Catégorie arrondis et séparé des nouveaux messages
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Catégorie arrondis et séparé des nouveaux messages
Catégorie arrondis et séparé des nouveaux messages
Bonjour,
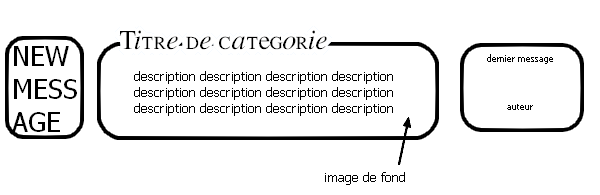
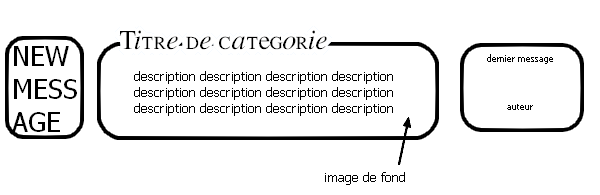
Je ne sais pas trop comment expliquer ce que je voudrais, donc j'ai fais un schéma pour vous montrer.

Là où il y a la flèche, il faut pas la mettre, c'est juste pour vous dire que le fond c'est une image.
Merci beaucoup de votre aide, et désolé si jamais le post est mal placé.
Je ne sais pas trop comment expliquer ce que je voudrais, donc j'ai fais un schéma pour vous montrer.

Là où il y a la flèche, il faut pas la mettre, c'est juste pour vous dire que le fond c'est une image.
Merci beaucoup de votre aide, et désolé si jamais le post est mal placé.
 Re: Catégorie arrondis et séparé des nouveaux messages
Re: Catégorie arrondis et séparé des nouveaux messages
P'tit up, désolé. :$
 Re: Catégorie arrondis et séparé des nouveaux messages
Re: Catégorie arrondis et séparé des nouveaux messages
Bonjour,
As-tu déjà modifié le template index-box ?
Le CSS pour l'apparence de l'index ?
Si oui, peux-tu les fournir ?
As-tu déjà modifié le template index-box ?
Le CSS pour l'apparence de l'index ?
Si oui, peux-tu les fournir ?
 Re: Catégorie arrondis et séparé des nouveaux messages
Re: Catégorie arrondis et séparé des nouveaux messages
Ahhh merci ! 
Oui je l'ai modifié.
Mon CSS est le suivant :
Mon template :
Oui je l'ai modifié.
Mon CSS est le suivant :
- Spoiler:
- body{
background-position: top center;
background-repeat: repeat-x;
}
.forumline{-moz-border-radius:2px;}
td.row1{
background-image : url("https://i.servimg.com/u/f49/16/79/61/74/fond_p10.jpg");
}
td.row2{
background-image : url("https://i.servimg.com/u/f49/16/79/61/74/fond_p10.jpg");
}
td.row3{
background-image : url("https://i.servimg.com/u/f49/16/79/61/74/fond_p10.jpg");
}
a.forumlink {
text-shadow: #000000 1px 1px 1px;
}
.statistiques a {
text-shadow: #000000 1px 1px 1px;
}
.row3 a {
text-shadow: #000000 1px 1px 1px;
}
.intercat {
font-variant: small-caps;
padding:2px;}
.forumline {
-moz-border-radius:12px;
-webkitborder-radius:12px;
border-radius:12px;
border: 5px solid #ffffff;}
a.forumlink {
text-shadow: #000000 1px 1px 1px;
}
.statistiques a {
text-shadow: #000000 1px 1px 1px;
}
.row3 a {
text-shadow: #000000 1px 1px 1px;
}
.name div span {
text-shadow: #000000 1px 1px 1px;
}a.forumlink {
text-shadow: #000000 1px 1px 1px;
}
.statistiques a {
text-shadow: #000000 1px 1px 1px;
}
.row3 a {
text-shadow: #000000 1px 1px 1px;
}
.name div span {
text-shadow: #000000 1px 1px 1px;
}
/*--- Cette partie correspond à la description du forum ---*/
.forum-description {
background-image : url("https://i.servimg.com/u/f47/13/97/86/08/402410.jpg");
margin: auto;
padding: 10px;
color: #000000;
width: 80%;
border: 3px solid #000000;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
letter-spacing:2pt;
font-family: arial;
text-align: justify;
}
/*--- Cette partie correspond à l'onglet "X messages dans X sujets" ---*/
.forum-stats {
background-image : url("https://i.servimg.com/u/f47/13/97/86/08/402410.jpg");
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 3px solid #000000;
border-right: 3px solid #000000;
border-top: 3px solid #000000;
color: #000000;
font-size: 11px;
font-style: italic;
height: 14px;
left: 280px;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
font-family; candara
}
/*--- Cette partie correspond à l'affichage des sous-forums ---*/
.forum-sousforum {
background-image : url("https://i.servimg.com/u/f47/13/97/86/08/402410.jpg");
color: #000000;
border: 3px solid #000000;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #000000;
width: 550px;
text-align: center;
height: 14px;
font-size: 11px;
font-family: georgia;
font-variant: small-caps;
text-decoration: none;
}
.postdetails.poster-profile a img {
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-moz-border-radius-topleft:10px;
-moz-border-radius-topright:10px;
border: 5px solid #ffffff;
}
.statistiques{
border:0px;
background-image: url("https://nsa27.casimages.com/img/2011/11/27/111127010519278407.png");
background-repeat: no-repeat;
background-position: left;
height:270px;}
.groupes{
background-color:#FFFFFF;border: 1px #D0D0D0 dotted;
-moz-border-radius : 5px 5px 5px 5px;
height:40px;padding-right:12px;padding-left:14px;padding-bottom:3px;
font-size:15px;font-weight: bold;text-align:center;
text-decoration: none !important;}
.forumline {
padding: 5px;
background-color: #ffffff;
border: 2px dotted #000000;
test-align: center;
-moz-border-radius : 25px;
}
Mon template :
- Spoiler:
- <table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<!---- DÉBUT DES MODIFICATIONS EFFECTUEES PAR LE FORUM DES FORUMS ---->
<div class="forum-stats">{catrow.forumrow.POSTS} messages, dans {catrow.forumrow.TOPICS} sujets.</div>
<div class="forum-description">
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</div>
<div class="forum-sousforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</td>
<!-- BEGIN forum_link_no -->
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
<!---- FIN DES MODIFICATIONS EFFECTUEES PAR LE FORUM DES FORUMS ---->
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 Re: Catégorie arrondis et séparé des nouveaux messages
Re: Catégorie arrondis et séparé des nouveaux messages
ca m’intéresse aussi !
 Re: Catégorie arrondis et séparé des nouveaux messages
Re: Catégorie arrondis et séparé des nouveaux messages
Et un nouveau p'tit up. ^^
 Re: Catégorie arrondis et séparé des nouveaux messages
Re: Catégorie arrondis et séparé des nouveaux messages
Ouuuh, je n'ai pas oublié, mais ton CSS est juste terrible !
On ne laisse pas autant d'espace dans une feuille de style, c'est... Bon, hein.
J'ai été découragée, surtout que c'est pour ne pas voir cela que je demande toujours juste la partie concernée du CSS, notamment ici, l'index.
Deuxio, as-tu été consulter ce tuto, pour te familiariser avec les identifiants et les emplacement dans le templates index_box ?
On ne laisse pas autant d'espace dans une feuille de style, c'est... Bon, hein.
J'ai été découragée, surtout que c'est pour ne pas voir cela que je demande toujours juste la partie concernée du CSS, notamment ici, l'index.
Deuxio, as-tu été consulter ce tuto, pour te familiariser avec les identifiants et les emplacement dans le templates index_box ?
 Re: Catégorie arrondis et séparé des nouveaux messages
Re: Catégorie arrondis et séparé des nouveaux messages
Je me permet de m’incruster ^^" car cela m’intéresse.
Mon css et mon template sont modifié uniquement comme le dis le tuto du dessus ^^"
Mon css et mon template sont modifié uniquement comme le dis le tuto du dessus ^^"
 Re: Catégorie arrondis et séparé des nouveaux messages
Re: Catégorie arrondis et séparé des nouveaux messages
OK Alexiel111, peux-tu donner le template entier et juste la partie concernant le CSS.
 Re: Catégorie arrondis et séparé des nouveaux messages
Re: Catégorie arrondis et séparé des nouveaux messages
Autant pour moi, j'ai confondu les deux tuto. A force de faire diverse expériences je m'embrouille toute seule... J'ai viré le css qui en fait, ne servait à rien, et mon template est comme ceci
Et la partie modifié
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td colspan="2" class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<table><tr>
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td></tr></table>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Et la partie modifié
- Code:
<td colspan="2" class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<table><tr>
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td></tr></table>
</td>
 Re: Catégorie arrondis et séparé des nouveaux messages
Re: Catégorie arrondis et séparé des nouveaux messages
J'ai pas trop compris ?
Ben sinon si je mets pas d'espace, je me repère pas...
Et oui j'ai déjà modifié ça.
Ben sinon si je mets pas d'espace, je me repère pas...
Et oui j'ai déjà modifié ça.
 Re: Catégorie arrondis et séparé des nouveaux messages
Re: Catégorie arrondis et séparé des nouveaux messages
up. Désolé. :$
 Re: Catégorie arrondis et séparé des nouveaux messages
Re: Catégorie arrondis et séparé des nouveaux messages
Bonjour angel-eclypse,
Votre template et votre CSS contiennent presque tout ce qu'il faut pour réaliser cette apparence. Il faut placer un fieldset qui aura pour titre les titres des forums et pour contenu la description, et on peut se servir de votre class "forum-description" pour lui donner du style. Ensuite on ajoute une class pour le dernier message. Le plus gros du travail est dans la retouche de votre CSS, pour bien placer chaque élément. Il faut en fait en enlever une bonne partie .
.
Le template:
Alexiel111, votre template est très loin d'être aussi complet que celui d'angel-eclypse. Le mieux serait d'ouvrir votre propre sujet pour que nous puissions vous guider.
Cordialement.
Votre template et votre CSS contiennent presque tout ce qu'il faut pour réaliser cette apparence. Il faut placer un fieldset qui aura pour titre les titres des forums et pour contenu la description, et on peut se servir de votre class "forum-description" pour lui donner du style. Ensuite on ajoute une class pour le dernier message. Le plus gros du travail est dans la retouche de votre CSS, pour bien placer chaque élément. Il faut en fait en enlever une bonne partie
Le template:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<fieldset class="forum-description"><legend><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}></legend>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</fieldset>
<div class="forum-sousforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</td>
<!-- BEGIN forum_link_no -->
<td class="row3 over" align="center" valign="middle" height="50">
<div class="forum-stats">{catrow.forumrow.POSTS} messages, dans {catrow.forumrow.TOPICS} sujets.</div>
<div class="lastm"><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</td>
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
- Code:
/*FOND DU FORUM*/
body {
background-position:top center;
background-repeat:repeat-x;}
/*FOND DES CELLULES*/
td.row1, td.row2, td.row3 {
background-image:url("http://i49.servimg.com/u/f49/16/79/61/74/fond_p10.jpg");}
/*CONTOUR DES CATEGORIES*/
.forumline {
-moz-border-radius:12px;
-webkitborder-radius:12px;
border-radius:12px;
padding:5px;
background-color:#ffffff;
border:2px dotted #000000;
test-align:center;
-moz-border-radius: 25px;}
/*TITRES DES FORUMS*/
a.forumlink {text-shadow:#000000 1px 1px 1px;}
/*OMBRES*/
.statistiques a {text-shadow:#000000 1px 1px 1px;}
.row3 a {text-shadow:#000000 1px 1px 1px;}
.intercat {
font-variant:small-caps;
padding:2px;}
.name div span {text-shadow:#000000 1px 1px 1px;}
/*DESCRIPTIONS*/
.forum-description {
background-image:url("http://i47.servimg.com/u/f47/13/97/86/08/402410.jpg");
margin:auto;
padding:10px;
color:#000000;
width:80%;
border:3px solid #000000;
-moz-border-radius:14px;
-webkit-border-radius:14px;
font-size:12px;
letter-spacing:2pt;
font-family:arial;
text-align: justify;}
/*X SUJETS ET MESSAGES*/
.forum-stats{
color:#000000;
font-size:11px;
font-style:italic;
height:14px;
padding:3px;
text-align:center;
width: 200px;
font-family:candara;}
/*DERNIER MESSAGE*/
.lastm{
margin:auto;
padding:10px;
color:#000000;
width:80%;
border:3px solid #000000;
-moz-border-radius:14px;
-webkit-border-radius:14px;
letter-spacing:2pt;
font-size:12px;
font-family:arial;
text-align: justify;}
/*SOUS FORUMS*/
.forum-sousforum {
margin:auto;
padding:4px;
color:#000000;
text-align:center;
height:14px;
font-size:11px;
font-family:georgia;
font-variant:small-caps;
text-decoration:none;}
/*AVATAR*/
.postdetails.poster-profile a img {
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-moz-border-radius-topleft:10px;
-moz-border-radius-topright:10px;
border:5px solid #ffffff;}
/*QEEL*/
.statistiques {
border:0px;
background-image:url("http://nsa27.casimages.com/img/2011/11/27/111127010519278407.png");
background-repeat:no-repeat;
background-position:left;
height:270px;}
.groupes {
background-color:#FFFFFF;
border:1px #D0D0D0 dotted;
-moz-border-radius:5px 5px 5px 5px;
height:40px;
padding-right:12px;
padding-left:14px;
padding-bottom:3px;
font-size:15px;
font-weight:bold;
text-align:center;
text-decoration:none !important;}
Alexiel111, votre template est très loin d'être aussi complet que celui d'angel-eclypse. Le mieux serait d'ouvrir votre propre sujet pour que nous puissions vous guider.
Cordialement.

Invité- Invité
 Re: Catégorie arrondis et séparé des nouveaux messages
Re: Catégorie arrondis et séparé des nouveaux messages
Ohhh merci merci merci merciiiiii 
 Sujets similaires
Sujets similaires» Catégorie : Mettre une barre noire séparant l'image "pas de nouveaux messages" et le nom de la catégorie
» Icone [Pas de nouveaux messages] & Catégorie
» Autoriser l'accès des nouveaux membres à une catégorie à partir d'un nombre x de messages
» sépare les catégorie
» pas de nouveaux messages dans voir mes nouveaux messages depuis ma derniere visite
» Icone [Pas de nouveaux messages] & Catégorie
» Autoriser l'accès des nouveaux membres à une catégorie à partir d'un nombre x de messages
» sépare les catégorie
» pas de nouveaux messages dans voir mes nouveaux messages depuis ma derniere visite
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par angel-eclypse Dim 27 Nov 2011 - 13:51
par angel-eclypse Dim 27 Nov 2011 - 13:51


