Problème avec onglets page d'acceuil
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème avec onglets page d'acceuil
Problème avec onglets page d'acceuil
Bonjour!
J'aurais besoin d'une petite aide s'il vous plait x3.
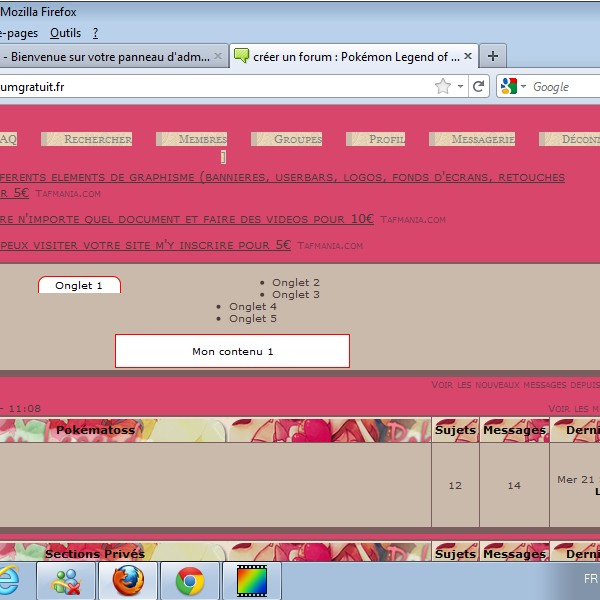
Alors voila, j'ai utilisé ce tuto: Ici pour créer des onglets pour pouvoir me faire une page d'acceuil, malheureusement, cela ne marche pas et voici ce que cela me donne que ce soit sur firefox ou googlechrome:
Lorsque je clique sur le nom des onglets tout ce change correctement, ce n'est que l'apparence qui bug alors je pense que cela vient de mon css mais je ne vois vraiment pas d'ou xS. Voici mon code css:
Si quelqu'un pouvait m'aider cela serait sympas, merci d'avance ^^".
J'aurais besoin d'une petite aide s'il vous plait x3.
Alors voila, j'ai utilisé ce tuto: Ici pour créer des onglets pour pouvoir me faire une page d'acceuil, malheureusement, cela ne marche pas et voici ce que cela me donne que ce soit sur firefox ou googlechrome:
- Spoiler:
Lorsque je clique sur le nom des onglets tout ce change correctement, ce n'est que l'apparence qui bug alors je pense que cela vient de mon css mais je ne vois vraiment pas d'ou xS. Voici mon code css:
- Code:
.mon_onglet{
float: left;
padding: 2px;
margin-right: 4px;
margin-bottom: -1px;
color: #000;
background: #ffffff;
border: 1px solid #ff0000;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-top-right-radius: 8px;
-webkit-border-top-left-radius: 8px;
border-top-right-radius: 8px;
border-top-left-radius: 8px;
cursor: pointer;
width: 18%;
list-style: none;}
.mon_onglet_selected{
float: left;
padding: 2px;
margin-right: 4px;
margin-bottom: -1px;
color: #000;
background: #ffffff;
border-top: 1px solid #ff0000;
border-right: 1px solid #ff0000;
border-left: 1px solid #ff0000;
border-bottom: none !important;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-top-right-radius: 8px;
-webkit-border-top-left-radius: 8px;
border-top-right-radius: 8px;
border-top-left-radius: 8px;
cursor: pointer;
width: 18%;
list-style: none;}
.mon_onglet:hover{
background: #b8efa1;}
.clear{
clear: both;}
.mon_contenu{
color: #000;
background: #ffffff;
border: 1px solid #ff0000;
padding: 10px;
list-style: none;}
#mes_contenus, #mes_onglets{
width: 50%;}
Si quelqu'un pouvait m'aider cela serait sympas, merci d'avance ^^".
Dernière édition par misssika le Mer 5 Oct 2011 - 17:03, édité 1 fois
 Re: Problème avec onglets page d'acceuil
Re: Problème avec onglets page d'acceuil
Bonjour,
C'est lequel des 3 tableaux ?
Peux-tu aussi donner ce que tu as mis dans le HTML (dans le message d'accueil) ?
C'est lequel des 3 tableaux ?
Peux-tu aussi donner ce que tu as mis dans le HTML (dans le message d'accueil) ?
 Re: Problème avec onglets page d'acceuil
Re: Problème avec onglets page d'acceuil
Bonjour! Merci de bien vouloir m'aider! Alors euh, comment cela lequel des trois tableaux? x3
Et bien sûr, voila le code:
Et bien sûr, voila le code:
- Code:
<script src="/-h1.htm"></script><div id="mes_onglets">
<ul><li id="o_1" class="mon_onglet_selected" onclick="changeOnglet(this);">Onglet 1</li>
<li id="o_2" class="mon_onglet" onclick="changeOnglet(this);">Onglet 2</li>
<li id="o_3" class="mon_onglet" onclick="changeOnglet(this);">Onglet 3</li>
<li id="o_4" class="mon_onglet" onclick="changeOnglet(this);">Onglet 4</li>
<li id="o_5" class="mon_onglet" onclick="changeOnglet(this);">Onglet 5</li>
</ul>
<div class="clear"><div id="mes_contenus">
<div id="co_1" class="mon_contenu">Mon contenu 1</div>
<div id="co_2" class="mon_contenu" style="display: none;">Mon contenu 2</div>
<div id="co_3" class="mon_contenu" style="display: none;">Mon contenu 3</div>
<div id="co_4" class="mon_contenu" style="display: none;">Mon contenu 4</div>
<div id="co_5" class="mon_contenu" style="display: none;">Mon contenu 5</div>
</div></div></div>
 Re: Problème avec onglets page d'acceuil
Re: Problème avec onglets page d'acceuil
Mais où est l'adresse du script ?
script src="url_page_du_script.js"></script
Et si je demandais lequel des 3 tableaux, c'est qu'il existe un tuto avec 3 tableaux à onglets différents.
script src="url_page_du_script.js"></script
Et si je demandais lequel des 3 tableaux, c'est qu'il existe un tuto avec 3 tableaux à onglets différents.
 Re: Problème avec onglets page d'acceuil
Re: Problème avec onglets page d'acceuil
Euh, je ne sais pas TT"
Et d'accord x), je viens de regarder, normalement c'est le tableau 1 mais avec les bords arrondis oo
- Code:
http://pokemon-legend-of-li.forumgratuit.org/h1-pour-les-onglets
Et d'accord x), je viens de regarder, normalement c'est le tableau 1 mais avec les bords arrondis oo
 Re: Problème avec onglets page d'acceuil
Re: Problème avec onglets page d'acceuil
Supprime tout ce que tu as fais, html, css, et js.
Reprends le tuto d'Isolde et une fois tout installé comme il faut, les arrondis ne seront plus qu'un détail dans le CSS.
Dans le message d'accueil, il ne faut juste pas oublier le rappel du js (c'est l'adresse qui figure sur la page de la liste des js) :
> Message d'accueil
Reprends le tuto d'Isolde et une fois tout installé comme il faut, les arrondis ne seront plus qu'un détail dans le CSS.
Dans le message d'accueil, il ne faut juste pas oublier le rappel du js (c'est l'adresse qui figure sur la page de la liste des js) :
> Message d'accueil
- Code:
<script type="text/javascript" src="http://ton_furom/n°-du-js.js"></script>
<div id="mes_onglets">
<ul><li id="o_1" class="mon_onglet_selected" onclick="changeOnglet(this);">Onglet 1</li>
<li id="o_2" class="mon_onglet" onclick="changeOnglet(this);">Onglet 2</li>
<li id="o_3" class="mon_onglet" onclick="changeOnglet(this);">Onglet 3</li>
<li id="o_4" class="mon_onglet" onclick="changeOnglet(this);">Onglet 4</li>
<div class="clear"><div id="mes_contenus">
<div id="co_1" class="mon_contenu">Mon contenu 1</div>
<div id="co_2" class="mon_contenu" style="display: none;">Mon contenu 2</div>
<div id="co_3" class="mon_contenu" style="display: none;">Mon contenu 3</div>
<div id="co_4" class="mon_contenu" style="display: none;">Mon contenu 4</div>
</div></div></ul></div>
 Re: Problème avec onglets page d'acceuil
Re: Problème avec onglets page d'acceuil
C'est fait! Merci beaucoup, cela marche parfaitement maintenant! ><
Mon problème est résolu x)
Mon problème est résolu x)
 Re: Problème avec onglets page d'acceuil
Re: Problème avec onglets page d'acceuil
Bonjour,
 . La mise à jour permet d'intégrer automatiquement le code javascript où il est nécessaire. Tout ceci est indiqué dans l'annonce:
. La mise à jour permet d'intégrer automatiquement le code javascript où il est nécessaire. Tout ceci est indiqué dans l'annonce:
> https://forum.forumactif.com/t308422-nouveaute-forumactif-gestion-des-codes-javascript
Si vous rencontrez un soucis avec la fonctionnalité javascript, vérifiez votre template overall_header, et le cas échéant, ouvrez un sujet pour indiquer votre problème.
Cordialement.
Si le template overall_header est à jour, et que la case "sur l'index" est bien cochée au dessus du script, il est inutile de rappeler l'adresse du jsFinal-Blond a écrit:
Dans le message d'accueil, il ne faut juste pas oublier le rappel du js (c'est l'adresse qui figure sur la page de la liste des js) :
> https://forum.forumactif.com/t308422-nouveaute-forumactif-gestion-des-codes-javascript
Si vous rencontrez un soucis avec la fonctionnalité javascript, vérifiez votre template overall_header, et le cas échéant, ouvrez un sujet pour indiquer votre problème.
Cordialement.

Invité- Invité
 Re: Problème avec onglets page d'acceuil
Re: Problème avec onglets page d'acceuil
Ah ben voilà, on en apprend tous les jours.
Merci Isolde.
Merci Isolde.
 Sujets similaires
Sujets similaires» Problème code page d'accueil avec des onglets
» comment creer des cathegorie sur la page dacceuil
» Page d'accueil avec onglets
» Page d'accueil avec onglets
» Page d'accueil avec onglets qui ne fonctionnent plus
» comment creer des cathegorie sur la page dacceuil
» Page d'accueil avec onglets
» Page d'accueil avec onglets
» Page d'accueil avec onglets qui ne fonctionnent plus
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par misssika Mer 5 Oct 2011 - 11:25
par misssika Mer 5 Oct 2011 - 11:25