probleme de categories
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 probleme de categories
probleme de categories
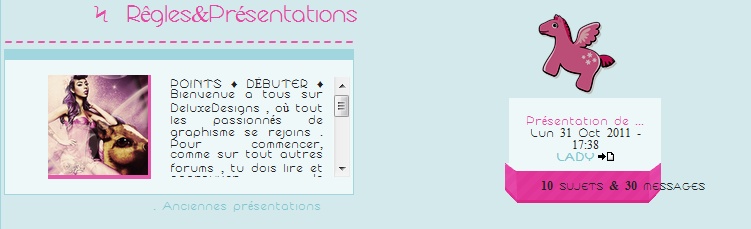
coucou a tous . Moi mon probleme c'est ou c'est écrit "10sujet & 30messages" cette phrase n'est pas centrer au cadre rose , voici un capture ecran pour que vous comprenez :
- Spoiler:
- Code:
/*TITRES*/
.nav img {display : none; }
/*Sidbars*/
.table_head{
margin-bottom: -6px;
width: 750px;
height: 216px;
background-color: transparent;
background-image: url('http://files.getwebb.org/files/22/14/be/2e7cac24367ea776954e5eb6e47a3a4f44/source.png');
background-repeat: no-repeat;
}
.tablefoot {
margin-top: -5px; }
/*Dernier message */
.color {
color: #4F1C3E;
background-image:url('http://files.getwebb.org/files/f0/cd/94/0fdcf74cfc8dc7af2b562a3c73f882feee/source.png');
background-repeat: no-repeat;
width: 251px;
height: 57px;
margin-top: -27px;
font-size: 0px;
line-height: normal;
font-variant: small-caps ;
padding-top: 16px;
text-shadow: 0px 0px 0px;
font-weight: lighter;
}
.lastposte {
margin-top: -25px;
display:block;
padding: 10px;
width: 120px;
text-align: center;
background-image:url('http://files.getwebb.org/files/9e/7b/1a/d7af76671eb0b8a34c52af10c43a8f461b/source.png');
color: #efe8c3;
-moz-border-radius: 0px;
-moz-box-shadow: 0px 0px 0px #000000;
text-shadow: 0px 0px 0px;
}
/*Description*/
.milieu {
color: #efe8c3 ;
background-image: url('http://files.getwebb.org/files/9e/7b/1a/d7af76671eb0b8a34c52af10c43a8f461b/source.png');
margin-left: 70px;
margin-top: 17px;
text-shadow: 0px 0px 0px;
-moz-box-shadow: 0px 0px 0px #000000;
display:block;
padding-left: 20px;
padding-right: 10px;
-moz-border-radius: 0px;
width: 500px; }
a.forumlink {
margin-bottom: -7px;
margin-left: 50px;
color: #4C112C !important ;
font-family: arial ;
letter-spacing: -2px;
text-transform: ;
text-shadow: 0px 0px 0px;
font-size: 24px;
text-decoration: none;
position : relative ;
font-weight : lighter; }
a.forumlink:hover:before {
content: " ☁ ";}
a.forumlink:before {
content: " Ϟ ";}
.forum-sousforum {
margin-top: -8px;
margin-left : 67px;
font-size: 12px;
text-transform: ; }
Dernière édition par LADYQUEEN le Mer 16 Nov 2011 - 12:28, édité 1 fois
 Re: probleme de categories
Re: probleme de categories
Salut,
Déjà un point qui le don de me hérisser c'est l'unique -moz-blabla
En gros ton forum n'est que pour les navigateurs en mode Firefox ?
Aujourd'hui pratiquement tous les navigateurs peuvent jouir des effets grâce à quelques lignes supplémentaires, et c'est au mieux pour tes membres et invités.
Ensuite, pour pouvoir mieux t'aider, il faudrait aussi avoir l'aperçu de ce que tu as mis dans le template index_box pour cette cellule color, lastposte...
Déjà un point qui le don de me hérisser c'est l'unique -moz-blabla
En gros ton forum n'est que pour les navigateurs en mode Firefox ?
Aujourd'hui pratiquement tous les navigateurs peuvent jouir des effets grâce à quelques lignes supplémentaires, et c'est au mieux pour tes membres et invités.
Ensuite, pour pouvoir mieux t'aider, il faudrait aussi avoir l'aperçu de ce que tu as mis dans le template index_box pour cette cellule color, lastposte...
 Re: probleme de categories
Re: probleme de categories
D'accord ,
non mon forum est pour la navigation google , internet 9 .J'ai pas firefox .
voici mon tempate index_box :
non mon forum est pour la navigation google , internet 9 .J'ai pas firefox .
voici mon tempate index_box :
- Code:
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr> <td valign="bottom"> <!-- BEGIN switch_user_logged_in -->
<!-- END switch_user_logged_in --> <div class="nav"><a class="nav" href="{U_INDEX}">
{L_INDEX}</a>{NAV_CAT_DESC}</div> </td> <td class="gensmall" align="right" valign="bottom">
</td> </tr> </table><!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="table_head"><div class="secondarytitle"> {catrow.tablehead.L_FORUM}
</div></div>
<table class="forumline" width="84%" border="0" cellspacing="0" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc --> <td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="80%">
<h{catrow.cathead.LEVEL} class="hierarchy"> <span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a> </span>
</h{catrow.cathead.LEVEL}>
</td> <td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right">
</td> </tr> <!-- END cathead --> <!-- BEGIN forumrow --> <tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc --> <td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="80%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink"> <a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span> </h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span> <span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<div class="forum-sousforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
</span> </td> <td class="row3 over" align="center" valign="middle" height="50" width="20%">
<div class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle"><div class="alignimg">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}"
src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}"
/> </div></div><br/><div class="lastposte"><span class="gensmall"><div class=texte">{catrow.forumrow.LAST_POST}
</div></span></div><br><div class="color"><span class="gensmall"><b>{catrow.forumrow.TOPICS}</b> sujets
<b>&</b> <b>{catrow.forumrow.POSTS}</b> messages</span><br/></div>
</td> </tr> <!-- END forumrow -->
<!-- BEGIN catfoot --> <tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc --> <td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="
" height="1" width="1" /></td> </tr><!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="http://files.getwebb.org/files/16/68/9b/892d96a53e1f77a5463e564d3d05f43bfa/source.png"
alt="" height="200" width="750" /><!-- END tablefoot -->
<!-- END catrow -->
 Re: probleme de categories
Re: probleme de categories
Ah d'accord, donc tu installes des effets du CSS3 pou run seul navigateur que tu n'as pas ?LADYQUEEN a écrit:non mon forum est pour la navigation google , internet 9 .J'ai pas firefox
Je te corrige ça plus bas.
Passons d'abord au HTML dans le template (qui est péniblement illisible tellement tout y est "en tas") :
Dans ce code le class "texte" ne sera pas pris en compte (en tout cas pas pour tous les navigateurs) à cause du manque du guillemet-gauche autour de l'identifiant :
- Code:
<div class=texte">
- Code:
<td class="row3 over" align="center" valign="middle" height="50" width="20%">
<div class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<div class="alignimg">
Es-tu sûre de n'avoir pas dépassé la largeur du forum ?
Donc dans le CSS je mets en rouge ce qui me parait être à revoir et en bleu ce qu'il faut pour les autres navigateurs :
- Spoiler:
- /*Dernier message */
.color {
color: #4F1C3E;
background-image:url('http://files.getwebb.org/files/f0/cd/94/0fdcf74cfc8dc7af2b562a3c73f882feee/source.png');
background-repeat: no-repeat;
width: 251px;
height: 57px;
margin-top: -27px;
font-size: 0px;
line-height: normal;
font-variant: small-caps ;
padding-top: 16px;
text-shadow: 0px 0px 0px;
font-weight: lighter;
}
.lastposte {
margin-top: -25px;
display:block;
padding: 10px; /*ainsi est aussi valable pour left et right*/
width: 120px;
text-align: center;
background-image:url('http://files.getwebb.org/files/9e/7b/1a/d7af76671eb0b8a34c52af10c43a8f461b/source.png');
color: #efe8c3;
-moz-border-radius: 0px;
-moz-box-shadow: 0px 0px 0px #000000;
text-shadow: 0px 0px 0px;
}
/*Description correspondant à 80% dans le template*/
.milieu {
display:block;
width: 500px;
background-image: url('http://files.getwebb.org/files/9e/7b/1a/d7af76671eb0b8a34c52af10c43a8f461b/source.png');
margin: 17px; 0 0 70px; /idem que pour le padding plus bas donc en rouge le margin-left*/
color: #efe8c3 ;
text-shadow: 0px 0px 0px; /*inutile sans la valeur des arrondis*/
-webkit-border-radius: 0px; /*inutile sans la valeur des arrondis*/
-moz-border-radius: 0px; /*inutile sans la valeur des arrondis*/
border-radius: 0px; /*inutile sans la valeur des arrondis*/
-webkit-box-shadow: 0px 0px 0px #000000; /*Google et Safari et inutile sans la valeur des ombres*/
-o-box-shadow: 0px 0px 0px #000000; /*pour Opera10 et plus et inutile sans la valeur des ombres*/
-moz-box-shadow: 0px 0px 0px #000000; /*inutile sans la valeur des ombres*/
box-shadow: 0px 0px 0px #000000; /*autres standards inclu Opera >10 et inutile sans la valeur des ombres*/
padding: 0 10px 0 20px; /*sens de la montre top, right, bottom, left*/
}
Pour ce qui est despropriétés pour les autres navigateurs, dès qu'une se présente ainsi -blabla-truc-machin c'est que d'autres lignes doivent suivre pour les autres navigateurs.
Le seul qui pose encore problème c'est IE (pour changer).
Il me semble que ce problème de centrage et vraiment lié à la largeur de l'image qui contient le texte et la longueur de la phrase.
Regarde aussi pour la largeur totale du forum.
Tu peux aussi ajouter un alignement dans ce div qui contient les deux autres div (ou alors dans les trois) :
- Code:
<div class="color" align="center"><span class="gensmall"><b>{catrow.forumrow.TOPICS}</b> sujets
<b>&</b> <b>{catrow.forumrow.POSTS}</b> messages</span>
<br />
</div>
 Re: probleme de categories
Re: probleme de categories
oui  . Je sais . J'aime pas firefox , je l'ai dejas telecharger et ça ne ma pas plus donc je l'ai donc désinstaller .
. Je sais . J'aime pas firefox , je l'ai dejas telecharger et ça ne ma pas plus donc je l'ai donc désinstaller .
- Il faut que je met les guillemet au coté gauche du mot "texte" ?
- dépasser la largeur du forum ? non je pense pas j'ai mit 750 .
Il faut que je change le width 20% .?
- je vais revoir les trucs en rouge dans mon CSS , et j'enleve tout ce qui est en bleu .
- je vais changer l'image , mettre la largeur plus grande (le cadre rose ) pour que le texte (20sujets & 30messages) soit aligner bien comme il faut .
- Il faut que je met les guillemet au coté gauche du mot "texte" ?
- dépasser la largeur du forum ? non je pense pas j'ai mit 750 .
Il faut que je change le width 20% .?
- je vais revoir les trucs en rouge dans mon CSS , et j'enleve tout ce qui est en bleu .
- je vais changer l'image , mettre la largeur plus grande (le cadre rose ) pour que le texte (20sujets & 30messages) soit aligner bien comme il faut .
 Re: probleme de categories
Re: probleme de categories
Non, ce qui est en bleu sont les lignes à ajouter pour les autres navigateurs.
Si tu les enlèves c'est juste parce que tu ne leur a pas donné de valeurs, en ce cas précis, tu enlèves toutes les lignes du radius et box-shadow.
Ce n'est pas tant le navigateur que toi tu utilises, mais tous les navigateurs que tes membres et invités ont :
Opera, Google Chrome, Mozilla, Safari (pour les ordis MAC), IE, et d'autres...
Chacun a sa préférence.
pour le width="20%", je ne sais pas, mais il me semble que soit la largeur de l'image (l'endroit où est placée la phrase), soit la largeur du "td" (j'en suis moins convaincue) est trop étroite pour la longueur de la phrase des derniers messages.
Si tu les enlèves c'est juste parce que tu ne leur a pas donné de valeurs, en ce cas précis, tu enlèves toutes les lignes du radius et box-shadow.
Ce n'est pas tant le navigateur que toi tu utilises, mais tous les navigateurs que tes membres et invités ont :
Opera, Google Chrome, Mozilla, Safari (pour les ordis MAC), IE, et d'autres...
Chacun a sa préférence.
pour le width="20%", je ne sais pas, mais il me semble que soit la largeur de l'image (l'endroit où est placée la phrase), soit la largeur du "td" (j'en suis moins convaincue) est trop étroite pour la longueur de la phrase des derniers messages.
Alors oui, il faut que l'identifiant soit entouré de guillemets.Dans ce code le class "texte" ne sera pas pris en compte à cause du manque du guillemet-gauche autour de l'identifiant
 Re: probleme de categories
Re: probleme de categories
J'ai enlevée toute les lignes radius et box-shadow .
Oui chacun sa preference
J'ai changée la largeur du width mais ça change rien , sa reste pareil , rien bouge . Et j'ai mis les guillemet du coté gauche u mot "texte" .
Oui chacun sa preference
J'ai changée la largeur du width mais ça change rien , sa reste pareil , rien bouge . Et j'ai mis les guillemet du coté gauche u mot "texte" .
 Re: probleme de categories
Re: probleme de categories
Final-Blonde a écrit:pour le width="20%", je ne sais pas, mais il me semble que soit c'est la largeur de l'image (l'endroit où est placée la phrase), soit la largeur du "td" (j'en suis moins convaincue) est trop étroite pour la longueur de la phrase des derniers messages.
Pour ce qui est du guillemet manquant, je ne l'associais pas forcément au problème, juste que c'était une erreur rédhibitoire pour certains navigateurs (pas forcément le tien).
Et pour le CSS, les lignes en bleu, ne sont pas la source du problème.
Plutôt les lignes en rouge qu'il faut vérifier.
 Re: probleme de categories
Re: probleme de categories
D'accord , j'ai changer les nombres qui sont en rouge dans mon CSS que tu ma passer en haut . Et ça change pas la phrase que je veux . La phrase reste a sa place .
 Re: probleme de categories
Re: probleme de categories
D'accord , j'ai changer les nombres qui sont en rouge dans mon CSS que tu ma passer en haut . Et ça change pas la phrase que je veux . La phrase reste a sa place .
 Re: probleme de categories
Re: probleme de categories
C'est que l'image doit être trop petite pour le texte...
Quand j'avais mis le tout chez moi, c'était centré, mais ça dépassait aussi.
Quand j'avais mis le tout chez moi, c'était centré, mais ça dépassait aussi.
 Re: probleme de categories
Re: probleme de categories
d'accord , donc je vais refaire l'image plus grande  . Merci beaucoup pour ton aide malgres que ça na pas fonctionner . Bisoux .
. Merci beaucoup pour ton aide malgres que ça na pas fonctionner . Bisoux .
 Sujets similaires
Sujets similaires» Problème de catégories
» Problème catégories
» Probleme catégories ...
» Problème catégories
» Problème catégories
» Problème catégories
» Probleme catégories ...
» Problème catégories
» Problème catégories
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par LADYQUEEN Ven 11 Nov 2011 - 14:10
par LADYQUEEN Ven 11 Nov 2011 - 14:10