Problème avec Quote et Code
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème avec Quote et Code
Problème avec Quote et Code
Bonjour/Bonsoir,
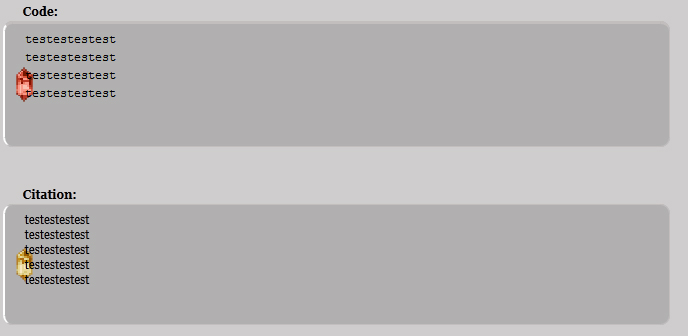
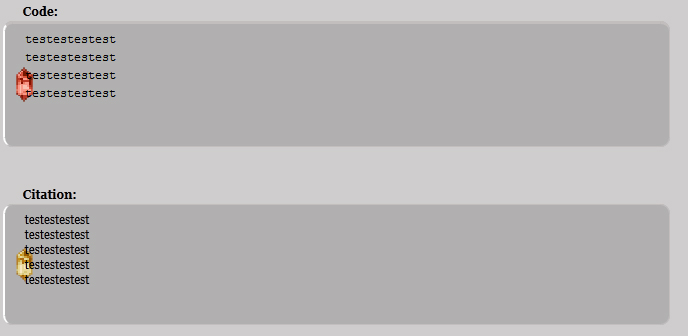
Comme vous pouvez le voir sur l'image le texte est sur le cristal, donc certains passage du texte est illisible.
Je voudrais savoir comment faire pour que le texte ne se trouve pas sur l'image.

Le code de Quote et Code :
Merci d'avance.
Comme vous pouvez le voir sur l'image le texte est sur le cristal, donc certains passage du texte est illisible.
Je voudrais savoir comment faire pour que le texte ne se trouve pas sur l'image.

Le code de Quote et Code :
- Code:
.quote
{
color : black;
background-color : #b1b0b0;
background-image : URL('http://nsm07.casimages.com/img/2012/02/25/120225112135119489492612.png');
background-repeat : no-repeat;
padding-top : 7px;
padding-bottom : 7px;
padding-left : 15px;
text-align : 15px;
background-position : left;
-moz-border-radius: 15px;
border-left: 2px #ffffff solid;
}
.code
{
font-family : Courier;
color : black;
background-color : #b1b0b0;
background-image : URL('http://nsa21.casimages.com/img/2012/02/25/120225111844982215.png');
background-repeat : no-repeat;
padding-top : 7px;
padding-bottom : 7px;
padding-left : 15px;
background-position : left;
border-left: 2px #ffffff solid;
-moz-border-radius: 15px;
}
Merci d'avance.
Dernière édition par Rikku le Dim 26 Fév 2012 - 17:06, édité 1 fois
 Re: Problème avec Quote et Code
Re: Problème avec Quote et Code
bonsoir,
votre image a une taille de 40x40 , votre "padding-left" devra être plus grand que ce nombre ...
exemple avec un padding-left de 45 px :
votre image a une taille de 40x40 , votre "padding-left" devra être plus grand que ce nombre ...
exemple avec un padding-left de 45 px :
| essai essai essai essai essai essai essai essai essai essai essai essai essai essai essai essai essai essai essai essai essai essai |
- Code:
[table]
[tr]
[td style="width:300px;height:100px;color : black;background-color : #b1b0b0;background-image : URL('http://nsm07.casimages.com/img/2012/02/25/120225112135119489492612.png');background-repeat : no-repeat;padding-top : 7px;padding-bottom : 7px;padding-left : 45px;text-align : 15px;background-position : left;-moz-border-radius: 15px;border-left: 2px #ffffff solid;"]essai essai essai essai essai
essai essai essai essai essai essai
essai essai essai essai essai
essai essai essai essai essai essai [/td]
[/tr]
[/table]
 Re: Problème avec Quote et Code
Re: Problème avec Quote et Code
Bonsoir,
J'ai mis 50px mais ça ne fonctionne pas et j'ai pas envie que mes membres doivent utilisé a chaque fois les [tables] pour que cela fonctionne.
Où alors on peut aussi encadrer le texte avec le CSS, si c'est possible.
Merci quand même.
J'ai mis 50px mais ça ne fonctionne pas et j'ai pas envie que mes membres doivent utilisé a chaque fois les [tables] pour que cela fonctionne.
Où alors on peut aussi encadrer le texte avec le CSS, si c'est possible.
Merci quand même.
 Re: Problème avec Quote et Code
Re: Problème avec Quote et Code
bonsoir,
j'ai mis le tableau en exemple , pour un meilleur visuel ...
avez-vous agrandi les valeurs de votre CSS ?
j'ai mis le tableau en exemple , pour un meilleur visuel ...
avez-vous agrandi les valeurs de votre CSS ?
.quote
{
color : black;
background-color : #b1b0b0;
background-image : URL('https://nsm07.casimages.com/img/2012/02/25/120225112135119489492612.png');
background-repeat : no-repeat;
padding-top : 7px;
padding-bottom : 7px;
padding-left :45px; /* était à 15px */
text-align : 15px; /* n'existe pas ... */
background-position : left;
-moz-border-radius: 15px;
border-left: 2px #ffffff solid;
}
.code
{
font-family : Courier;
color : black;
background-color : #b1b0b0;
background-image : URL('https://nsa21.casimages.com/img/2012/02/25/120225111844982215.png');
background-repeat : no-repeat;
padding-top : 7px;
padding-bottom : 7px;
padding-left :45px; /* était à 15px */
background-position : left;
border-left: 2px #ffffff solid;
-moz-border-radius: 15px;
}
 Re: Problème avec Quote et Code
Re: Problème avec Quote et Code
Oui, j'ai mis 50px mais ça change rien du tout.
 Re: Problème avec Quote et Code
Re: Problème avec Quote et Code
pouvez vous mettre un lien vers le problème ?
 Re: Problème avec Quote et Code
Re: Problème avec Quote et Code
remplacez ceci :
par ceci :
- Code:
.quote
{
width:300px;height:100px;
color : black;
background-color : #b1b0b0;
background-image : URL('http://nsm07.casimages.com/img/2012/02/25/120225112135119489492612.png');
background-repeat : no-repeat;
padding-left : 50px;
padding-top : 7px;
padding-bottom : 7px;
margin: 1em 1px 1em 50px;
background-position : left;
moz-border-radius: 15px;
border-left: 2px #ffffff solid;}
.code
{
font-family : Courier;
color : black;
background-color : #b1b0b0;
background-image : URL('http://nsa21.casimages.com/img/2012/02/25/120225111844982215.png');
background-repeat : no-repeat;
padding-top : 7px;
padding-bottom : 7px;
padding-left : 50px;
background-position : left;
border-left: 2px #ffffff solid;
-moz-border-radius: 15px;
}
par ceci :
- Code:
tr td.quote{
color : black;
background-color : #b1b0b0;
background-image : URL('http://nsm07.casimages.com/img/2012/02/25/120225112135119489492612.png');
background-repeat : no-repeat;
padding-top : 7px;
padding-bottom : 7px;
padding-left : 40px;
background-position : left;
-moz-border-radius: 15px;
border-left: 2px #ffffff solid;
}
.code{
font-family : Courier;
color : black;
background-color : #b1b0b0;
background-image : URL('http://nsa21.casimages.com/img/2012/02/25/120225111844982215.png');
background-repeat : no-repeat;
background-position : left;
border-left: 2px #ffffff solid;
-moz-border-radius: 15px;
}
.code div{
padding-top : 7px;
padding-bottom : 7px;
padding-left : 20px;
}
 Re: Problème avec Quote et Code
Re: Problème avec Quote et Code
Merci beaucoup Scoubifitz cela fonctionne.
 Sujets similaires
Sujets similaires» Problème avec les balises code, quote et spoiler
» Problème avec le code [Sélectionner un code]
» quote, code, spoiler
» Code pour Quote
» Problème avec le code Javascript pour le feu d'artifice (code pour les fêtes)
» Problème avec le code [Sélectionner un code]
» quote, code, spoiler
» Code pour Quote
» Problème avec le code Javascript pour le feu d'artifice (code pour les fêtes)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Rikku Sam 25 Fév 2012 - 23:39
par Rikku Sam 25 Fév 2012 - 23:39



