Créer un panneau latéral coulissant
Page 1 sur 1 • Partagez
 Créer un panneau latéral coulissant
Créer un panneau latéral coulissant
| Créer un panneau latéral coulissant |
Cette astuce va vous expliquer comment créer un panneau latéral coulissant, pour y mettre du texte, des images ou même la ChatBox de votre forum. Création du script
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Panneau latéral coulissant" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts). Panneau à gauche du forum
Panneau à droite du forum
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder vos modifications. Paramétrage du scriptDans le code ci-dessus, remplacez "Contenu" par le contenu que vous souhaitez voir dans le panneau latéral. Vous pouvez également modifier la taille du panneau en modifiant les données suivantes (sachant que width signifie largeur, et height, hauteur) :
Vous pouvez remplacer les images "Ouvrir" et "Fermer" en changeant ces liens :
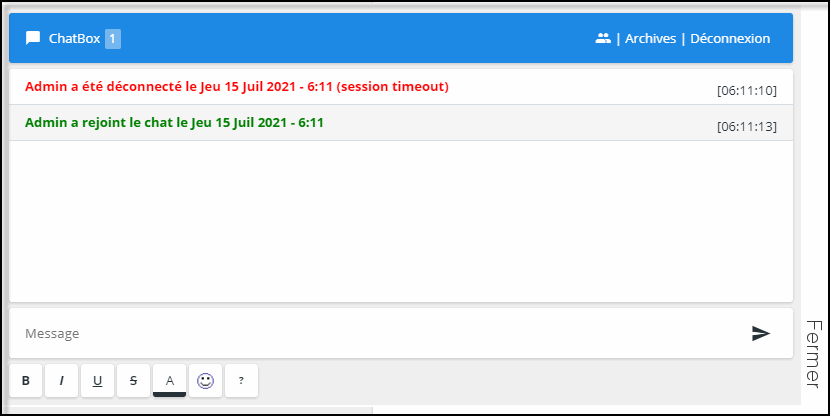
Exemple d'utilisation : insertion de la ChatBoxCe code vous permet d'afficher la ChatBox dans le panneau latéral coulissant (à gauche du forum).
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Panneau latéral coulissant - CB" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder vos modifications.
Utiliser le générateur de contenuAfin de faciliter l'utilisation de cette astuce, nous vous proposons d'utiliser le générateur ci-dessous : |
| Cette astuce a été proposée par Alex Fowl et Ea. Et actualisée par Bipo (juillet 2021). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |

Alex Fowl- Membre actif
-

Messages : 7558
Inscrit(e) le : 28/03/2009
 Sujets similaires
Sujets similaires» Panneau latéral coulissant transformé en panneau vertical coulissant?
» Panneau latéral coulissant
» Panneau Latéral Coulissant
» Panneau latéral coulissant.
» Panneau latéral coulissant - Chatbox
» Panneau latéral coulissant
» Panneau Latéral Coulissant
» Panneau latéral coulissant.
» Panneau latéral coulissant - Chatbox
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Alex Fowl Dim 17 Juil 2011 - 14:08
par Alex Fowl Dim 17 Juil 2011 - 14:08