Personnalisation de Profil (Simple)
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Personnalisation de Profil (Simple)
Personnalisation de Profil (Simple)
En ce doux vendredi.. Me voici les amis! 
Avant tout.. Bonjour à vous et merci à ceux qui prendront de leur temps pour m’aider ou ne serait ce que m’éclairer.
Il y a quelques années déjà, j’ai personnalisé les profils de mon forum.. Et cela me convient très bien. Mais j’aimerai aujourd’hui pousser un peu plus la personnalisation.
Rien de bien compliqué je peux vous l’assurer. Sûrement quelques codes à déplacer. Le problème c’est qu’il reste à savoir quoi et ou?!
Donc voici le CSS qui concerne le profil :

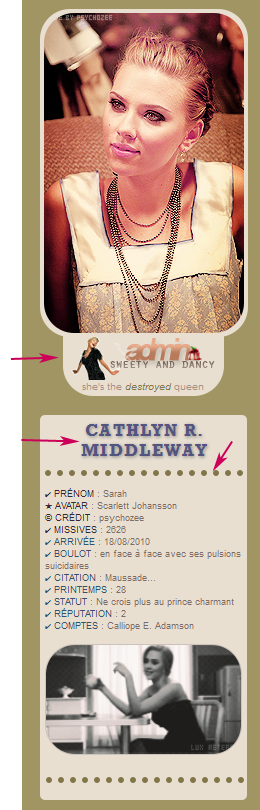
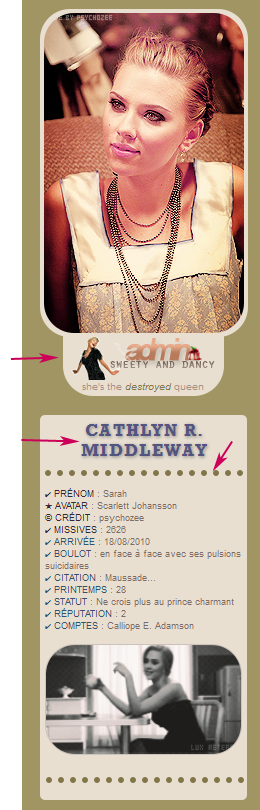
Et ça un exemple de ce que je voudrais : http://royal-majestic.forumactif.org/t1306-nouveautes-and-a-happy-new-year

Enfaite il faudrait un mixte des deux..
Donc en partant de mon profil à moi.. Je voudrais pouvoir :
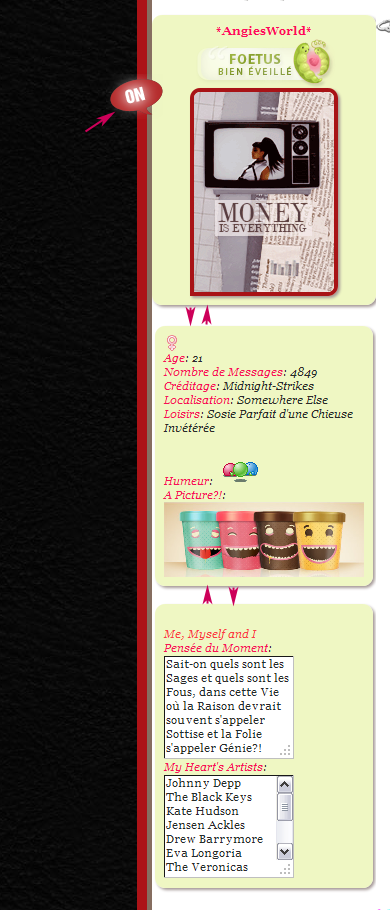
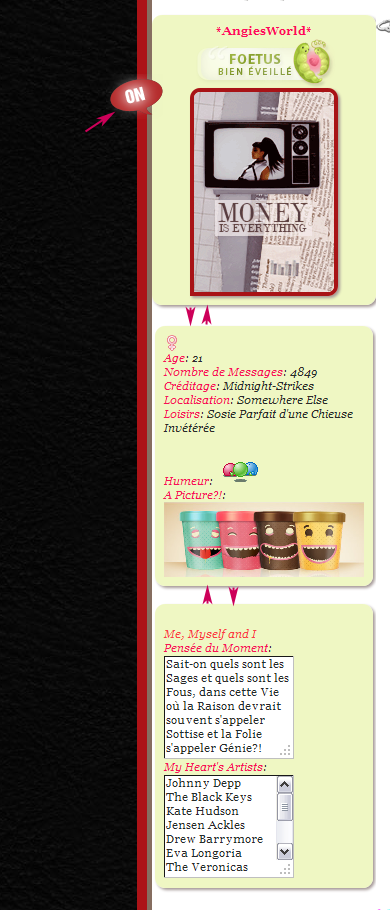
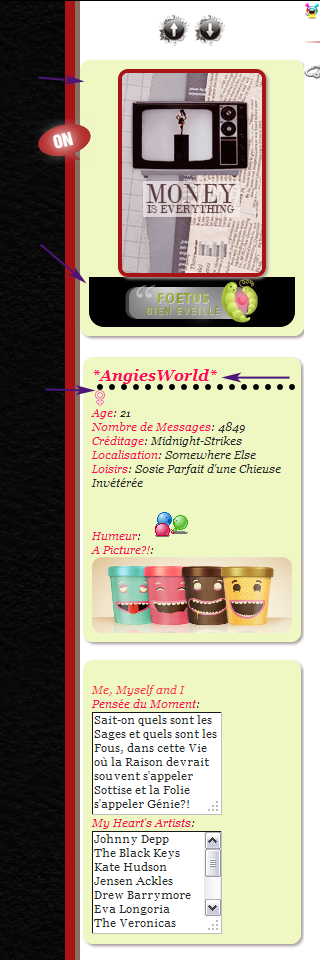
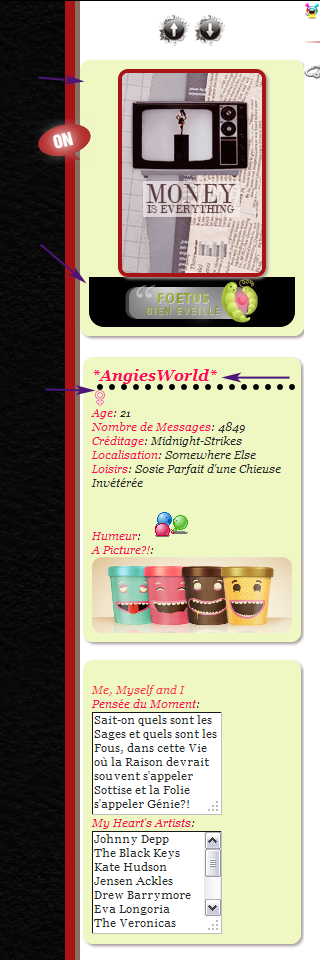
- Mettre l’image des rangs comme en onglet en dessous de mon avatar. Voire l’exemple donné.
Il faudrait que l’onglet s’accorde parfaitement au contour de l’avatar bien évidemment.
(Je pense qu’il s'agit d’un simple effet CSS à ajouter pour avoir la forme de l’onglet.. Puis ensuite de déplacer le code de l’image du rang de façon à ce que l’image se trouve sur l’onglet.)
- Déplacer le Pseudo dans le 2nd Cadre (avec les écrits tel que age, localisation, nombre de message..) et y inclure des pointillés pour délimiter.
J’aimerai avoir les mêmes effets d’écritures (ect..) que sur l’exemple.
Je voudrai, biensur, préserver l’onglet (On) qui figure sur le côté de mon profil ainsi que l’espace qu’il y a entre chaque cadre.
Pour vous aider j’ai mit des flèches sur chacune des images fournies, pour vous montrer les endroits mentionner.
En vous remerciant par avance!
Bien à vous..
Avant tout.. Bonjour à vous et merci à ceux qui prendront de leur temps pour m’aider ou ne serait ce que m’éclairer.
Il y a quelques années déjà, j’ai personnalisé les profils de mon forum.. Et cela me convient très bien. Mais j’aimerai aujourd’hui pousser un peu plus la personnalisation.
Rien de bien compliqué je peux vous l’assurer. Sûrement quelques codes à déplacer. Le problème c’est qu’il reste à savoir quoi et ou?!
Donc voici le CSS qui concerne le profil :
- Code:
.profilentour {
text-align:left;
padding:9px;
background-color: #EFF7C3;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-moz-border-radius-topleft:10px;
-moz-border-radius-topright:10px;
-moz-box-shadow: 2px 2px 2px #a49896;
}
.postdetails.poster-profile a img {200
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-moz-border-radius-topleft:10px;
-moz-border-radius-topright:10px;
border: 4px solid #A81316;
-moz-box-shadow: 2px 2px 2px #a49896 ;
}
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="910px" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost --> <br>
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
</td>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center" style="border-right:5px solid #866e60;border-left: 5px solid #866e60; -moz-border-radius:20px;background-color:#faf2eb;"></td>
<tr align="right">
<td colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" nowrap="nowrap" class="t-title"><h1 class="cattitle"> {TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="200">
<div class="profilentour"><span class="name"><a name="{postrow.displayed.U_POST_ID}"></a></span>
<center><span class="postdetails poster-profile"><div id="onoutline">{postrow.displayed.ONLINE_IMG}</div>{postrow.displayed.POSTER_NAME}<br/>
{postrow.displayed.RANK_IMAGE}
{postrow.displayed.POSTER_AVATAR}
</div></span>
<br/> <table><tr><td >
<em><div class="profilentour"><span class="postdetails poster-profile">
<!-- BEGIN profile_field -->{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}<!-- END profile_field --></span></div><br/>
<div class="profilentour"><span class="postdetails poster-profile">{postrow.displayed.POSTER_RPG}
</center></span></div> <br/>
</em></div></td></tr></table></div> </td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
{postrow.displayed.MESSAGE}
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
<center></br><img src="http://nsm06.casimages.com/img/2011/11/28/1111280813201192549109098.png"></center>
</br>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" >
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" nowrap="nowrap" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" align="center" style="border-right:5px solid #866e60;border-left: 5px solid #866e60;-moz-border-radius:20px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="background-color:#faf2eb;"></td>
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td colspan="2" height="28">
<table width="83%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="0" cellpadding="0" align="center" style="border-right:XXpx solid #;border-left: XXpx solid #; -moz-border-radius:20px;background-image:url('')";></td>
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="83%" border="0" cellspacing="0" cellpadding="0" align="center" style="border-right:XXpx solid #;border-left: XXpx solid #; -moz-border-radius:20px;background-image:url('')";></td>
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<script type="text/javascript" src="{JS_DIR}addthis/addthis_widget.js?pub=forumotion"></script>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->

Et ça un exemple de ce que je voudrais : http://royal-majestic.forumactif.org/t1306-nouveautes-and-a-happy-new-year

Enfaite il faudrait un mixte des deux..
Donc en partant de mon profil à moi.. Je voudrais pouvoir :
- Mettre l’image des rangs comme en onglet en dessous de mon avatar. Voire l’exemple donné.
Il faudrait que l’onglet s’accorde parfaitement au contour de l’avatar bien évidemment.
(Je pense qu’il s'agit d’un simple effet CSS à ajouter pour avoir la forme de l’onglet.. Puis ensuite de déplacer le code de l’image du rang de façon à ce que l’image se trouve sur l’onglet.)
- Déplacer le Pseudo dans le 2nd Cadre (avec les écrits tel que age, localisation, nombre de message..) et y inclure des pointillés pour délimiter.
J’aimerai avoir les mêmes effets d’écritures (ect..) que sur l’exemple.
Je voudrai, biensur, préserver l’onglet (On) qui figure sur le côté de mon profil ainsi que l’espace qu’il y a entre chaque cadre.
Pour vous aider j’ai mit des flèches sur chacune des images fournies, pour vous montrer les endroits mentionner.
En vous remerciant par avance!
Bien à vous..
 Re: Personnalisation de Profil (Simple)
Re: Personnalisation de Profil (Simple)
Bonsoir,
Concernant la première demande avec l’image de rang, il vous faut placer la variable {postrow.displayed.RANK_IMAGE} (qui génère le rang au format image) après la variable {postrow.displayed.POSTER_AVATAR} (qui génère l’avatar), tout en lui attribuant une class, comme ceci :
Rendez-vous ensuite dans la feuille CSS, où l’on va se charger d’ajouter du style à ce rang, ainsi :
Ici, l’onglet sera de couleur noire et de forme arrondie en haut et en bas. À vous de modifier selon votre envie.
Pour votre autre demande, on va se concentrer cette fois sur la variable {postrow.displayed.POSTER_NAME}, qui, comme vous l’aurez probablement deviné, va nous générer le pseudonyme du membre. Encore une fois, on va la déplacer ici en lui ajoutant une class :
Et enfin, retour dans la feuille de styles où on ajoute :
Concernant la première demande avec l’image de rang, il vous faut placer la variable {postrow.displayed.RANK_IMAGE} (qui génère le rang au format image) après la variable {postrow.displayed.POSTER_AVATAR} (qui génère l’avatar), tout en lui attribuant une class, comme ceci :
- Code:
{postrow.displayed.POSTER_AVATAR}
<div class="onglet_rang">{postrow.displayed.RANK_IMAGE}</div>
Rendez-vous ensuite dans la feuille CSS, où l’on va se charger d’ajouter du style à ce rang, ainsi :
- Code:
.onglet_rang {
background-color:#000000;
-webkit-border-radius: 0 0 15px 15px;
-moz-border-radius: 0 0 15px 15px;
border-radius: 0 0 15px 15px;}
Ici, l’onglet sera de couleur noire et de forme arrondie en haut et en bas. À vous de modifier selon votre envie.
Pour votre autre demande, on va se concentrer cette fois sur la variable {postrow.displayed.POSTER_NAME}, qui, comme vous l’aurez probablement deviné, va nous générer le pseudonyme du membre. Encore une fois, on va la déplacer ici en lui ajoutant une class :
- Code:
<div class="profilentour"> <div class="pseudo_membre">{postrow.displayed.POSTER_NAME}</div> <span class="postdetails poster-profile">
Et enfin, retour dans la feuille de styles où on ajoute :
- Code:
.pseudo_membre {
border-bottom:3px dotted #000000;}

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Personnalisation de Profil (Simple)
Re: Personnalisation de Profil (Simple)
Tout d’abord.. Merci d’avoir prit la peine de me venir en aide.
J’apprécie grandement.. ^_^
Concernant l’image du rang.. Hier soir j’avais justement déjà déplacé le code correspondant à ça.
Néanmoins la façon de l’incorporer dans un onglet rester un grand mystère donc merci de m’avoir éclairer sur le sujet..
Ceci etant dit je voudrais savoir à quoi correspond webkit?! Cela représente quoi?!
Pareil pour « 0 0 15px 15px ». Les 0 correspondent à 0px c’est ça?!
Pour ce qui est du Pseudonyme je vous remercie aussi. J’ai d‘ailleurs réglé les variables pour qu’elles s’adaptent à ce que je voulais..
En revanche je rencontre quelques soucis pour les 2 demandes.
Voyez plutôt:

Pour l’image du rang : Je pense que la photo parle d’elle même..
J’aurais aimé pouvoir supprimé le fond vert et avoir le même résultant (ou presque) que sur l’exemple donné..
A savoir le rang directement collé à la bordure de l’avatar.
Pour le Pseudo : Il y a normalement un espace entre le pseudo et les pointillés ainsi que les pointillés et la suite du profil.
De plus le Pseudo doit etre centré, en majuscule et avec une police différente.
(Mais je n’arrive pas à trouver la police que le forum exemple à utilisé pour ces pseudos)
Croyez vous donc pouvoir m’aider?!
En vous remerciant amicalement.
J’apprécie grandement.. ^_^
Concernant l’image du rang.. Hier soir j’avais justement déjà déplacé le code correspondant à ça.
Néanmoins la façon de l’incorporer dans un onglet rester un grand mystère donc merci de m’avoir éclairer sur le sujet..
Ceci etant dit je voudrais savoir à quoi correspond webkit?! Cela représente quoi?!
Pareil pour « 0 0 15px 15px ». Les 0 correspondent à 0px c’est ça?!
Pour ce qui est du Pseudonyme je vous remercie aussi. J’ai d‘ailleurs réglé les variables pour qu’elles s’adaptent à ce que je voulais..
En revanche je rencontre quelques soucis pour les 2 demandes.
Voyez plutôt:

Pour l’image du rang : Je pense que la photo parle d’elle même..
J’aurais aimé pouvoir supprimé le fond vert et avoir le même résultant (ou presque) que sur l’exemple donné..
A savoir le rang directement collé à la bordure de l’avatar.
Pour le Pseudo : Il y a normalement un espace entre le pseudo et les pointillés ainsi que les pointillés et la suite du profil.
De plus le Pseudo doit etre centré, en majuscule et avec une police différente.
(Mais je n’arrive pas à trouver la police que le forum exemple à utilisé pour ces pseudos)
Croyez vous donc pouvoir m’aider?!
En vous remerciant amicalement.
 Re: Personnalisation de Profil (Simple)
Re: Personnalisation de Profil (Simple)
webkit est une propriété qui permet de faire fonctionner border radius sous différents navigateurs. Car il ne faut pas penser seulement à Mozilla et Chrome, certains utilisateurs navigue sous Safari, par exemple. Concernant les 0, oui, ils correspondent à 0px. Là, je vous ai mis de manière simplifiée la bordure, c’est à dire les angles selon le sens des aiguilles d’une montre. Le premier (0px) pour la bordure nord-ouest, le deuxième (0px) pour la bordure nord-est, et les deux suivantes (15px), pour les bordures sud-est et sud-ouest. Navrée de ne pas avoir pris le temps de vous donner toutes ces explications, il était un peu tard à l’heure où j’ai posté mon message. J’espère que désormais, c’est plus clair pour vous.
Pour l’image de rang, donc, vous voudriez que votre rang sous onglet soit sur fond rouge, comme la bordure de votre avatar ?
Comme je le précise, je vous ai donné une base, c’est par la suite à vous de modifier selon ce que vous voulez. J’aide au grandes lignes, mais je ne reproduis en AUCUN CAS ce que vous montrez. Le forum de support n’a d’ailleurs pas cette vocation.
Remplacez donc par ceci :
J’ajoute donc une ligne pour centrer le texte, une pour le transformer en majuscule de part et d’autre, puis une pour l’espacer de la bordure pointillée que j’ai mise à la base.
Pour l’image de rang, donc, vous voudriez que votre rang sous onglet soit sur fond rouge, comme la bordure de votre avatar ?
Comme je le précise, je vous ai donné une base, c’est par la suite à vous de modifier selon ce que vous voulez. J’aide au grandes lignes, mais je ne reproduis en AUCUN CAS ce que vous montrez. Le forum de support n’a d’ailleurs pas cette vocation.
Remplacez donc par ceci :
- Code:
.pseudo_membre {
border-bottom:3px dotted #000000;
text-align:center;
text-transform:uppercase;
padding:5px;}
J’ajoute donc une ligne pour centrer le texte, une pour le transformer en majuscule de part et d’autre, puis une pour l’espacer de la bordure pointillée que j’ai mise à la base.

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Personnalisation de Profil (Simple)
Re: Personnalisation de Profil (Simple)
Ne vous excusez pas de ne pas m’avoir tout expliqué dans sa totalité..
Vous prenez déjà la peine de m’aider donc y a vraiment aucun souci pour ça.
Puis si on comprend les bases, on comprend déjà pas mal de choses!
D’ailleurs je ne connaissais pas cette option webkit. Elle est très astucieuse et je pense que je vais l’utiliser pour beaucoup de choses.
Donc merci pour l’astuce ^_^
Concernant l’image de rang la couleur n’est pas un souci, ça c’est modifiable aisément.
En revanche ce qui pose problème c’est que je n’arrive pas à régler sa taille, tant en largeur qu’en hauteur de façon a ce qu’elle se superpose comme il faut sur la bordure de l’avatar..
Et je voudrais pouvoir supprimer le fond vert, qu’il y a au niveau de l’avatar. (Mais seulement à cet endroit là)
Pour ce qui est du Pseudonyme.. L’espace entre le pseudo et les pointillés n’est pas le seul souci (bien que maintenant il soit régler).
Je voulais aussi avoir un espace entre les pointillés et la suite du texte du profil (age, localisation, nombre de message..). Vous voyez?!
Ensuite je vois parfaitement ce que vous voulez dire et où vous voulez en venir concernant le « COPIER-COLLER » des exemples donné.
Ça je le comprend aisément
Mais là il ne s’agit pas d’une reproduction exacte.. Je veux juste essayer d’incorporer des effets qu’il y a sur l’exemple sur mon propre profil.
Et je vous remercie encore une fois pour tout ça.
Après concernant la police de l‘exemple donné (au niveau du pseudo).. Il n’est pas dit que je vais l’utiliser pour le même effet.
Je voudrais juste l’essayer sur mon forum.. Que ce soit pour les titres générales, que de la police basique du texte. Elle est plaisante et je voudrais juste voir ce que ça donnerai sur mon design.
Vous prenez déjà la peine de m’aider donc y a vraiment aucun souci pour ça.
Puis si on comprend les bases, on comprend déjà pas mal de choses!
D’ailleurs je ne connaissais pas cette option webkit. Elle est très astucieuse et je pense que je vais l’utiliser pour beaucoup de choses.
Donc merci pour l’astuce ^_^
Concernant l’image de rang la couleur n’est pas un souci, ça c’est modifiable aisément.
En revanche ce qui pose problème c’est que je n’arrive pas à régler sa taille, tant en largeur qu’en hauteur de façon a ce qu’elle se superpose comme il faut sur la bordure de l’avatar..
Et je voudrais pouvoir supprimer le fond vert, qu’il y a au niveau de l’avatar. (Mais seulement à cet endroit là)
Pour ce qui est du Pseudonyme.. L’espace entre le pseudo et les pointillés n’est pas le seul souci (bien que maintenant il soit régler).
Je voulais aussi avoir un espace entre les pointillés et la suite du texte du profil (age, localisation, nombre de message..). Vous voyez?!
Ensuite je vois parfaitement ce que vous voulez dire et où vous voulez en venir concernant le « COPIER-COLLER » des exemples donné.
Ça je le comprend aisément
Mais là il ne s’agit pas d’une reproduction exacte.. Je veux juste essayer d’incorporer des effets qu’il y a sur l’exemple sur mon propre profil.
Et je vous remercie encore une fois pour tout ça.
Après concernant la police de l‘exemple donné (au niveau du pseudo).. Il n’est pas dit que je vais l’utiliser pour le même effet.
Je voudrais juste l’essayer sur mon forum.. Que ce soit pour les titres générales, que de la police basique du texte. Elle est plaisante et je voudrais juste voir ce que ça donnerai sur mon design.
 Re: Personnalisation de Profil (Simple)
Re: Personnalisation de Profil (Simple)
Il faut penser à optimiser son forum pour tous les navigateurs  Certaines propriétés ne fonctionne que sous certains navigateurs, et c’est bien malheureux, mais il faut s’adapter le temps que tout devienne uniformisé (si cela le devient un jour hum hum…).
Certaines propriétés ne fonctionne que sous certains navigateurs, et c’est bien malheureux, mais il faut s’adapter le temps que tout devienne uniformisé (si cela le devient un jour hum hum…).
Je vois, il faut alors que vous supprimez la première ce qui est en rouge :

Pour régler la taille de l’onglet du rang, il vous faut utiliser la propriété width, qui agira sur la largeur de votre élément. Si vous voulez la centrez, ajoutez : margin:auto;.
Maintenant, pour en revenir aux pointillés, ajoutés ceci :
Enfin, pour la police d’écriture, ils ’agit tout simplement de Courier New, celle utilisée pour les codes, de manière générale
Je vois, il faut alors que vous supprimez la première ce qui est en rouge :
Vous avez mis un cadre via la propriété css profilentour, il faut le supprimer su vous ne voulez plus le voir apparaître<div class="profilentour"><span class="name"><a name="{postrow.displayed.U_POST_ID}"></a></span>
<center><span class="postdetails poster-profile"><div id="onoutline">{postrow.displayed.ONLINE_IMG}</div>{postrow.displayed.POSTER_NAME}<br/>
{postrow.displayed.RANK_IMAGE}
{postrow.displayed.POSTER_AVATAR}
</div>
Pour régler la taille de l’onglet du rang, il vous faut utiliser la propriété width, qui agira sur la largeur de votre élément. Si vous voulez la centrez, ajoutez : margin:auto;.
Maintenant, pour en revenir aux pointillés, ajoutés ceci :
- Code:
margin-bottom:5px;
Enfin, pour la police d’écriture, ils ’agit tout simplement de Courier New, celle utilisée pour les codes, de manière générale

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Personnalisation de Profil (Simple)
Re: Personnalisation de Profil (Simple)
Je suis totalement d’accord avec vous sur le fait d’optimiser son forum sous tous les navigateurs.
Le souci c’est qu’il y a une trop grande différence entre chaque navigateur.. Par exemple Mozilla donne la possibilité de faire certains effets que IE n’a pas!
Donc j’essai d’optimiser pour tous mais ça n’est pas facile.
En tout cas votre webkit va m’être d’une très grand aide pour avancer la dedans, il est vrai!
Suppression du fond vert : Ah bah elle était là!
Je la chercher justement mais étonnement {postrow.displayed.U_POST_ID} est en rouge et non en gris comme la plupart des autres codes comme celui-ci.
Du coup je vous avouerai que j’ai eu bien du mal à le trouver. Dit elle honteusement xD
Réglage de taille de l’onglet : C’est tout bête enfaite..
Et dire que j’avais déjà utilisé ça pour d’autres codes. Je ne sais pas pourquoi je n’y ai pas pensée..
Merci de m’avoir éclairé!
Par contre je voulais savoir quel est la différence entre ces 2 codes là?!
Espace entre le pointillés et le texte : C’est parfait! Héhé
Puis pour ce qui est de la police d’écriture ça n’est apparemment pas celle là. Ca ne donne en tout cas pas le même résultat.
Ma foi je trouverai de par moi-même, ça m'entrainera et voilà.
Le souci c’est qu’il y a une trop grande différence entre chaque navigateur.. Par exemple Mozilla donne la possibilité de faire certains effets que IE n’a pas!
Donc j’essai d’optimiser pour tous mais ça n’est pas facile.
En tout cas votre webkit va m’être d’une très grand aide pour avancer la dedans, il est vrai!
Suppression du fond vert : Ah bah elle était là!
Je la chercher justement mais étonnement {postrow.displayed.U_POST_ID} est en rouge et non en gris comme la plupart des autres codes comme celui-ci.
Du coup je vous avouerai que j’ai eu bien du mal à le trouver. Dit elle honteusement xD
Réglage de taille de l’onglet : C’est tout bête enfaite..
Et dire que j’avais déjà utilisé ça pour d’autres codes. Je ne sais pas pourquoi je n’y ai pas pensée..
Merci de m’avoir éclairé!
Par contre je voulais savoir quel est la différence entre ces 2 codes là?!
- Code:
-moz-border-radius: 0 0 15px 15px;
border-radius: 0 0 15px 15px;
Espace entre le pointillés et le texte : C’est parfait! Héhé
Puis pour ce qui est de la police d’écriture ça n’est apparemment pas celle là. Ca ne donne en tout cas pas le même résultat.
Ma foi je trouverai de par moi-même, ça m'entrainera et voilà.
 Re: Personnalisation de Profil (Simple)
Re: Personnalisation de Profil (Simple)
-moz-border-radius ne fonctionnera que sous mozilla, comme le "-moz" l’indique  pour ce qui est de border-radius tout simple, elle fonctionnera sur Google Chrome. Si vous voulez en savoir plus, je vous invite à consulter quelques sites sur Internet, concernant les propriétés CSS.
pour ce qui est de border-radius tout simple, elle fonctionnera sur Google Chrome. Si vous voulez en savoir plus, je vous invite à consulter quelques sites sur Internet, concernant les propriétés CSS.
Tous vos problèmes sont réglés, donc ? Ou bien il y a encore quelque chose à faire avec le cadre vers et le rang en onglet ?
Concernant la variable {postrow.displayed.U_POST_ID}, elle est en rouge dans votre template car elle est en fait une URL. Ça ne paraît pas comme ça, mais pourtant c’est le cas. C’est grâce à elle que vous pouvez avoir un accès rapide à tous les messages. Exemple avec le mien plus haut : https://forum.forumactif.com/t327735-personnalisation-de-profil-simple#2830708 J’ai un lien vers le message, c’est plus précis qu’un lien vers tout le topic
Tous vos problèmes sont réglés, donc ? Ou bien il y a encore quelque chose à faire avec le cadre vers et le rang en onglet ?
Concernant la variable {postrow.displayed.U_POST_ID}, elle est en rouge dans votre template car elle est en fait une URL. Ça ne paraît pas comme ça, mais pourtant c’est le cas. C’est grâce à elle que vous pouvez avoir un accès rapide à tous les messages. Exemple avec le mien plus haut : https://forum.forumactif.com/t327735-personnalisation-de-profil-simple#2830708 J’ai un lien vers le message, c’est plus précis qu’un lien vers tout le topic

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Personnalisation de Profil (Simple)
Re: Personnalisation de Profil (Simple)
Je pense que j’irais trifouiller sur Internet pour en savoir plus en effet.
Pour moi il s’agissait du même code.. Mais maintenant je comprend mieux les « signatures » de chaque navigateur. Ainsi que la propriété de chaque couleur dans les templates
Grâce à vous j’ai pu finalisé mon profil. Tout est donc réglé!
Vos explications m’ont permit de personnalisé mon profil au-delà de ce que je voulais.
(Etant donné que finalement j’ai placé le rang et son onglet tout autrement.. Et quel résultat! J'adore en tout cas..)
Voilà pourquoi je vous remercie pour toute cette générosité et cette sympathie.
Encore une fois.. Merci!
Amicalement, Angie.
Pour moi il s’agissait du même code.. Mais maintenant je comprend mieux les « signatures » de chaque navigateur. Ainsi que la propriété de chaque couleur dans les templates
Grâce à vous j’ai pu finalisé mon profil. Tout est donc réglé!
Vos explications m’ont permit de personnalisé mon profil au-delà de ce que je voulais.
(Etant donné que finalement j’ai placé le rang et son onglet tout autrement.. Et quel résultat! J'adore en tout cas..)
Voilà pourquoi je vous remercie pour toute cette générosité et cette sympathie.
Encore une fois.. Merci!
Amicalement, Angie.
 Sujets similaires
Sujets similaires» Personnalisation de profil
» Nom de la variable du profil simple
» personalisation profil simple (pas le latéral)
» Problème avec le profil simple
» Appliquer la couleur d'un groupe au profil simple
» Nom de la variable du profil simple
» personalisation profil simple (pas le latéral)
» Problème avec le profil simple
» Appliquer la couleur d'un groupe au profil simple
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par *angiesworld* Ven 23 Mar 2012 - 19:07
par *angiesworld* Ven 23 Mar 2012 - 19:07


