adapter la largeur du cadre des messages
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 adapter la largeur du cadre des messages
adapter la largeur du cadre des messages
Dernière édition par Djé42 le Lun 13 Juin 2011 - 21:21, édité 1 fois
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
coucou, tu as pensé à réduire la taille du forum via le panneau d'administration ?
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
oui sza ne fonctionne pas ...
Sa influence juste le forum sur la page d acceuil.
J ai tout essayer dans le template viewtopic body, mais je n y arive pas :/
:.(
Sa influence juste le forum sur la page d acceuil.
J ai tout essayer dans le template viewtopic body, mais je n y arive pas :/
:.(
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
Essaye peut être ceci dans ton CSS:
- Code:
.forumline {
width: TAILLEpx;
}
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
je fait comment pour acceder a la feuille de style du fofo? 
merci
merci
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
Alors tu va dans Panneau d'administration > Affichage > Couleur > Feuille de Style CSS 
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
merci 
donc sa ne marche pas, sa me colle le widget gauche sur le cadre du forum et l autre est surdimensionné...
zut! lol
donc sa ne marche pas, sa me colle le widget gauche sur le cadre du forum et l autre est surdimensionné...
zut! lol
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
tout ce chevauche s est le basare, si non en effet le cadre voulue est redimentionné

 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
peux-tu m'envoyer une capture d'écran, j'ai du mal a comprendre xD
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
en fait toute les cadres semble appliqué la largeur enregistrer
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
pense à cliquer sur Editer plus que de double poster 
peux tu m'envoyer ton CSS s'il te plait
ps: tu achetrais pas des poissons par hasard xD *sort*
peux tu m'envoyer ton CSS s'il te plait
ps: tu achetrais pas des poissons par hasard xD *sort*
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
sisi poissons et coraux 
voici le css, mais j ai buger je me rend compte que j ai ajouter ton code dans le theme temporaire
voici le css, mais j ai buger je me rend compte que j ai ajouter ton code dans le theme temporaire
- Code:
.forumline td.row1
{
padding: 0px;
}
table.outils {
border : 1px solid #777;
border-spacing: 4px;
border-collapse: separate;
background: #f8f8f8;
font-size: 12px;
}
table.outils th {
border-width: 1px;
padding: 2px;
border-style: dotted;
border-color: gray;
background-color: rgb(250, 240, 230);
-moz-border-radius: ;
}
table.outils td {
border-width: 1px;
padding: 2px;
border-style: dotted;
border-color: gray;
-moz-border-radius: ;
}
.lefty { text-align: left; }
px
{
background: #D5D5BF;
font-size: 14px;
text-align: center;
padding: 5px;
border : 1px solid #777;
color: #777;
text-transform: uppercase;
}
.info, .success, .warning, .error, .validation, .requir, .optio {
border: 1px solid;
margin: 0px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
font-size:12px;
display:block;
-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;
}
.info {
color: #3F92BA;
background-color: #D9EAF2;
background-image: url('icones/info.png');
font-size: 11px;
}
.success {
color: #4F8A10;
background-color: #DFF2BF;
background-image:url('icones/valid.png');
font-size: 11px;
}
.warning {
color: #9F6000;
background-color: #FEEFB3;
background-image: url('icones/attention.png');
font-size: 11px;
}
.error {
color: #D8000C;
background-color: #FFBABA;
background-image: url('icones/cancel.png');
font-size: 11px;
}
.requir {
color: #D8000C;
background-color: #FFBABA;
font-size: 11px;
border: 1px dotted;
}
.optio{
color: #806600;
background-color: #FFE991;
font-size: 11px;
border: 1px dotted;
}
.rcfTxt2 {
font-weight:bold;
color:#7E1935;
font-size: 16px;
}
.rcfTxt {
font-weight:bold;
color:#000092;
font-size: 16px;
}
.shadowTxt {
text-shadow:
#fff 2px 2px 2px,
#fff -1px 1px 1px,
#fff -1px -1px 1px,
#fff 1px -1px 1px;
}
.gradient {
padding 20px;
width: 500px;
height: 100px;
background: -moz-radial-gradient(#aedae5, #1D57CC);
background-image: -webkit-gradient(radial,center center,10,center center,480,from(#1D57CC),to(white));
background-repeat: no-repeat;
position: relative;
}
/*position and hide the menu initially - leave room for menu items to expand...*/
#pageMain {padding-top:150px; padding-bottom:20px; width:100%;}
#menuMain {position:absolute; top:100px; left:0; display:none;}
.pad { padding: 10px; }
#tooltip {
padding: 10px;
background-color: #1D57CC;
color: #fff;
}
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
oui puisque mon code n'est pas dans le CSS que tu m'as envoyé Oo
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
sa reproduit le meme bug
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
Enlève le code de la ou tu l'a mis xD
Tu changes la taille et tu mets une donnée
- Code:
.forumline td.row1
{
padding: 0px;
}
table.outils {
border : 1px solid #777;
border-spacing: 4px;
border-collapse: separate;
background: #f8f8f8;
font-size: 12px;
}
table.outils th {
border-width: 1px;
padding: 2px;
border-style: dotted;
border-color: gray;
background-color: rgb(250, 240, 230);
-moz-border-radius: ;
}
table.outils td {
border-width: 1px;
padding: 2px;
border-style: dotted;
border-color: gray;
-moz-border-radius: ;
}
.lefty { text-align: left; }
px
{
background: #D5D5BF;
font-size: 14px;
text-align: center;
padding: 5px;
border : 1px solid #777;
color: #777;
text-transform: uppercase;
}
.info, .success, .warning, .error, .validation, .requir, .optio {
border: 1px solid;
margin: 0px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
font-size:12px;
display:block;
-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;
}
.info {
color: #3F92BA;
background-color: #D9EAF2;
background-image: url('icones/info.png');
font-size: 11px;
}
.success {
color: #4F8A10;
background-color: #DFF2BF;
background-image:url('icones/valid.png');
font-size: 11px;
}
.warning {
color: #9F6000;
background-color: #FEEFB3;
background-image: url('icones/attention.png');
font-size: 11px;
}
.error {
color: #D8000C;
background-color: #FFBABA;
background-image: url('icones/cancel.png');
font-size: 11px;
}
.requir {
color: #D8000C;
background-color: #FFBABA;
font-size: 11px;
border: 1px dotted;
}
.optio{
color: #806600;
background-color: #FFE991;
font-size: 11px;
border: 1px dotted;
}
.rcfTxt2 {
font-weight:bold;
color:#7E1935;
font-size: 16px;
}
.rcfTxt {
font-weight:bold;
color:#000092;
font-size: 16px;
}
.shadowTxt {
text-shadow:
#fff 2px 2px 2px,
#fff -1px 1px 1px,
#fff -1px -1px 1px,
#fff 1px -1px 1px;
}
.gradient {
padding 20px;
width: 500px;
height: 100px;
background: -moz-radial-gradient(#aedae5, #1D57CC);
background-image: -webkit-gradient(radial,center center,10,center center,480,from(#1D57CC),to(white));
background-repeat: no-repeat;
position: relative;
}
/*position and hide the menu initially - leave room for menu items to expand...*/
#pageMain {padding-top:150px; padding-bottom:20px; width:100%;}
#menuMain {position:absolute; top:100px; left:0; display:none;}
.pad { padding: 10px; }
#tooltip {
padding: 10px;
background-color: #1D57CC;
color: #fff;
}
.forumline {
width: TAILLEACHANGER px;
}
Tu changes la taille et tu mets une donnée
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
bein oui s est ce que j ai fait, j ai mis 912px
mais la modif s applique a tout les cadre du forum y compris widget
mais la modif s applique a tout les cadre du forum y compris widget
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
Bonsoir,
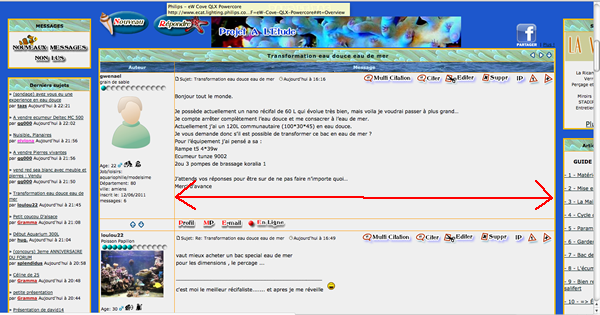
la largeur de vos messages, comme de vos catégories en page d'acceuil, est dû à la grande taille de vos images intégrées en titre.
barre de navigation, plus bouton nouveau et répondre à une message, plus titre image, plus favoris, etc... cela agrandit conséidérablemant cette taille.
Je vous conseille donc de les réduire un peu de sorte à garder votre très originale et belle présentation de vos catégories en accueil, tout en récupérant de l'espace sur vos messages.
Cordialement.
la largeur de vos messages, comme de vos catégories en page d'acceuil, est dû à la grande taille de vos images intégrées en titre.
barre de navigation, plus bouton nouveau et répondre à une message, plus titre image, plus favoris, etc... cela agrandit conséidérablemant cette taille.
Je vous conseille donc de les réduire un peu de sorte à garder votre très originale et belle présentation de vos catégories en accueil, tout en récupérant de l'espace sur vos messages.
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
bonjour,
se n est pas logique par ce que dans la colonne des messages, j ai beau cherché, je trouve plein de place libre qui pourrait etre retréci. Donc la mise en forme n est pas conditionné par les images....
En gros j ai de quoi gagner facilement 50 a 80 px s est sa que je ne comprend pas....
se n est pas logique par ce que dans la colonne des messages, j ai beau cherché, je trouve plein de place libre qui pourrait etre retréci. Donc la mise en forme n est pas conditionné par les images....
En gros j ai de quoi gagner facilement 50 a 80 px s est sa que je ne comprend pas....
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
Bonjour
Essaies de remplacer la valeur de largeur de ton forum par : Auto

Essaies de remplacer la valeur de largeur de ton forum par : Auto

 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
Bonjour
je pense que la largeur du cadre des mess vient de l'image que tu as en titre
il suffirait de la refaire un peu plus courte
ceci , n'est qu'un exemple , a toi de voir la taille de ton image

ou de faire une simple image comme espace membres


fais un essai , tu verras bien si ça vient de là
Amicalement
je pense que la largeur du cadre des mess vient de l'image que tu as en titre
il suffirait de la refaire un peu plus courte
ceci , n'est qu'un exemple , a toi de voir la taille de ton image

ou de faire une simple image comme espace membres


fais un essai , tu verras bien si ça vient de là
Amicalement
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
FANCH 56 a écrit:Bonjour
Essaies de remplacer la valeur de largeur de ton forum par : Auto
Merci, sa ne marche pas non plus.....
Convivialite a écrit:Bonjour
je pense que la largeur du cadre des mess vient de l'image que tu as en titre
il suffirait de la refaire un peu plus courte
ceci , n'est qu'un exemple , a toi de voir la taille de ton image
ou de faire une simple image comme espace membres
fais un essai , tu verras bien si ça vient de là
Amicalement
sa ne marcha pas non plus,
la largeur du cadre reste la meme dans les deux cas,
l espace entre le titre et et le logo facebook est variable, malgré la longueur de l etiquette:


s est vraiment bizarre....
merci a vous tous de votre aide
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
Up des fois que....
merci
merci
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
 | Bonjour, Je vous rappelle qu'il est autorisé un seul UP par tranche de 24 heures, à partir de votre dernier message posté dans le sujet concerné. Je vous invite à lire : A bientôt sur ForumActif |

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
ah ....
sorry
sorry
 Re: adapter la largeur du cadre des messages
Re: adapter la largeur du cadre des messages
probleme resolu,
s est en fait un template modifié avec l ajout d une ligne dans un tableau incluant un code adsens qui posait soucis
merci a tous pour votre aide!
s est en fait un template modifié avec l ajout d une ligne dans un tableau incluant un code adsens qui posait soucis
merci a tous pour votre aide!
 Sujets similaires
Sujets similaires» Problème de largeur de cadre "nombre de messages"
» Apparence du portail : Largeur colonne vs largeur cadre & position générale sur la page web
» Largeur du contour du cadre du forum
» Adapter le tuto "Distinguer les messages du staff" en version PhpBB2
» Adapter le tutoriel de mise en valeur de messages pour AwesomeBB
» Apparence du portail : Largeur colonne vs largeur cadre & position générale sur la page web
» Largeur du contour du cadre du forum
» Adapter le tuto "Distinguer les messages du staff" en version PhpBB2
» Adapter le tutoriel de mise en valeur de messages pour AwesomeBB
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Djé42 Dim 12 Juin 2011 - 23:00
par Djé42 Dim 12 Juin 2011 - 23:00