
text-align: center;
display: block;}
/*description*/
.forum-description {
margin: auto;
padding: 10px;
margin: 5px;
border: 1px dashed #fff;
background-color: #3a3a3a;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
height: 100px;}
/*message et sujet et dernier message*/
.forum-stats, .messages {
background-color: #3a3a3a;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
border: 1px solid #3a3a3a;
padding: 3px;
text-align: center;
padding: 10px;
margin: 5px;
width: 120px;
height: 50px;}
Cordialement.

Invité- Invité
 Re: Apparence catégories et forums
Re: Apparence catégories et forums
Merci beaucoup, c'est parfait ♥
Et bien, je classe le sujet en 'résolu' et je vous remercie encore une fois :3
Et bien, je classe le sujet en 'résolu' et je vous remercie encore une fois :3

Chaw- Nouveau membre
- Messages : 16
Inscrit(e) le : 26/02/2011
 Sujets similaires
Sujets similaires» Les minis catégories et forums ne s'affichent plus dans l'affichage de mes catégories !
» Nombre limité de catégories/forums/sous-forums et topics ?
» Comment aligner les catégories, forums et sous-forums.
» Catégories et Forums
» Quota pour forums/sous-forums/catégories
» Nombre limité de catégories/forums/sous-forums et topics ?
» Comment aligner les catégories, forums et sous-forums.
» Catégories et Forums
» Quota pour forums/sous-forums/catégories
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Chaw Sam 26 Fév 2011 - 13:06
par Chaw Sam 26 Fév 2011 - 13:06



