Mauvais Affichage de mes Sujets et Profils
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 3 sur 3 • Partagez
Page 3 sur 3 •  1, 2, 3
1, 2, 3
 Mauvais Affichage de mes Sujets et Profils
Mauvais Affichage de mes Sujets et Profils
Rappel du premier message :
C'est en cette douce nuit de samedi que je vous écris.
Avant tout.. Bonsoir et Merci!
Il y a plusieurs mois déjà, depuis les changements de codes opéré sur mon forum, je rencontre un souci concernant mon profil et l’affichage de mes sujets.
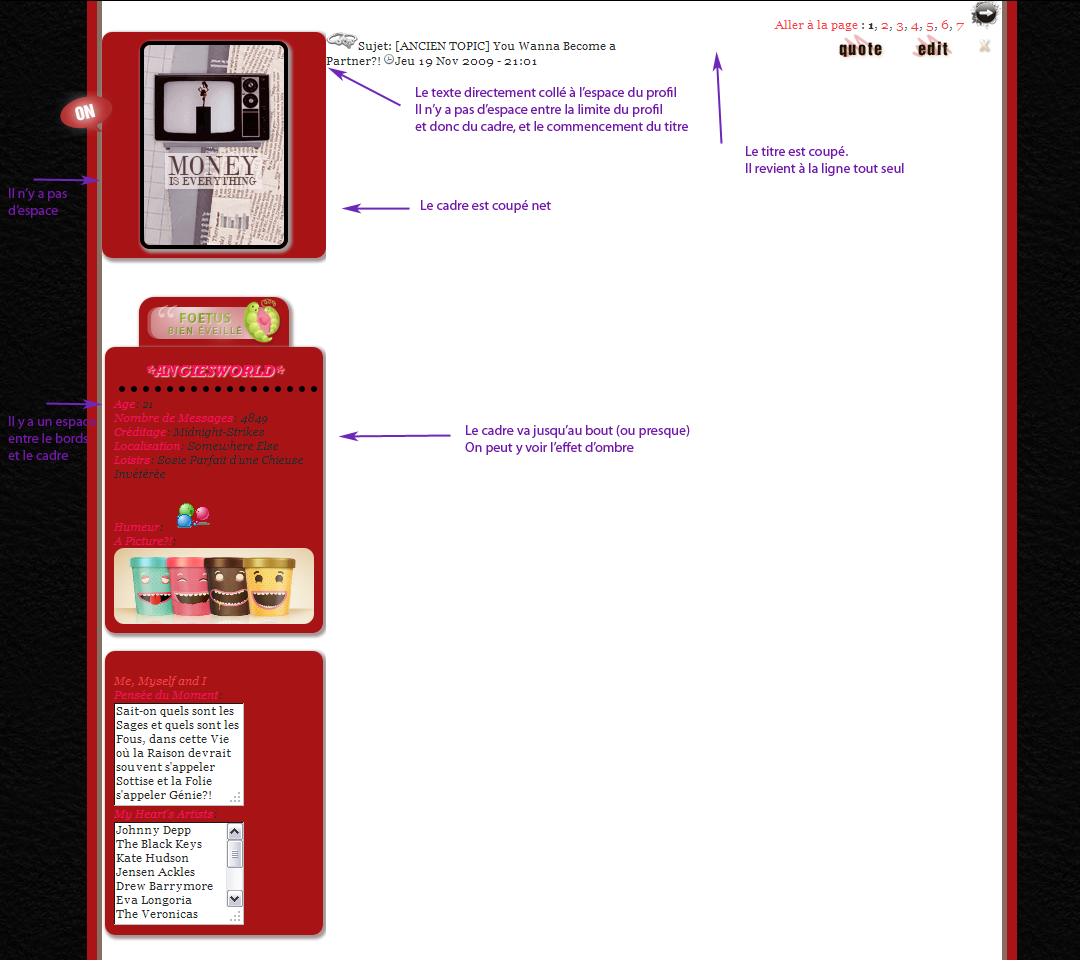
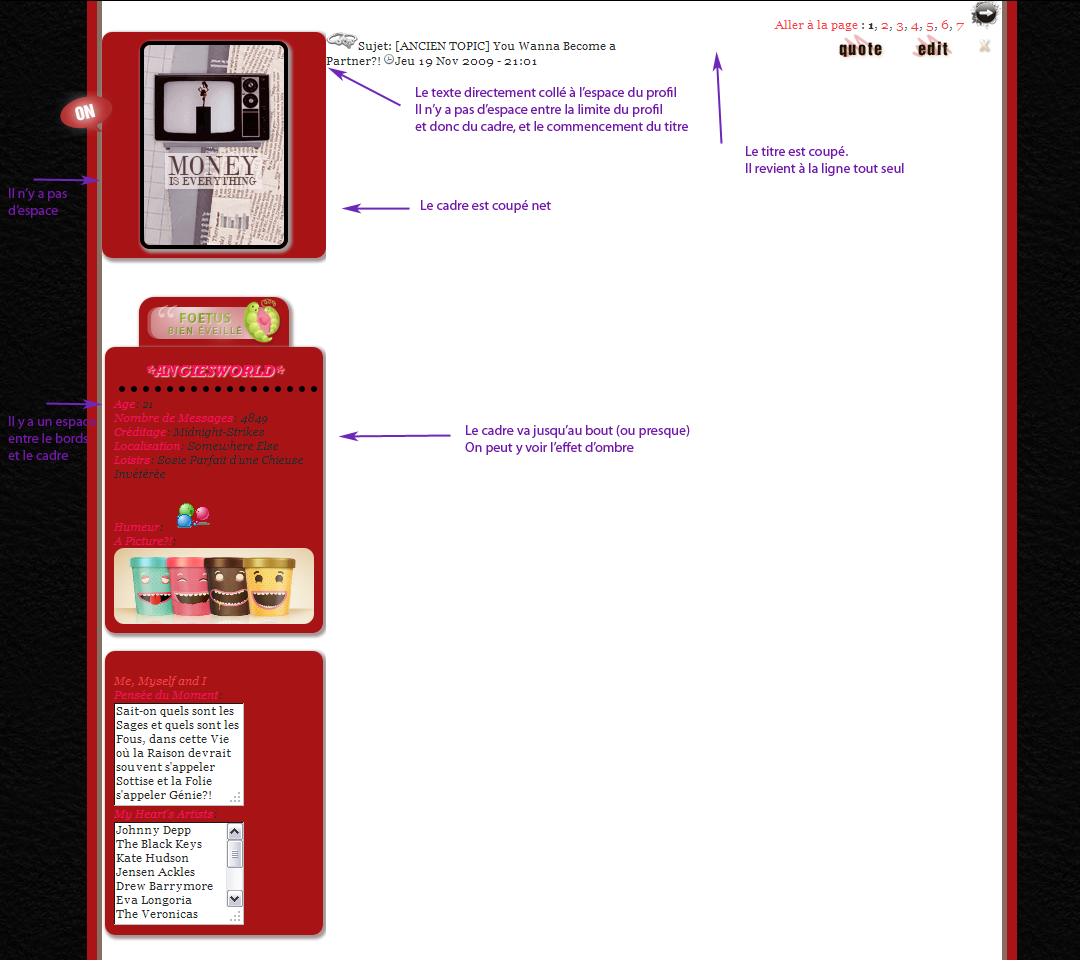
Voici ce que cela donne actuellement :

Problèmes rencontré pour le Profil :
- Arrivé à une certaine largeur le forum coupe automatiquement le profil (et donc le cadre personnalisé rouge que j’avais fait).
Avant ça ne faisait pas ça. Le forum s’adaptait automatiquement mais plus là!
- Au niveau de l’avatar, il n’y a plus d’espace entre le bord du forum et le cadre du profil. Encore une fois ça coupe net le cadre.
Contrairement aux autres cadre.. Moins large.
Problèmes rencontré pour l’affichage du Sujet :
- Arrivé à un certains nombre de mot le titre revient à la ligne (chose normal) sauf que là : Au lieu de remettre à la ligne le surplus de mot.. C’est carrément un morceau entier du titre qu’il remet à la ligne. Ce qui laisse un grand vide. (Voire l’exemple)
- De plus il n’y a plus d’espace non plus entre le bords du profil (et donc du cadre rouge) et le commencement de la zone de texte d’un sujet.
J’ai essayée plusieurs choses mais rien ne change!
Cependant le souci semble venir du template Viewtopic body
Si cela peut aider je peux vous fournir les templates que vous voulez. Voire même ceux Avant le Changements globale de Code et ceux Actuels.
Pour que vous puissiez différencier les effets donné.
En remerciant tout ceux qui prendront de leur précieux temps pour m’aider..
Bien à vous les Ptits Loups.
C'est en cette douce nuit de samedi que je vous écris.
Avant tout.. Bonsoir et Merci!
Il y a plusieurs mois déjà, depuis les changements de codes opéré sur mon forum, je rencontre un souci concernant mon profil et l’affichage de mes sujets.
Voici ce que cela donne actuellement :

Problèmes rencontré pour le Profil :
- Arrivé à une certaine largeur le forum coupe automatiquement le profil (et donc le cadre personnalisé rouge que j’avais fait).
Avant ça ne faisait pas ça. Le forum s’adaptait automatiquement mais plus là!
- Au niveau de l’avatar, il n’y a plus d’espace entre le bord du forum et le cadre du profil. Encore une fois ça coupe net le cadre.
Contrairement aux autres cadre.. Moins large.
Problèmes rencontré pour l’affichage du Sujet :
- Arrivé à un certains nombre de mot le titre revient à la ligne (chose normal) sauf que là : Au lieu de remettre à la ligne le surplus de mot.. C’est carrément un morceau entier du titre qu’il remet à la ligne. Ce qui laisse un grand vide. (Voire l’exemple)
- De plus il n’y a plus d’espace non plus entre le bords du profil (et donc du cadre rouge) et le commencement de la zone de texte d’un sujet.
J’ai essayée plusieurs choses mais rien ne change!
Cependant le souci semble venir du template Viewtopic body
Si cela peut aider je peux vous fournir les templates que vous voulez. Voire même ceux Avant le Changements globale de Code et ceux Actuels.
Pour que vous puissiez différencier les effets donné.
En remerciant tout ceux qui prendront de leur précieux temps pour m’aider..
Bien à vous les Ptits Loups.
Dernière édition par *angiesworld* le Mer 28 Mar 2012 - 16:14, édité 1 fois
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
Bon alors j’ai remit tous les template par défaut et ai supprimée le CSS.. J’ai attendu quelques minutes et.. A l’aide des templates que j’avais préalablement enregistrée dans un dossier (xD).. J’ai les ai remit ainsi que le CSS comme îls étaient.
Le souci c’est que ça n’a pas fonctionné!
Je ne sais donc pas d’où vient le problème rencontré..
Le souci c’est que ça n’a pas fonctionné!
Je ne sais donc pas d’où vient le problème rencontré..
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
omg lol, bon remet tout, et remet le deuxième template Viewtopic_body. Puis remet le css et remplace cette partie par : (regarde si les ombres marchent)
Dernière édition par jiji98 le Ven 6 Juil 2012 - 16:36, édité 1 fois

Xibition- ****
-

Messages : 457
Inscrit(e) le : 23/05/2011
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
Tout a été remit comme c’était l’amie Ricoré..
J’ai replacée la partie et le souci est visiblement réglé.. Enfin à un détail prés..
Vois plutôt : http://becrazy.forumactif.org/t574-test
Il y a un fond noir qui non seulement fait un peu tache mais qui empêche aussi la ptite image de se personnaliser.. A savoir donc que celle-ci doit avoir les bords arrondis.
Cela vient de ce code là je crois.. Et je voulais justement savoir à quoi il servait?!
De plus j’ai oubliée de mentionner que j’avais aussi ce code ci qui concerné le profil.. Fin pas vraiment le profil en lui-même mais une spécificité du profil.
J’ai replacée la partie et le souci est visiblement réglé.. Enfin à un détail prés..
Vois plutôt : http://becrazy.forumactif.org/t574-test
Il y a un fond noir qui non seulement fait un peu tache mais qui empêche aussi la ptite image de se personnaliser.. A savoir donc que celle-ci doit avoir les bords arrondis.
Cela vient de ce code là je crois.. Et je voulais justement savoir à quoi il servait?!
De plus j’ai oubliée de mentionner que j’avais aussi ce code ci qui concerné le profil.. Fin pas vraiment le profil en lui-même mais une spécificité du profil.
Dernière édition par *angiesworld* le Ven 6 Juil 2012 - 2:55, édité 1 fois
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
Coucouuu, désolée tout à l'heure je devais sortir .. :p
Donc pour le fond noir j'ai édité mon code css dans mon dernier post, au fait cette div concerne toute la partie info qui a un fond noir, tu peux la modifier ou juste l'enlever si tu veux.
En ce qui concerne la div 'profileinfo img' c'est l'image https://nsm05.casimages.com/img/2012/03/18//1203180544521465479598777.jpg dans ton profil !
Cordialement.
Donc pour le fond noir j'ai édité mon code css dans mon dernier post, au fait cette div concerne toute la partie info qui a un fond noir, tu peux la modifier ou juste l'enlever si tu veux.
En ce qui concerne la div 'profileinfo img' c'est l'image https://nsm05.casimages.com/img/2012/03/18//1203180544521465479598777.jpg dans ton profil !
Cordialement.

Xibition- ****
-

Messages : 457
Inscrit(e) le : 23/05/2011
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
Ne t’excuses pas pour ça..
On a tous une vie au-delà de nos écrans donc j’le comprend aisément!
Pour ce qui est du fond noir je l’ai enlevée mais du coup je me demande ce que tu as modifiée concernant le profil?! J’suis assez intriguée..
Sachant que la seule partie que je ne t'ai pas donné à modifier est la seule qui semble encore buger à savoir la div « .profileinfo img » qui en effet concerne cette image ci. ^_^
On a tous une vie au-delà de nos écrans donc j’le comprend aisément!
Pour ce qui est du fond noir je l’ai enlevée mais du coup je me demande ce que tu as modifiée concernant le profil?! J’suis assez intriguée..
Sachant que la seule partie que je ne t'ai pas donné à modifier est la seule qui semble encore buger à savoir la div « .profileinfo img » qui en effet concerne cette image ci. ^_^
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
Oui alors en gros, la div qui concerne TOUT le profil est 'profilentour' donc on s'interesse à celle ci. Donc au dfébut tu voulais un espace entre les messages et les profils, on rajoute des 'margin'. Pour les ombres, les codes que tu mettais n'étaient pas vraiment correct, tu mettais ceci pour les ombres :
j'ai remplacé par ceci:
Tu me diras pourquoi tout ces codes ? Bah au fait chaque code concerne un navigateur précis, parce que les ombrages n'apparaissent pas dans tout les navigateurs de la même facon, donc comme sur le code y'en a celui qui concerne firefox, chrome, opera .. Malheureusement, Internet Explorer ne supporte pas encore cette propriété dans ses versions actuelles du navigateur… Pour éviter tout ceci, tu met tout les codes Voici un site ou tu pourras personnaliser tes ombres à ta guise : http://debray.jerome.free.fr/index.php?outils/Generateur-de-box-shadow-css3 après tu copie le code css en bas
Voici un site ou tu pourras personnaliser tes ombres à ta guise : http://debray.jerome.free.fr/index.php?outils/Generateur-de-box-shadow-css3 après tu copie le code css en bas 
Sinon je n'ai pas touché à ton template, comme tu vois, parce que je trouve que rien ne vient du template, tu peux tout régler via css.
Pour la div « .profileinfo img » pourquoi elle bug ? elle s'affiche pas bien?
Sinon j'ai remarqué que dans ton code :
Tu essayes de mettre des arrondis ? Mais cela ne s'affiche pas, essaye donc de remplacer ce code par : (pour avoir les bords arrondis)
Si tu as besoin d'autres explications ou questions je suis tout ouïe :lol!:
- Code:
-moz-box-shadow: 2px 2px 2px 2px #a49896;
j'ai remplacé par ceci:
- Code:
-moz-box-shadow: 3px 3px 10px 0px #656565; /* Propriété CSS3 pour navigateurs Webkit */
-webkit-box-shadow: 3px 3px 10px 0px #656565; /* Propriété CSS3 pour Firefox */
-o-box-shadow: 3px 3px 10px 0px #656565; /*pour Opera*/
box-shadow: 3px 3px 10px 0px #656565; /* Propriété CSS3 */
Tu me diras pourquoi tout ces codes ? Bah au fait chaque code concerne un navigateur précis, parce que les ombrages n'apparaissent pas dans tout les navigateurs de la même facon, donc comme sur le code y'en a celui qui concerne firefox, chrome, opera .. Malheureusement, Internet Explorer ne supporte pas encore cette propriété dans ses versions actuelles du navigateur… Pour éviter tout ceci, tu met tout les codes
 Voici un site ou tu pourras personnaliser tes ombres à ta guise : http://debray.jerome.free.fr/index.php?outils/Generateur-de-box-shadow-css3 après tu copie le code css en bas
Voici un site ou tu pourras personnaliser tes ombres à ta guise : http://debray.jerome.free.fr/index.php?outils/Generateur-de-box-shadow-css3 après tu copie le code css en bas Sinon je n'ai pas touché à ton template, comme tu vois, parce que je trouve que rien ne vient du template, tu peux tout régler via css.
Pour la div « .profileinfo img » pourquoi elle bug ? elle s'affiche pas bien?
Sinon j'ai remarqué que dans ton code :
Tu essayes de mettre des arrondis ? Mais cela ne s'affiche pas, essaye donc de remplacer ce code par : (pour avoir les bords arrondis)
Si tu as besoin d'autres explications ou questions je suis tout ouïe :lol!:
Dernière édition par jiji98 le Ven 6 Juil 2012 - 16:35, édité 1 fois

Xibition- ****
-

Messages : 457
Inscrit(e) le : 23/05/2011
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
Avant tout je tiens encore une fois à m’excuser pour le retard accumulé.. J’ai rencontrée quelques soucis de connectivité! -_-"
En espérant que tu sauras me le pardonner..
Mais revenons au sujet.
Ma principale surprise c’est que tout ces codes fonctionnaient parfaitement avant! Les ombres étaient là ou elles étaient ainsi que les arrondis. Et ça a duré plusieurs mois comme ça donc c’est bizarre que du jour au lendemain ça change complément!
Mais je te remercie pour ces éclaircissement..
- Les Ombres : J’avais déjà entendu parlée des différents codages par rapport à chaque navigateur mais comme le forum étant optimisé sous Mozilla je n’en voyais, jusqu’ici, pas tellement l’utilité..
Ceci dit je pense que ça va changer etant donné que ça m’aide à résoudre les problèmes rencontré! ^_^
Seul petit question.. Ma personnalisation de départ était : 2px 2px 2px 2px #a49896 toi tu l’as changée ainsi 3px 3px 10px 0px #656565 est-ce volontaire?!
Si par exemple je décide de remettre comme je l’avais personnalisée au départ est-ce que le problème risquerai de repointer le bout de son nez ou alors juste l’ombre serait moins visible?!
- Pour la div « .profileinfo img » : Bah en effet les arrondis ne s’arrondissent plus.
Le truc c’est que j’aimerai arrondir chaque coin de façon différent d’où les bottomleft / bottomright / topleft..etc
Donc si je laisse mon code comme je l’avais mit mais en suivant ton astuce pour les ombres qui a été de rajouter chaque option pour chaque navigateur à savoir quelque chose comme ça : (C’est bon ou pas?!)
Ensuite tu n’as pas touchée au template parce qu’apparemment tu trouves que tout peut être réglé par le CSS sauf que certains problèmes viennent obligatoirement du template vu qu’aucun CSS ne touche à ces parties là.. Je pense notamment au problèmes concernant l’affichage du Sujet (Voire le 1er Post). Tu en penses quoi toi?!
En tout cas Merci Infiniment et Encore une fois ♥
En espérant que tu sauras me le pardonner..
Mais revenons au sujet.
Ma principale surprise c’est que tout ces codes fonctionnaient parfaitement avant! Les ombres étaient là ou elles étaient ainsi que les arrondis. Et ça a duré plusieurs mois comme ça donc c’est bizarre que du jour au lendemain ça change complément!
Mais je te remercie pour ces éclaircissement..
- Les Ombres : J’avais déjà entendu parlée des différents codages par rapport à chaque navigateur mais comme le forum étant optimisé sous Mozilla je n’en voyais, jusqu’ici, pas tellement l’utilité..
Ceci dit je pense que ça va changer etant donné que ça m’aide à résoudre les problèmes rencontré! ^_^
Seul petit question.. Ma personnalisation de départ était : 2px 2px 2px 2px #a49896 toi tu l’as changée ainsi 3px 3px 10px 0px #656565 est-ce volontaire?!
Si par exemple je décide de remettre comme je l’avais personnalisée au départ est-ce que le problème risquerai de repointer le bout de son nez ou alors juste l’ombre serait moins visible?!
- Pour la div « .profileinfo img » : Bah en effet les arrondis ne s’arrondissent plus.
Le truc c’est que j’aimerai arrondir chaque coin de façon différent d’où les bottomleft / bottomright / topleft..etc
Donc si je laisse mon code comme je l’avais mit mais en suivant ton astuce pour les ombres qui a été de rajouter chaque option pour chaque navigateur à savoir quelque chose comme ça : (C’est bon ou pas?!)
Ensuite tu n’as pas touchée au template parce qu’apparemment tu trouves que tout peut être réglé par le CSS sauf que certains problèmes viennent obligatoirement du template vu qu’aucun CSS ne touche à ces parties là.. Je pense notamment au problèmes concernant l’affichage du Sujet (Voire le 1er Post). Tu en penses quoi toi?!
En tout cas Merci Infiniment et Encore une fois ♥
Dernière édition par *angiesworld* le Ven 6 Juil 2012 - 2:55, édité 1 fois
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
Coucouu, ne t'inquiète pas ce n'est pas grave 
Donc pour les ombres mieux vaut mettre tout les codes d'ombrage : moz, webkit ... pour être sur que ceux ci s'afficheront bel et bien sur chaque navigateur, en tout cas c'est ce que je fais
Sinon OUI bien sur que tu peux changer les valeurs et couleurs des ombres à ta guise, mais en laissant tout les codes d'ombrages.
En ce qui concerne « .profileinfo img » les arrondis ne s'affichent plus, parce que tu ne pourras les voir que si tu utilise Mozilla ! J'ai testé le lien vers le sujet test sur Mozilla et les arrondis s'affichent. Par contre j'ai testé avec Chrome rien ne s'affiche. Normal puisque ton code contient que moz !
Donc, pour le code oui il est correct, par contre si tu met celui la tout le coins seront pareils. Sert toi de ce site: http://border-radius.com/ entre des valeurs differentes dans chaque case puis colle le code en entier !
Il y'a un petit truc que je ne comprend pas: Quand tu dis que le problème vient surement du template, tu parles du problème d'alignement du titre des sujets ?
Cordialement.
Donc pour les ombres mieux vaut mettre tout les codes d'ombrage : moz, webkit ... pour être sur que ceux ci s'afficheront bel et bien sur chaque navigateur, en tout cas c'est ce que je fais
Sinon OUI bien sur que tu peux changer les valeurs et couleurs des ombres à ta guise, mais en laissant tout les codes d'ombrages.
En ce qui concerne « .profileinfo img » les arrondis ne s'affichent plus, parce que tu ne pourras les voir que si tu utilise Mozilla ! J'ai testé le lien vers le sujet test sur Mozilla et les arrondis s'affichent. Par contre j'ai testé avec Chrome rien ne s'affiche. Normal puisque ton code contient que moz !
Donc, pour le code oui il est correct, par contre si tu met celui la tout le coins seront pareils. Sert toi de ce site: http://border-radius.com/ entre des valeurs differentes dans chaque case puis colle le code en entier !
Il y'a un petit truc que je ne comprend pas: Quand tu dis que le problème vient surement du template, tu parles du problème d'alignement du titre des sujets ?
Cordialement.

Xibition- ****
-

Messages : 457
Inscrit(e) le : 23/05/2011
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
Parfois j’ai vraiment honte de moi au vu du temps que je prend pour répondre.
Encore une fois.. Désolé!
Tu m’aides de façon que je ne saurais l’imaginer et moi je n’ai même pas la bonté et le respect de te répondre en tant voulu.. Même si c’est du à des soucis de connectivité il n’empêche que j’me sans gêner!
Mais reprenons le Potiron :
Pour les ombres je suis tout à fait d’accord avec ce qui est dit et c’est pourquoi je mettrai tous les codes d’ombrage, juste je personnaliserais comme je l’avais fait.
Concernant « .profileinfo img » le souci c’est que justement je n’utilise QUE Mozilla et c’est pour ça que je ne comprends pas pourquoi ils ne s’affichent pas.
De mon PC en tout cas les arrondis ne figurent pas.
Par rapport au coin je sais qu’ils seront pareils et c’est chose voulu.. Le but c’est que ça fasse le même effet partout, il n’est pas question de déformer l’image ou de la couper juste la rendre plus esthétique.
Mais merci quand même pour le lien donné. J’apprécie l’aide immense apporté!
Puis quand je dis que le problème vient sûrement du template ne serait que concernant l’affichage du Sujet oui en effet je parle du problème d'alignement du titre des sujets..
Encore une fois.. Désolé!
Tu m’aides de façon que je ne saurais l’imaginer et moi je n’ai même pas la bonté et le respect de te répondre en tant voulu.. Même si c’est du à des soucis de connectivité il n’empêche que j’me sans gêner!
Mais reprenons le Potiron :
Pour les ombres je suis tout à fait d’accord avec ce qui est dit et c’est pourquoi je mettrai tous les codes d’ombrage, juste je personnaliserais comme je l’avais fait.
Concernant « .profileinfo img » le souci c’est que justement je n’utilise QUE Mozilla et c’est pour ça que je ne comprends pas pourquoi ils ne s’affichent pas.
De mon PC en tout cas les arrondis ne figurent pas.
Par rapport au coin je sais qu’ils seront pareils et c’est chose voulu.. Le but c’est que ça fasse le même effet partout, il n’est pas question de déformer l’image ou de la couper juste la rendre plus esthétique.
Mais merci quand même pour le lien donné. J’apprécie l’aide immense apporté!
Puis quand je dis que le problème vient sûrement du template ne serait que concernant l’affichage du Sujet oui en effet je parle du problème d'alignement du titre des sujets..
Problèmes rencontré pour l’affichage du Sujet :
- Arrivé à un certains nombre de mot le titre revient à la ligne (chose normal) sauf que là : Au lieu de remettre à la ligne le surplus de mot.. C’est carrément un morceau entier du titre qu’il remet à la ligne. Ce qui laisse un grand vide. (Voire l’exemple)
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
coucouu , meuuh tkt ce n'est pas grave 
J'ai encore visité le topic test, mais je vois toujours dans ton css que y'a que des -moz- pour « .profileinfo img » donc ca :
essaye de rajouter webkit .. juste pour voir !
Donc en ce qui concerne les titres des sujets, forumactif coupe le titre ce qui est tout a fait normal. Pour régler ceci c'est soit on augmente la largeur du forum (ce que je ne trouve pas jolie jolie xD) SOIT on décale les images 'citer' .. ca veut dire y'aura le titre dans une ligne, et les images dans une autre. Donc il ne seront pas alignés ce qui résoudra le problème du saut de ligne
J'ai encore visité le topic test, mais je vois toujours dans ton css que y'a que des -moz- pour « .profileinfo img » donc ca :
essaye de rajouter webkit .. juste pour voir !
Donc en ce qui concerne les titres des sujets, forumactif coupe le titre ce qui est tout a fait normal. Pour régler ceci c'est soit on augmente la largeur du forum (ce que je ne trouve pas jolie jolie xD) SOIT on décale les images 'citer' .. ca veut dire y'aura le titre dans une ligne, et les images dans une autre. Donc il ne seront pas alignés ce qui résoudra le problème du saut de ligne
Dernière édition par jiji98 le Ven 6 Juil 2012 - 16:35, édité 1 fois

Xibition- ****
-

Messages : 457
Inscrit(e) le : 23/05/2011
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
Merci de tant de compréhension la Rififi!
J’ai carrément rajouter 2codes pour 2 autres navigateurs comme ceci :
Le fait est que de mon côté rien a changé!
Est il possible que je vois par une capture d’écran ou sur un forum test que sais je ce que ça donne pour toi?!
Peut etre que ça vient étrangement de mon PC ou je ne sais trop.
Un peu paumée là je l’avouerai.. xD
J’ai le même souci pour les images que je met en diagonale qui ne s’affichent pas en diagonale mais en normal du coup j’me demande si ça vient pas que de moi.. Je sais plus trop là.
Concernant la coupure de titre je peux le comprendre mais habituellement ça coupe le titre là où il y a un surplus d’ecrit et non pas en plein milieu.
Parce que là ça coupe en plein milieu et du coup ça laisse la phrase avec un grand vide à côté où il y a largement la place d’y insérer le reste du titre.
Sinon si y a que ces deux solutions le Potiron je préfère opter pour celle où on descend les images Éditer / Citer un rang en dessous plutôt que de déformer le forum.
Ca va de soi tu m’diras. ^_^
J’ai carrément rajouter 2codes pour 2 autres navigateurs comme ceci :
Le fait est que de mon côté rien a changé!
Est il possible que je vois par une capture d’écran ou sur un forum test que sais je ce que ça donne pour toi?!
Peut etre que ça vient étrangement de mon PC ou je ne sais trop.
Un peu paumée là je l’avouerai.. xD
J’ai le même souci pour les images que je met en diagonale qui ne s’affichent pas en diagonale mais en normal du coup j’me demande si ça vient pas que de moi.. Je sais plus trop là.
Concernant la coupure de titre je peux le comprendre mais habituellement ça coupe le titre là où il y a un surplus d’ecrit et non pas en plein milieu.
Parce que là ça coupe en plein milieu et du coup ça laisse la phrase avec un grand vide à côté où il y a largement la place d’y insérer le reste du titre.
Sinon si y a que ces deux solutions le Potiron je préfère opter pour celle où on descend les images Éditer / Citer un rang en dessous plutôt que de déformer le forum.
Ca va de soi tu m’diras. ^_^
Dernière édition par *angiesworld* le Ven 6 Juil 2012 - 2:56, édité 1 fois
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
Voilà ce que ca donne , sur Mozilla :
Je ne comprends vraiment pas pourquoi cela ne s'affiche pas chez toi :/ Essaye de vider les caches, et les cookies. En tout cas c'est sur que ca ne vient pas du forum xD
hahahahahha mais écoute le forum ne pense pas comme toi hein, il va pas se dire "AH non attend y'a encore de la place pour ce mot :'D" Sinon je vais essayer de régler ceci au mieux ! Je t'envoie le template quand je finis
- Spoiler:

Je ne comprends vraiment pas pourquoi cela ne s'affiche pas chez toi :/ Essaye de vider les caches, et les cookies. En tout cas c'est sur que ca ne vient pas du forum xD
hahahahahha mais écoute le forum ne pense pas comme toi hein, il va pas se dire "AH non attend y'a encore de la place pour ce mot :'D" Sinon je vais essayer de régler ceci au mieux ! Je t'envoie le template quand je finis

Xibition- ****
-

Messages : 457
Inscrit(e) le : 23/05/2011
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
Et bien ne nous voilà pas plus avancé puisque moi non plus je ne comprends pas le comment du pourquoi!
J’ai vidée tout les caches et les cookies quitte à perdre de précieuses données et tout ça pour quoi?! NADA
Ca n’a même pas fonctionné donc bon je sais pas si c’est juste un bug temporaire ou si c’est définitive mais j’te remercie de m’avoir au moins aidée et éclairée sur le sujet!
Tant que les autres le voit correctement c’est le principale je crois ma foi.. ^_^
Fort heureusement, vu ma folie et ma connerie, il est préférable que les forums ne pensent pas comme moi mais bon par logique voyant l’espace restant y avait largement de quoi rajouter un mot de 6 lettres..
M’enfin c’est pas grave y a pas mort d’homme, pas pour le moment en tout cas là!
*/ Restes à savoir si j’vais faire du mort! lool\*
Si on arrive à régler le souci alors c’est le plus important.. Merci donc Rantanplan!
J’ai vidée tout les caches et les cookies quitte à perdre de précieuses données et tout ça pour quoi?! NADA
Ca n’a même pas fonctionné donc bon je sais pas si c’est juste un bug temporaire ou si c’est définitive mais j’te remercie de m’avoir au moins aidée et éclairée sur le sujet!
Tant que les autres le voit correctement c’est le principale je crois ma foi.. ^_^
Fort heureusement, vu ma folie et ma connerie, il est préférable que les forums ne pensent pas comme moi mais bon par logique voyant l’espace restant y avait largement de quoi rajouter un mot de 6 lettres..
M’enfin c’est pas grave y a pas mort d’homme, pas pour le moment en tout cas là!
*/ Restes à savoir si j’vais faire du mort! lool\*
Si on arrive à régler le souci alors c’est le plus important.. Merci donc Rantanplan!
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
essaye ceci :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="910px" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost --> <br>
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
</td>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center" style="border-right:5px solid #866e60;border-left: 5px solid #866e60; -moz-border-radius:20px;background-color:#faf2eb;"></td>
<tr align="right">
<td colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" nowrap="nowrap" class="t-title"><h1 class="cattitle"> {TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="200">
<div class="profilentour"><span class="name"><a name="{postrow.displayed.U_POST_ID}"></a></span>
<center><span class="postdetails poster-profile"><div id="onoutline">{postrow.displayed.ONLINE_IMG}</div>
{postrow.displayed.POSTER_AVATAR}</span></div>
<br/> <table><tr><td ><br/>
<em> <div class="onglet_rang">{postrow.displayed.RANK_IMAGE}</div> <div class="profilentour"> <div class="pseudo_membre">{postrow.displayed.POSTER_NAME}</div> <span class="postdetails poster-profile">
<!-- BEGIN profile_field --><div class="profileinfo">{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div><!-- END profile_field --></span></div><br/>
<div class="profilentour"><span class="postdetails poster-profile">{postrow.displayed.POSTER_RPG}
</center></span></div> <br/>
</em></div></td></tr></table></div> </td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" /><br/> <br/>{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
<br/> <br/>{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
{postrow.displayed.MESSAGE}
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
<center></br><img src="http://nsm06.casimages.com/img/2011/11/28/1111280813201192549109098.png"></center>
</br>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" >
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" nowrap="nowrap" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" align="center" style="border-right:5px solid #866e60;border-left: 5px solid #866e60;-moz-border-radius:20px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="background-color:#faf2eb;"></td>
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td colspan="2" height="28">
<table width="83%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="0" cellpadding="0" align="center" style="border-right:XXpx solid #;border-left: XXpx solid #; -moz-border-radius:20px;background-image:url('')";></td>
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="83%" border="0" cellspacing="0" cellpadding="0" align="center" style="border-right:XXpx solid #;border-left: XXpx solid #; -moz-border-radius:20px;background-image:url('')";></td>
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<script type="text/javascript" src="{JS_DIR}addthis/addthis_widget.js?pub=forumotion"></script>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->

Xibition- ****
-

Messages : 457
Inscrit(e) le : 23/05/2011
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
Merci Jiji,
J’ai essayée avec le code que tu m’as partagée et j’ai un ptit souci.. Notamment concernant l’affichage de la date et de l’heure du post.
Vois plutôt : http://becrazy.forumactif.org/t574-test
Comme tu le constates la date et l’heure ont eux aussi sautée une ligne au lieu de figurer à la suite du titre..
Ce qui fait qu’on a le logo de l’heure (l’horloge) mais qu’on a un vide à côté et qu’on ne retrouve que la date et l’heure un saut de ligne après.
J’ai essayée avec le code que tu m’as partagée et j’ai un ptit souci.. Notamment concernant l’affichage de la date et de l’heure du post.
Vois plutôt : http://becrazy.forumactif.org/t574-test
Comme tu le constates la date et l’heure ont eux aussi sautée une ligne au lieu de figurer à la suite du titre..
Ce qui fait qu’on a le logo de l’heure (l’horloge) mais qu’on a un vide à côté et qu’on ne retrouve que la date et l’heure un saut de ligne après.
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
Oui essaye ca :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="910px" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost --> <br>
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
</td>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center" style="border-right:5px solid #866e60;border-left: 5px solid #866e60; -moz-border-radius:20px;background-color:#faf2eb;"></td>
<tr align="right">
<td colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" nowrap="nowrap" class="t-title"><h1 class="cattitle"> {TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="200">
<div class="profilentour"><span class="name"><a name="{postrow.displayed.U_POST_ID}"></a></span>
<center><span class="postdetails poster-profile"><div id="onoutline">{postrow.displayed.ONLINE_IMG}</div>
{postrow.displayed.POSTER_AVATAR}</span></div>
<br/> <table><tr><td ><br/>
<em> <div class="onglet_rang">{postrow.displayed.RANK_IMAGE}</div> <div class="profilentour"> <div class="pseudo_membre">{postrow.displayed.POSTER_NAME}</div> <span class="postdetails poster-profile">
<!-- BEGIN profile_field --><div class="profileinfo">{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div><!-- END profile_field --></span></div><br/>
<div class="profilentour"><span class="postdetails poster-profile">{postrow.displayed.POSTER_RPG}
</center></span></div> <br/>
</em></div></td></tr></table></div> </td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
<br/> <br/>{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
{postrow.displayed.MESSAGE}
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
<center></br><img src="http://nsm06.casimages.com/img/2011/11/28/1111280813201192549109098.png"></center>
</br>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" >
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" nowrap="nowrap" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" align="center" style="border-right:5px solid #866e60;border-left: 5px solid #866e60;-moz-border-radius:20px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="background-color:#faf2eb;"></td>
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td colspan="2" height="28">
<table width="83%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="0" cellpadding="0" align="center" style="border-right:XXpx solid #;border-left: XXpx solid #; -moz-border-radius:20px;background-image:url('')";></td>
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="83%" border="0" cellspacing="0" cellpadding="0" align="center" style="border-right:XXpx solid #;border-left: XXpx solid #; -moz-border-radius:20px;background-image:url('')";></td>
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<script type="text/javascript" src="{JS_DIR}addthis/addthis_widget.js?pub=forumotion"></script>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->

Xibition- ****
-

Messages : 457
Inscrit(e) le : 23/05/2011
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
Bien le Bonjour à toi la Chikita,
Après mis en place du nouveau code je rencontre encore quelques petits soucis.
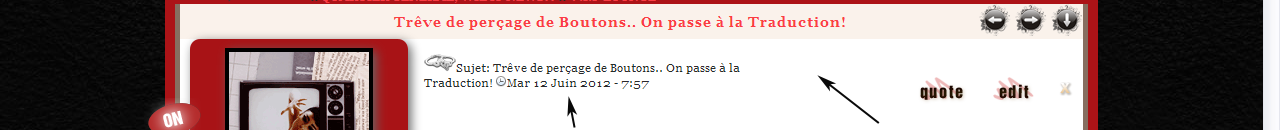
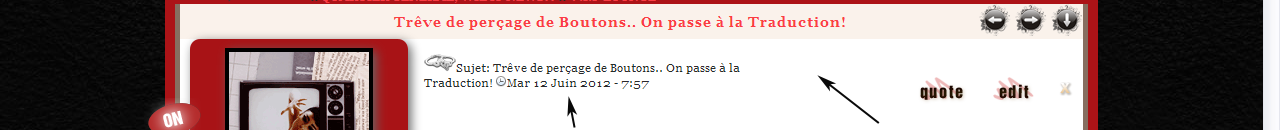
Vois Plutôt :
Comme tu le constates même en ayant fais sauter d’une ligne les boutons Citer / Editer.. Le titre se retrouve encore coupé de la même façon qu’au départ.
Pour les sujets où les titres sont plus court cela s’affiche correctement (avec ou sans le code actuel) mais une fois qu’ils sont un peu plus long ils sont coupés (normal tu m’diras) mais en leur milieu et non là où il devrait. Ce qui laisse un grand vide à côté..
Poisse un jour, poisse toujours! xD
Après mis en place du nouveau code je rencontre encore quelques petits soucis.
Vois Plutôt :

Comme tu le constates même en ayant fais sauter d’une ligne les boutons Citer / Editer.. Le titre se retrouve encore coupé de la même façon qu’au départ.
Pour les sujets où les titres sont plus court cela s’affiche correctement (avec ou sans le code actuel) mais une fois qu’ils sont un peu plus long ils sont coupés (normal tu m’diras) mais en leur milieu et non là où il devrait. Ce qui laisse un grand vide à côté..
Poisse un jour, poisse toujours! xD
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
Oh la la, la poisse c'est vrai ça 
Bon essayons ca :
Je croise les doigts :lol!:
Bon essayons ca :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="910px" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost --> <br>
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
</td>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center" style="border-right:5px solid #866e60;border-left: 5px solid #866e60; -moz-border-radius:20px;background-color:#faf2eb;"></td>
<tr align="right">
<td colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" nowrap="nowrap" class="t-title"><h1 class="cattitle"> {TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="200">
<div class="profilentour"><span class="name"><a name="{postrow.displayed.U_POST_ID}"></a></span>
<center><span class="postdetails poster-profile"><div id="onoutline">{postrow.displayed.ONLINE_IMG}</div>
{postrow.displayed.POSTER_AVATAR}</span></div>
<br/> <table><tr><td ><br/>
<em> <div class="onglet_rang">{postrow.displayed.RANK_IMAGE}</div> <div class="profilentour"> <div class="pseudo_membre">{postrow.displayed.POSTER_NAME}</div> <span class="postdetails poster-profile">
<!-- BEGIN profile_field --><div class="profileinfo">{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div><!-- END profile_field --></span></div><br/>
<div class="profilentour"><span class="postdetails poster-profile">{postrow.displayed.POSTER_RPG}
</center></span></div> <br/>
</em></div></td></tr></table></div> </td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <br/> <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
<br/> <br/>{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
{postrow.displayed.MESSAGE}
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
<center></br><img src="http://nsm06.casimages.com/img/2011/11/28/1111280813201192549109098.png"></center>
</br>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" >
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" nowrap="nowrap" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" align="center" style="border-right:5px solid #866e60;border-left: 5px solid #866e60;-moz-border-radius:20px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="background-color:#faf2eb;"></td>
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td colspan="2" height="28">
<table width="83%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="0" cellpadding="0" align="center" style="border-right:XXpx solid #;border-left: XXpx solid #; -moz-border-radius:20px;background-image:url('')";></td>
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="83%" border="0" cellspacing="0" cellpadding="0" align="center" style="border-right:XXpx solid #;border-left: XXpx solid #; -moz-border-radius:20px;background-image:url('')";></td>
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<script type="text/javascript" src="{JS_DIR}addthis/addthis_widget.js?pub=forumotion"></script>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
Je croise les doigts :lol!:

Xibition- ****
-

Messages : 457
Inscrit(e) le : 23/05/2011
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
Suspens Suspens..
Et c’est.. L’échec!
Dans ce code là tu as placé l’heure en dessous c’est ça?!
Non mais j’pense que ça vient du forum et qu’il faut pas chercher à aller plus loin.. Je remettrai comme c’était et ferait avec, le problème sera peut etre résolu au prochain changement de design..
Dans tous les cas tu m’as suffisamment aidé en soi et j’t’en remercierai jamais! ♥
Et c’est.. L’échec!
Dans ce code là tu as placé l’heure en dessous c’est ça?!
Non mais j’pense que ça vient du forum et qu’il faut pas chercher à aller plus loin.. Je remettrai comme c’était et ferait avec, le problème sera peut etre résolu au prochain changement de design..
Dans tous les cas tu m’as suffisamment aidé en soi et j’t’en remercierai jamais! ♥
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
Oui c'est quand meme bizarre :s J'espère que tout s'arrangera après ! parce que sur mon fofo ca marche super :/ j'ai mis le même titre et ca ne décale pas.
Et ne t'inquiète pas si t'as besoin de quelque chose je suis là ♥
Et ne t'inquiète pas si t'as besoin de quelque chose je suis là ♥

Xibition- ****
-

Messages : 457
Inscrit(e) le : 23/05/2011
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
Et c’est de plus en plus bizarre puisqu’en mettant le même titre dans une autre catégorie là ça l’affiche bien. A croire que ca varie d'une partie à une autre. Entre ça et le fait que visiblement mon PC fait tout buger je ne suis pas prête d'y arriver! lool
Chez toi ça donne quoi?!
http://becrazy.forumactif.org/t574-treve-de-percage-de-boutons-on-passe-a-la-traductionpart-2
Fin bon. Du coup j’ai remit l’ancienne version et si besoin est je reviendrais zieuter dans ce topic pour remettre les précieux codes que tu as eu l’immense générosité de me donner.
Juste 2 petites demandes si y a moyen de moyenner xD
1/ Serait il possible de supprimer le CSS mit dans tes posts?! Mais juste le CSS pas le template, ça j’en aurais sûrement besoin, en revanche le CSS etant assez personnalisé je préfère me le garder! lool
2/ Je me demandais.. Le codage du forum qu’il y a dans ton profil c’est toi qui l’a fait?!
En tout cas Chapeau Bas à toi!
Et Encore Merci ♥
Chez toi ça donne quoi?!
http://becrazy.forumactif.org/t574-treve-de-percage-de-boutons-on-passe-a-la-traductionpart-2
Fin bon. Du coup j’ai remit l’ancienne version et si besoin est je reviendrais zieuter dans ce topic pour remettre les précieux codes que tu as eu l’immense générosité de me donner.
Juste 2 petites demandes si y a moyen de moyenner xD
1/ Serait il possible de supprimer le CSS mit dans tes posts?! Mais juste le CSS pas le template, ça j’en aurais sûrement besoin, en revanche le CSS etant assez personnalisé je préfère me le garder! lool
2/ Je me demandais.. Le codage du forum qu’il y a dans ton profil c’est toi qui l’a fait?!
En tout cas Chapeau Bas à toi!
Et Encore Merci ♥
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
Ca me donne ca :
Par contre y'a pas les boutons 'citer' ...
Sinon voilà j'ai tout supprimé pour ne pas te piquer l'idée xD Et oui c'est moi qui ai fait le codage merci beaucoup ♥ Par contre ca m'a pris du temps .. :lol!:
pour ne pas te piquer l'idée xD Et oui c'est moi qui ai fait le codage merci beaucoup ♥ Par contre ca m'a pris du temps .. :lol!:
- Spoiler:

Par contre y'a pas les boutons 'citer' ...
Sinon voilà j'ai tout supprimé

Xibition- ****
-

Messages : 457
Inscrit(e) le : 23/05/2011
 Re: Mauvais Affichage de mes Sujets et Profils
Re: Mauvais Affichage de mes Sujets et Profils
En ce début de samedi.. Me voici!
Ah bah justement c’est ce que je me disais et qui expliquait surement que toi tu vois les choses correctement tandis que moi avec les boutons Citer et Editer bah ça déforme automatiquement.. Fin bon c’est pas non plus horrible à voir c’est juste tracassant pour les perfectionnistes comme moi quoi! xD
Donc merci pour tout le temps que tu as su m’accorder ainsi que la patience dont tu as du faire preuve avec le boulet que je fais!
Tu as supprimée exactement ce qui fallait en laissant ce dont j’aurais eu besoin si la nécessité se fait.. Trop forte la Marmotte! =P
Puis concernant le codage de ton forum tu m’étonnes, au vu du résultat, que ça a dû te prendre du temps mais c’est aussi ce qui renforce le respect!
Le résultat obtenu à sans doute valu tout le temps passé..
Alors au risque de me répéter.. Chapeau bas tu as de quoi être fière là! ^_^
Ah bah justement c’est ce que je me disais et qui expliquait surement que toi tu vois les choses correctement tandis que moi avec les boutons Citer et Editer bah ça déforme automatiquement.. Fin bon c’est pas non plus horrible à voir c’est juste tracassant pour les perfectionnistes comme moi quoi! xD
Donc merci pour tout le temps que tu as su m’accorder ainsi que la patience dont tu as du faire preuve avec le boulet que je fais!
Tu as supprimée exactement ce qui fallait en laissant ce dont j’aurais eu besoin si la nécessité se fait.. Trop forte la Marmotte! =P
Puis concernant le codage de ton forum tu m’étonnes, au vu du résultat, que ça a dû te prendre du temps mais c’est aussi ce qui renforce le respect!
Le résultat obtenu à sans doute valu tout le temps passé..
Alors au risque de me répéter.. Chapeau bas tu as de quoi être fière là! ^_^
Page 3 sur 3 •  1, 2, 3
1, 2, 3
 Sujets similaires
Sujets similaires» 2 en 1 : Affichage des sujets et Affichage des Profils
» mauvais affichage des avatars
» Mauvais affichage de la prévisualisation d'un message.
» Mauvais affichage de logo sur mon forum
» mauvais affichage de couleur du texte
» mauvais affichage des avatars
» Mauvais affichage de la prévisualisation d'un message.
» Mauvais affichage de logo sur mon forum
» mauvais affichage de couleur du texte
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 3 sur 3
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par *angiesworld* Sam 24 Mar 2012 - 19:52
par *angiesworld* Sam 24 Mar 2012 - 19:52

