image fixe au dessus de la catégorie.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 image fixe au dessus de la catégorie.
image fixe au dessus de la catégorie.
Bonjour, c'est encore moi 
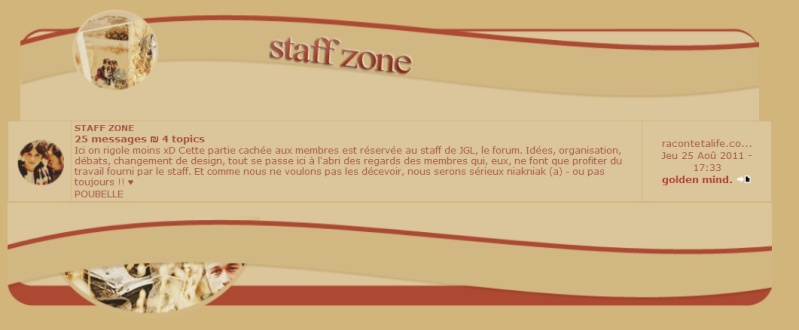
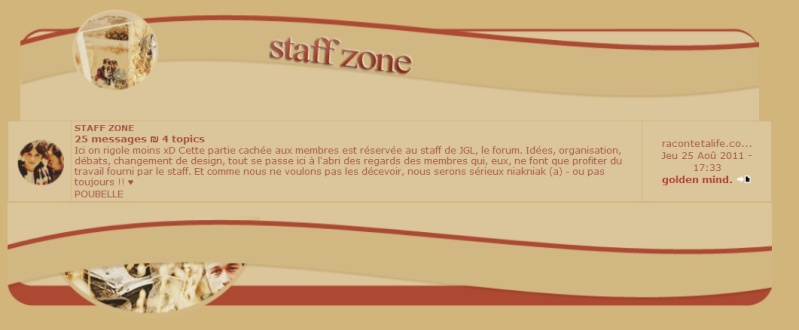
J'aimerai simplement mettre une image en attente des catégories comme je l'ai fait en bas. ( voir ici ) .Attention, je ne parle pas d'une image mise dans la titre d'une catégorie, mais bien d'une image prédéfinie dans le template. Cependant, elle se situera bien à la place du titre de la catégorie.. Puisque qu'après, dans le titre, dans le panneau d'admin, je mettrai une image qui contient le titre de la catégorie mais sur fond transparent. Pour le bas, j'ai ajouté ça à mon template:
Mais pour obtenir la même chose en haut, au niveau du titre de ma catégorie, je ne sais pas où je dois placer mon image ou comment modifier mon template
le voici en entier:
l'image à insérer est: https://2img.net/r/hpimg11/pics/826290CatJGL1.png
Puis après, dans le panneau d'admin, j'ajouterai:
https://2img.net/r/hpimg11/pics/674980CatJGL2.png
https://2img.net/r/hpimg11/pics/151705CatJGL3.png
https://2img.net/r/hpimg11/pics/376356catJGL4.png
https://2img.net/r/hpimg11/pics/977084CatJGL5.png
https://2img.net/r/hpimg11/pics/302341CatJGL6.png
https://2img.net/r/hpimg11/pics/208132CatJGL7.png
https://2img.net/r/hpimg11/pics/473343CatJGL8.png
dans le titre, avec le code
Bref, je pense que j'ai été assez explicite, sinon, n'hésitez pas à poser des questions
merci !!
J'aimerai simplement mettre une image en attente des catégories comme je l'ai fait en bas. ( voir ici ) .Attention, je ne parle pas d'une image mise dans la titre d'une catégorie, mais bien d'une image prédéfinie dans le template. Cependant, elle se situera bien à la place du titre de la catégorie.. Puisque qu'après, dans le titre, dans le panneau d'admin, je mettrai une image qui contient le titre de la catégorie mais sur fond transparent. Pour le bas, j'ai ajouté ça à mon template:
- Code:
<!-- BEGIN tablefoot -->
</table><img src="http://img11.hostingpics.net/pics/801410catJGLbas.png" alt="" height="145" width="930" /><br><br><!-- END tablefoot -->
Mais pour obtenir la même chose en haut, au niveau du titre de ma catégorie, je ne sais pas où je dois placer mon image ou comment modifier mon template
le voici en entier:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<tr>
<th colspan="3" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
<div class="sujets_messages"> {catrow.forumrow.POSTS} messages ₪ {catrow.forumrow.TOPICS} topics</div>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<!-- BEGIN forum_link_no -->
</td>
</td>
<td class="row3 over" align="center" valign="middle" height="50"><div style="width:150px;">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="http://img11.hostingpics.net/pics/801410catJGLbas.png" alt="" height="145" width="930" /><br><br><!-- END tablefoot --><!-- END catrow -->
l'image à insérer est: https://2img.net/r/hpimg11/pics/826290CatJGL1.png
Puis après, dans le panneau d'admin, j'ajouterai:
https://2img.net/r/hpimg11/pics/674980CatJGL2.png
https://2img.net/r/hpimg11/pics/151705CatJGL3.png
https://2img.net/r/hpimg11/pics/376356catJGL4.png
https://2img.net/r/hpimg11/pics/977084CatJGL5.png
https://2img.net/r/hpimg11/pics/302341CatJGL6.png
https://2img.net/r/hpimg11/pics/208132CatJGL7.png
https://2img.net/r/hpimg11/pics/473343CatJGL8.png
dans le titre, avec le code
- Code:
<img src="URL IMG" />
Bref, je pense que j'ai été assez explicite, sinon, n'hésitez pas à poser des questions
merci !!
Dernière édition par » Golden Mind. le Mar 30 Aoû 2011 - 23:19, édité 1 fois
 Re: image fixe au dessus de la catégorie.
Re: image fixe au dessus de la catégorie.
Je viens de faire une modification.. Mais ça ne va pas.. Je commence à me demander si je fais dois faire ça via le template pour que cette image: https://2img.net/r/hpimg11/pics/826290CatJGL1.png soit en fond de cette image: https://2img.net/r/hpimg11/pics/674980CatJGL2.png ..
Via le template, voici mon index_box :
J'ai modifié cette partie un peu à l'aveuglette:
Mais mon image est au dessus comme vous pouvez le voir ici:
comme vous pouvez le voir ici:

Via le template, voici mon index_box :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<tr>
<th colspan="3" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<img src="http://img11.hostingpics.net/pics/826290CatJGL1.png" alt="" height="145" width="930" />
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
<div class="sujets_messages"> {catrow.forumrow.POSTS} messages ₪ {catrow.forumrow.TOPICS} topics</div>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<!-- BEGIN forum_link_no -->
</td>
</td>
<td class="row3 over" align="center" valign="middle" height="50"><div style="width:150px;">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="http://img11.hostingpics.net/pics/801410catJGLbas.png" alt="" height="145" width="930" /><br><br><!-- END tablefoot --><!-- END catrow -->
J'ai modifié cette partie un peu à l'aveuglette:
- Code:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<tr>
<th colspan="3" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<img src="http://img11.hostingpics.net/pics/826290CatJGL1.png" alt="" height="145" width="930" />
</tr>
<!-- END tablehead -->
Mais mon image est au dessus

 Re: image fixe au dessus de la catégorie.
Re: image fixe au dessus de la catégorie.
Bonsoir
dans PA > Affichage > Template > index_box :
dans votre template repérez ceci :
et changez le ainsi :
Si le texte ne se met pas au milieu de l'image, rajouter
Cordialement.
dans PA > Affichage > Template > index_box :
dans votre template repérez ceci :
- Code:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<tr>
<th colspan="3" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<img src="http://img11.hostingpics.net/pics/826290CatJGL1.png" alt="" height="145" width="930" />
</tr>
<!-- END tablehead -->
et changez le ainsi :
- Code:
<!-- BEGIN tablehead --><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="3" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END tablehead -->
.secondarytitle{
background-image: url('https://2img.net/r/hpimg11/pics/826290CatJGL1.png');
background-repeat: no-repeat;
background-color: transparent;
background-position:center bottom;
height:145px;
width:930px;}
Si le texte ne se met pas au milieu de l'image, rajouter
.secondarytitle h2 {
height:145px;
width:930px;}
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: image fixe au dessus de la catégorie.
Re: image fixe au dessus de la catégorie.
Merciiiii *-*
Mais pour le template: ça me marque ça:
j'ai essayé plusieurs fois, toujours pareil, et je n'arrive pas à voir où ce n'est pas fermé / ouvert .
Mais pour le template: ça me marque ça:
Erreur
La balise a été fermée avant d'avoir été ouverte ou la balise n'a pas été ouverte.
j'ai essayé plusieurs fois, toujours pareil, et je n'arrive pas à voir où ce n'est pas fermé / ouvert .
 Re: image fixe au dessus de la catégorie.
Re: image fixe au dessus de la catégorie.
Passez moi votre template que je vérifie ^^

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: image fixe au dessus de la catégorie.
Re: image fixe au dessus de la catégorie.
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN tablehead --><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="3" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
<div class="sujets_messages"> {catrow.forumrow.POSTS} messages ₪ {catrow.forumrow.TOPICS} topics</div>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<!-- BEGIN forum_link_no -->
</td>
</td>
<td class="row3 over" align="center" valign="middle" height="50"><div style="width:150px;">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="http://img11.hostingpics.net/pics/801410catJGLbas.png" alt="" height="145" width="930" /><br><br><!-- END tablefoot --><!-- END catrow -->
Voici mon template au moment où j'ai ce message de forumactif
 Re: image fixe au dessus de la catégorie.
Re: image fixe au dessus de la catégorie.
il vous manque <!-- BEGIN catrow --> avant <!-- BEGIN tablehead -->
ajoutez-le ^^
ajoutez-le ^^

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: image fixe au dessus de la catégorie.
Re: image fixe au dessus de la catégorie.
J'ai trouvé toute seule  *heureuse* xD
*heureuse* xD
edit: vous m'avez répondu entre temps, j'ai perdu 20 minutes de mon temps MAIS gagné en template haha merci beaucoup
merci beaucoup 
mais j'ai un soucis.. pourtant j'ai bien mis les dimensions de mon image dans le css -_- et j'ai vérifié, l'image est bien dans les mêmes dimensions que celle d'en bas, mais pourtant, elle s'affiche dans une largeur plus petite -_-

css
edit: vous m'avez répondu entre temps, j'ai perdu 20 minutes de mon temps MAIS gagné en template haha
mais j'ai un soucis.. pourtant j'ai bien mis les dimensions de mon image dans le css -_- et j'ai vérifié, l'image est bien dans les mêmes dimensions que celle d'en bas, mais pourtant, elle s'affiche dans une largeur plus petite -_-

css
- Code:
.secondarytitle{
background-image: url('http://img11.hostingpics.net/pics/826290CatJGL1.png');
background-repeat: no-repeat;
background-color: transparent;
background-position:center bottom;
height:150px;
width:900px;}
.secondarytitle h2 {
height:150px;
width:900px;}
 Re: image fixe au dessus de la catégorie.
Re: image fixe au dessus de la catégorie.
Votre forum est en maintenance, pouvez-vous la désactivé le temps que j'évalue le problème sur votre forum ?

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: image fixe au dessus de la catégorie.
Re: image fixe au dessus de la catégorie.
Bien sûr 
c'est fait !
c'est fait !
 Re: image fixe au dessus de la catégorie.
Re: image fixe au dessus de la catégorie.
D'après ce que je vois, l'image du bas fait 930 de largeur alors que celle du haut n'en fait que 900. d'où le décalage.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: image fixe au dessus de la catégorie.
Re: image fixe au dessus de la catégorie.
c'est étrange, dans les propriétés de l'image, je vois qu'elles font 900px de largeur toutes les deux
et dans photoshop aussi.. Comment avez-vous constaté cela?
J'essaie de l'agrandir et je teste
merci beaucoup.
et dans photoshop aussi.. Comment avez-vous constaté cela?
J'essaie de l'agrandir et je teste
merci beaucoup.
 Re: image fixe au dessus de la catégorie.
Re: image fixe au dessus de la catégorie.
^^ via un logiciel qui m'affiche les tailles des images directement sur la page que je consulte.
une fois cela fait, dites moi s'il y a un mieux. Cordialement.
une fois cela fait, dites moi s'il y a un mieux. Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: image fixe au dessus de la catégorie.
Re: image fixe au dessus de la catégorie.
Effectivement, ça venait de là, merci beaucoup!
seulement j'ai un problème avec ma transparence, ça a laissé un petit trait noir é_è , vous le voyez? et je ne sais pas comment l'effacer et mettre en transparence ici..
on va y arriver, on y est presque lol ..
seulement j'ai un problème avec ma transparence, ça a laissé un petit trait noir é_è , vous le voyez? et je ne sais pas comment l'effacer et mettre en transparence ici..
on va y arriver, on y est presque lol ..
 Re: image fixe au dessus de la catégorie.
Re: image fixe au dessus de la catégorie.
Pour les images, malheureusement c'est au niveau graphisme et plus codes, je ne peux vous etre d'aucun secours là --'.
Si vous n'y arrivez pas vous pouvez toujours demander dans le service graphique à ce qu'on vous rectifie ce problème ^^.
N'oubliez pas d'utiliser le formulaire prévu à cet effet.
Cordialement.
Si vous n'y arrivez pas vous pouvez toujours demander dans le service graphique à ce qu'on vous rectifie ce problème ^^.
N'oubliez pas d'utiliser le formulaire prévu à cet effet.
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: image fixe au dessus de la catégorie.
Re: image fixe au dessus de la catégorie.
J'ai contacté la personne qui a créé ces image et qui maîtrise mieux que moi PhotoShop 
Un grand merci à vous ! Mon problème est donc résolu!
Un grand merci à vous ! Mon problème est donc résolu!
 Sujets similaires
Sujets similaires» - En-tête fixe au-dessus de la première catégorie
» Problème image au-dessus de catégorie
» image haut de catégorie par-dessus
» Afficher l'image "rang" au dessus de l'image "avatars" sans espacements.
» Agrandir l'image au dessus de l'image postée
» Problème image au-dessus de catégorie
» image haut de catégorie par-dessus
» Afficher l'image "rang" au dessus de l'image "avatars" sans espacements.
» Agrandir l'image au dessus de l'image postée
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par » Golden Mind. Mar 30 Aoû 2011 - 21:07
par » Golden Mind. Mar 30 Aoû 2011 - 21:07

