Mettre un fond dans l'affichage des messages... mais JUSTE dans le message !
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Mettre un fond dans l'affichage des messages... mais JUSTE dans le message !
Mettre un fond dans l'affichage des messages... mais JUSTE dans le message !
Bonjour,
J'ai un petit soucis, j'aimerais beaucoup mettre une image à la place de la couleur dans le FOND de ma page dans l'affichage d'un topic
MAIS j'ai essayer d'ajouter ceci dans mon CSS
Et le soucis c'est que ça s'affiche ... Partout... même dans les "annonces"...
En fait, ce que je recherche exactement c'est de mettre un fond MAIS UNIQUEMENT à l'endroit où le message s'affichage.
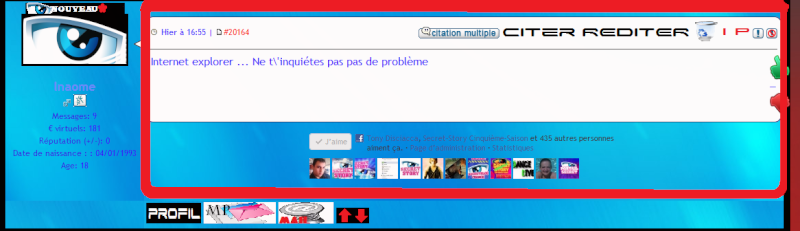
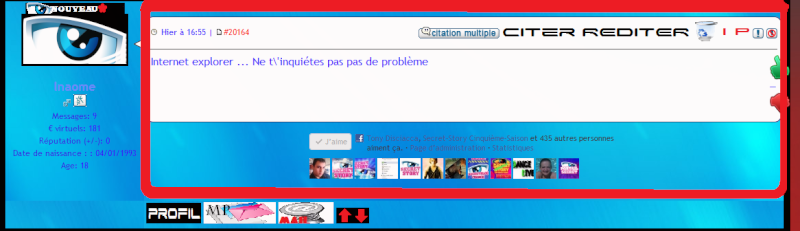
Uniquement à l'endroit ou j'ai entourer en rouge ci dessous :

Donc après les information profil (avatar, pseudo...) et au dessus des boutons ( "contactez moi" "mon profil" etc )...
Il y a forcèment une solution?
Comment faire?
Pouvez vous m'aider S IL VOUS PLAIIIIT ???
J'ai un petit soucis, j'aimerais beaucoup mettre une image à la place de la couleur dans le FOND de ma page dans l'affichage d'un topic
MAIS j'ai essayer d'ajouter ceci dans mon CSS
- Code:
.row1{
background-image:url('http://goo.gl/npqNi');
padding:2px 3px;
background-repeat: repeat !important;
}
.row2{
background-image:url('http://goo.gl/npqNi');
padding:2px 3px;
background-repeat: repeat !important;
}
Et le soucis c'est que ça s'affiche ... Partout... même dans les "annonces"...
En fait, ce que je recherche exactement c'est de mettre un fond MAIS UNIQUEMENT à l'endroit où le message s'affichage.
Uniquement à l'endroit ou j'ai entourer en rouge ci dessous :

Donc après les information profil (avatar, pseudo...) et au dessus des boutons ( "contactez moi" "mon profil" etc )...
Il y a forcèment une solution?
Comment faire?
Pouvez vous m'aider S IL VOUS PLAIIIIT ???
Dernière édition par tony59 le Dim 10 Juil 2011 - 14:51, édité 1 fois
 Re: Mettre un fond dans l'affichage des messages... mais JUSTE dans le message !
Re: Mettre un fond dans l'affichage des messages... mais JUSTE dans le message !
Bonjour
Essayez ce code dans votre css :
Cela vous convient-il ?
Cordialement.
Essayez ce code dans votre css :
- Code:
.post {
background-image:url('http://goo.gl/npqNi');
}
Cela vous convient-il ?
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Mettre un fond dans l'affichage des messages... mais JUSTE dans le message !
Re: Mettre un fond dans l'affichage des messages... mais JUSTE dans le message !
Bonjour,
Non, j'ai déjà mis ça, c'est juste pour la zone "quand on écrit" le message.
Ce dont je demande c'est quand on lit le message, quand il est posté.
Non, j'ai déjà mis ça, c'est juste pour la zone "quand on écrit" le message.
Ce dont je demande c'est quand on lit le message, quand il est posté.
 Re: Mettre un fond dans l'affichage des messages... mais JUSTE dans le message !
Re: Mettre un fond dans l'affichage des messages... mais JUSTE dans le message !
Pouvez-vous me fournir votre template viewtopic_body s'il vous plait ?

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Mettre un fond dans l'affichage des messages... mais JUSTE dans le message !
Re: Mettre un fond dans l'affichage des messages... mais JUSTE dans le message !
Bonjour,
Oui bien sur, le voici :
Oui bien sur, le voici :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
</td>
<td align="left" valign="middle" nowrap="nowrap">
<a href=""><img src="http://goo.gl/EKQ6U" onClick="changerTaille(-0.1); return false;" alt="Réduire la taille du texte" /></a><a href=""><img src="http://goo.gl/9af7u" onClick="changerTaille(0.1); return false;" alt="Agrandir la taille du texte" /></a>
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="http://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:20px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr align="right">
<td class="catHead" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}<iframe src="http://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:20px;" allowTransparency="true"></iframe></h1>
</td>
<td align="right" width="8%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150" align="center">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a></span>
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}
{postrow.displayed.RANK_IMAGE}
<div class="cadravatar">{postrow.displayed.POSTER_AVATAR}</div><BR>
<strong><span style="font-size: 18px; line-height: normal;">{postrow.displayed.POSTER_NAME}</span></strong><br>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span>
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2"><div class="attache"> </div>
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="bulle">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" /> {postrow.displayed.POST_DATE} | <img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" /><a href="#{postrow.displayed.U_POST_ID}"><span class="numeroid">#{postrow.displayed.U_POST_ID}</span></a> </span></td>
<td valign="top" nowrap="nowrap" class="post-options"><span class="nav">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}"><img src="http://goo.gl/nsGWe" title="j'aime !" alt="J'aime !" /></a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}"><img src="http://goo.gl/QcKTB" title="J'aime pas !" alt="J'aime pas !" /></a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</td>
</tr>
</table>
<div class="clear"></div>
<div class="signature_div">
<p><center><iframe src="http://www.Facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.Facebook.com%2Fpages%2FForum-Secret-Story-5%2F164404340246211&layout=standard&show_faces=true&width=400&action=like&font=trebuchet+ms&colorscheme=light&height=65" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:80px;" allowTransparency="true"></iframe>
</center><left><img src="http://banners.copyscape.com/images/cs-bk-3d-234x16.gif"></left></p>
{postrow.displayed.SIGNATURE}
</div>
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
<tr>
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150"><div style="width:150px;"> </div>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->{postrow.displayed.ONLINE_IMG} <a href="#top">{L_BACK_TO_TOP}</a><a href="#bottom">{L_GOTO_DOWN}</a>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="25">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="8%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle"><right><!-- AddToAny BEGIN -->
<div class="a2a_kit a2a_default_style">
<a class="a2a_dd" href="http://www.addtoany.com/share_save">Partager sur ...</a>
<span class="a2a_divider"></span>
<a class="a2a_button_email"></a>
<a class="a2a_button_facebook"></a>
<a class="a2a_button_twitter"></a>
<a class="a2a_button_myspace"></a>
</div>
<script type="text/javascript">
var a2a_config = a2a_config || {};
a2a_config.locale = "fr";
a2a_config.num_services = 22;
a2a_config.color_main = "000000";
a2a_config.color_border = "000000";
a2a_config.color_link_text = "f40109";
a2a_config.color_link_text_hover = "0905ff";
a2a_config.color_bg = "050505";
a2a_config.color_arrow = "fff";
a2a_config.color_arrow_hover = "fff";
a2a_config.prioritize = ["email", "facebook", "google_gmail", "google_buzz", "hotmail", "live", "myspace", "ping", "yahoo_mail", "yahoo_messenger"];
</script>
<script type="text/javascript" src="http://static.addtoany.com/menu/page.js"></script>
<!-- AddToAny END -->{TOPIC_TITLE} <script type="text/javascript" src="http://apis.google.com/js/plusone.js">
{lang: 'fr'}
</script>
<g:plusone size="small" count="false"></g:plusone></h1></td>
<td align="right" nowrap="nowrap" width="8%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a><a href="http://pdfmyurl.com?url={FORUM_URL}{TOPIC_URL}">[PDF]</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2" valign="top">
<ul>
<!-- BEGIN link -->
<li><a href="{promot_trafic.link.U_HREF}" target="_blank" class="gensmall">{promot_trafic.link.TITLE}</a>
<!-- END link -->
</ul>
</td>
</tr>
</table>
<!-- END promot_trafic -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap">
{S_TOPIC_ADMIN}
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span class="gen">{L_MOD_TOOLS}
{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
 Re: Mettre un fond dans l'affichage des messages... mais JUSTE dans le message !
Re: Mettre un fond dans l'affichage des messages... mais JUSTE dans le message !
Repérez ceci :
et changez le ainsi :
puis dans votre css mettez :
Cordialement.
- Code:
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2"><div class="attache"> </div>
et changez le ainsi :
- Code:
<td class="fondmsg"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2"><div class="attache"> </div>
puis dans votre css mettez :
- Code:
.fondmsg {
background-image:url('http://goo.gl/npqNi');
}
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Mettre un fond dans l'affichage des messages... mais JUSTE dans le message !
Re: Mettre un fond dans l'affichage des messages... mais JUSTE dans le message !
Merci beaucoup, c'est parfait :p
Juste une petite question que je me permet sur ce même topic car ça me plait beaucoup.
Est ce que c'est possible de faire pareil avec les sous forums "liste des sujets" dans topics_list_box ?
Je veux dire par là, juste à l'endroit où j'ai entourer en rouge, est ce que je pourrais mettre aussi un fond ?

Juste une petite question que je me permet sur ce même topic car ça me plait beaucoup.
Est ce que c'est possible de faire pareil avec les sous forums "liste des sujets" dans topics_list_box ?
Je veux dire par là, juste à l'endroit où j'ai entourer en rouge, est ce que je pourrais mettre aussi un fond ?

 Re: Mettre un fond dans l'affichage des messages... mais JUSTE dans le message !
Re: Mettre un fond dans l'affichage des messages... mais JUSTE dans le message !
Si c'est pour mettre une image qui se répète oui. Mais par contre c'est un problème, un sujet. je vous invite à ouvrir un nouveau post.
Cordialement.
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Mettre un fond dans l'affichage des messages... mais JUSTE dans le message !
Re: Mettre un fond dans l'affichage des messages... mais JUSTE dans le message !
D'accord je le ferais ce soir.
Merci beaucoup de votre aide en tout cas
Bonne fin de journée bisx
Merci beaucoup de votre aide en tout cas
Bonne fin de journée bisx
 Sujets similaires
Sujets similaires» Mettre un fond dans l'affichage des de la liste des topics ... mais JUSTE à la colonne des liens vers les topics
» Mettre des icones messages juste dans une partie du forum
» est il possible d'ajouter le mot "messages" juste après le nombre de message dans le champs de profil.
» Mettre une image de fond aux "x messages x sujets" et "dernier message"
» Mettre un fond dans le profil message.
» Mettre des icones messages juste dans une partie du forum
» est il possible d'ajouter le mot "messages" juste après le nombre de message dans le champs de profil.
» Mettre une image de fond aux "x messages x sujets" et "dernier message"
» Mettre un fond dans le profil message.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par tony59 Dim 10 Juil 2011 - 4:14
par tony59 Dim 10 Juil 2011 - 4:14


