Invision - Cherche code pour le mot : Archives
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Invision - Cherche code pour le mot : Archives
Invision - Cherche code pour le mot : Archives
Bonjour
A l'instar du mot [Résolu] que nous pouvons mettre devant un sujet, je cherche la possibilité de mettre un code, pouvant avoir la même fonction pour le mot : archives.
Si pas possibilité, comment remplacer le mot [Résolu] par le mot [Archives]
Ceci apparaissant évidemment dans le déroulant des derniers messages.
Merci
A l'instar du mot [Résolu] que nous pouvons mettre devant un sujet, je cherche la possibilité de mettre un code, pouvant avoir la même fonction pour le mot : archives.
Si pas possibilité, comment remplacer le mot [Résolu] par le mot [Archives]
Ceci apparaissant évidemment dans le déroulant des derniers messages.
Merci
Dernière édition par FANCH 56 le Jeu 10 Mar 2011 - 13:59, édité 1 fois
 Re: Invision - Cherche code pour le mot : Archives
Re: Invision - Cherche code pour le mot : Archives
Bonsoir !
Voilà ce que j'ai pu trouver pour vous :


Cordialement
Voilà ce que j'ai pu trouver pour vous :

- Code:
http://i64.servimg.com/u/f64/13/94/72/47/images21.jpg

- Code:
http://i64.servimg.com/u/f64/13/94/72/47/images20.jpg
Cordialement
 Re: Invision - Cherche code pour le mot : Archives
Re: Invision - Cherche code pour le mot : Archives
Bonsoir
Non on ne s'est pas compris. Faire une image pas de problème. C'est remplacer le mot Résolu par Archives, mais pas dans l'image, dans le texte ainsi [Résolu]

Non on ne s'est pas compris. Faire une image pas de problème. C'est remplacer le mot Résolu par Archives, mais pas dans l'image, dans le texte ainsi [Résolu]

 Re: Invision - Cherche code pour le mot : Archives
Re: Invision - Cherche code pour le mot : Archives
Désolé si je n'ai pas bien saisi la demande.
Bonne soirée
Cordialement
Bonne soirée
Cordialement
 Re: Invision - Cherche code pour le mot : Archives
Re: Invision - Cherche code pour le mot : Archives
Je fais remonter
 Re: Invision - Cherche code pour le mot : Archives
Re: Invision - Cherche code pour le mot : Archives
Je fais remonter
 Re: Invision - Cherche code pour le mot : Archives
Re: Invision - Cherche code pour le mot : Archives
Bonjour,
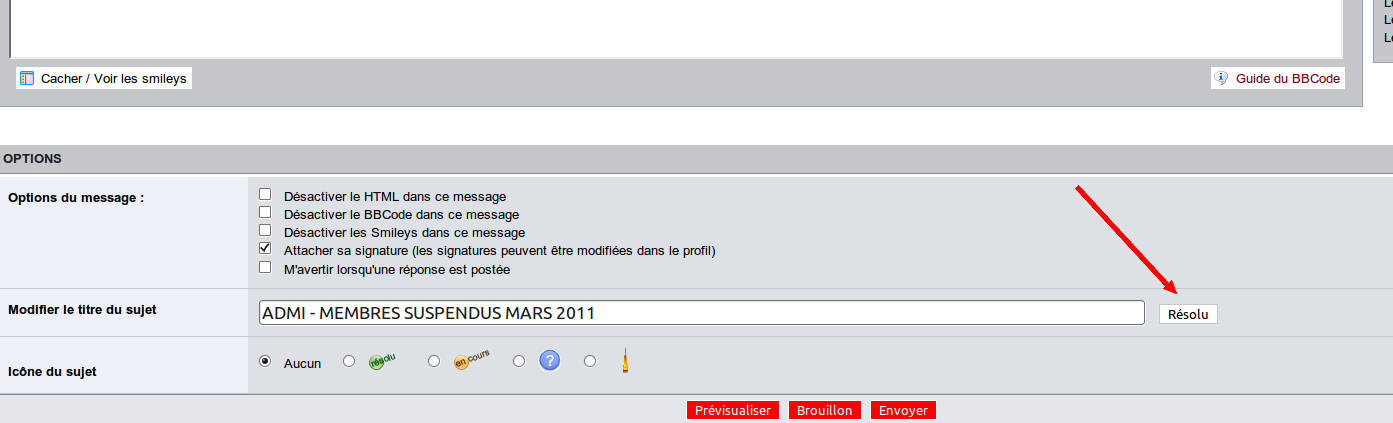
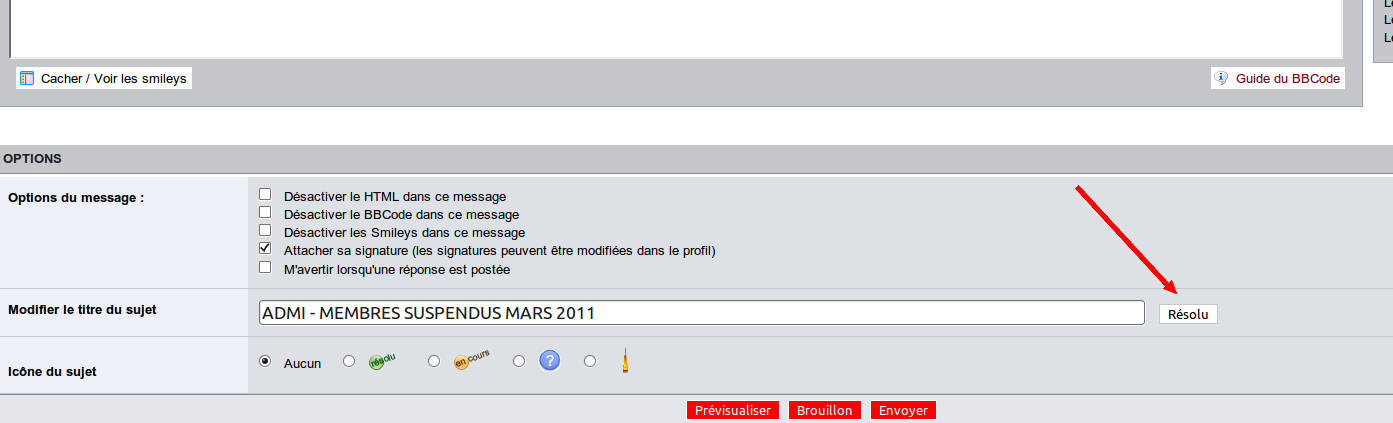
Voici un exemple de script qui ferait cela :
Le script crée une fonction qui crée ce bouton ( si le bouton résolu est sur la page ) avec comme premier paramètre le nom du bouton et comme deuxième paramètre le "tag" qui doit apparaître / disparaître.
Cordialement.
Voici un exemple de script qui ferait cela :
- Code:
$(function(){
function BoutonTag(label,tag) { $('#button_solved').clone().attr('value',label).removeAttr('onclick').removeAttr('id').click(function(){ set_solved( $('#modif_topic_title')[0],tag); }).insertBefore('#button_solved'); }
BoutonTag('Archives','[archive]');
});
- Code:
http://www.anciens-cols-bleus.net/h6-
Le script crée une fonction qui crée ce bouton ( si le bouton résolu est sur la page ) avec comme premier paramètre le nom du bouton et comme deuxième paramètre le "tag" qui doit apparaître / disparaître.
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Invision - Cherche code pour le mot : Archives
Re: Invision - Cherche code pour le mot : Archives
Merci
J'ai mis en place dans la page h6
Mais je ne comprends pas ceci :
J'ai mis en place dans la page h6
Mais je ne comprends pas ceci :
Le script crée une fonction qui crée ce bouton ( si le bouton résolu est sur la page ) avec comme premier paramètre le nom du bouton et comme deuxième paramètre le "tag" qui doit apparaître / disparaître
 Re: Invision - Cherche code pour le mot : Archives
Re: Invision - Cherche code pour le mot : Archives
Le contenu de la page est devenu :
Enfin il faudrait remplacer ce qu'il y a ( en désactivant le wysiwyg ) par ceci :
Et par exemple :
Donc si tu voulais mettre trois boutons tu pourrais le modifier simplement en mettant juste par exemple :
- Code:
$(function($){if(window.location.href.match(/.+\/profile\.forum\?mode=editprofile.page_profil=preferences/)) $('input[name=hideonline]:first').each(function(){$(this)[0].disabled='true'})});<br><br><dl class="codebox"><dd><code>$(function(){<br><br> function BoutonTag(label,tag) {
$('#button_solved').clone().attr('value',label).removeAttr('onclick').removeAttr('id').click(function(){
set_solved( $('#modif_topic_title')[0],tag);
}).insertBefore('#button_solved'); }<br><br> BoutonTag('Archives','[archive]'); <br><br>});</code></dd></dl><br>
Enfin il faudrait remplacer ce qu'il y a ( en désactivant le wysiwyg ) par ceci :
- Code:
$(function($){if(window.location.href.match(/.+\/profile\.forum\?mode=editprofile.page_profil=preferences/)) $('input[name=hideonline]:first').each(function(){$(this)[0].disabled='true'})});
$(function(){
function BoutonTag(label,tag) { $('#button_solved').clone().attr('value',label).removeAttr('onclick').removeAttr('id').click(function(){ set_solved( $('#modif_topic_title')[0],tag); }).insertBefore('#button_solved'); }
BoutonTag('Archives','[archive]');
});
C'est une explication sur le fonctionnement du code, donc :FANCH 56 a écrit:Merci
J'ai mis en place dans la page h6
Mais je ne comprends pas ceci :Le script crée une fonction qui crée ce bouton ( si le bouton résolu est sur la page ) avec comme premier paramètre le nom du bouton et comme deuxième paramètre le "tag" qui doit apparaître / disparaître
- Code:
function BoutonTag(label,tag) { $('#button_solved').clone().attr('value',label).removeAttr('onclick').removeAttr('id').click(function(){ set_solved( $('#modif_topic_title')[0],tag); }).insertBefore('#button_solved'); }
Et par exemple :
- Code:
BoutonTag('Archives','[archive]');
Donc si tu voulais mettre trois boutons tu pourrais le modifier simplement en mettant juste par exemple :
- Code:
$(function(){
function BoutonTag(label,tag) { $('#button_solved').clone().attr('value',label).removeAttr('onclick').removeAttr('id').click(function(){ set_solved( $('#modif_topic_title')[0],tag); }).insertBefore('#button_solved'); }
BoutonTag('Archives','[archive]');
BoutonTag('Aide',"[demande d'aide]");
BoutonTag('À supprimer','[à supprimer]');
});

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Invision - Cherche code pour le mot : Archives
Re: Invision - Cherche code pour le mot : Archives
Merci
A faire demain
Bonne soirée
A faire demain
Bonne soirée
 Re: Invision - Cherche code pour le mot : Archives
Re: Invision - Cherche code pour le mot : Archives
J'ai bien mis le script, plus le Bouton Tag Archives. Mais je ne trouve nulle part le bouton Archives. Seul reste présent le bouton Résolu
Sur ce coup-ci je suis nul.

Sur ce coup-ci je suis nul.

 Re: Invision - Cherche code pour le mot : Archives
Re: Invision - Cherche code pour le mot : Archives
Si je regarde la source de :
Cordialement.
- Code:
http://www.anciens-cols-bleus.net/-h6.htm
- Code:
$(function($){if(window.location.href.match(/.+\/profile\.forum\?mode=editprofile.page_profil=preferences/)) $('input[name=hideonline]:first').each(function(){$(this)[0].disabled='true'})});<br><br><br>
- Code:
$(function($){if(window.location.href.match(/.+\/profile\.forum\?mode=editprofile.page_profil=preferences/)) $('input[name=hideonline]:first').each(function(){$(this)[0].disabled='true'})});
$(function(){
function BoutonTag(label,tag) { $('#button_solved').clone().attr('value',label).removeAttr('onclick').removeAttr('id').click(function(){ set_solved( $('#modif_topic_title')[0],tag); }).insertBefore('#button_solved'); }
BoutonTag('Archives','[archive]');
});
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Invision - Cherche code pour le mot : Archives
Re: Invision - Cherche code pour le mot : Archives
IMPECCABLE !!!!!!!


Résolu


Résolu
 Sujets similaires
Sujets similaires» Cherche code CSS pour bordure catégorie
» Je cherche un Code pour s'adresser au membre en ligne qui lit le Widget
» cherche code pour faire rejoindre un membre dans un certain groupe!
» Cherche code pour fermer la boite de smileys après avoir cliqué sur l'un d'eux
» Cherche code pour voir le nombre de nouveaux messages dans un forum
» Je cherche un Code pour s'adresser au membre en ligne qui lit le Widget
» cherche code pour faire rejoindre un membre dans un certain groupe!
» Cherche code pour fermer la boite de smileys après avoir cliqué sur l'un d'eux
» Cherche code pour voir le nombre de nouveaux messages dans un forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par FANCH 56 Ven 4 Mar 2011 - 9:08
par FANCH 56 Ven 4 Mar 2011 - 9:08


