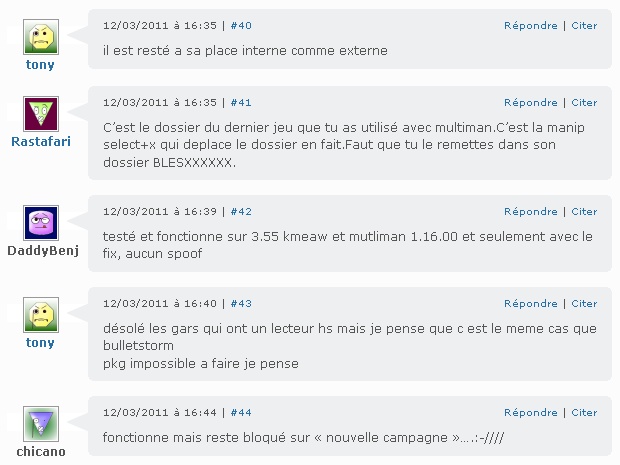
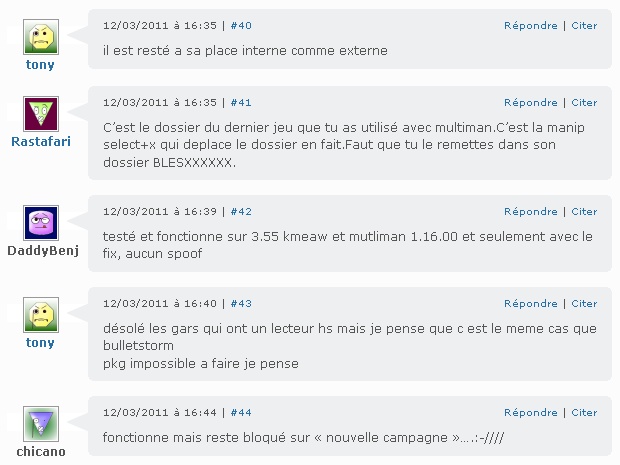
Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Bonjour,
Je voudrais afficher les messages comme ceci :

Je parle en fait des bulles, du type bande dessiné, où le message viens "comme si" c'était depuis l'avatar, une bulle quoi...
Je tiens à préciser que je ne sais pas du tout d'où viens cette capture, ça a été posté par un autre membre, underload.org,
pour cette même demande que moi, mais le topic a été fermé car sans réponse de sa part et car il était en phpbb3 et qu'en phpbb3
ce n'est pas possible. J'en conclus que c'est donc possible pour moi, qui a la possibilité de modifier mes templates,
Cela m’intéresserais beaucoup, mais tout ce que j'ai eu comme réponse était
Malheureusement pour moi, je ne suis qu'un débutant, et je ne connais rien du tout au CSS si l'on ne m'explique pas exactement la marche à suivre.
Existes t il un tuto ou une sorte d'explication détaillée pour ce genre de chose?
Et vous ? Pouvez vous m'en dire plus afin que je puisse enfin mettre en place un systeme comme celui ci pour que les messages
des différents membres de mon forum, sur les topics, s'affichent "en bulle" ?
Je vous remercies beaucoup, en avance,
Passez une bonne journée
Tony
Je voudrais afficher les messages comme ceci :

Je parle en fait des bulles, du type bande dessiné, où le message viens "comme si" c'était depuis l'avatar, une bulle quoi...
Je tiens à préciser que je ne sais pas du tout d'où viens cette capture, ça a été posté par un autre membre, underload.org,
pour cette même demande que moi, mais le topic a été fermé car sans réponse de sa part et car il était en phpbb3 et qu'en phpbb3
ce n'est pas possible. J'en conclus que c'est donc possible pour moi, qui a la possibilité de modifier mes templates,
Cela m’intéresserais beaucoup, mais tout ce que j'ai eu comme réponse était
Si vous êtes sur Phpbb2 il suffit de vous plonger dans votre feuille de style et de trouver la classe adéquate .
- Code:
.class
{background-color: black;}
Et modifiez là de telle sorte que le rendu soit identique à votre demande .
Note : Une connaissance en css est requise
Malheureusement pour moi, je ne suis qu'un débutant, et je ne connais rien du tout au CSS si l'on ne m'explique pas exactement la marche à suivre.
Existes t il un tuto ou une sorte d'explication détaillée pour ce genre de chose?
Et vous ? Pouvez vous m'en dire plus afin que je puisse enfin mettre en place un systeme comme celui ci pour que les messages
des différents membres de mon forum, sur les topics, s'affichent "en bulle" ?
Je vous remercies beaucoup, en avance,
Passez une bonne journée
Tony
Dernière édition par tony59 le Dim 12 Juin 2011 - 3:58, édité 1 fois
 Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Bonjour
N'est-ce pas plutot une fonction genre Blog que vous désirez faire.
Un peu comme ici : https://forum.forumactif.com/t303758-mise-a-jour-forumactif-nouveaux-widgets-optimisation-du-systeme-d-echange-de-trafic#2656586
Cordialement.
N'est-ce pas plutot une fonction genre Blog que vous désirez faire.
Un peu comme ici : https://forum.forumactif.com/t303758-mise-a-jour-forumactif-nouveaux-widgets-optimisation-du-systeme-d-echange-de-trafic#2656586
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Bonjour Macena,
Non, en fait, ce serait vraiment un genre de bulles comme sur la capture en question où le message va jusqu'à l'avatar comme une bande dessiné en fait, je trouve que ça rend très bien.
Non, en fait, ce serait vraiment un genre de bulles comme sur la capture en question où le message va jusqu'à l'avatar comme une bande dessiné en fait, je trouve que ça rend très bien.
 Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Bien,
Dans ce cas il me faudrait votre template viewtopic_body. Etes vous toujours en PhpBB2 et êtes vous le fondateur de votre forum ?
Par contre cela restera approximatif. ^^
Cordialement.
Dans ce cas il me faudrait votre template viewtopic_body. Etes vous toujours en PhpBB2 et êtes vous le fondateur de votre forum ?
Par contre cela restera approximatif. ^^
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Merci beaucoup.
Oui je suis bien tout ça ^^
Voici mon template concerné :
Oui je suis bien tout ça ^^
Voici mon template concerné :
- Code:
<table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a></span></td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="4">
<tr>
<th class="thCornerL" width="35%" height="25">Ce secrétiste : </th>
<th class="thTop" width="25%">depuis : </th>
<th class="thCornerR" width="40%">est sur : </th>
</tr>
<tr>
<td class="catSides" colspan="3" height="28"><span class="cattitle"><b>{TOTAL_REGISTERED_USERS_ONLINE}</b></span></td>
</tr>
<!-- BEGIN reg_user_row -->
<tr>
<td class="{reg_user_row.ROW_CLASS}" width="35%"><span class="gen"><a class="gen" href="{reg_user_row.U_USER_PROFILE}">{reg_user_row.USERNAME}</a></span></td>
<td class="{reg_user_row.ROW_CLASS}" align="center" nowrap="nowrap" width="25%"><span class="gen">{reg_user_row.LASTUPDATE}</span></td>
<td class="{reg_user_row.ROW_CLASS}" width="40%"><span class="gen"><a class="gen" href="{reg_user_row.U_FORUM_LOCATION}">{reg_user_row.FORUM_LOCATION}</a></span></td>
</tr>
<!-- END reg_user_row -->
<tr>
<td class="row3" colspan="3" height="1"><img src="_.gif" alt="." height="1" width="1"></td>
</tr>
<tr>
<td class="catSides" colspan="3" height="28"><span class="cattitle"><b>{TOTAL_GUEST_USERS_ONLINE}</b></span></td>
</tr>
<!-- BEGIN bot_user_row -->
<tr>
<td class="{bot_user_row.ROW_CLASS}" width="35%"><span class="gen">{bot_user_row.USERNAME}</span></td>
<td class="{bot_user_row.ROW_CLASS}" align="center" nowrap="nowrap" width="25%"><span class="gen">{bot_user_row.LASTUPDATE}</span></td>
<td class="{bot_user_row.ROW_CLASS}" width="40%"><span class="gen"><a class="gen" href="{bot_user_row.U_FORUM_LOCATION}">{bot_user_row.FORUM_LOCATION}</a></span></td>
</tr>
<!-- END bot_user_row -->
<!-- BEGIN guest_user_row -->
<tr>
<td class="{guest_user_row.ROW_CLASS}" width="35%"><span class="gen">{guest_user_row.USERNAME}</span></td>
<td class="{guest_user_row.ROW_CLASS}" align="center" nowrap="nowrap" width="25%"><span class="gen">{guest_user_row.LASTUPDATE}</span></td>
<td class="{guest_user_row.ROW_CLASS}" width="40%"><span class="gen"><a class="gen" href="{guest_user_row.U_FORUM_LOCATION}">{guest_user_row.FORUM_LOCATION}</a></span></td>
</tr>
<!-- END guest_user_row -->
</table>
<table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="top"><span class="gensmall">{L_ONLINE_EXPLAIN}</span></td>
<td align="right" valign="top"><span class="gensmall">{S_TIMEZONE}</span></td>
</tr>
</table>
<br />
<table width="100%" border="0" cellspacing="2" align="center">
<tr>
<td align="right" valign="top">{JUMPBOX}</td>
</tr>
</table>
<!-- BEGIN googlemap -->
<tr>
<td><br />
<iframe frameborder="0" scrolling="no" width="100%" height="450" src="{googlemap.U_GOOGLEMAP}"></iframe><br />
<br />
</td>
</tr>
<!-- END googlemap -->
 Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Excusez moi, mais il me semble que ce n'est pas le bon template ^^
PA > Affichage > Templates : GENERAL > VIEWTOPIC_BODY
ou alors êtres-vous en version PunBB ?
PA > Affichage > Templates : GENERAL > VIEWTOPIC_BODY
ou alors êtres-vous en version PunBB ?

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Non, c'est bien inscrit " phpBB2 (subsilver) " pourtant.
Je suis vraiment désolé, j'ai du croire lire viewbody online je pense.
C'est bien celui ci alors :
Je suis vraiment désolé, j'ai du croire lire viewbody online je pense.
C'est bien celui ci alors :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="left" valign="middle" nowrap="nowrap">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="http://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:20px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr align="right">
<td class="catHead" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}<iframe src="http://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:20px;" allowTransparency="true"></iframe></h1>
</td>
<td align="right" width="8%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" /><a href="#{postrow.displayed.U_POST_ID}"><span class="numeroid">#{postrow.displayed.U_POST_ID}</span></a> <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}"><img src="http://msn.toutelatele.com/msn/zap/images/mini_pouce_green.png" title="j'aime !" alt="J'aime !" /></a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}"><img src="http://msn.toutelatele.com/msn/zap/images/mini_pouce_red.png" title="J'aime pas !" alt="J'aime pas !" /></a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<div class="signature_div">
<p><center><iframe src="http://www.Facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.Facebook.com%2Fpages%2FForum-Secret-Story-5%2F164404340246211&layout=standard&show_faces=true&width=400&action=like&font=trebuchet+ms&colorscheme=light&height=65" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:80px;" allowTransparency="true"></iframe>
</center><left><img src="http://banners.copyscape.com/images/cs-bk-3d-234x16.gif"></left></p>
{postrow.displayed.SIGNATURE}
</div>
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="25">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="8%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle"><right><!-- AddToAny BEGIN -->
<div class="a2a_kit a2a_default_style">
<a class="a2a_dd" href="http://www.addtoany.com/share_save">Partager sur ...</a>
<span class="a2a_divider"></span>
<a class="a2a_button_email"></a>
<a class="a2a_button_facebook"></a>
<a class="a2a_button_twitter"></a>
<a class="a2a_button_myspace"></a>
</div>
<script type="text/javascript">
var a2a_config = a2a_config || {};
a2a_config.locale = "fr";
a2a_config.num_services = 22;
a2a_config.color_main = "000000";
a2a_config.color_border = "000000";
a2a_config.color_link_text = "f40109";
a2a_config.color_link_text_hover = "0905ff";
a2a_config.color_bg = "050505";
a2a_config.color_arrow = "fff";
a2a_config.color_arrow_hover = "fff";
a2a_config.prioritize = ["email", "facebook", "google_gmail", "google_buzz", "hotmail", "live", "myspace", "ping", "yahoo_mail", "yahoo_messenger"];
</script>
<script type="text/javascript" src="http://static.addtoany.com/menu/page.js"></script>
<!-- AddToAny END -->{TOPIC_TITLE} <script type="text/javascript" src="http://apis.google.com/js/plusone.js">
{lang: 'fr'}
</script>
<g:plusone size="small" count="false"></g:plusone></h1></td>
<td align="right" nowrap="nowrap" width="8%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2" valign="top">
<ul>
<!-- BEGIN link -->
<li><a href="{promot_trafic.link.U_HREF}" target="_blank" class="gensmall">{promot_trafic.link.TITLE}</a>
<!-- END link -->
</ul>
</td>
</tr>
</table>
<!-- END promot_trafic -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
 Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Un petit UP au cas où je reviendrais pas à temps (révisions bac) et qu'on m'archive le topic 
 Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
^^ Je vous rassure je suis toujours sur votre cas.
Cordialement.
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Merci beaucoup y'a pas de soucis, c'était + par peur qu'on archive mon topic, ralalah cette fichue règle des 7 jours sans nouvelle = archive tsss ^^
 Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Voici ce que j'obtiens pour le moment :

Petites questions au passage, où désirez-vous voir les parties entourées en rouge ? A savoir, lma partie rang, profil, fiche personnage, contact...
De meme, j'ai bien déplacé le bouton répondre, mais comme vous pouvez le voir cela ne fonctionne pas. Je le remettrai donc a sa place.
Cordialement.

Petites questions au passage, où désirez-vous voir les parties entourées en rouge ? A savoir, lma partie rang, profil, fiche personnage, contact...
De meme, j'ai bien déplacé le bouton répondre, mais comme vous pouvez le voir cela ne fonctionne pas. Je le remettrai donc a sa place.
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Merci beaucoup Macema, désolé je n'arrive pas à ouvrir l'image ça met "erreur 500" donc je ne sais quels sont ces parties rouges mais bon même ce n'est pas grave en fait ce serait surtout le fait que le message soit entourer dans un rond, une sorte de bulle, allant vers l'avatar, comme s'il parlait, le reste ce ne sera pas important merci beaucoup c'est super d'essayer et d'aider comme ça
 Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Bonsoir,
après moult essais voici ce que j'obtiens (voir lien dans mon profil)
Changez votre template viewtopic_body par celui-ci :
J'ai incorporé un cadre autour de l'avatar, un cadre arrondi autour du message, ainsi que l'insertion de l'image qui fait le lien entre le message et l'avatar.
et insérez ceci dans votre css, à personnaliser selon vos gouts :
Si besoin, n'hésitez pas à me redemander sur ce post ^^
Cordialement.
après moult essais voici ce que j'obtiens (voir lien dans mon profil)
Changez votre template viewtopic_body par celui-ci :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
</td>
<td align="left" valign="middle" nowrap="nowrap">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="http://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:20px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr align="right">
<td class="catHead" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}<iframe src="http://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:20px;" allowTransparency="true"></iframe></h1>
</td>
<td align="right" width="8%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150" align="center">
<div class="cadravatar">{postrow.displayed.POSTER_AVATAR}</div>
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2"><div class="attache"> </div>
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="bulle">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" /> {postrow.displayed.POST_DATE} | <img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" /><a href="#{postrow.displayed.U_POST_ID}"><span class="numeroid">#{postrow.displayed.U_POST_ID}</span></a> </span></td>
<td valign="top" nowrap="nowrap" class="post-options"><span class="nav">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}"><img src="http://msn.toutelatele.com/msn/zap/images/mini_pouce_green.png" title="j'aime !" alt="J'aime !" /></a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}"><img src="http://msn.toutelatele.com/msn/zap/images/mini_pouce_red.png" title="J'aime pas !" alt="J'aime pas !" /></a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</td>
</tr>
</table>
<div class="clear"></div>
<div class="signature_div">
<p><center><iframe src="http://www.Facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.Facebook.com%2Fpages%2FForum-Secret-Story-5%2F164404340246211&layout=standard&show_faces=true&width=400&action=like&font=trebuchet+ms&colorscheme=light&height=65" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:80px;" allowTransparency="true"></iframe>
</center><left><img src="http://banners.copyscape.com/images/cs-bk-3d-234x16.gif"></left></p>
{postrow.displayed.SIGNATURE}
</div>
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
<tr>
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="25">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="8%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle"><right><!-- AddToAny BEGIN -->
<div class="a2a_kit a2a_default_style">
<a class="a2a_dd" href="http://www.addtoany.com/share_save">Partager sur ...</a>
<span class="a2a_divider"></span>
<a class="a2a_button_email"></a>
<a class="a2a_button_facebook"></a>
<a class="a2a_button_twitter"></a>
<a class="a2a_button_myspace"></a>
</div>
<script type="text/javascript">
var a2a_config = a2a_config || {};
a2a_config.locale = "fr";
a2a_config.num_services = 22;
a2a_config.color_main = "000000";
a2a_config.color_border = "000000";
a2a_config.color_link_text = "f40109";
a2a_config.color_link_text_hover = "0905ff";
a2a_config.color_bg = "050505";
a2a_config.color_arrow = "fff";
a2a_config.color_arrow_hover = "fff";
a2a_config.prioritize = ["email", "facebook", "google_gmail", "google_buzz", "hotmail", "live", "myspace", "ping", "yahoo_mail", "yahoo_messenger"];
</script>
<script type="text/javascript" src="http://static.addtoany.com/menu/page.js"></script>
<!-- AddToAny END -->{TOPIC_TITLE} <script type="text/javascript" src="http://apis.google.com/js/plusone.js">
{lang: 'fr'}
</script>
<g:plusone size="small" count="false"></g:plusone></h1></td>
<td align="right" nowrap="nowrap" width="8%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2" valign="top">
<ul>
<!-- BEGIN link -->
<li><a href="{promot_trafic.link.U_HREF}" target="_blank" class="gensmall">{promot_trafic.link.TITLE}</a>
<!-- END link -->
</ul>
</td>
</tr>
</table>
<!-- END promot_trafic -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
J'ai incorporé un cadre autour de l'avatar, un cadre arrondi autour du message, ainsi que l'insertion de l'image qui fait le lien entre le message et l'avatar.
et insérez ceci dans votre css, à personnaliser selon vos gouts :
- Code:
/*Cadre de l'avatar*/
.cadravatar {
border : 3px solid #000000;
margin-right : 20px; /*marge à droite pour incorporation du triangle obligatoire*/
margin-left : 20px; /*marge à gauche pour égaliser, vous pouvez l'enlever si besoin*/
}
/*Bulle autour du message*/
.bulle{
background-color : #ffffff; /*couleur du fond de la bulle*/
border : 1px solid #000000; /*couleur de la bordure*/
-moz-border-radius: 10px ; /*adapter les arrondis en réglant le 10px des 4 phrases*/
-webkit-border-radius:10px;
-border-radius:10px;
-khtml-border-radius:10px;
padding : 5px; /*espacement interne obligatoire pour éviter les débordements de texte et d'images*/
}
/*Image du triangle de la bulle*/
.attache {
background-image : url("http://i28.servimg.com/u/f28/14/98/49/11/sans_t10.gif"); /*Image du triangle de la bulle à vous de faire la votre, vous pouvez prendre modèle sur la mienne*/
width: 20px; /*largeur de l'image à remettre, obligatoire*/
height :20px; /*hauteur de l'image à remettre, obligatoire*/
position : relative;
top :50px; /*à régler si besoin il s'agit de la position en hauteur initiale de l'image par rapport à celle qu'elle aura en visuel, obligatoire*/
left :-19px; /*idem, mais en largeur, calculer facilement, largeur de l'image -1, obligatoire*/
}
Si besoin, n'hésitez pas à me redemander sur ce post ^^
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Coucou Macema !!!
Wahoo merci beaucoup beaucoup beaucoup c'est génial tout çà
Ca rend vraiment bien je trouve et ça change la façon de lire le forum, ca fait plus vivant, plus animé et plus interactive je trouve bref c'est superbe :p
Je vous remercies énormément, encore, pour cette aide génial.
:p
Wahoo merci beaucoup beaucoup beaucoup c'est génial tout çà
Ca rend vraiment bien je trouve et ça change la façon de lire le forum, ca fait plus vivant, plus animé et plus interactive je trouve bref c'est superbe :p
Je vous remercies énormément, encore, pour cette aide génial.
:p
 Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Re: Comment faire en sorte que les messages soient affichés "en bulle" sur les topics de mon forum (comme sur cette capture) ?
Je vous en prie, bonne soirée.
 | Bonjour, Afin de faciliter la gestion des problèmes, si votre problème est résolu, pensez à :
Vous pouvez également remercier les personnes qui vous ont aidé, en cliquant sur le bouton  A bientôt sur ForumActif |

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Sujets similaires
Sujets similaires» Comment faire cette bulle?
» Comment faire pour que certaines rubriques soient à la dernière page, ?
» Comment faire pour que l'image et le titre du forum sur la page d'accueil ne soient pas superposés ?
» Comment faire des messages déroulant comme le FdF
» Comment faire en sorte que les "Icônes de Message" soit présent que sur certain forum au lieu de tous ?
» Comment faire pour que certaines rubriques soient à la dernière page, ?
» Comment faire pour que l'image et le titre du forum sur la page d'accueil ne soient pas superposés ?
» Comment faire des messages déroulant comme le FdF
» Comment faire en sorte que les "Icônes de Message" soit présent que sur certain forum au lieu de tous ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par tony59 Mer 1 Juin 2011 - 11:03
par tony59 Mer 1 Juin 2011 - 11:03




