Editeur de message Etendu dans la partie Répondre
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 1 • Partagez
 Editeur de message Etendu dans la partie Répondre
Editeur de message Etendu dans la partie Répondre
Bonsoir tout le monde,
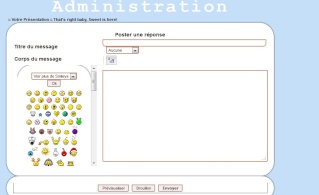
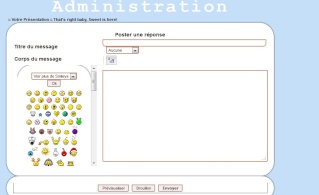
voilà depuis quelques jours maintenant, je n'ai plus cette petite barre pour modifier le texte, ajouter une image, changer la couleur etc d'un message

J'ai cherché sur le forum comme demandé, cependant étant donné que je ne sais pas vraiment les termes à utiliser, je suis un peu perdue, si quelqu'un avait déjà posé la question, veuillez m'en excuser =S
j'ai regarder dans le panneau d'administration mais je ne sais pas vraiment ou chercher
Si quelqu'un peu m'aider ....
Merci beaucoup à vous
Maud
voilà depuis quelques jours maintenant, je n'ai plus cette petite barre pour modifier le texte, ajouter une image, changer la couleur etc d'un message

J'ai cherché sur le forum comme demandé, cependant étant donné que je ne sais pas vraiment les termes à utiliser, je suis un peu perdue, si quelqu'un avait déjà posé la question, veuillez m'en excuser =S
j'ai regarder dans le panneau d'administration mais je ne sais pas vraiment ou chercher
Si quelqu'un peu m'aider ....
Merci beaucoup à vous
Maud
Dernière édition par Maud26 le Sam 21 Jan 2012 - 21:15, édité 1 fois
 Re: Editeur de message Etendu dans la partie Répondre
Re: Editeur de message Etendu dans la partie Répondre
Bonsoir,
Avez-vous modifié des template ? Si oui supprimez les modifications.
Cordialement,
Avez-vous modifié des template ? Si oui supprimez les modifications.
Cordialement,
 Re: Editeur de message Etendu dans la partie Répondre
Re: Editeur de message Etendu dans la partie Répondre
je n'ai plus modifier mes templates depuis bien un mois =S et c'est arrivé il n'y a pas longtemps
 Re: Editeur de message Etendu dans la partie Répondre
Re: Editeur de message Etendu dans la partie Répondre
Bonsoir,
Le problème pourrait se trouver dans le CSS! Pouvez-vous coller votre CSS personnalisé ici (si vous en avez)?
Cordialement,
Dr. Karlos
Aidant Forumactivien.
Le problème pourrait se trouver dans le CSS! Pouvez-vous coller votre CSS personnalisé ici (si vous en avez)?
Cordialement,
Dr. Karlos
Aidant Forumactivien.

Dr. Karlos- Membre actif
-

Messages : 2623
Inscrit(e) le : 03/01/2012
 Re: Editeur de message Etendu dans la partie Répondre
Re: Editeur de message Etendu dans la partie Répondre
oui bien sur le voilà ^^
Merci beaucoup ^^
EDIT : je viens de voir que sur EI ça fonctionne normalement mais pas sur Firefox
- Code:
/*------------------------------------------------------------------------------
LIENS SOUS FORUMS
------------------------------------------------------------------------------*/
.vignettes
{
padding-right: 10px;
padding-left: 10px;
padding-bottom: 3px;
font-family: arial;
color:#191970;
padding-top: 10px;
border-left: 1px solid #191970;
border-bottom: 1px solid #191970;
border-right: 1px solid #191970;
-moz-border-radius-topright: 20px; /*arrondir l'angle droite du haut*/
-moz-border-radius-bottomright: 20px; /*arrondir l'angle droite du bas*/
-moz-border-radius-topleft: 20px; /*arrondir l'angle gauche du bas*/
-moz-border-radius-bottomleft: 20px; /*arrondir l'angle gauche du haut*/
font-size: 10;
-webkit-border-radius: 20px 20px 20px 20px; /* pour chrome et safari */
border-radius:20px 20px 20px 20px; /* réglage des arrondis */
}
.vignettes:hover{
padding-right: 10px;
padding-left: 10px;
padding-bottom: 3px;
color:#5C99E8;
font-family: arial;
padding-top: 10px;
border-left: 1px solid #fff;
border-bottom: 1px solid #fff;
border-right: 1px solid #fff;
-moz-border-radius-topright: 20px; /*arrondir l'angle droite du haut*/
-moz-border-radius-bottomright: 20px; /*arrondir l'angle droite du bas*/
-moz-border-radius-topleft: 20px; /*arrondir l'angle gauche du bas*/
-moz-border-radius-bottomleft: 20px; /*arrondir l'angle gauche du haut*/
font-size: 10;
-webkit-border-radius: 20px 20px 20px 20px; /* pour chrome et safari */
border-radius:20px 20px 20px 20px; /* réglage des arrondis */
font-style:italic;
}
/*------------------------------------------------------------------------------
BANNIERE
------------------------------------------------------------------------------*/
body {
background: #C5DFF9;
background-repeat:repeat;
background-position: top;
background-attachement:fixed;
}
/*------------------------------------------------------------------------------
TEXTE
------------------------------------------------------------------------------*/
a { text-decoration: none;
}
a:hover {text-decoration: none !important}
.postbody{
text-align: justify;
margin:20px;
}
.statistiques a {
}
.bodyline {-moz-border-radius:20px;}
/*------------------------------------------------------------------------------
ZONE DE TEXTE
------------------------------------------------------------------------------*/
/*arrondis zones de texte*/
textarea, .textarea.post, input.post {
-moz-border-radius:8px;
-webkit-border-radius:8px;
-webkit-border-radius: 0px 0px 8px 8px; /* pour chrome et safari */
border-radius:0px 0px 8px 8px; /* réglage des arrondis */
border:2px solid #CF836C;}
/*arrondis zones de saisie identifiant*/
input,textarea, select {
border:2px solid #CF836C;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-webkit-border-radius: 0px 0px 4px 4px; /* pour chrome et safari */
border-radius:0px 0px 4px 4px; /* réglage des arrondis */}
/*------------------------------------------------------------------------------
INFOBULLE
------------------------------------------------------------------------------*/
.infobulle{
position: relative;
z-index: 0;}
.infobulle:hover{
background-color: transparent;
z-index: 50;}
.infobulle span{
position: absolute;
background-color: #FEFEFE;
padding: 5px;
left: -1000px;
visibility: hidden;
color: #000;}
.infobulle span img{
border: 2px;
padding: 5px;
align:center;}
.infobulle:hover span{
visibility: visible;
top: 120px;
left: -35px;
width:210px;
background: #E6E6FA;
-moz-box-shadow:0px 0px 3px #000;
padding:5px;
-moz-border-radius:20px;
height:120px;
border-right:2px solid #191970;
border-left:2px solid #191970;
text-align:center;
font-family:courier new;
letter-spacing:2px;
font-size:12px;
text-transform:uppercase;
}
/*------------------------------------------------------------------------------
CELLULE PA
------------------------------------------------------------------------------*/
.texte{
background-color : #fff; /*Là, il faut mettre un marron plus foncé que celui du fond, mais plus clair que celui du titre*/
border: Xpx #000 solid; /*pareil, on fait une bordure invisible...*/
-moz-border-radius:10px 10px 10px 10px; /*...pour ensuite l'arrondir...*/
-webkit-border-radius: 10px 10px 10px 10px; /* pour chrome et safari */
border-radius:10px 10px 10px 10px; /* réglage des arrondis */
}
/*------------------------------------------------------------------------------
CONTEXTE PA
------------------------------------------------------------------------------*/
.contexte {
padding-left: 0px;
padding-right: 0px;
width: 500px;
text-align: justify;
margin-left: auto;
margin-right: auto;
color: #C35641;
}
/*------------------------------------------------------------------------------
TITRE HLS PA
------------------------------------------------------------------------------*/
.titrehls {
text-align:center;
font-size:50px;
font-family:courier new;
letter-spacing:-5px;
text-transform:uppercase;
line-height:20px;
font-style:none;
color: #D0D341;
font-weight: bolder;
}
/*------------------------------------------------------------------------------
ROLE PA
------------------------------------------------------------------------------*/
.rôle {
padding-left: 0px;
padding-right: 0px;
width: 200px;
margin-left: auto;
margin-right: auto;
color: #C7F1F5;
}
/*------------------------------------------------------------------------------
TITRE SOUS CATEGORIE + BARRE
------------------------------------------------------------------------------*/
a.forumlink:link, a.forumlink:visited {
text-align:center;
font-size:20px;
font-family:courier new;
letter-spacing:-3px;
text-transform:uppercase;
margin-top:100px;
padding-left:100px;
line-height:9px;
font-style:none;
}
/*------------------------------------------------------------------------------
OMBRE PSEUDO
------------------------------------------------------------------------------*/
.ombre
{text-shadow: #000000 1px 1px 1px;}
/*------------------------------------------------------------------------------
QEEL
------------------------------------------------------------------------------*/
.statistiques{
border:0px;
background-image: url("http://img190.imageshack.us/img190/377/qeel3p.png");
background-repeat: no-repeat;
background-position: center;
height:400px;}
.groupes{
padding-right:12px;
padding-left:12px;
padding-bottom:3px;
text-align:center;
font-size:20px;
font-family:courier new;
letter-spacing:-3px;
text-transform:uppercase;
}
#lasthours td.row1 {
background: none !important;
text-decoration:none !important;
border: none !important;
color: #ffffff !important;
}
.txtqeel {
color: #000000;
font-size: 11px;
padding-top:20px;
width:500px;
}
.online{
overflow:auto;
height:150px;
width:250px;
text-decoration:none;
line-height:20px;
}
.derniersco{
overflow:auto;
height:80px;
width:250px;
text-decoration:none;
line-height:20px;
color:#fff;
}
/*------------------------------------------------------------------------------
CONTOUR AVATAR
------------------------------------------------------------------------------*/
.postdetails.poster-profile a img {
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-webkit-border-radius: 15px 15px 15px 15px; /* pour chrome et safari */
border-radius:15px 15px 15px 15px; /* réglage des arrondis */
border: 6px solid #191970;
}
/*------------------------------------------------------------------------------
NOMBRE MESSAGE FORUM SOUS CATEGORIES
------------------------------------------------------------------------------*/
.mystats_fa{
font-family: arial;
font-size: 9px;
text-align: center;
}
/*------------------------------------------------------------------------------
MESSAGES DERNIERS SUJETS
------------------------------------------------------------------------------*/
.messages_sujets_derniers_sujets {
width: 150px;
background: ///;
-moz-box-shadow:0px 0px 3px #191970;
padding:10px;
-moz-border-radius:40px;
height:50px;
}
/*------------------------------------------------------------------------------
AFFICHAGE DERNIERS MESSAGES
------------------------------------------------------------------------------*/
.derniers_sujets {
text-align: center;
font-size:9px;
}
/*------------------------------------------------------------------------------
TITRES CATEGORIES
------------------------------------------------------------------------------*/
.titre_categorie {
text-align:center;
font-size:50px;
font-family:courier new;
letter-spacing:5px;
color:#fff;
}
/*------------------------------------------------------------------------------
ARRONDI CADRE FORUM
------------------------------------------------------------------------------*/
.forumline{
background-color: #ffffff;
padding:15px;
-moz-box-shadow:0px 0px 3px #000;
-moz-border-radius:40px;
border-right:2px solid #fff;
border-left:2px solid #fff;
border-top:2px solid #fff;
border-bottom:2px solid #fff;
}
td.row1
{
-moz-border-radius-bottomleft:30px;
-moz-border-radius-bottomright:30px;
-moz-border-radius-topleft: 30px;
-moz-border-radius-topright:30px;
-webkit-border-radius: 30px 30px 30px 30px; /* pour chrome et safari */
border-radius:30px 30px 30px 30px; /* réglage des arrondis */
}
td.row2
{
-moz-border-radius-bottomleft:30px;
-moz-border-radius-bottomright:30px;
-moz-border-radius-topleft: 30px;
-moz-border-radius-topright:30px;
-webkit-border-radius: 30px 30px 30px 30px; /* pour chrome et safari */
border-radius:30px 30px 30px 30px; /* réglage des arrondis */
}
td.row3
{
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
-webkit-border-radius: 5px 5px 5px 5px; /* pour chrome et safari */
border-radius:5px 5px 5px 5px; /* réglage des arrondis */
}
td.row3Right
{
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
-webkit-border-radius: 5px 5px 5px 5px; /* pour chrome et safari */
border-radius:5px 5px 5px 5px; /* réglage des arrondis */
}
/*------------------------------------------------------------------------------
body_box
------------------------------------------------------------------------------*/
.boxfow2{
font-size:10px;
border: 1px solid #C35641;
margin-bottom: 2px;
padding: 3px;
width:150px;
margin:auto;
margin:3px;
}
.boxfow3{
min-height:50px;
border: 1px solid #C35641;
padding:5px;
padding-bottom: 20px;
margin:5px;
}
/*------------------------------------------------------------------------------
bordure au sur-volage des categories
------------------------------------------------------------------------------*/
.contour_1:hover{
-moz-box-shadow:0px 0px 8px #000;
-moz-border-radius:40px;
}
/*------------------------------------------------------------------------------
bouton news, no news
------------------------------------------------------------------------------*/
.boutonforum{
-moz-box-shadow:///;
-moz-border-radius:///;
background:///;
margin-bottom:10px;
height: 60px;
padding-top: 5px;
padding-bottom: 10px;
}
/*------------------------------------------------------------------------------
navigation de la page d'accueil
------------------------------------------------------------------------------*/
.navigation_pa{
text-align:center;
font-size:25px;
font-family:courier new;
letter-spacing:-2px;
color:#CF836C;
text-transform:uppercase;
font-weight:bold;
}
Merci beaucoup ^^
EDIT : je viens de voir que sur EI ça fonctionne normalement mais pas sur Firefox
 Re: Editeur de message Etendu dans la partie Répondre
Re: Editeur de message Etendu dans la partie Répondre
Bonsoir,
À priori, non, il ne se trouve pas là. Essayez de placer un de ces trois codes dans votre CSS (vous en mettez un, fonctionne pas, vous l'effacez et mettez l'autre):
Avez-vous ajouter des scripts récemment (PA > Modules > HTML et Javascript > Gestion des codes Javascript - PA > Général > Forum > Configuration > Description du forum - PA > Général > Promotion du forum > Les moteurs de recherche > Balises supplémentaires)?
Cordialement,
Dr. Karlos
Aidant Forumactivien.
À priori, non, il ne se trouve pas là. Essayez de placer un de ces trois codes dans votre CSS (vous en mettez un, fonctionne pas, vous l'effacez et mettez l'autre):
- Code:
#text_edit { display: block !important; }
- Code:
#format-buttons { display: block !important; }
- Code:
#format-buttons { display: block; }
- Code:
#format-buttons { height: 300px; }
Avez-vous ajouter des scripts récemment (PA > Modules > HTML et Javascript > Gestion des codes Javascript - PA > Général > Forum > Configuration > Description du forum - PA > Général > Promotion du forum > Les moteurs de recherche > Balises supplémentaires)?
Cordialement,
Dr. Karlos
Aidant Forumactivien.

Dr. Karlos- Membre actif
-

Messages : 2623
Inscrit(e) le : 03/01/2012
 Re: Editeur de message Etendu dans la partie Répondre
Re: Editeur de message Etendu dans la partie Répondre
oh ça marche avec le premier code !!!! ^^
alors non je n'ai pas touché aux script à vrai dire je ne savais pas que ça existait =D
je ne sais pas ce qu'il c'est passé, mais grace à ce premier code il est de nouveau là
je vous remercie beaucoup !!!!!!!
alors non je n'ai pas touché aux script à vrai dire je ne savais pas que ça existait =D
je ne sais pas ce qu'il c'est passé, mais grace à ce premier code il est de nouveau là
je vous remercie beaucoup !!!!!!!
 Sujets similaires
Sujets similaires» Intégrer un bouton "smiley" dans l'éditeur de message étendu
» EDITEUR DE MESSAGE ETENDU
» éditeur de message étendu non apparent
» Editeur de message étendu qui n’apparaît pas
» Lancer de dés et éditeur de message étendu
» EDITEUR DE MESSAGE ETENDU
» éditeur de message étendu non apparent
» Editeur de message étendu qui n’apparaît pas
» Lancer de dés et éditeur de message étendu
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Maud26 Sam 21 Jan 2012 - 20:49
par Maud26 Sam 21 Jan 2012 - 20:49



