Messages en bulle (PhpBB2 / PunBB)
Page 1 sur 1 • Partagez
 Messages en bulle (PhpBB2 / PunBB)
Messages en bulle (PhpBB2 / PunBB)
| Afficher les messages en bulle (PhpBB2) |
1. Ce dont vous avez besoin : Pour mettre les messages en bulles, vous devez d'avord être en version PhpBB2 et être le fondateur de votre forum pour avoir accès aux templates. N'oubliez pas d'enregistrer et de publier votre template après tout changement effectué. Ensuite, vous avez besoin d'une image-flèche qui fera le lien entre l'avatar et le message du membre et qu'il vous faudra héberger. Exemple :  Repérez bien les dimensions de votre image, vous en aurez besoin ensuite : ici, 20 x20.  attention à ne pas prendre une image de plus de 25 à 30px de hauteur attention à ne pas prendre une image de plus de 25 à 30px de hauteur  Si votre image est trop grande, la bulle risque d'être plus petite si le message est court et le décalage en haut, rique d'être trop grand pour réussir cet effet. 2. Changements dans le template : Il s'agit du template viewtopic_body. Vous le trouverez à ce chemin : Panneau d'Administration >> Affichage >> Template : Général. Puis à droite dans la liste des templates, cliquez sur  à la fin de la ligne Viewtopic_body. à la fin de la ligne Viewtopic_body.Repérez dans le template cette partie :
C'est ici que nous allons placer une <div> avec une class où se trouvera notre image :
 attention à bien laisser l'espace attention à bien laisser l'espace  Mais aussi la class qui transformera le message en bulle :
Changez donc le code ainsi :
3. Créer la bulle grâce à la css :  Les codes sont à adapter selon vos besoins Les codes sont à adapter selon vos besoins  Dans Panneau d'administration >> Affichage >> Couleurs, puis dans l'onglet à droite, Feuille de style css. Nous allons ajoutez l'image de la flèche et la positionner :
Explications : background-image : url("adresse de votre image"); : c'est l'image de votre flèche width: 20px; : c'est la largeur de votre image height :20px; : c'est la hauteur de votre image position : relative; : permet de changer la position de votre image top :50px; : à régler si besoin, il s'agit du décalage à partir du haut de votre image pour la mettre à celui prévu left :-19px; : idem, mais en largeur. Calculez le facilement : largeur de l'image - 1 pixel Et maintenant faire la bulle :
Explications : background-color : #FFCC00; : couleur du fond de la bulle border : 1px solid #FF9900; : couleur de la bordure de la bulle -moz-border-radius: 20px ; -webkit-border-radius:20px; -border-radius:20px; -khtml-border-radius:20px; : création des arrondis selon les navigateurs padding : 5px; : espace interne pour éviter que le texte et les images dépassent sur les bordures de la bulle Astuce en plus : Vous pouvez choisir de mettre une taille minimum en hauteur à votre bulle en rajoutant par exemple : min-height : 100px; à régler selon votre gout. Cela donnerait ceci dans votre css :
Le résultat :  |
| Cette astuce a été proposée par Macema. Aucune reproduction possible sans accord, conformément à l’article L122-1 du CPI. Pour proposer une astuce, merci de l'envoyer par MP à un Aidactif ou un Modéractif. |

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Messages en bulle (PhpBB2 / PunBB)
Re: Messages en bulle (PhpBB2 / PunBB)
| Variantes pour l'astuce (en PhpBB2) |
4. Variante : Enlever le titre du message et les boutons d'édition de la bulle Pour faire une bulle sans le titre du message et les boutons d'édition à l'intérieur, nous devons séparer le tableau qui contient le titre et ces boutons, et le message. Donc faire deux tableaux au lieu d'un. Repérez dans ce cas cette partie dans le template :
Et changez la ainsi :
Je vous conseille de baisser un peu la flèche dans ce cas : donc top : 70px; Ce qui donnerait dans la css :
Le résultat :  5. Variante : Enlever la mention d'édition de la bulle Vous pouvez choisir de ne pas inclure la mention d'édition dans la bulle. Nous devons donc fermer le tableau dans lequel se trouve la class="bulle" avant la mention d'édition. Dans ce cas, repérez cette partie dans le template :
Et changez la ainsi :
Le résultat :  6. Variante : Enlever la signature et la mention d'édition de la bulle Comme pour la mention d'édition, nous devons donc fermer le tableau dans lequel se trouve la class="bulle" avant la signature. Dans ce cas, repérez cette partie dans le template :
Et changez la ainsi :
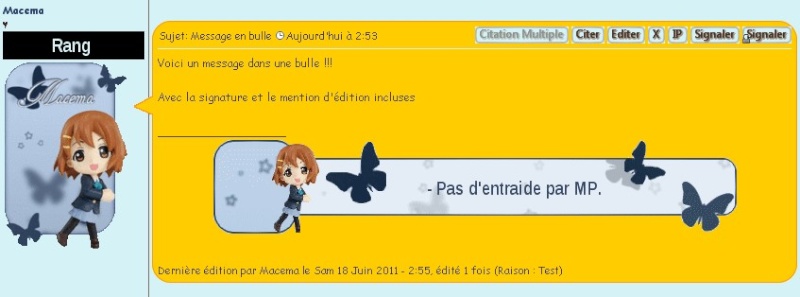
Le résultat :  7. Variante : N'avoir que le message dans la bulle Il suffit simplement de reprendre les points 4 et 6 pour obtenir le message sans le reste dans la bulle. Le résultat :  |
| Cette astuce a été proposée par Macema. Aucune reproduction possible sans accord, conformément à l’article L122-1 du CPI. Pour proposer une astuce, merci de l'envoyer par MP à un Aidactif ou un Modéractif. |

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Messages en bulle (PhpBB2 / PunBB)
Re: Messages en bulle (PhpBB2 / PunBB)
| Afficher les messages en bulle (PunBB) |
1. Ce dont vous avez besoin : Pour mettre les messages en bulles, vous devez d'avord être en version PunBB et être le fondateur de votre forum pour avoir accès aux templates. N'oubliez pas d'enregistrer et de publier votre template après tout changement effectué. Ensuite, vous avez besoin d'une image-flèche qui fera le lien entre l'avatar et le message du membre et qu'il vous faudra héberger. Exemple :  Repérez bien les dimensions de votre image, vous en aurez besoin ensuite : ici, 20 x20. 2. Changements dans le template : Il s'agit du template viewtopic_body. Vous le trouverez à ce chemin : Panneau d'Administration >> Affichage >> Template : Général. Puis à droite dans la liste des templates, cliquez sur  à la fin de la ligne Viewtopic_body. à la fin de la ligne Viewtopic_body.Repérez dans le template cette partie :
C'est ici que nous allons placer une <div> avec une class où se trouvera notre image :
 attention à bien laisser l'espace attention à bien laisser l'espace  ce qui nous donne :
3. Créer la bulle grâce à la css :  Les codes sont à adapter selon vos besoins Les codes sont à adapter selon vos besoins  Dans Panneau d'administration >> Affichage >> Couleurs, puis dans l'onglet à droite, Feuille de style css. Nous allons ajoutez l'image de la flèche et la positionner :
Explications : background-image : url("adresse de votre image"); : c'est l'image de votre flèche width: 20px; : c'est la largeur de votre image height :20px; : c'est la hauteur de votre image position : relative; : permet de changer la position de votre image top :12px; : à régler si besoin, il s'agit du décalage à partir du haut de votre image pour la mettre à celui prévu left : 568px; : idem, mais en largeur. Adapter le à la longueur de la bulle.  Cette dernière mesure est obligatoirement à changer car elle varie en fonction de la taille de votre forum. Attention également aux messages trop longs ou images trop grandes qui pourraient déformer la taille d'un post. Dans ces cas, la flèche de la bulle apparaitrait à l'intérieur du message. Cette dernière mesure est obligatoirement à changer car elle varie en fonction de la taille de votre forum. Attention également aux messages trop longs ou images trop grandes qui pourraient déformer la taille d'un post. Dans ces cas, la flèche de la bulle apparaitrait à l'intérieur du message.  Et maintenant faire la bulle :
Explications : background-color : #FFCC00; : couleur du fond de la bulle border : 1px solid #FF9900; : couleur de la bordure de la bulle -moz-border-radius: 20px ; -webkit-border-radius:20px; -border-radius:20px; -khtml-border-radius:20px; : création des arrondis selon les navigateurs margin-left : 5px; : espace externe à gauche pour éviter que la bulle colle aux bordures du message margin-right : 19px; : espace externe à droite pour pouvoir insérez votre image sans la déformer. calculer le facilement : taille de votre image -1px. padding : 5px; : espace interne pour éviter que le texte et les images dépassent sur les bordures de la bulle Astuce en plus : Vous pouvez choisir de mettre une taille minimum en hauteur à votre bulle en rajoutant par exemple : min-height : 100px; à régler selon votre gout. Cela donnerait ceci dans votre css :
Le résultat :  |
| Cette astuce a été proposée par Macema. Aucune reproduction possible sans accord, conformément à l’article L122-1 du CPI. Pour proposer une astuce, merci de l'envoyer par MP à un Aidactif ou un Modéractif. |

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Messages en bulle (PhpBB2 / PunBB)
Re: Messages en bulle (PhpBB2 / PunBB)
| Variantes pour l'astuce (en PunBB) |
4. Variante : Enlever la mention d'édition de la bulle Pour faire une bulle sans la mention d'édition à l'intérieur, il va nous falloir enlever cette mention de la <div> contenant la bulle, donc la déplacer. Repérez dans ce cas cette partie dans le template :
Et changez la ainsi :
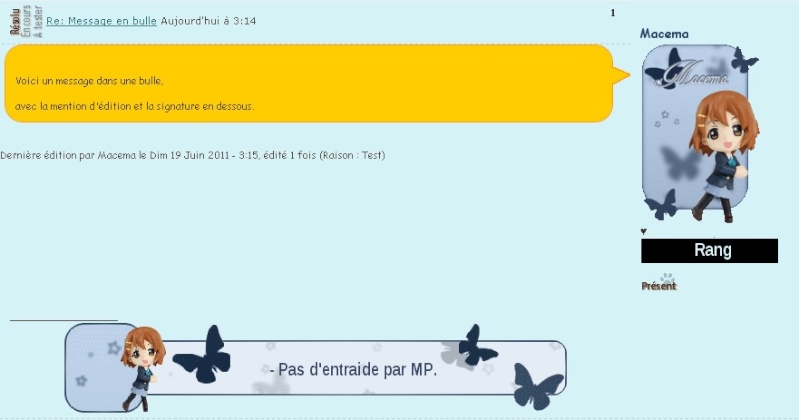
Le résultat :  5. Variante : Inclure la signature dans la bulle Pour inclure la signature dans la bulle, nous allons devoir la déplacer dans le <div> contenant la bulle et l'enlever de sa position initiale. Dans ce cas, repérez cette partie dans le template :
Et changez la ainsi :
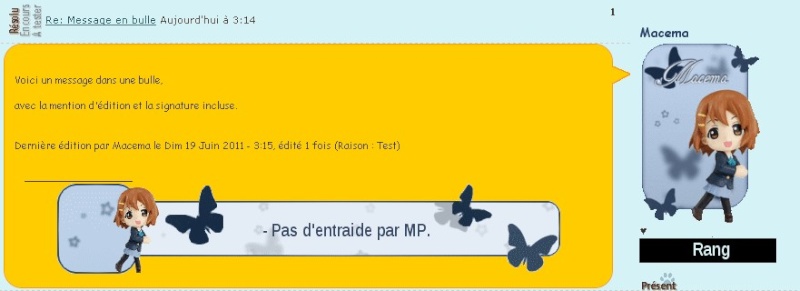
Le résultat :  6. Variante : Inclure la signature et retirer la mention d'édition dans la bulle C'est un peu un mixte des deux variantes précédentes. Nous replaçons la signature à la place de la mention d'édition, et écartons cette dernière de la <div> contenant la bulle. Pour cela, repérez cette partie dans le template :
Et changez la ainsi :
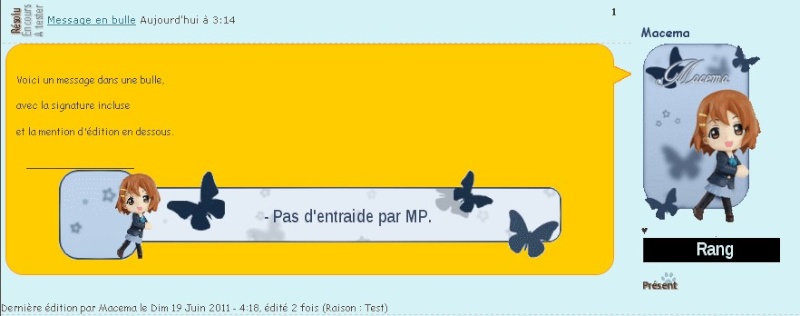
Le résultat :  |
| Cette astuce a été proposée par Macema. Aucune reproduction possible sans accord, conformément à l’article L122-1 du CPI. Pour proposer une astuce, merci de l'envoyer par MP à un Aidactif ou un Modéractif. |

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Sujets similaires
Sujets similaires» Personnaliser le choix des couleurs par défaut dans les messages - phpBB2 | punBB
» Changer QEEL en PHPBB2 et PunBB
» Version Phpbb2 et Punbb...Je trouve pas Template
» Nouveau : les Outils SEO pour votre forum
» la différence entre les versions phpBB2, phpBB3, punBB et Invision
» Changer QEEL en PHPBB2 et PunBB
» Version Phpbb2 et Punbb...Je trouve pas Template
» Nouveau : les Outils SEO pour votre forum
» la différence entre les versions phpBB2, phpBB3, punBB et Invision
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par SoraNoHime Lun 20 Juin 2011 - 18:12
par SoraNoHime Lun 20 Juin 2011 - 18:12
