Problème d'affichage
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Re: Problème d'affichage
Re: Problème d'affichage
Bonjour
Votre lien image ne fonctionne pas.
Pourquoi mettre une IP en entête ?
Cordialement,
 Ge
Ge
Votre lien image ne fonctionne pas.
Pourquoi mettre une IP en entête ?
Cordialement,
 Re: Problème d'affichage
Re: Problème d'affichage
Désolé je m'était trompé dans mes liens voila c'est arrangé.
 Re: Problème d'affichage
Re: Problème d'affichage
Le plus simple et pour avoir l'aide la plus rapide, il vous suffit de poster le code qui ne fonctionne pas et un membre, familier avec ce domaine, vous aidera.
 Re: Problème d'affichage
Re: Problème d'affichage
Alors j'ai suivit ce tuto à la lettre => https://forum.forumactif.com/t269891-affichage-des-forums-avec-onglets#2408876
Mais cela ne me donne rien.
C'est un peut plus claire ?
Mais cela ne me donne rien.
C'est un peut plus claire ?
 Re: Problème d'affichage
Re: Problème d'affichage
Tout à fait, avez-vous une erreur ?
Que se passe-t-il ?
Est-ce visible sur votre forum ?
Que se passe-t-il ?
Est-ce visible sur votre forum ?
 Re: Problème d'affichage
Re: Problème d'affichage
Ba je ne pense pas avoir fait d'erreur, j'ai effectué toutes les actions dite dans le tuto, mais y en a forcement une vue que ça ne marche pas...
Enfaîte cela ne me donne quasiment aucun résultat, ça ma bien enlevé les parties sujets et messages mais elle ne reparaissent nul part, et mes sous catégorie ne sont plus correcte elle touche du coup avec les titres du dessous.
Non ce n'est pas visible sur le forum, c'est en attente pour le moment.
merci de bien m'aider ^^
Enfaîte cela ne me donne quasiment aucun résultat, ça ma bien enlevé les parties sujets et messages mais elle ne reparaissent nul part, et mes sous catégorie ne sont plus correcte elle touche du coup avec les titres du dessous.
Non ce n'est pas visible sur le forum, c'est en attente pour le moment.
merci de bien m'aider ^^
 Re: Problème d'affichage
Re: Problème d'affichage
Comme indiqué : Votre template était-il celui par défaut ou était-il déjà modifié avant votre essai ?
 Re: Problème d'affichage
Re: Problème d'affichage
Non celui par défaut
 Re: Problème d'affichage
Re: Problème d'affichage
Donc pouvez-vous donner le code de votre template modifié qui ne fonctionne pas ?
Ainsi que la CSS que vous avez implantée.
Ainsi que la CSS que vous avez implantée.
 Re: Problème d'affichage
Re: Problème d'affichage
Voici le code pour le template
Et le code du CSS
Se sont donc les même que ceux du tuto, après peut être que j'ai fait un truc qui fallait pas, mais je voit pas.
- Spoiler:
- <table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<!-- [ DÉBUT DES MODIFICATIONS EFFECTUEES PAR LE FORUM DES FORUMS ] -->
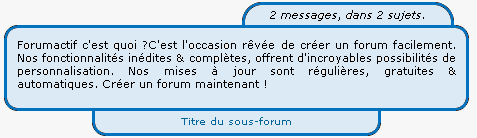
<div class="forum-stats">{catrow.forumrow.POSTS} messages, dans {catrow.forumrow.TOPICS} sujets.</div>
<div class="forum-description">
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</div>
<div class="forum-sousforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</td>
<!-- BEGIN forum_link_no -->
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
<!-- [ FIN DES MODIFICATIONS EFFECTUEES PAR LE FORUM DES FORUMS ] -->
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Et le code du CSS
- Spoiler:
- <table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<!-- [ DÉBUT DES MODIFICATIONS EFFECTUEES PAR LE FORUM DES FORUMS ] -->
<div class="forum-stats">{catrow.forumrow.POSTS} messages, dans {catrow.forumrow.TOPICS} sujets.</div>
<div class="forum-description">
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</div>
<div class="forum-sousforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</td>
<!-- BEGIN forum_link_no -->
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
<!-- [ FIN DES MODIFICATIONS EFFECTUEES PAR LE FORUM DES FORUMS ] -->
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Se sont donc les même que ceux du tuto, après peut être que j'ai fait un truc qui fallait pas, mais je voit pas.
 Re: Problème d'affichage
Re: Problème d'affichage
La partie CSS devrait être celle_ci !
- Code:
/*--- Cette partie correspond à la description du forum ---*/
.forum-description {
margin: auto;
padding: 10px;
color: #000000;
width: 80%;
border: 3px solid #000000;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
}
/*--- Cette partie correspond à l'onglet "X messages dans X sujets" ---*/
.forum-stats {
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 3px solid #000000;
border-right: 3px solid #000000;
border-top: 3px solid #000000;
color: #000000;
font-size: 11px;
font-style: italic;
height: 14px;
left: 280px;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
}
/*--- Cette partie correspond à l'affichage des sous-forums ---*/
.forum-sousforum {
color: #000000;
border: 3px solid #000000;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #000000;
width: 50%;
text-align: center;
height: 14px;
font-size: 11px;
}
 Re: Problème d'affichage
Re: Problème d'affichage
Non ça ne me change rien =(
 Re: Problème d'affichage
Re: Problème d'affichage
Je ne vois pas ce morceau de CSS dans votre forum ?
L'avez-vous mis ?
L'avez-vous mis ?
 Re: Problème d'affichage
Re: Problème d'affichage
Oui je l'ai mis. O_O
 Re: Problème d'affichage
Re: Problème d'affichage
et votre forum est http://welcome-poudlard.harrypotterrpg.fr/ ?
 Re: Problème d'affichage
Re: Problème d'affichage
Oui tout à fait >_<"
Y a un truc que j'ai pas du comprendre surement ...
Y a un truc que j'ai pas du comprendre surement ...
 Re: Problème d'affichage
Re: Problème d'affichage
Avez-vous validé .. ?

bouton valider !

bouton valider !
 Re: Problème d'affichage
Re: Problème d'affichage
Oui oui d’ailleurs il apparaît dans mes CSS
 Re: Problème d'affichage
Re: Problème d'affichage
Bonjour,
Désolée d'intervenir, j'ai eu une idée ( un peu stupide mais sait-on jamais).
Je vois que le forum est sur fond noir ... la partie CSS est toute en noire aussi, peut-être que le soucis vient de là. Je vous donne la version du CSS en blanc des fois que ça soit cela.
panneau d'admin> Affichage> couleurs - feuille de style CSS:
Cordialement.
Désolée d'intervenir, j'ai eu une idée ( un peu stupide mais sait-on jamais).
Je vois que le forum est sur fond noir ... la partie CSS est toute en noire aussi, peut-être que le soucis vient de là. Je vous donne la version du CSS en blanc des fois que ça soit cela.
panneau d'admin> Affichage> couleurs - feuille de style CSS:
- Code:
/*--- Cette partie correspond à la description du forum ---*/
.forum-description {
margin: auto;
padding: 10px;
color: #fff;
width: 80%;
border: 3px solid #fff;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
}
/*--- Cette partie correspond à l'onglet "X messages dans X sujets" ---*/
.forum-stats {
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 3px solid #fff;
border-right: 3px solid #fff;
border-top: 3px solid #fff;
color: #000000;
font-size: 11px;
font-style: italic;
height: 14px;
left: 280px;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
}
/*--- Cette partie correspond à l'affichage des sous-forums ---*/
.forum-sousforum {
color: #000000;
border: 3px solid #fff;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #fff;
width: 50%;
text-align: center;
height: 14px;
font-size: 11px;
}
Cordialement.

Invité- Invité
 Re: Problème d'affichage
Re: Problème d'affichage
Oui mais cela n'est pas dans le forum que je regarde.
Une erreur doit exister.
Pouvez-vous me copier l'ensemble de votre fenêtre CSS et la mettre sur ce forum ?
Une erreur doit exister.
Pouvez-vous me copier l'ensemble de votre fenêtre CSS et la mettre sur ce forum ?
 Re: Problème d'affichage
Re: Problème d'affichage
Ah y a un truc qui sais passé.
Sa me fait bien les contour en blanc, et les sujets et messages apparaisse par contre y a des beug les contours ne sont pas fermé et tout mes sous catégorie ne rentre pas dans le cadre.
Merci Isolde
Edit
Voici ma fiche de CSS avec le code de Isolde
Sa me fait bien les contour en blanc, et les sujets et messages apparaisse par contre y a des beug les contours ne sont pas fermé et tout mes sous catégorie ne rentre pas dans le cadre.
Merci Isolde
Edit
Voici ma fiche de CSS avec le code de Isolde
- Spoiler:
- body {
background-image: url('https://2img.net/r/ihimizer/img63/3673/fonden.png');
background-position: top center;
background-repeat: no-repeat;
background-attachment: fixed;
}
/* menu onglets */
div * { margin: 0; padding: 0; }
#menu_onglet{ /* Est le bloc principal */
width: 715px;
margin: 5px auto;
}
.conteneur-menu { /* Est le bloc contenant tout le menu */
font-family: Arial;
font-size: 10px;
width: 715px;
border: 1px solid #bbbbbb;
-moz-border-radius: 0px 0px 10px 10px;
-webkit-border-radius: 0px 0px 10px 10px;
border-radius:0px 0px 10px 10px;
-moz-box-shadow: 3px 3px 5px #404040;
-webkit-box-shadow: 3px 3px 5px #404040;
box-shadow: 3px 3px 5px #404040;
}
.conteneur-menu .onglets li { /* Est la liste des boutons (liens fictifs pour les besoins du script) */
list-style: none;
float: left;
}
.conteneur-menu .onglets li a { /* Est le bouton à l'état normal */font-family: Arial;
font-size: 12px;
font-weight: bold;
text-align: center;
text-decoration: none;
display: block;
width: 100px;
padding: 7px 0;
-moz- text-shadow: 1px 1px 1px #fff;
-webkit- text-shadow: 1px 1px 1px #fff;
border-left: 1px solid #eeeeee;
border-right: 1px solid #aaaaaa;
border-bottom: 1px solid #f3f5f7;
}
.conteneur-menu .onglets li a:hover { /* Est le bouton au survol */
color: #171717;
outline: none !important;
}
.conteneur-menu .onglets li a:focus { /* Est le bouton pour ceux navigant au clavier */
outline: none;
}
.conteneur-menu .onglets li a.active { /* Est le bouton à l'état actif (cliqué) */
color: #222;
border-bottom: 1px solid #fff;
}
.conteneur-ouvrir { /* Est l'onglet ouvert ou qui va s'ouvrir */
padding: 25px 6px 6px 6px ;
display: none;
}
.ton_contenu{ /* Est la parti que vous allez remplir */
margin: 10px 0px 0px 0px;
}
/* infobulle message d'accueil */
div.infobulle
{position: relative;
text-decoration: none;
font-size: 10px;
border-bottom: none;
text-align: center;}
div.infobulle span
{display: none;}
div.infobulle:hover
{background: none;
z-index: 999;
cursor: defaut;}
div.infobulle:hover span
{display: inline;
position: absolute;
white-space: nowrap;
top: 35px;
left: 35px;
-moz-border-radius: 8px;
text-decoration: none;
padding: 3px;
border: 2px solid #5C948F;
border-left: 2px solid #5C948F;
font-size: 10px;
min-width:125px;
text-align: center;}
/*--- Cette partie correspond à la description du forum ---*/
.forum-description {
margin: auto;
padding: 10px;
color: #fff;
width: 80%;
border: 3px solid #fff;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
}
/*--- Cette partie correspond à l'onglet "X messages dans X sujets" ---*/
.forum-stats {
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 3px solid #fff;
border-right: 3px solid #fff;
border-top: 3px solid #fff;
color: #000000;
font-size: 11px;
font-style: italic;
height: 14px;
left: 280px;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
}
/*--- Cette partie correspond à l'affichage des sous-forums ---*/
.forum-sousforum {
color: #000000;
border: 3px solid #fff;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #fff;
width: 50%;
text-align: center;
height: 14px;
font-size: 11px;
}
 Re: Problème d'affichage
Re: Problème d'affichage
C'est étrange car votre CSS est celle par défaut et ne contient nullement celui du tutoriel !
Edit : je n'avais pas vu la CSS jointe
Je reste persuadé d'une erreur alors nous donner votre CSS pour contrôle.
Je regarde.
OK
Pas d'erreur apparente dans cette partie.
Maintenant votre CSS contient bien ces lignes.
Votre template est-elle bien modifiée et Publiée ?
Edit :
Je cède la place à la Méritactive
Edit : je n'avais pas vu la CSS jointe
Je regarde.
OK
Pas d'erreur apparente dans cette partie.
Maintenant votre CSS contient bien ces lignes.
Votre template est-elle bien modifiée et Publiée ?
Edit :
Je cède la place à la Méritactive
Dernière édition par ge80 le Mar 1 Mar 2011 - 17:33, édité 1 fois
 Re: Problème d'affichage
Re: Problème d'affichage
J'ai rectifié un peu la CSS (au pif) pour les contour non fermés et les sous forum qui dépassent. Ce qui serait super c'est de nous donner le lien vers le forum où vous testez tout ça, parce que le forum de votre profil ne montre aucune modification  .
.
- Code:
/*--- Cette partie correspond à la description du forum ---*/
.forum-description {
margin: auto;
padding: 10px;
color: #fff;
width: 80%;
border: 3px solid #fff;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
}
/*--- Cette partie correspond à l'onglet "X messages dans X sujets" ---*/
.forum-stats {
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 3px solid #fff;
border-right: 3px solid #fff;
border-top: 3px solid #fff;
color: #000000;
font-size: 11px;
font-style: italic;
height: 14px;
left: 60%;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
}
/*--- Cette partie correspond à l'affichage des sous-forums ---*/
.forum-sousforum {
color: #000000;
border: 3px solid #fff;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #fff;
width: 50%;
text-align: center;
height: auto;
font-size: 11px;
}

Invité- Invité
 Re: Problème d'affichage
Re: Problème d'affichage
Non il n'est pas publié car quand je prévisualise sa me donne un truc moche.
Et je n'ai pas envie que les membres voit cela >_<
Mais peut être que sa donne autre chose en publiant ?
Edit
Alors je teste sur le même forum mais il est en attente pour le moment je ne l'ai pas encore publier, c'est pour cela que vous ne le voyez pas vous.
Edit 2
J'ai essayé ton code c'est mieux, les catégorie rentre dedans mais y a un problème sur celui du dessus du coup il est trop grand ^^'
Merci à vous deux de prendre de votre temps ^^
Et je n'ai pas envie que les membres voit cela >_<
Mais peut être que sa donne autre chose en publiant ?
Edit
Alors je teste sur le même forum mais il est en attente pour le moment je ne l'ai pas encore publier, c'est pour cela que vous ne le voyez pas vous.
Edit 2
J'ai essayé ton code c'est mieux, les catégorie rentre dedans mais y a un problème sur celui du dessus du coup il est trop grand ^^'
Merci à vous deux de prendre de votre temps ^^
 Re: Problème d'affichage
Re: Problème d'affichage
Sans voir c'est difficile de savoir où agir. Pourriez-vous faire une capture d'écran de la prévisualisation? Je pense que ça nous aiderai beaucoup  . (tuto screenshot)
. (tuto screenshot)

Invité- Invité
 Re: Problème d'affichage
Re: Problème d'affichage
Alors, on va essayer comme ceci:
Si ça va mieux mais que ce n'est pas parfait je vous explique pour que vous retouchiez la CSS de vous-même.
> La partie en orange règle la hauteur de la partie qui contient les sous-forums /sous-catégories. Plus le chiffre est grand plus elle est haute.
Cordialement.
- Code:
/*--- Cette partie correspond à la description du forum ---*/
.forum-description {
margin: auto;
padding: 10px;
color: #fff;
width: 80%;
border: 3px solid #fff;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
}
/*--- Cette partie correspond à l'onglet "X messages dans X sujets" ---*/
.forum-stats {
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 3px solid #fff;
border-right: 3px solid #fff;
border-top: 3px solid #fff;
color: #000000;
font-size: 11px;
font-style: italic;
height: 14px;
left: 30%;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
}
/*--- Cette partie correspond à l'affichage des sous-forums ---*/
.forum-sousforum {
color: #000000;
border: 3px solid #fff;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #fff;
width: 70%;
text-align: center;
height: 28px;
font-size: 11px;
}
Si ça va mieux mais que ce n'est pas parfait je vous explique pour que vous retouchiez la CSS de vous-même.
> La partie en orange place l'onglet par rapport au bord gauche de votre forum, réduisez le pourcentage jusqu'à ce que les contours soient bien fermés. Votre forum est assez étroit, vous pouvez replacer le pourcentage par une valeur en pixel (exemple: left:120px;)./*--- Cette partie correspond à l'onglet "X messages dans X sujets" ---*/
.forum-stats {
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 3px solid #fff;
border-right: 3px solid #fff;
border-top: 3px solid #fff;
color: #000000;
font-size: 11px;
font-style: italic;
height: 14px;
left: 30%;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
}
> La partie en bleu règle la largeur de la partie qui contient les sous-forums /sous-catégories. Plus le pourcentage est grand plus c'est large./*--- Cette partie correspond à l'affichage des sous-forums ---*/
.forum-sousforum {
color: #000000;
border: 3px solid #fff;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #fff;
width: 70%;
text-align: center;
height: 28px;
font-size: 11px;
}
> La partie en orange règle la hauteur de la partie qui contient les sous-forums /sous-catégories. Plus le chiffre est grand plus elle est haute.
- Spoiler:
Vous avez été Méritactif avant moi, et j'ai beaucoup appris grâce à vousge80 a écrit:
Edit :
Je cède la place à la Méritactive .
.
Cordialement.

Invité- Invité
 Re: Problème d'affichage
Re: Problème d'affichage
Tout est bon j'ai modifier les dimensions est la couleur le rendu est super ^^
Merci beaucoup pour votre aide.
Edit
Enfaîte tout n'est pas bon je vient de le voir
La partie des catégorie et forum sous est trop petite et quand j'ai fait publier ça ma donner ça
Mais je ne me retrouve pas dans se que je doit modifier ou non là O_O ?? pouvez vous juste me dire ou sais je le ferait.
Merci encore
Merci beaucoup pour votre aide.
Edit
Enfaîte tout n'est pas bon je vient de le voir
La partie des catégorie et forum sous est trop petite et quand j'ai fait publier ça ma donner ça
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<!-- [ DÉBUT DES MODIFICATIONS EFFECTUEES PAR LE FORUM DES FORUMS ] -->
<div class="forum-stats">{catrow.forumrow.POSTS} messages, dans {catrow.forumrow.TOPICS} sujets.</div>
<div class="forum-description">
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</div>
<div class="forum-sousforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</td>
<!-- BEGIN forum_link_no -->
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
<!-- [ FIN DES MODIFICATIONS EFFECTUEES PAR LE FORUM DES FORUMS ] -->
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Mais je ne me retrouve pas dans se que je doit modifier ou non là O_O ?? pouvez vous juste me dire ou sais je le ferait.
Merci encore
 Re: Problème d'affichage
Re: Problème d'affichage
Bonjour,
Je viens juste de voir l'edition de votre message. Votre template est bon vous n'avez rien a retoucher dedans. Si j'ai bien compris, vous voulez eviter ceci:

Le réglage se fait dans la feuille de style CSS.
> La partie en bleu règle la largeur de la partie qui contient les sous-forums /sous-catégories. Plus le pourcentage est grand plus c'est large.
> La partie en orange règle la hauteur de la partie qui contient les sous-forums /sous-catégories. Plus le chiffre est grand plus elle est haute.
Cordialement.
Je viens juste de voir l'edition de votre message. Votre template est bon vous n'avez rien a retoucher dedans. Si j'ai bien compris, vous voulez eviter ceci:

Le réglage se fait dans la feuille de style CSS.
> La partie en bleu règle la largeur de la partie qui contient les sous-forums /sous-catégories. Plus le pourcentage est grand plus c'est large.
> La partie en orange règle la hauteur de la partie qui contient les sous-forums /sous-catégories. Plus le chiffre est grand plus elle est haute.
N'oubliez pas de valider à chaque fois que vous modifiez la feuille CSS./*--- Cette partie correspond à l'affichage des sous-forums ---*/
.forum-sousforum {
color: #000000;
border: 3px solid #fff;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #fff;
width: 70%;
text-align: center;
height: 28px;
font-size: 11px;
}
Cordialement.

Invité- Invité
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» [Problème CSS] Problème d'affichage sur la page de redaction des messages et de l'avatar.
» probleme avec certaines adresses mails qui posent problème pour se connecter sur le forum quand on rempli son profil..
» Problème de Couleur Pub/Problème de contour
» Problème de sondage et problème de calendrier (help)
» Problème de plagiats et signaler un abus problème
» probleme avec certaines adresses mails qui posent problème pour se connecter sur le forum quand on rempli son profil..
» Problème de Couleur Pub/Problème de contour
» Problème de sondage et problème de calendrier (help)
» Problème de plagiats et signaler un abus problème
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par andreah Mar 1 Mar 2011 - 13:46
par andreah Mar 1 Mar 2011 - 13:46