Page d'accueil avec images
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Page d'accueil avec images
Page d'accueil avec images
Bonjour,
Je voudrais savoir comment on fait des pages d'accueil (messages d'accueil) comme sur ce forum svp ?
http://graph-style.forumn.biz/
Je leur ai demandé et ils m'ont dit que c'est avec un logiciel, mais il n'y a pas moyen de faire comme ça (image avec des textes, codes, etc. dessus) en css ?
Merci d'avance =)
Je voudrais savoir comment on fait des pages d'accueil (messages d'accueil) comme sur ce forum svp ?
http://graph-style.forumn.biz/
Je leur ai demandé et ils m'ont dit que c'est avec un logiciel, mais il n'y a pas moyen de faire comme ça (image avec des textes, codes, etc. dessus) en css ?
Merci d'avance =)
Dernière édition par MelissaD le Dim 7 Aoû 2011 - 11:27, édité 1 fois
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
Bonjour,
Pouvez vous nous fournir un schéma de ce que vous désirez plutôt qu'une copie de co forum.
Cordialement
Pouvez vous nous fournir un schéma de ce que vous désirez plutôt qu'une copie de co forum.
Cordialement
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
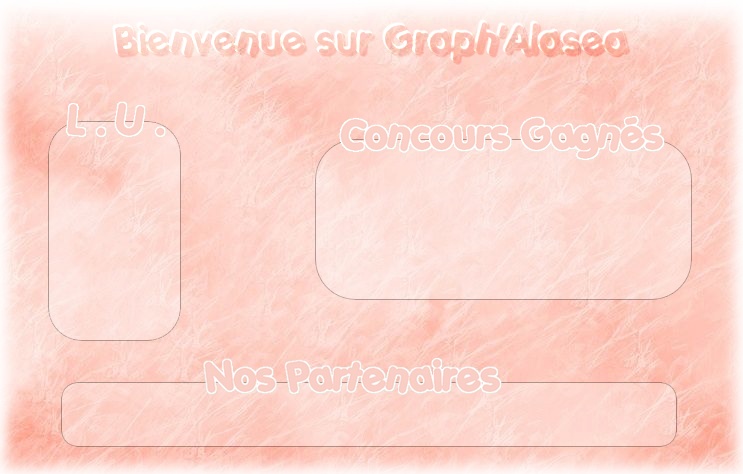
Voilà j'ai fais le schéma et j'ai mis ce que je voudrais.
Par-contre j'ai oublié un détail dans "nos partenaires", je voudrais que les images changent d'opacité au passage de la souris aussi. (Enfin toutes les images quoi, partenaires, staff, concours, etc.)
Voici les images avec description :
Et les images sans description si besoin :
Voilà donc serait-il possible de faire ça ??
Merci d'avance =)
Par-contre j'ai oublié un détail dans "nos partenaires", je voudrais que les images changent d'opacité au passage de la souris aussi. (Enfin toutes les images quoi, partenaires, staff, concours, etc.)
Voici les images avec description :
- Spoiler:


Et les images sans description si besoin :
- Spoiler:


Voilà donc serait-il possible de faire ça ??
Merci d'avance =)
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
Bonjour
Dans votre deuxième SPOILER vous avez placé deux images laquelle dois-je prendre pour votre page d'accueil?
Dans votre deuxième SPOILER vous avez placé deux images laquelle dois-je prendre pour votre page d'accueil?
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
Bonjour,
Ben en faite je voudrais les deux, je voudrais des onglets et quand on passe dessus, que l'image change.
Ben en faite je voudrais les deux, je voudrais des onglets et quand on passe dessus, que l'image change.
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
Bonjour. Pour ça Melissa, tu as plein de topiques qui parlent de PA de ce genre-là, sur ce forum. Il suffit de faire des recherches, et le tour est joué.
Tente donc par toi-même de faire cette PA, et ensuite, reviens nous voir si tu as un problème.
Cordialement,
Lixyr.
Tente donc par toi-même de faire cette PA, et ensuite, reviens nous voir si tu as un problème.
Cordialement,
Lixyr.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
Justement j'ai déjà cherché mais je n'ai pas trouvé... Les seules que je trouve c'est des PA avec des tableaux mais ce n'est pas ce que je veux (avec des images)
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
MelissaD a écrit:Justement j'ai déjà cherché mais je n'ai pas trouvé... Les seules que je trouve c'est des PA avec des tableaux mais ce n'est pas ce que je veux (avec des images)
hello!
Peut-être devrais-tu commander ta page auprès d'un graphiste?!?
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
Ben le graphiste saura rien faire vu que les images je les ai déjà, c'est le coder qu'il faudrait et je ne sais pas du tout comment m'y prendre et je n'y connais rien en codage.
Je ne sais pas non plus à qui demander pour avoir ça car on m'a dit qu'il n'y en a pas beaucoup qui savent faire ce genre de PA...
Je ne sais pas non plus à qui demander pour avoir ça car on m'a dit qu'il n'y en a pas beaucoup qui savent faire ce genre de PA...
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
MelissaD a écrit:Ben le graphiste saura rien faire vu que les images je les ai déjà, c'est le coder qu'il faudrait et je ne sais pas du tout comment m'y prendre et je n'y connais rien en codage.
Je ne sais pas non plus à qui demander pour avoir ça car on m'a dit qu'il n'y en a pas beaucoup qui savent faire ce genre de PA...
malheureusement je ne peux pas t'aider, mais cherche un forum d'aide pour les webmaster, je suis sûre que tu trouveras quelque chose de bien qui pourra te faire ton code et la mise en place
Bonne chance
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
J'ai déjà cherché, mais sans résultats :/
C'est pour ça que je demandais ici, je pensais qu'il y aurait des codeurs qui m'aideraient. Je ne sais même pas si c'est possible de faire la PA juste avec des codes, à la base c'était ça ma question, car on m'avait dit qu'on ne pouvait faire ça qu'avec un programme mais on ne m'a pas expliqué comment faire...
Le programme qu'on m'a dit est ImageReady mais je ne trouve pas les bons outils pour faire la PA c'est pour ça que je me suis adressée ici en demandant si on pouvait faire une PA comme ça juste avec des codes et les deux images que j'ai donné.
C'est pour ça que je demandais ici, je pensais qu'il y aurait des codeurs qui m'aideraient. Je ne sais même pas si c'est possible de faire la PA juste avec des codes, à la base c'était ça ma question, car on m'avait dit qu'on ne pouvait faire ça qu'avec un programme mais on ne m'a pas expliqué comment faire...
Le programme qu'on m'a dit est ImageReady mais je ne trouve pas les bons outils pour faire la PA c'est pour ça que je me suis adressée ici en demandant si on pouvait faire une PA comme ça juste avec des codes et les deux images que j'ai donné.
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
On peut faire ça sous Gimp, ou bien utiliser un tableau avec onglets dans lequel on mettra les images en fond, pour passer les codages par dessus.
Des demandes de PA en onglets, il y en a des dizaines voire même plus sur ce forum d'entraide. Je peux l'affirmer. ^^
Pour le reste, les tableaux sont également utiles pour ce genre de codage.
Dans un premier temps, Melissa, occupe toi de créer deux tableaux distincts avec une seule cellule pour chacun. Et mets tes images en fond de cellule. Ensuite on s'occupera des onglets, et ensuite du remplissage.
Je vais t'aider, si ce n'est que ça.
Des demandes de PA en onglets, il y en a des dizaines voire même plus sur ce forum d'entraide. Je peux l'affirmer. ^^
Pour le reste, les tableaux sont également utiles pour ce genre de codage.
Dans un premier temps, Melissa, occupe toi de créer deux tableaux distincts avec une seule cellule pour chacun. Et mets tes images en fond de cellule. Ensuite on s'occupera des onglets, et ensuite du remplissage.
Je vais t'aider, si ce n'est que ça.
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
À vrai dire, je ne sais pas non plus faire des tableaux, etc. :$
Par-contre pour les onglets ça je sais faire, pour le moment sur mon forum ce sont des images cliquables avec des onglets pour changer d'images au passage de la souris.
Par-contre pour les onglets ça je sais faire, pour le moment sur mon forum ce sont des images cliquables avec des onglets pour changer d'images au passage de la souris.
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
Bonjour
Je vous ai fait une première ébauche dites-moi si cela vous plait et je ferais les réglages par la suite donc placer l'ensemble du code dans votre page d'accueil.
Je vous ai fait une première ébauche dites-moi si cela vous plait et je ferais les réglages par la suite donc placer l'ensemble du code dans votre page d'accueil.
- Spoiler:
- Code:
<style>
.onglet{
color: #ffffff; /* couleur texte onglet */
font-size: 13px;
font-family: Verdana,Arial;
display:inline-block;
margin-left:20px; /* marge gauche entre chaque onglet */
padding:4px;
border:1px solid #d1bc8a; /* bordure onglet */
-moz-border-radius: 10px 10px 0px 0px;
-webkit-border-radius: 10px 10px 0px 0px;
border-radius: 10px 10px 0px 0px;
cursor:pointer;
}
.onglet_0{
background:#444444; /* couleur font onglet */
border-bottom:1px solid #d1bc8a; /* couleur bordure bas onglet */
}
.onglet_1{
background:#444444; /* ouleur font onglet selectionné */
border-bottom:1px solid #d1bc8a; /* bordure bas onglet selectionné */
padding-bottom:4px;
}
.contenu_onglet{
background-color:#444444;
border: 1px solid #d1bc8a;
margin-top: -1px; /* marge entre le cadre et les onglets */
padding:0px;
display:none;
height: 474px; /* largeur du tableau */
width: 743px; /* hauteur du tableau */
}
</style>
<script type="text/javascript">
//<!--
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
</script>
<table align="left"><tr><td>
<div class="systeme_onglets">
<div class="onglets">
<!-- onglet 1 -->
<span class="onglet_0 onglet" id="onglet_one" onmouseover="javascript:change_onglet('one');"><i>Onglet 1</i></span>
<!-- onglet 2 -->
<span class="onglet_0 onglet" id="onglet_two" onmouseover="javascript:change_onglet('two');"><i>Onglet 2</span>
</div>
<!-- CONTENU DU TABLEAU -->
<div class="contenu_onglets">
<!-- Contenu 1ière page -->
<div class="contenu_onglet" id="contenu_onglet_one">
<img src="http://hariboow.free.fr/upload/images/zfyry.jpg">
</div>
<!-- Contenu 2ième page -->
<div class="contenu_onglet" id="contenu_onglet_two">
<img src="http://hariboow.free.fr/upload/images/zeyry.jpg">
</div>
</div></div>
<script type="text/javascript">
//<!--
var anc_onglet = 'one';
change_onglet(anc_onglet);
//-->
</script>
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
Oui ça me plait beaucoup comme ça 
Il reste juste à mettre le codage dedans, est-ce bien ça ? (les textes, images, etc.)
Il reste juste à mettre le codage dedans, est-ce bien ça ? (les textes, images, etc.)
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
Ces onglets sont dans la Page d'Accueil ? On peut reprendre le code ?
Les tableaux c'est simple. ^^
Ça se fait ainsi :
<table> => une table pour bordure.
<tr> => une ligne
<td> => une cellule
Ces balises se ferment, et ça se fait toujours dans cet ordre :
=> une bordure contenant une ligne.
=> une ligne contenant une cellule.
=> le contenu se met toujours entre deux balises de cellule. Pas ailleurs.
 On peut avoir autant de cellules que l'on veut dans une ligne
On peut avoir autant de cellules que l'on veut dans une ligne
 On peut avoir autant de ligne que l'on veut dans un tableau
On peut avoir autant de ligne que l'on veut dans un tableau
Ensuite, ça devient un peu plus compliqué quand on rajoute des lignes.
Un exemple d'un tableau avec deux cellules et deux lignes :
 Pour mettre une image en fond dans un tableau, on rajoute le code dans la balise d"ouverture du tableau : <table>
Pour mettre une image en fond dans un tableau, on rajoute le code dans la balise d"ouverture du tableau : <table>
Comme ceci :
 on ajoute l'attribut style
on ajoute l'attribut style
 on entre le code associé à l'attribut style entre des guillemets :
on entre le code associé à l'attribut style entre des guillemets :
Voilà pour le tableau.
@Tupac, pourquoi tu ne mets pas les codes JavaScript dans la gestion des codes JavaScript ? Ça prendrait moins de place dans la PA.
Les tableaux c'est simple. ^^
Ça se fait ainsi :
<table> => une table pour bordure.
<tr> => une ligne
<td> => une cellule
Ces balises se ferment, et ça se fait toujours dans cet ordre :
- Code:
<table>
<tr>
<td>
</td>
</tr>
</table>
=> une bordure contenant une ligne.
=> une ligne contenant une cellule.
=> le contenu se met toujours entre deux balises de cellule. Pas ailleurs.
 On peut avoir autant de cellules que l'on veut dans une ligne
On peut avoir autant de cellules que l'on veut dans une ligne On peut avoir autant de ligne que l'on veut dans un tableau
On peut avoir autant de ligne que l'on veut dans un tableauEnsuite, ça devient un peu plus compliqué quand on rajoute des lignes.
Un exemple d'un tableau avec deux cellules et deux lignes :
- Code:
<table>
<tr>
<td>CONTENU CELLULE 1 LIGNE 1</td>
<td>CONTENU CELLULE 2 LIGNE 1</td>
</tr>
<tr>
<td>CONTENU CELLULE 1 LIGNE 2</td>
<td>CONTENU CELLULE 2 LIGNE 2</td>
</tr>
</table>
 Pour mettre une image en fond dans un tableau, on rajoute le code dans la balise d"ouverture du tableau : <table>
Pour mettre une image en fond dans un tableau, on rajoute le code dans la balise d"ouverture du tableau : <table>Comme ceci :
 on ajoute l'attribut style
on ajoute l'attribut style on entre le code associé à l'attribut style entre des guillemets :
on entre le code associé à l'attribut style entre des guillemets :- Code:
<table style="background-image:url(URL_DE_LIMAGE_DE_FOND);">
Voilà pour le tableau.
@Tupac, pourquoi tu ne mets pas les codes JavaScript dans la gestion des codes JavaScript ? Ça prendrait moins de place dans la PA.
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
En faite pour les tableaux, j'ai déjà lu des tuto' et tout pour les faire et je n'y comprend rien... J'ai déjà essayé mais je n'ai jamais réussi. Faut dire que je suis très nulle pour les codes, aussi :/
Tout les codes que j'utilise, c'est grâce à des tuto' et le reste je les demande sur forumactif...
Tout les codes que j'utilise, c'est grâce à des tuto' et le reste je les demande sur forumactif...
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
Ca parait compliqué parce qu'il ne faut pas se mélanger les pinceaux. Personnellement j'utilise NotPad++ quand je dois faire le tri dans les codes de PA avec des tableaux multiples. Comme ça je peux faire mes alinéas, et ainsi je m'y retrouve mieux. Et au final ça devient simple.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
J'allais vous proposer par la suite de vous placer textes et images donc si vous avez besoin d'aide n'hésitez pas.
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
Lixyr Yrna > Moi j'utilise un simple bloc note et je n'y arrive pas du tout... Il n'y a pas de programme d'aide spécial codage ?
Tupac > Justement les images et les onglets je sais mettre mais les images et les textes je ne sais pas les mettre sur les images données... Donc je voudrais coder les images en faite, mettre des textes sur les images données et des images pour le staff, etc. qui changeraient d'opacité au passage de la souris, mais je ne sais pas faire, c'est justement ça que je demandais ^^'
Tupac > Justement les images et les onglets je sais mettre mais les images et les textes je ne sais pas les mettre sur les images données... Donc je voudrais coder les images en faite, mettre des textes sur les images données et des images pour le staff, etc. qui changeraient d'opacité au passage de la souris, mais je ne sais pas faire, c'est justement ça que je demandais ^^'
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
Le bloc note, ce n'est pas pareil. ^^ C'est juste un bloc note. C'est utile mais pas pratique du tout.
Notepad++ c'est très bien. ^^ On nous l'a conseillé en cours de programmation, et je confirme que quand on sait l'utiliser, c'est bien.
Pour les tableaux, il y a le logiciel gratuit NVU, qui aide bien. ^^ Il donne le code du tableau que l'on souhaite, en fait. Donc pour apprendre à faire des tableaux ça peut être un début. Mais bon, il ne permet qu'apprendre les tableaux simples. Pour le reste, il faut apprendre soi-même.
Mais déjà, avoir les bases, c'est pas mal.
Notepad++ c'est très bien. ^^ On nous l'a conseillé en cours de programmation, et je confirme que quand on sait l'utiliser, c'est bien.
Pour les tableaux, il y a le logiciel gratuit NVU, qui aide bien. ^^ Il donne le code du tableau que l'on souhaite, en fait. Donc pour apprendre à faire des tableaux ça peut être un début. Mais bon, il ne permet qu'apprendre les tableaux simples. Pour le reste, il faut apprendre soi-même.
Mais déjà, avoir les bases, c'est pas mal.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
Puis-je avoir les images que vous désirez placer et a quel emplacement voulez vous les placer?
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
Bonjour,
Désolée de ne pas avoir répondu plus tôt, j'ai eu quelques problèmes de connexion et quand ma connexion allait, c'était pendant quelques minutes...
Bref' voici les images. Pourriez-vous aussi mettre les images qui changent d'opacité et que quand on clique sur les images, qu'on atterrisse sur une autre page ? (Un lien de redirection, quoi)
Je voudrais également, si possible, qu'on mette une infobulle sur les images du staff et sur l'image du concours. Avec dedans où on mettrait le pseudo, le rang et pour le concours on mettrait le pseudo du gagnant avec un lien de redirection vers le profil quand on clique sur le pseudo dans l'infobulle, et quand on clique sur l'image du concours, qu'on atterrisse sur le lien de l'image, pour la voir en plus grand...
Si vous ne savez pas faire, ce n'est pas grave :}
Les images à placer dans la catégorie staff :
(Celles-ci en une ligne)
1 2 3 4
(Celles-ci sur une ligne en-dessous des quatre premières)
1 2 3 4 5
Ensuite l'image pour le concours :
1
Pour les images du partenariat, serait-il possible de mettre les même partout et que je change les images moi-même svp ? Car les images je ne les ai pas sous la main là ^^'
Merci d'avance :}
Désolée de ne pas avoir répondu plus tôt, j'ai eu quelques problèmes de connexion et quand ma connexion allait, c'était pendant quelques minutes...
Bref' voici les images. Pourriez-vous aussi mettre les images qui changent d'opacité et que quand on clique sur les images, qu'on atterrisse sur une autre page ? (Un lien de redirection, quoi)
Je voudrais également, si possible, qu'on mette une infobulle sur les images du staff et sur l'image du concours. Avec dedans où on mettrait le pseudo, le rang et pour le concours on mettrait le pseudo du gagnant avec un lien de redirection vers le profil quand on clique sur le pseudo dans l'infobulle, et quand on clique sur l'image du concours, qu'on atterrisse sur le lien de l'image, pour la voir en plus grand...
Si vous ne savez pas faire, ce n'est pas grave :}
Les images à placer dans la catégorie staff :
(Celles-ci en une ligne)
1 2 3 4
(Celles-ci sur une ligne en-dessous des quatre premières)
1 2 3 4 5
Ensuite l'image pour le concours :
1
Pour les images du partenariat, serait-il possible de mettre les même partout et que je change les images moi-même svp ? Car les images je ne les ai pas sous la main là ^^'
Merci d'avance :}
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
Je pense que j'ai tout ce qu'il me faut par contre pourriez vous me donner la taille des images partenaire pour que je puisse placer en attentant des images blanche.
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
Ce sont des images de taille 88.31px :}
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
Ok merci je m'y colle.
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
Bonjour
EDIT: message effacé
EDIT: message effacé
Dernière édition par tupac le Dim 7 Aoû 2011 - 20:43, édité 1 fois
 Re: Page d'accueil avec images
Re: Page d'accueil avec images
Bon c'est fait.
Commencez par placer le code suivant dans votre page d'accuiel.
et celui-là dans votre feuille de style css
si il y a des choses a fignoler n'hésitez pas a demander.
Commencez par placer le code suivant dans votre page d'accuiel.
- Spoiler:
- Code:
<script type="text/javascript">
//<!--
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
</script>
<table align="center"><tr><td>
<div class="systeme_onglets">
<div class="onglets">
<!-- onglet 1 -->
<span class="onglet_0 onglet" id="onglet_one" onmouseover="javascript:change_onglet('one');"><i>Page 1</i></span>
<!-- onglet 2 -->
<span class="onglet_0 onglet" id="onglet_two" onmouseover="javascript:change_onglet('two');"><i>Page 2</span>
</div>
</td></tr></table>
<!-- CONTENU DU TABLEAU -->
<div class="contenu_onglets">
<!-- 1ière page -->
<div class="contenu_onglet" id="contenu_onglet_one">
<table width="100%" class="image_1"><tr><td>
<table width="100%"><tr><td><br>
<div style="width: 250px;height: 130px;margin-left: 65px;color:#000;word-wrap:break-word;">
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
</div>
</td></tr></table>
</td>
<td>
<table cellpadding="5" cellspacing="0" style="margin-left: 77px;margin-bottom: 0px;"><tr>
<td><span class="infobull"><img src="http://i41.servimg.com/u/f41/15/31/22/07/meliss11.jpg" class="opac"><span><center>Titre<br><a href=" lien du profil ici ">Profil</a></span></td>
<td><span class="infobull"><img src="http://i41.servimg.com/u/f41/15/31/22/07/kamye_11.jpg" class="opac"><span><center>Titre<br><a href=" lien du profil ici ">Profil</a></span></td>
<td><span class="infobull"><img src="http://i41.servimg.com/u/f41/15/31/22/07/lana_b11.jpg" class="opac"><span><center>Titre<br><a href=" lien du profil ici ">Profil</a></span></td>
<td><span class="infobull"><img src="http://i41.servimg.com/u/f41/15/31/22/07/celly_12.jpg" class="opac"><span><center>Titre<br><a href=" lien du profil ici ">Profil</a></span></td>
</tr>
<!-- 2ième ligne img staff -->
<TR>
<TD><span class="infobull"><img src="http://i41.servimg.com/u/f41/15/31/22/07/pikkk_11.jpg" class="opac"><span><center>Titre<br><a href=" lien du profil ici ">Profil</a></span></td>
<TD><span class="infobull"><img src="http://i41.servimg.com/u/f41/15/31/22/07/evilfu11.jpg" class="opac""><span><center>Titre<br><a href=" lien du profil ici ">Profil</a></span></td>
<TD><span class="infobull"><img src="http://i41.servimg.com/u/f41/15/31/22/07/alikse11.jpg" class="opac""><span><center>Titre<br><a href=" lien du profil ici ">Profil</a></span></td>
</tr>
<!-- 3ième ligne img staff -->
<tr>
<td><span class="infobull"><img src="http://i41.servimg.com/u/f41/15/31/22/07/marie_11.jpg" class="opac"><span><center>Titre<br><a href=" lien du profil ici ">Profil</a></span></td>
<td><span class="infobull"><img src="http://i41.servimg.com/u/f41/15/31/22/07/rosali11.jpg" class="opac"><span><center>Titre<br><a href=" lien du profil ici ">Profil</a></span></td>
</tr></table>
</td></tr></table>
</div>
<!-- 2ième page -->
<div class="contenu_onglet" id="contenu_onglet_two">
<table width="100%" class="image_2"><tr><td>
<table width="100%"><tr><td>
<div style="width: 110px;height: 190px;color:#000;margin-left: 58px;margin-top: 110px;word-wrap:break-word;">
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
</div>
</td><td>
<!-- image concours infobulle -->
<div style="margin-left: 145px;margin-top: 80px;">
<span class="infobulle"><img src="http://nsa27.casimages.com/img/2011/07/27/110727055202142286.png" class="opac"><span><center>Titre<br><a href=" lien du profil ici ">Profil</a></span>
</div>
</td></tr>
<tr><td colspan=2>
<!-- tableau partenaire -->
<table align="center" valign="bottom" cellpadding="3" cellspacing="0" style="margin-top: 65px;"><tr>
<td><a href="" target="_blank"><img src="http://hariboow.free.fr/upload/images/zehwh.png" class="opac"></a></td>
<td><a href="" target="_blank"><img src="http://hariboow.free.fr/upload/images/zehwh.png" class="opac"></a></td>
<td><a href="" target="_blank"><img src="http://hariboow.free.fr/upload/images/zehwh.png" class="opac"></a></td>
<td><a href="" target="_blank"><img src="http://hariboow.free.fr/upload/images/zehwh.png" class="opac"></a></td>
<td><a href="" target="_blank"><img src="http://hariboow.free.fr/upload/images/zehwh.png" class="opac"></a></td>
<td><a href="" target="_blank"><img src="http://hariboow.free.fr/upload/images/zehwh.png" class="opac"></a></td>
</tr></table>
</td></tr></table>
</td></tr></table>
</div></div></div>
<script type="text/javascript">
//<!--
var anc_onglet = 'one';
change_onglet(anc_onglet);
//-->
</script>
et celui-là dans votre feuille de style css
- Spoiler:
- Code:
.onglet{
color: #ffffff; /* couleur texte onglet */
font-size: 20px;
font-family: Papyrus,Arial;
display:inline-block;
padding:4px;
cursor:pointer;
}
.onglet_0{} /* personnaliser les onglet ici */
.onglet_1{} /* onglet sélectionné */
.contenu_onglet{
margin-top: -1px; /* marge entre le cadre et les onglets */
padding:0px;
display:none;
height: 474px; /* largeur du tableau */
width: 743px; /* hauteur du tableau */
}
.image_1{width: 743px;height: 474px; background-image:url('http://hariboow.free.fr/upload/images/zfyry.jpg');}
.image_2{ width: 743px;height: 474px; background-image:url('http://hariboow.free.fr/upload/images/zeyry.jpg');}
/* infobulle concours */
.infobulle{position: relative;z-index: 0;}
.infobulle:hover{z-index: 50;}
.infobulle span{ position: absolute;visibility: hidden;}
.infobulle:hover span{ visibility: visible; top: 0px; left: 100px; width: auto; color:#FFFFFF; font-size: 13px; font-family: Palatino, time new roman, serif; padding: 5px; background-color: #000; border: 1px outset #fff; -moz-border-radius: 12px; -webkit-border-radius: 12px; border-radius: 12px;}
.infobulle a{color:#FFFFFF;}
.infobulle a:hover{color:#FFFF00;}
/* infobulle staff*/
.infobull{position: relative;z-index: 0;}
.infobull:hover{z-index: 50;}
.infobull span{ position: absolute;visibility: hidden;}
.infobull:hover span{ visibility: visible; top: 0px; left: 0px; width: auto; color:#FFFFFF; font-size: 13px; font-family: Palatino, time new roman, serif; padding: 5px; background-color: #000; border: 1px outset #fff; -moz-border-radius: 12px; -webkit-border-radius: 12px; border-radius: 12px;}
.infobull a{color:#FFFFFF;}
.infobull a:hover{color:#FFFF00;}
/* opacité staff */
.opac{
opacity : 0.50;
-moz-opacity : 0.50;
-ms-filter: "alpha(opacity=10)"; /* IE 8 */
filter : alpha(opacity=10); /* IE < 8 */
}
.opac:hover{
opacity : 0.95;
-moz-opacity : 0.95;
-ms-filter: "alpha(opacity=10)"; /* IE 8 */
filter : alpha(opacity=10); /* IE < 8 */
}
si il y a des choses a fignoler n'hésitez pas a demander.
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Affichage des visiteurs sur la page daccueil.
» agrandissement pleine page des images avec servimg.com
» Centrer les images sur la page d'accueil avec le nouvel éditeur
» certaines images avec lien ne s'affiche plus dans le message page d'accueil
» problème avec Défilement d'images avec liens (partenaires) :
» agrandissement pleine page des images avec servimg.com
» Centrer les images sur la page d'accueil avec le nouvel éditeur
» certaines images avec lien ne s'affiche plus dans le message page d'accueil
» problème avec Défilement d'images avec liens (partenaires) :
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par MelissaD Lun 18 Juil 2011 - 12:01
par MelissaD Lun 18 Juil 2011 - 12:01





