Système de redimensionement des images qui ne fonctionne plus après une page de maintenance
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 1 • Partagez
 Système de redimensionement des images qui ne fonctionne plus après une page de maintenance
Système de redimensionement des images qui ne fonctionne plus après une page de maintenance
Bonsoir à tous,
Désolé pour le dérangement mais j'ai un petit soucis avec le système de redimensionnement des images qui ne fonctionne plus depuis quelques minutes. j'ai eu droit à une page de maintenance pendant une quinzaine de minutes et dés que j'ai pu accéder au forum, j'ai constaté cette défaillance. Le système fonctionnant bien jusqu'à maintenant, je suis surpris de rencontrer ce petit soucis.
Ps : j'ai vidé les caches et pris les mesures habituelles en cas de bug .
merci par avance pour vos réponses
Stéphane
Désolé pour le dérangement mais j'ai un petit soucis avec le système de redimensionnement des images qui ne fonctionne plus depuis quelques minutes. j'ai eu droit à une page de maintenance pendant une quinzaine de minutes et dés que j'ai pu accéder au forum, j'ai constaté cette défaillance. Le système fonctionnant bien jusqu'à maintenant, je suis surpris de rencontrer ce petit soucis.
Ps : j'ai vidé les caches et pris les mesures habituelles en cas de bug .
merci par avance pour vos réponses
Stéphane
Dernière édition par demeter1 le Mar 6 Déc 2011 - 19:43, édité 1 fois
 Re: Système de redimensionement des images qui ne fonctionne plus après une page de maintenance
Re: Système de redimensionement des images qui ne fonctionne plus après une page de maintenance
Bonjour,
Rencontrez-vous toujours ce problème ?
Cordialement.
Rencontrez-vous toujours ce problème ?
Cordialement.
 Re: Système de redimensionement des images qui ne fonctionne plus après une page de maintenance
Re: Système de redimensionement des images qui ne fonctionne plus après une page de maintenance
Merci Tech d'être passé aussi rapidement sur ce topic. Le problème est toujours d'actualité. J'ai remarqué également un centrage automatique de certaines images comme par exemple les smileys qui sont dans les topics.
Je viens de resynchronisé le forum et j'ai vidé mes caches pour éviter tout soucis de cet ordre mais le pb est à l'identique.
J'ai également désactivé temporairement mes javascripts pour voir si l'un d'eux était responsable du pb mais apparemment non. J'ai revérifiée les templates avec le tuto du 27 octobre https://forum.forumactif.com/t253423-redimensionnement-automatique-des-images pour voir si une modification qui a été faite dans les templates avait sautée et, j'ai recontrôlé la configuration du redimensionnement qui est bien sur 500 X500. Tout est conforme.
Je viens de resynchronisé le forum et j'ai vidé mes caches pour éviter tout soucis de cet ordre mais le pb est à l'identique.
J'ai également désactivé temporairement mes javascripts pour voir si l'un d'eux était responsable du pb mais apparemment non. J'ai revérifiée les templates avec le tuto du 27 octobre https://forum.forumactif.com/t253423-redimensionnement-automatique-des-images pour voir si une modification qui a été faite dans les templates avait sautée et, j'ai recontrôlé la configuration du redimensionnement qui est bien sur 500 X500. Tout est conforme.
 Re: Système de redimensionement des images qui ne fonctionne plus après une page de maintenance
Re: Système de redimensionement des images qui ne fonctionne plus après une page de maintenance
Bonjour à tous,
En continuant à farfouiller dans les templates, j'ai trouvé une petite différence dans le template viewcomments_body qui est un template par défaut.
Voici ce que j'ai à la fin du template :
Alors que sur mes templates modifiés viewtopic_body,et posting_body et privmsgs_read_body j'ai ceci :
Ce dernier codage étant conforme aux modification de la maj du 27 octobre , je me demande si le système de redimensionnement des images n'a pas été modifié depuis ? Dois je remplacer dans les templates viewtopic_body,et posting_body et privmsgs_read_body l'ancien code de la maj du 27 par le nouveau code du template par défaut ?
edit : bon je viens de modifier en faisant un comparatif d'un forum vierge de toute modification. Sur certains templates, j'ai trouvé ceci
Ce qui prouve bien que le système a été modifié sans que les administrateurs ayant des templates modifiés en soient avisé
Aprés modification des templates viewtopic_body,et posting_body et privmsgs_read_body le soucis est encore effectif. Il ya t'il d'autres modifications à effectuer ????
Là, je vous avouerai être un peu largué car si je dois faire un comparatif de tous les templates vis à vis des templates vierges de toute modification avec les templates modifiés conformément à la maj du 27 octobre 2010, je risque de faire plus de dégats qu'autre chose.
En continuant à farfouiller dans les templates, j'ai trouvé une petite différence dans le template viewcomments_body qui est un template par défaut.
Voici ce que j'ai à la fin du template :
- Code:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
Alors que sur mes templates modifiés viewtopic_body,et posting_body et privmsgs_read_body j'ai ceci :
- Code:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.postbody img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.postbody img')
.not('div.signature_div img')
.each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this)
.before(document.createElement('div'))
.prev()
.click(function(){
return false;
})
.addClass('resizebox gensmall clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_border clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_content clearfix')
.append(document.createElement('a'))
.children()
.addClass('enlarge')
.attr('href', '#')
.text('{switch_image_resize.L_IMAGE_ENLARGE}')
.focus(function(){
$(this).blur();
})
.click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left) ? $('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left : '').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('a'))
.children()
.next()
.addClass('resize')
.attr('href','#')
.text('{switch_image_resize.L_CLICK_TO_RESIZE}')
.click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('div'))
.children('a.resize')
.next()
.addClass('resize_filler')
.text(' ')
.parent()
.append(document.createElement('a'))
.children('div.resize_filler')
.next()
.addClass('fullsize')
.attr('href','#')
.click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
})
.attr('target', '_blank')
.text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).prev().offset().left + $(this).closest('td').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('td').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) )
? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width()
: {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) )
.css('display','inline')
.prev().width($(this).width());
}
})
.css('display','inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
Ce dernier codage étant conforme aux modification de la maj du 27 octobre , je me demande si le système de redimensionnement des images n'a pas été modifié depuis ? Dois je remplacer dans les templates viewtopic_body,et posting_body et privmsgs_read_body l'ancien code de la maj du 27 par le nouveau code du template par défaut ?
edit : bon je viens de modifier en faisant un comparatif d'un forum vierge de toute modification. Sur certains templates, j'ai trouvé ceci
- Code:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
Ce qui prouve bien que le système a été modifié sans que les administrateurs ayant des templates modifiés en soient avisé
Aprés modification des templates viewtopic_body,et posting_body et privmsgs_read_body le soucis est encore effectif. Il ya t'il d'autres modifications à effectuer ????
Là, je vous avouerai être un peu largué car si je dois faire un comparatif de tous les templates vis à vis des templates vierges de toute modification avec les templates modifiés conformément à la maj du 27 octobre 2010, je risque de faire plus de dégats qu'autre chose.
 Re: Système de redimensionement des images qui ne fonctionne plus après une page de maintenance
Re: Système de redimensionement des images qui ne fonctionne plus après une page de maintenance
Bonjour,
Je vais demander aux techniciens. Ils sauront mieux vous répondre que moi
Cordialement.
Je vais demander aux techniciens. Ils sauront mieux vous répondre que moi
Cordialement.
 Re: Système de redimensionement des images qui ne fonctionne plus après une page de maintenance
Re: Système de redimensionement des images qui ne fonctionne plus après une page de maintenance
Merci Tech.
Autre bizarrerie ; sur mon forum test, le viewcomments_body n'existe pas

Alors qu'il est présent sur mon forum

edit : autre bizarrerie.
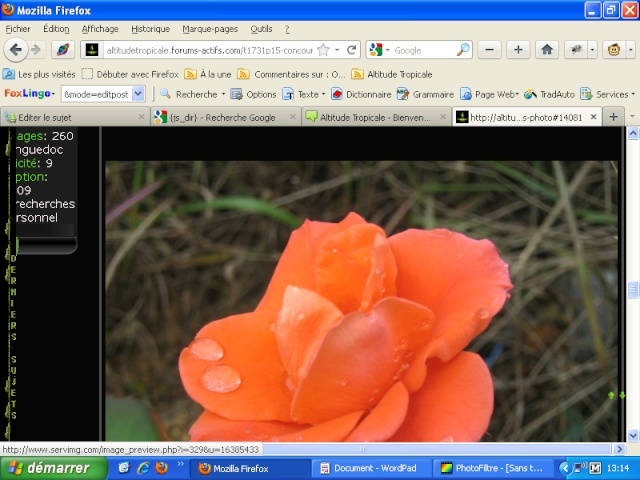
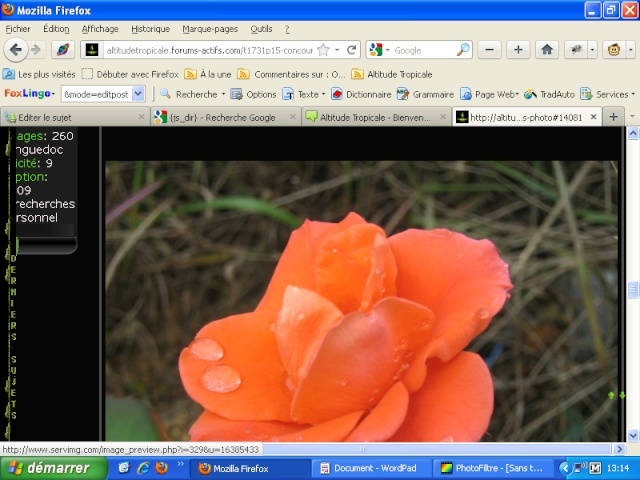
Aprés modification et en passant par le message étendu, le récapitulatif des topic ne présente pas le dysfonctionnement constaté sur le forum (pas de centrage des smileys et le système de redimensionnement des images fonctionne).
Image

smiley

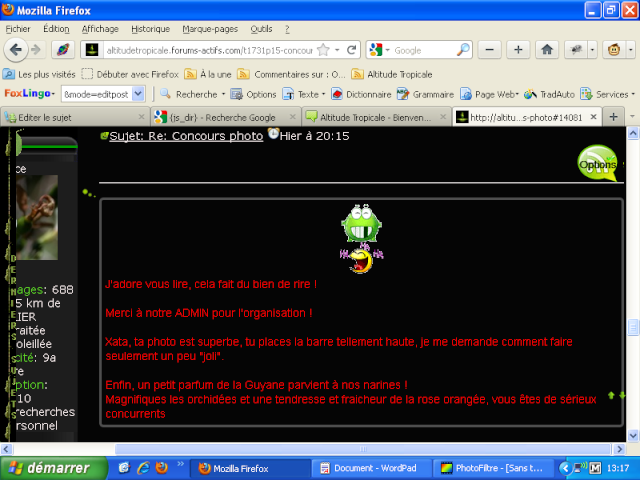
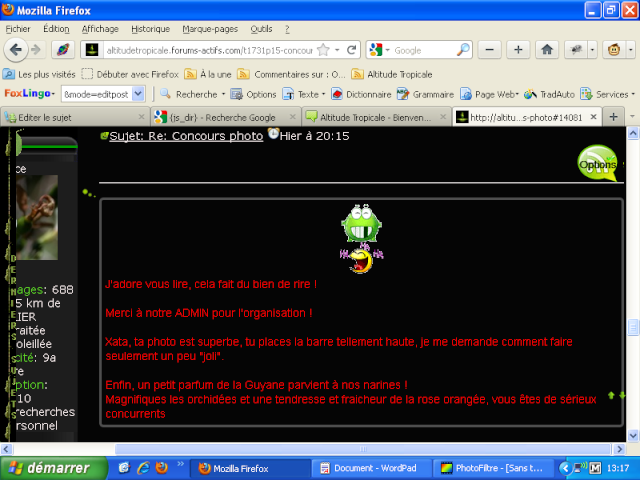
sur les topics (redimensionnement inopérant et smileys centrés)
image

smiley

edit 2 : bon aprés une enième tentative pour régler le pb, je n'ai fait que le faire empirer : le système de redimensionnement ne fonctionne plus sur la prévisualisation des topics qu'il y a sur le message étendu. Que ça me saoule (réflexion personnel )
)
Autre bizarrerie ; sur mon forum test, le viewcomments_body n'existe pas

Alors qu'il est présent sur mon forum

edit : autre bizarrerie.
Aprés modification et en passant par le message étendu, le récapitulatif des topic ne présente pas le dysfonctionnement constaté sur le forum (pas de centrage des smileys et le système de redimensionnement des images fonctionne).
Image

smiley

sur les topics (redimensionnement inopérant et smileys centrés)
image

smiley

edit 2 : bon aprés une enième tentative pour régler le pb, je n'ai fait que le faire empirer : le système de redimensionnement ne fonctionne plus sur la prévisualisation des topics qu'il y a sur le message étendu. Que ça me saoule (réflexion personnel
 Re: Système de redimensionement des images qui ne fonctionne plus après une page de maintenance
Re: Système de redimensionement des images qui ne fonctionne plus après une page de maintenance
Bonjour,
De nombreuses questions sur ce sujet auxquelles on va tenter de répondre.
1. Il y a eu des changements mineurs sur la fonction de redimensionnement d'images il y a longtemps déjà. Il s'agissait de remplacer un code conséquent présent dans les templates par un appel de fonction.
2. Ce changement ne peut causer votre problème récent puisqu'il ne change pas le fonctionnement de l'option, juste sa signature dans les templates, jugée trop conséquente.
3. Vous ne voyez pas le template viewcomments_body sur le nouveau forum créé, probablement (si ce n'est le cas, je vérifierai plus en détail) parce que vous n'avez pas activé les blogs sur ce forum.
4. Votre problème initial de redimensionnement d'images doit être lié aux nombreuses erreurs javascript (certains fichiers sont en erreur comme BubbleTooltips.js qui, j'en conviens, devrait renvoyer une erreur 404)
De nombreuses questions sur ce sujet auxquelles on va tenter de répondre.
1. Il y a eu des changements mineurs sur la fonction de redimensionnement d'images il y a longtemps déjà. Il s'agissait de remplacer un code conséquent présent dans les templates par un appel de fonction.
2. Ce changement ne peut causer votre problème récent puisqu'il ne change pas le fonctionnement de l'option, juste sa signature dans les templates, jugée trop conséquente.
3. Vous ne voyez pas le template viewcomments_body sur le nouveau forum créé, probablement (si ce n'est le cas, je vérifierai plus en détail) parce que vous n'avez pas activé les blogs sur ce forum.
4. Votre problème initial de redimensionnement d'images doit être lié aux nombreuses erreurs javascript (certains fichiers sont en erreur comme BubbleTooltips.js qui, j'en conviens, devrait renvoyer une erreur 404)

Cordialement,
L'équipe Forumactif.
 Re: Système de redimensionement des images qui ne fonctionne plus après une page de maintenance
Re: Système de redimensionement des images qui ne fonctionne plus après une page de maintenance
Bonsoir Spharhatdhrat,
Merci pour ces éclaircissements et pour votre aide.
J'ai retiré le script de BubbleTooltips.js qui était dans le template overall header.
J'ai vidé mes caches et cookies pour éviter tout soucis de visualisation. Malheureusement le pb persiste.
Le template viewcomments_body est resté sur son codage d'origine cad avec en fin :
Les templates modifiés viewtopic_body,et posting_body et privmsgs_read_body ont ce codage installé en fin de template :
Dois je laisser les choses en l'état ou modifier les templates viewtopic_body, et posting_body et privmsgs_read_body en effectuant les modifications comme l'indique le tuto du 27 octobre ?
Les modifications faites sur les autres templates concernés par cette maj sont conformes au tuto du 27 Octobre.
Merci par avance pour vos réponses et surtout pour votre patience .
Merci pour ces éclaircissements et pour votre aide.
J'ai retiré le script de BubbleTooltips.js qui était dans le template overall header.
J'ai vidé mes caches et cookies pour éviter tout soucis de visualisation. Malheureusement le pb persiste.
Le template viewcomments_body est resté sur son codage d'origine cad avec en fin :
- Code:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js"
Les templates modifiés viewtopic_body,et posting_body et privmsgs_read_body ont ce codage installé en fin de template :
- Code:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
Dois je laisser les choses en l'état ou modifier les templates viewtopic_body, et posting_body et privmsgs_read_body en effectuant les modifications comme l'indique le tuto du 27 octobre ?
Les modifications faites sur les autres templates concernés par cette maj sont conformes au tuto du 27 Octobre.
Merci par avance pour vos réponses et surtout pour votre patience .
 Re: Système de redimensionement des images qui ne fonctionne plus après une page de maintenance
Re: Système de redimensionement des images qui ne fonctionne plus après une page de maintenance
Je fais remonter le sujet. Merci par avance pour votre aide.
Edit : j'ai trouvé le javascript responsable de ce dysfonctionnement . Dans le template overall footer , juste avant la balise </body>, j'ai ce script qui sert de réponse à un bouton bbcode installé dans le message étendu.
Le voici :
Je clôture donc cette demande d'aide et, vous remercie grandement pour l'aide et la patience dont vous avez fait preuve.
Edit : j'ai trouvé le javascript responsable de ce dysfonctionnement . Dans le template overall footer , juste avant la balise </body>, j'ai ce script qui sert de réponse à un bouton bbcode installé dans le message étendu.
Le voici :
- Code:
<script type="text/javascript">
var ciklepost=document.getElementsByTagName("div");
var sj=0;
for (sj=0; sj<ciklepost.length; sj++){
if (ciklepost[sj].className=="postbody"){
ciklepost[sj].innerHTML=ciklepost[sj].innerHTML.replace('[mod]', "<div style='border: 2px groove #000; padding: 1px; background: black; height: auto; -moz-border-radius:20px; -webkit-border-radius:20px; -khtml-border-radius:20px; -border-radius:20px; '><img src='http://i43.servimg.com/u/f43/11/93/85/24/sans_t30.gif' style='background: transparent; margin-right: 30px; margin-top: 35px; padding-left: 6px;' align='left'><div style='background: #a4ea2c; height : 400 px; width: 500 px ;color : black; font-weight: bold; font-size:14px;'>Information importante: </div><div style='border-top: 1px dotted #000; width: 100%; padding-top: 3px;margin-bottom:10pt; '>");
ciklepost[sj].innerHTML=ciklepost[sj].innerHTML.replace('[/mod]', "</div></div>");
}
}
</script>
Je clôture donc cette demande d'aide et, vous remercie grandement pour l'aide et la patience dont vous avez fait preuve.

 Sujets similaires
Sujets similaires» Système de redimensionnement des images ne fonctionnant plus
» centrer les images à partir du systéme de redimensionement des photos est ce possible?
» Javascript fonctionnel mais qui fait beuger le système de redimensionement des images
» Dérèglement du Système de Points après la MAJ du 24/08/2020
» Lien des images hébergées sur 2img.net mort après 15 ans d'inactivité
» centrer les images à partir du systéme de redimensionement des photos est ce possible?
» Javascript fonctionnel mais qui fait beuger le système de redimensionement des images
» Dérèglement du Système de Points après la MAJ du 24/08/2020
» Lien des images hébergées sur 2img.net mort après 15 ans d'inactivité
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par demeter1 Ven 2 Déc 2011 - 19:25
par demeter1 Ven 2 Déc 2011 - 19:25



