Problème de superposition de mon texte du qeel et l'image du qeel !
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème de superposition de mon texte du qeel et l'image du qeel !
Problème de superposition de mon texte du qeel et l'image du qeel !
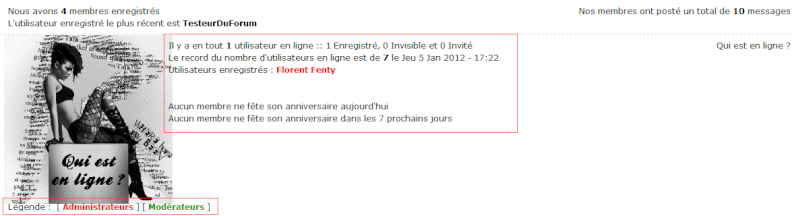
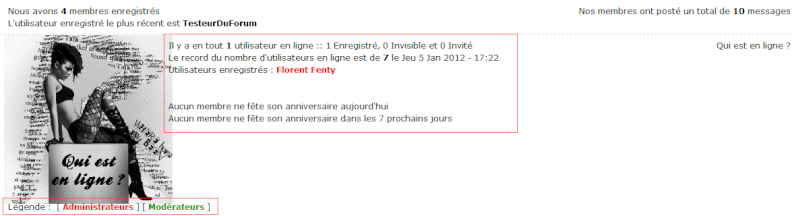
Bonsoir ou bonjour , mon problème est que lorsqu'on se rend sur mon forum , et qu'on se rend sur le qeel le texte du qeel et mon image se superpose , et j'aimerais changer sa !  Possible ?
Possible ?
Photo :
Photo :

Dernière édition par o-flo-o le Lun 9 Jan 2012 - 20:15, édité 1 fois
 Re: Problème de superposition de mon texte du qeel et l'image du qeel !
Re: Problème de superposition de mon texte du qeel et l'image du qeel !
Bonjour,
Pouvez-vous fournir le code de votre template ainsi que votre CSS perso ?
Cordialement.
Pouvez-vous fournir le code de votre template ainsi que votre CSS perso ?
Cordialement.
 Re: Problème de superposition de mon texte du qeel et l'image du qeel !
Re: Problème de superposition de mon texte du qeel et l'image du qeel !
Quel template , fin le quel ^^ ? Voici mon CSS :
- Code:
.pun img
{
margin: -6px;
}
/*Online_Offline-------------------------------------------------*/
.offlinebutton {
background-color: transparent;
border: none;
background-image: url('http://i45.servimg.com/u/f45/17/15/27/99/unline13.gif');
background-repeat : no-repeat;
background-position : center;
min-width: 11px;
width: 11px;
min-height: 11px;
height: 11px;
}
a { text-decoration: none; }
 Re: Problème de superposition de mon texte du qeel et l'image du qeel !
Re: Problème de superposition de mon texte du qeel et l'image du qeel !
Oui pardon je pensais que vous saviez 
Template index_body
Template index_body
 Re: Problème de superposition de mon texte du qeel et l'image du qeel !
Re: Problème de superposition de mon texte du qeel et l'image du qeel !
Non je ne savais pas ^^ Mais le code que vous m'avez fourni hier , est l'origine du beug je viens de l'enlever et de le remettre :/ Template :
- Code:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p class="right">{TOTAL_POSTS}</p>
<p>{TOTAL_USERS}</p>
<p>{NEWEST_USER}</p>
</div>
<div id="onlinelist">
<img src="{L_ONLINE_IMG}" alt="{L_WHO_IS_ONLINE}" />
<p class="right">
<!-- BEGIN switch_viewonline_link -->
<a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
{L_WHO_IS_ONLINE}
<!-- END switch_viewonline_nolink -->
</p>
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</p>
<div class="clear"></div>
<p>{LEGEND} : {GROUP_LEGEND}</p>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<ul id="pun-legend">
<li>
<img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /> {L_NEW_POSTS}
<img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /> {L_NO_NEW_POSTS}
<img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /> {L_FORUM_LOCKED}
</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
 Re: Problème de superposition de mon texte du qeel et l'image du qeel !
Re: Problème de superposition de mon texte du qeel et l'image du qeel !
Rappelez-moi quel est ce code ?
Je vais voir ce que je peux faire.
Je vais voir ce que je peux faire.
 Re: Problème de superposition de mon texte du qeel et l'image du qeel !
Re: Problème de superposition de mon texte du qeel et l'image du qeel !
- Code:
.pun img
{
margin: -6px;
}
 Re: Problème de superposition de mon texte du qeel et l'image du qeel !
Re: Problème de superposition de mon texte du qeel et l'image du qeel !
Finalement le CSS devrait suffire.
Ajoutez ceci :
Ajoutez ceci :
- Code:
#onlinelist img
{
margin-right: 6px;
}
 Re: Problème de superposition de mon texte du qeel et l'image du qeel !
Re: Problème de superposition de mon texte du qeel et l'image du qeel !
Merci cela marche !! 
 Sujets similaires
Sujets similaires» Problème changement de texte du QEEL
» problème de l`apparence de limage dans votre Annuaire F.A
» 'Superposition' du fond du qeel et des 3 colonnes le composant
» Superposition texte chatbox
» Effet de superposition de texte
» problème de l`apparence de limage dans votre Annuaire F.A
» 'Superposition' du fond du qeel et des 3 colonnes le composant
» Superposition texte chatbox
» Effet de superposition de texte
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par o-flo-o Lun 9 Jan 2012 - 19:39
par o-flo-o Lun 9 Jan 2012 - 19:39


