Barre d'édition des messages disparue !
+2
celebritybaby
bando
6 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 3 • Partagez
Page 1 sur 3 • 1, 2, 3 
 Barre d'édition des messages disparue !
Barre d'édition des messages disparue !
Bonjour,
Depuis hier soir les petits boutons permettant de mettre les messages en gras, insérer des images, vidéos etc... on disparus.
Une idée ?????
Depuis hier soir les petits boutons permettant de mettre les messages en gras, insérer des images, vidéos etc... on disparus.
Une idée ?????
Dernière édition par piwi le Jeu 3 Mar 2011 - 18:19, édité 1 fois
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
Bonjour
Plusieurs causes peuvent êtres évoquées.
Script,
navigateur,
template...
Commençons par le plus probable.
Essayer avec un autre navigateur pour détecter l'origine (navigateur ou forum).
Le problème est-il identique avec chrome ou Internet explorer ?
Cordialement,
 Ge
Ge
Plusieurs causes peuvent êtres évoquées.
Script,
navigateur,
template...
Commençons par le plus probable.
Essayer avec un autre navigateur pour détecter l'origine (navigateur ou forum).
Le problème est-il identique avec chrome ou Internet explorer ?
Cordialement,
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
Bonjour,
Vous avez des erreurs javascript sur votre forum. Il vous manque jQuery. Pour cela, il faut aller dans le template "overall_header" que vous avez modifié, chercher la ligne suivante :
rajouter avant, le code suivant :
Vous avez des erreurs javascript sur votre forum. Il vous manque jQuery. Pour cela, il faut aller dans le template "overall_header" que vous avez modifié, chercher la ligne suivante :
- Code:
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
rajouter avant, le code suivant :
- Code:
<script src="{JQUERY_PATH}" type="text/javascript"></script>
Dernière édition par Dauclem le Jeu 3 Mar 2011 - 14:01, édité 2 fois
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
Bonjour à vous deux,
oui le probleme est le même quelquesoit le navigateur ou même le membre s'y connectant.
Pour le script, je veux bine essayer mais je me connecte et utilise le forum hier vers 17h30 et vers 19h, le script disparait tout seul ?????
Bien etrange !
Merci pour votre aide, je vais essayer ça ce soir.
oui le probleme est le même quelquesoit le navigateur ou même le membre s'y connectant.
Pour le script, je veux bine essayer mais je me connecte et utilise le forum hier vers 17h30 et vers 19h, le script disparait tout seul ?????
Bien etrange !
Merci pour votre aide, je vais essayer ça ce soir.
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
Avez-vous essayé d'enlever le script externe ?
Il se peut qu'il y ait un conflit.
Si vous n'avez pas de script alors il se peut qu'un de vos templates n'ait pas le bon contenu.
Il se peut qu'il y ait un conflit.
Si vous n'avez pas de script alors il se peut qu'un de vos templates n'ait pas le bon contenu.
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
ge80 a écrit:Avez-vous essayé d'enlever le script externe ?
Il se peut qu'il y ait un conflit.
Si vous n'avez pas de script alors il se peut qu'un de vos templates n'ait pas le bon contenu.
Qu'est ce qu'un script exter?
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
Un script que vous auriez ajouté dans votre champ description, dans les champs moteurs de recherches, dans une page html, dans un widget ?
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
Ah ok ! Non je n'ai rien de tout ça. 
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
désolé : je n'avais pas vu le message de Dauclem
Faites ce qu'il vous dit...
Faites ce qu'il vous dit...
Dauclem a écrit:Bonjour,
Vous avez des erreurs javascript sur votre forum. Il vous manque jQuery. Pour cela, il faut aller dans le template "overall_header" que vous avez modifié, chercher la ligne suivante :
- Code:
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
rajouter avant, le code suivant :
- Code:
<script src="{JQUERY_PATH}" type="text/javascript"></script>
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
Hello, je n'ai pas cette ligne dans mon overall_header
- Code:
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
Il faut ajouter les deux si vous ne les avez pas 
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
Désolée je vais être chi*nte mais bon x)
Où les ajouter S.V.P. ?
Voici mon template :
Où les ajouter S.V.P. ?
Voici mon template :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB}>
<head>
<!-- BEGIN meta_emulate_ie7 -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<!-- END meta_emulate_ie7 -->
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING};" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des éléments */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du contenu en fonction des éléments et de la hauteur personnalisée dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des éléments et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<script type="text/javascript" src="http://files.o-side.com/upload/CSSActif/cem/version1/latest.js"></script>
<script type="text/javascript" src="http://files.o-side.com/upload/CSSActif/cem/version1/saisies.js"></script>
<script>
$(document).ready(function() {
$('#s3slider').s3Slider({
timeOut: 4000
});
});
</script>
<script type="text/javascript">
function afficher(element){
document.getElementById(element).style.display = "block";
}
function cacher(element){
document.getElementById(element).style.display = "none";
}
</script>
<script type="text/javascript" src="http://sd-2.archive-host.com/membres/up/138867873435270344/bookmarkscroll_115.js"></script>
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<div id="lesfleches"><div style="-moz-opacity: 0.95; opacity: 0.95; background: #181818; position: fixed; top: 25%; right: 0px; border: 1px solid #212121; border-right: 0px !important; padding: 2px; -moz-border-radius: 10px 0px 0px 10px; -webkit-border-radius: 10px 0px 0px 10px; border-radius: 10px 0px 0px 10px; -moz-box-shadow: 3px 3px 5px #FFFFFF; -webkit-box-shadow: 3px 3px 5px #000000; box-shadow: 3px 3px 5px #FFFFFF;">
<a href="#top"><img src="http://a0.zupimages.net/88187575.gif" class="gradualfader" alt="" title="Aller en haut" /></a><br /><!-- BEGIN switch_user_logged_in --><a class="faux_lien" onclick="javascript:afficher('chatb');"><img src="http://files.o-side.com/upload/CSSActif/cem/version1/discussus.png" alt="" title="Chatbox" class="gradualfader" /></a><br><!-- END switch_user_logged_in --><a href="#bottom"><img src="http://a0.zupimages.net/213995457.gif" class="gradualfader" alt="" title="Aller en bas" /></a></div></div>
<div id="chatb" style="display: none;"><div style="background: #121212; position: fixed; top: 82px; right: 20%; -moz-border-radius: 15px 15px 0px 0px; -webkit-border-radius: 15px 15px 0px 0px; border-radius: 15px 15px 0px 0px; width: 60px; -moz-box-shadow: 5px 5px 5px #000000; border: 1px #252525 solid; border-bottom: 0px; text-align: center; height: 18px;"><a href="/chatbox/chatbox.forum?page=front&" target="_blank" onclick="javascript:cacher('chatb');cacher('chatb2');"><img src="http://www.fastuces.toile-libre.org/onglet.png" alt="" title="Ouvrir la chatbox dans un nouvel onglet" /></a> <a class="faux_lien" onclick="javascript:cacher('chatb');afficher('chatb2');cacher('lesfleches');"><img src="http://www.fastuces.toile-libre.org/agrandissement.png" alt="" title="Agrandir la chatbox" /></a> <a class="faux_lien" onclick="javascript:cacher('chatb');cacher('chatb2');"><img src="http://www.fastuces.toile-libre.org/croix.png" alt="" title="Fermer la chatbox" /></a></div><div style="z-index: 1500; top: 100px; right: 20%; position: fixed; height: 400px; width: 750px; -moz-box-shadow: 5px 5px 5px #000000; border: 1px #252525 solid;"><iframe src="/chatbox/chatbox.forum?page=front&" id="chatboxpop" scrolling="no" style="width: 100%; height: 400px; border: 0px;" marginwidth="0" marginheight="0" frameborder="0"></iframe></div></div>
<div id="chatb2" style=" z-index: 1500; background: #121212; position: fixed; top: 0%; left:0%; height: 100%; width: 100%; display: none;"><div style="text-align: right; padding-right: 2px;"><a href="/chatbox/chatbox.forum?page=front&" target="_blank" onclick="javascript:cacher('chatb');cacher('chatb2');afficher('lesfleches');"><img src="http://www.fastuces.toile-libre.org/onglet.png" alt="" title="Ouvrir la chatbox dans un nouvel onglet" /></a> <a class="faux_lien" onclick="javascript:cacher('chatb2');afficher('chatb');afficher('lesfleches');"><img src="http://www.fastuces.toile-libre.org/retrecissement.png" alt="" title="Rétrécir la chatbox" /></a> <a class="faux_lien" onclick="javascript:cacher('chatb');cacher('chatb2');afficher('lesfleches');"><img src="http://www.fastuces.toile-libre.org/croix.png" alt="" title="Fermer la chatbox" /></a></div><iframe src="/chatbox/chatbox.forum?page=front&" id="chatboxpop" scrolling="no" style="width: 100%; height: 98%; border: 0px;" marginwidth="0" marginheight="0" frameborder="0"></iframe></div>
<table width="100%" border="0">
<tr>
<td width="30%" ></td>
<a name="top"></a>
<td width="40%" style="width:38%;position: absolute; top: 0px; background-color: #FFDABC; z-index:1000; height: auto; border: 1px solid #FFFFFF; -moz-border-radius-bottomright: 8px; -moz-border-radius-bottomleft: 8px; -webkit-border-bottom-right-radius: 8px; -webkit-border-bottom-left-radius: 8px; border-bottom-left-radius: 8px; border-bottom-right-radius: 8px;"><p style="text-align: center; font-weight:bold;color:#000000;letter-spacing:0pt;word-spacing:2pt;font-size:10px;font-family:arial, helvetica, sans-serif;line-height:1;">Version 2.0 - Forum par Keiko.- Toute reproduction partielle ou complète est formellement interdite. ©</p></td>
<td width="30%"></td>
</tr>
</table>
<br>
<br>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table style="-moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius:10px; border: 1px solid #000000; text-align: center; padding: 5px; box-shadow: 0 0 5px #000000; -moz-box-shadow: 0 0 5px #000000; -webkit-box-shadow: 0 0 5px #000000;" cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table><br>
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB}>
<head>
<!-- BEGIN meta_emulate_ie7 -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<!-- END meta_emulate_ie7 -->
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING};" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
.....
Elles y sont déjà ...
Avez-vous un "bloqueur de script" ?
Dernière édition par ge80 le Jeu 3 Mar 2011 - 16:15, édité 1 fois
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
Donc c'est pas le script non plus... :/
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
J'avais édité le message (trop tard  )
)
Avez-vous un "bloqueur de script" avec firefox ?
Avez-vous un "bloqueur de script" avec firefox ?
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
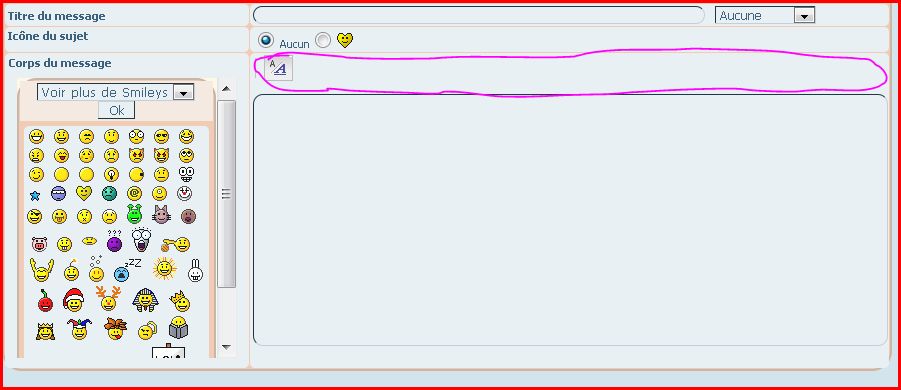
Euh je ne pense pas. Vu que c'est aussi avec tous les membres que cela fait ça.
Ni les émoticones, ni les images ne s'affichent et ça me fait comme ça :
Ni les émoticones, ni les images ne s'affichent et ça me fait comme ça :
- Spoiler:

 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
OUI j'ai très bien compris le problème et merci pour l'image.
Je le vois aussi
Vous avez des scripts étranges dans votre forum.
Celui ci par exemple
et encore
celui-ci
Je le vois aussi
Vous avez des scripts étranges dans votre forum.
Celui ci par exemple
- Code:
<script type="text/javascript" src="url_de_la_page_html"></script>
et encore
celui-ci
- Code:
<script type="text/javascript" src="http://cas.criteo.com/delivery/ajs.php?nodis=1&zoneid=3394&cb=86411149618&charset=UTF-8&referer=http%3A//forum.forumactif.com/t299007-barre-d-edition-des-messages-disparue"></script>
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
Ce n'est pas moi qui ai fait les templates, c'était un tuto =x donc je sais pas :/
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
Je pense que le souci vient de là.
Vous êtes la fondatrice ?
Vous êtes la fondatrice ?
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
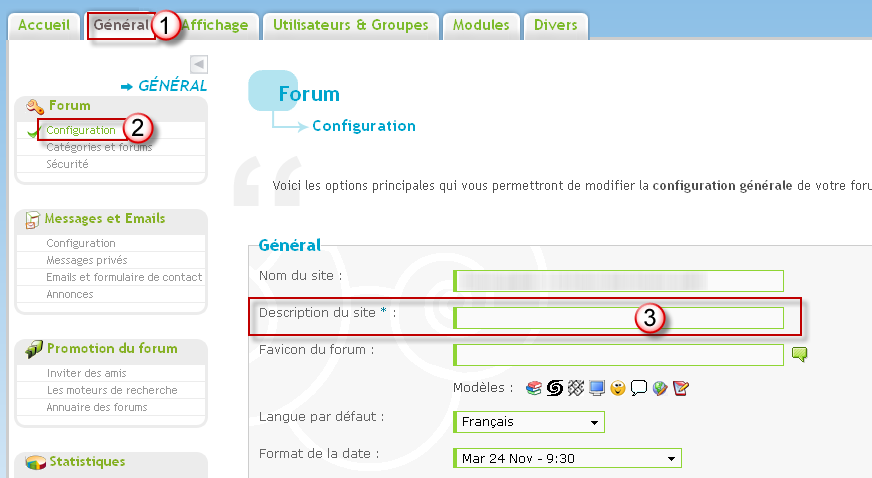
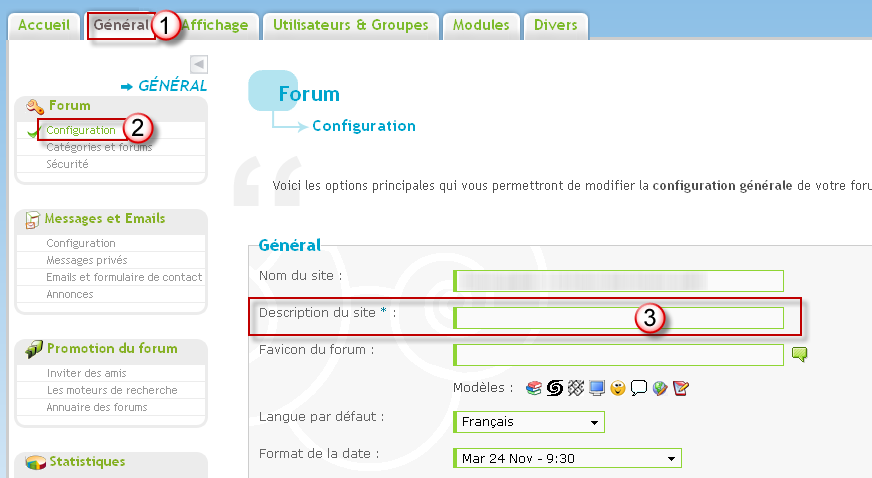
Donc
Dans le panneau d'Administration -> Général -> Forum -> Configuration -> Description du site !

En 3, il y a-t-il quelque chose ?
Dans le panneau d'Administration -> Général -> Forum -> Configuration -> Description du site !

En 3, il y a-t-il quelque chose ?
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
Non il n'y a rien ^^
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
et dans les balises méta des moteurs de recherches ?
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
Rien non plus =X
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
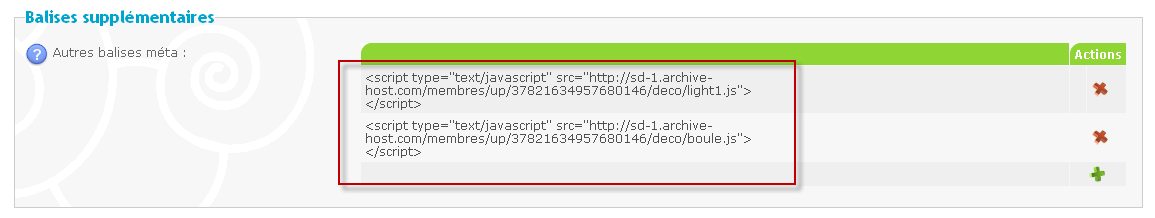
Panneau d'Administration -> Général -> Promotion du forum -> Les moteurs de recherche -> Balises supplémentaires.
Dans cette zone ?

 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
Rien non plus :/ , regardez :
- Spoiler:

 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
LEs possibilités diminuent 
Dans votre message d'accueil ?
Dans votre message d'accueil ?
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
Oui, il y a ça :
- Code:
<div id="table22">
<table class="table25">
<tbody><tr>
<td rowspan="2"><h2 style="color: MediumTurquoise;" class="h2_theme">Navigations</h2><div class="navi_ma">
<a href="http://glass-shine.1fr1.net/t2-reglement" class="a2">Règlement</a>
<a href="http://glass-shine.1fr1.net/t1-la-signature-du-reglement" class="a2">Signature</a>
<a href="http://glass-shine.1fr1.net/f2-p-l-a-n-e-t-a-r-i-o-u-m-e" class="a2">Présentations</a>
<a href="http://glass-shine.1fr1.net/f3-n-e-w-s" class="a2">Nouveautés</a>
<a href="http://glass-shine.1fr1.net/f4-l-o-o-k-i-n-f-o-r-p-o-p-u-l-a-s-s" class="a2">Recrutement</a>
<a href="http://glass-shine.1fr1.net/f5-f-r-i-e-n-d-s" class="a2">Partenariat</a>
<a href="http://glass-shine.1fr1.net/c2-publicite" class="a2">Publicité</a>
<a href="http://glass-shine.1fr1.net/f23-v-o-t-r-e-f-o-r-u-m" class="a2">Votre forum</a>
<a href="http://glass-shine.1fr1.net/c5-logos" class="a2">Logos</a>
</div>
</td>
<td align="left">
<h2 style="color: MediumTurquoise;" class="h2_theme">New's</h2><div class="news">
<p><font size="2">[23.02] Ouverture officielle du forum<br>
[01.03] Nouvelle version<br>
[02.03] Nouvelle animatrice : MissGaga</font></p><p><font size="2">Bienvenue à <span class="genmed"><a>{FORUMLASTUSER}</a></span></font></p>
</div>
</td>
<td colspan="3" align="left">
<h2 style="color: RoyalBlue;" class="h2_themebienvenu"><span style="color: MediumTurquoise;">Bienvenue sur GLASS'SHINE, {USER&#8288;NAME}</span><br></h2><div id="bienvenu_ma"><span style="font-weight: bold;">T</span><font size="2">on forum de publicité gratuite et complète où tu pourras faire une bonne pub pour te rapporter de l'audience. Tous plein de services te sont offerts pour te garantir un meilleur forum/site/blog ainsi que beaucoup d'aides pour t'aider si tu as des difficultés pour gérer ton forum. E-mails de masse, CDC du mois et top 10, pour ceux qui aiment la compétition ! C'est pas beau tout ça ?
</font></div>
</td>
</tr>
<tr>
<td align="left">
<h2 style="color: MediumTurquoise;" class="h2_theme">Partenaires</h2><div class="partenaire_test" id="scroller_container">
<marquee><div class="cont_code"><div class="cont_code"><a href="http://hollywood-fs.forums2discussions.net" class="postlink" target="_blank" rel="nofollow"><img src="http://i39.servimg.com/u/f39/15/59/45/52/88x31_10.png" alt="" border="0"></a><a href="http://chibi-pub.forum-canada.com" class="postlink" target="_blank" rel="nofollow"><img src="http://img443.imageshack.us/img443/1452/logo88x31.png" alt="" border="0"></a></div></div></marquee></div>
</td>
<td colspan="2" align="left">
<h2 style="color: MediumTurquoise;" class="h2_theme"> Nos chefs de groupes </h2><div class="staff"><div class="infobulle"><img src="http://img.over-blog.com/70x70/0/47/39/35//bleach-images/bleach_bleach.png" class="transparence"><span>Keiko™ - Fondatrice<div><img src="http://www.animenfo.com/image/anime_1582.jpg"></div><div><a href="http://glass-shine.1fr1.net/u1">Profil</a></div><div class="infobulle"><a href="http://glass-shine.1fr1.net/privmsg?mode=post">Mp</a></div><div class="staff">
</div></span></div></div></td>
<td align="left">
<h2 style="color: MediumTurquoise;" class="h2_themecredit">Crédits</h2><div class="credits"><font size="2">Forum par Keiko</font><span class="gen"><font size="2"><b>™ ©.<br></b></font><font size="2">Page d'accueil par CSSActif</font><b><br></b></span></div>
</td>
</tr>
</tbody></table>
</div>
<script type="text/javascript" src="http://www.lbtprod.tk/cssactif/jsscroller.js"></script>
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
- Code:
<script type="text/javascript" src="http://www.lbtprod.tk/cssactif/jsscroller.js"></script>
Mettez ceci entre balises code pour un test de compatibilité.
 Re: Barre d'édition des messages disparue !
Re: Barre d'édition des messages disparue !
C'est fait
- Spoiler:

Page 1 sur 3 • 1, 2, 3 
 Sujets similaires
Sujets similaires» Barre d'outil disparue
» Barre disparue.
» Barre de navigation disparue
» Barre de navigation disparue
» Barre navigation disparue!
» Barre disparue.
» Barre de navigation disparue
» Barre de navigation disparue
» Barre navigation disparue!
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 3
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par piwi Jeu 3 Mar 2011 - 8:42
par piwi Jeu 3 Mar 2011 - 8:42






