QEEL
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 QEEL
QEEL
Bonjour à tous !
Alors voila, j'aimerais modifier mon " Qui est en ligne ".
La première chose que je voudrais faire c'est mettre une image de fond à la place de la couleur derriere les membres connectés, statistiques ect ... ( Pour l'instant mon QEEL est basique, avec l'image à gauche et le reste sur le côté )
La deuxieme chose que je souhaiterais faire, c'est pouvoir modifier les noms de groupes. Je voudrais pouvoir changer la police , pouvoir mettre les noms de groupes en haut, et pouvoir tout mettre en Center et enlever les crocher apres chaque noms de groupes...
Mon QEEL est actuellement comme ça http://les-zodiaques.forumsactifs.com/
Pourriez vous m'aider svp ? Merci d'avances...
Coridalement, Mishirame.
Alors voila, j'aimerais modifier mon " Qui est en ligne ".
La première chose que je voudrais faire c'est mettre une image de fond à la place de la couleur derriere les membres connectés, statistiques ect ... ( Pour l'instant mon QEEL est basique, avec l'image à gauche et le reste sur le côté )
La deuxieme chose que je souhaiterais faire, c'est pouvoir modifier les noms de groupes. Je voudrais pouvoir changer la police , pouvoir mettre les noms de groupes en haut, et pouvoir tout mettre en Center et enlever les crocher apres chaque noms de groupes...
Mon QEEL est actuellement comme ça http://les-zodiaques.forumsactifs.com/
Pourriez vous m'aider svp ? Merci d'avances...
Coridalement, Mishirame.
Dernière édition par -Mishirame- le Sam 26 Mai 2012 - 12:12, édité 1 fois

-Mishirame-- ***
-

Messages : 176
Inscrit(e) le : 06/01/2012
 Re: QEEL
Re: QEEL
Up ... =(

-Mishirame-- ***
-

Messages : 176
Inscrit(e) le : 06/01/2012
 Re: QEEL
Re: QEEL
Bonjour,
Pas facile sans schéma de savoir ce que vous voulez obtenir .
.
Essayons ceci, dans le template Index_body, remplacez :
Enregistrez et publiez.
Dans votre CSS PA > Affichage > Couleurs > Feuille de style, ajoutez:
Bien sincèrement.
Pas facile sans schéma de savoir ce que vous voulez obtenir
Essayons ceci, dans le template Index_body, remplacez :
- Code:
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
- Code:
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle" background="{L_ONLINE_IMG}" style="background-repeat:no-repeat; background-position: center;" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" >
<span class="gensmall"><a href="page du groupe1"><font color="couleur voulue">Nom du groupe1 </font></a> <a href="page du groupe2"><font color="couleur voulue">Nom du groupe2</font></a> <a href="page du groupe3"><font color="couleur voulue">Nom du groupe3</font></a></span>
<br /><br /><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}<br />
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br /></span>
<table id="plop"><span class="gensmall">{LOGGED_IN_USER_LIST}<br />
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}</span></table>
<br />
<!-- BEGIN switch_chatbox_activate -->
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
<!-- END switch_chatbox_activate -->
</tr>
</table>
<!-- END disable_viewonline -->
- Code:
<a href="page du groupe1"><font color="couleur voulue">Nom du groupe1 </font></a>
Enregistrez et publiez.
Dans votre CSS PA > Affichage > Couleurs > Feuille de style, ajoutez:
- Code:
#plop .row1{background:none;}
Bien sincèrement.

Invité- Invité
 Re: QEEL
Re: QEEL
BOnjour et merci de votre réponse ! 
Avec une recherche j'ai trouvé ce que je voulais, je m'en inspire certe mais j'aimerais un QEEL comme celui la http://www.jeux2pub.com/t3197-concours-du-plus-beau-qeeltermine
le 2eme + précisément, sauriez vous comment faire svp ?
Cordialement.
Avec une recherche j'ai trouvé ce que je voulais, je m'en inspire certe mais j'aimerais un QEEL comme celui la http://www.jeux2pub.com/t3197-concours-du-plus-beau-qeeltermine
le 2eme + précisément, sauriez vous comment faire svp ?
Cordialement.

-Mishirame-- ***
-

Messages : 176
Inscrit(e) le : 06/01/2012
 Re: QEEL
Re: QEEL
Bonjour,
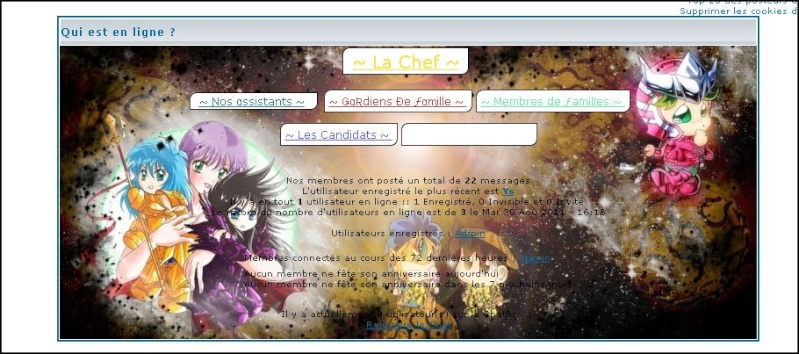
Donc je suis sur la bonne voie, puisque le résultat obtenu est celui-ci:

Dans mon message précédent, je ne vous ai donné que la partie correspondant au qui est en ligne dans le template.
Dans la partie de template modifiée, j'ai mis 3 fois le code correspondant aux groupes, c'est à dire ceci:
 . Si vous souhaitez personnaliser un peu plus les liens des groupes, tous de la même manière, encadrez-les d'une div avec une class que vous reporterez dans votre feuille CSS. Exemple:
. Si vous souhaitez personnaliser un peu plus les liens des groupes, tous de la même manière, encadrez-les d'une div avec une class que vous reporterez dans votre feuille CSS. Exemple:
Dans le template ça devient:
L'image de fond pourra être placée via le panneau d'admin' > affichage > gestion des images en mode avancé > qui est en ligne.
Ce code CSS:
 .
.
Bien sincèrement.
Donc je suis sur la bonne voie, puisque le résultat obtenu est celui-ci:

Dans mon message précédent, je ne vous ai donné que la partie correspondant au qui est en ligne dans le template.
Dans la partie de template modifiée, j'ai mis 3 fois le code correspondant aux groupes, c'est à dire ceci:
C'est à vous de personnaliser cette partie en fonction de vos groupe<a href="url page du groupe1"><font color="couleur voulue">Nom du groupe1 </font></a>
Dans le template ça devient:
- Code:
<div class="groupes"><span class="gensmall"><a href="page du groupe1"><font color="couleur voulue">Nom du groupe1 </font></a> <a href="page du groupe2"><font color="couleur voulue">Nom du groupe2</font></a> <a href="page du groupe3"><font color="couleur voulue">Nom du groupe3</font></a></span></div>
- Code:
.groupes a{
border: 1px solid black;
height: 20px;
width: 100%;
margin: 2px;
padding: 5px;}
L'image de fond pourra être placée via le panneau d'admin' > affichage > gestion des images en mode avancé > qui est en ligne.
Ce code CSS:
- Code:
#plop .row1{background:none;}
Bien sincèrement.

Invité- Invité
 Re: QEEL
Re: QEEL
Bonjour.
Merci beaucoup encore une fois, cependant y'a un autre petit soucis.
Lorsque j'entoure le code d'un groupe avec une div, le nom du groupe fait un saut de ligne automatique. Je voudrais pouvoir ajuster mes groupes avec la forme que je souhaiterais.
Pour l'instant ça donne quelques chose comme ca:
Je voudrais par exemple faire ceci:
Pourriez vous m'aider encore une fois svp ?
Merci beaucoup encore une fois, cependant y'a un autre petit soucis.
Lorsque j'entoure le code d'un groupe avec une div, le nom du groupe fait un saut de ligne automatique. Je voudrais pouvoir ajuster mes groupes avec la forme que je souhaiterais.
Pour l'instant ça donne quelques chose comme ca:
(groupe1)
(groupe2)
(groupe3)
(groupe4)
(groupe5)
(groupe2)
(groupe3)
(groupe4)
(groupe5)
Je voudrais par exemple faire ceci:
(groupe 1)
(groupe2) (groupe3) (groupe4)
(groupe5) (groupe6)
(groupe2) (groupe3) (groupe4)
(groupe5) (groupe6)
Pourriez vous m'aider encore une fois svp ?

-Mishirame-- ***
-

Messages : 176
Inscrit(e) le : 06/01/2012
 Re: QEEL
Re: QEEL
Bonjour,
Essayez comme ceci:
Le template:
Essayez comme ceci:
Le template:
- Code:
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle" background="{L_ONLINE_IMG}" style="background-repeat:no-repeat; background-position: center;" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" >
<span class="groupes"><a href="page du groupe1"><font color="couleur voulue">Nom du groupe1 </font></a> <br />
<a href="page du groupe2"><font color="couleur voulue">Nom du groupe2</font></a> <a href="page du groupe3"><font color="couleur voulue">Nom du groupe3</font></a> <a href="page du groupe4"><font color="couleur voulue">Nom du groupe4 </font></a><br />
<a href="page du groupe5"><font color="couleur voulue">Nom du groupe5 </font></a> <a href="page du groupe5"><font color="couleur voulue">Nom du groupe6 </font></a></span>
<br /><br /><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}<br />
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br /></span>
<table id="plop"><span class="gensmall">{LOGGED_IN_USER_LIST}<br />
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}</span></table>
<br />
<!-- BEGIN switch_chatbox_activate -->
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
<!-- END switch_chatbox_activate -->
</tr>
</table>
<!-- END disable_viewonline -->
- Code:
.groupes a{
font-size: 10px;
line-height: 30px;
border: 1px solid black;
background: #fff;
margin: 2px;
padding: 5px;
border-top-left-radius: 8px;
border-bottom-right-radius: 8px;
text-decoration: none;}

Invité- Invité
 Re: QEEL
Re: QEEL
Bonjour !
Merci pour les codes mais ça ne marche malheureusement pas ça reste toujours superposé...
ça reste toujours superposé...
Je vous montre les code que j'ai insérer, j'ai peut etre mal compris quelque chose qui sait, donc les voici:
Le template:
et le CSS, pour l'instant j'ai mis les encadrements que sur quelques groupes pour essayer, je ferais le reste quand on aura trouvée la solution au problème:
Merci pour les codes mais ça ne marche malheureusement pas
Je vous montre les code que j'ai insérer, j'ai peut etre mal compris quelque chose qui sait, donc les voici:
Le template:
- Code:
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle" background="{L_ONLINE_IMG}" style="background-repeat:no-repeat; background-position: center;" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" >
<span class="groupes"><div class="chef"> <a href="http://les-zodiaques.forumsactifs.com/g2-notre-chef"><font color="#FAE244">~ La Chef ~</font></a> <br /></div>
<div class="assists"><a href="http://les-zodiaques.forumsactifs.com/g4-os-ssistants"><font color="#08576B">~ Ɲos ɑssistants ~</font></a> </div> <div class="gardiens"><a href="http://les-zodiaques.forumsactifs.com/g5-diens-e-ille"><font color="#A82B2B">~ ǤɑƦdiens Ɖe ƒɑɱille ~</font></a></div> <a href="http://les-zodiaques.forumsactifs.com/g3-embres-de-amilles"><font color="#5FEDA1">~ Μembres de ƒamilles ~ </font></a><br />
<a href="http://les-zodiaques.forumsactifs.com/g9-les-candidats"><font color="#3C3CFA">~ Les Candidats ~ </font></a> <a href="http://les-zodiaques.forumsactifs.com/g8-amis-de-la-famille-3"><font color="#ffffff"> ~ Amis de la Famille ~ </font></a></span>
<br /><br /><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}<br />
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br /></span>
<table id="plop"><span class="gensmall">{LOGGED_IN_USER_LIST}<br />
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}</span></table>
<br />
<!-- BEGIN switch_chatbox_activate -->
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
<!-- END switch_chatbox_activate -->
</tr>
</table>
<!-- END disable_viewonline -->
et le CSS, pour l'instant j'ai mis les encadrements que sur quelques groupes pour essayer, je ferais le reste quand on aura trouvée la solution au problème:
- Code:
.chef{
font-size: 20px;
line-height: 30px;
border: 1px solid black;
background: #fff;
margin: 2px;
padding: 5px;
border-top-left-radius: 8px;
border-bottom-right-radius: 8px;
text-decoration: none;
width: 50px}
.assists {
font-size: 12px;
line-height: 20px;
border: 1px solid black;
background: #fff;
margin: 2px;
padding: 5px;
border-top-left-radius: 8px;
border-bottom-right-radius: 8px;
text-decoration: none;
width: 60px}

-Mishirame-- ***
-

Messages : 176
Inscrit(e) le : 06/01/2012
 Re: QEEL
Re: QEEL
Bonsoir,
Dans le code précédent j'ai remplacé la div par une span pour éviter les retours à la ligne automatiques. Je pensais que tous les liens auraient la même apparence exceptée la couleur, mais s'il sont tous différents, il faut ouvrir et fermer la span après chaque groupe et non en faire une globale.
Dans le code précédent j'ai remplacé la div par une span pour éviter les retours à la ligne automatiques. Je pensais que tous les liens auraient la même apparence exceptée la couleur, mais s'il sont tous différents, il faut ouvrir et fermer la span après chaque groupe et non en faire une globale.
- Code:
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle" background="{L_ONLINE_IMG}" style="background-repeat:no-repeat; background-position: center;" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" >
<span class="chef"> <a href="http://les-zodiaques.forumsactifs.com/g2-notre-chef"><font color="#FAE244">~ La Chef ~</font></a></span> <br />
<span class="assists"><a href="http://les-zodiaques.forumsactifs.com/g4-os-ssistants"><font color="#08576B">~ Ɲos ɑssistants ~</font></a> </span> <span class="gardiens"><a href="http://les-zodiaques.forumsactifs.com/g5-diens-e-ille"><font color="#A82B2B">~ ǤɑƦdiens Ɖe ƒɑɱille ~</font></a></span> <a href="http://les-zodiaques.forumsactifs.com/g3-embres-de-amilles"><font color="#5FEDA1">~ Μembres de ƒamilles ~ </font></a><br />
<a href="http://les-zodiaques.forumsactifs.com/g9-les-candidats"><font color="#3C3CFA">~ Les Candidats ~ </font></a> <a href="http://les-zodiaques.forumsactifs.com/g8-amis-de-la-famille-3"><font color="#ffffff"> ~ Amis de la Famille ~ </font></a>
<br /><br /><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}<br />
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br /></span>
<table id="plop"><span class="gensmall">{LOGGED_IN_USER_LIST}<br />
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}</span></table>
<br />
<!-- BEGIN switch_chatbox_activate -->
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
<!-- END switch_chatbox_activate -->
</tr>
</table>
<!-- END disable_viewonline -->
- Code:
.chef{
font-size: 20px;
line-height: 35px;
border: 1px solid black;
background: #fff;
margin: 5px;
padding: 2px 10px;
border-top-left-radius: 8px;
border-bottom-right-radius: 8px;
text-decoration: none;
width: 50px;}
.assists {
font-size: 12px;
line-height: 20px;
border: 1px solid black;
background: #fff;
margin: 5px;
padding: 2px 10px;
border-top-left-radius: 8px;
border-bottom-right-radius: 8px;
text-decoration: none;
width: 60px;}

Invité- Invité
 Re: QEEL
Re: QEEL
Bonjour !
Vous êtes formidable ! Ca marche très bien désormais je vous en remercie
Par contre je n'arrive pas à insérer l'image , je vous la mettre à la place de tout ce fond noir dans le QEEL, j'ai pourtant changé l'image dans le PA et à sa place habituel, et j'ai également complété ici:
Je voudrais qu'elle prenne toute la place de ce background mais rien ne s'affiche... Pourriez vous m'aider encore une fois svp ?
Cordialement.
Vous êtes formidable ! Ca marche très bien désormais je vous en remercie
Par contre je n'arrive pas à insérer l'image , je vous la mettre à la place de tout ce fond noir dans le QEEL, j'ai pourtant changé l'image dans le PA et à sa place habituel, et j'ai également complété ici:
- Code:
<td class="row1" rowspan="6" align="center" valign="middle" background="http://i43.servimg.com/u/f43/16/93/24/50/sans_t23.jpg" style="background-repeat:no-repeat; background-position: center;" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" >
<span class="chef"> <a href="http://les-zodiaques.forumsactifs.com/g2-notre-chef"><font color="#FAE244">~ La Chef ~</font></a></span> <br />
<br>
<span class="assists"><a href="http://les-zodiaques.forumsactifs.com/g4-os-ssistants"><font color="#08576B">~ Ɲos ɑssistants ~</font></a> </span> <span class="gardiens"><a href="http://les-zodiaques.forumsactifs.com/g5-diens-e-ille"><font color="#A82B2B">~ ǤɑƦdiens Ɖe ƒɑɱille ~ </font></a></span> <span class="membres"><a href="http://les-zodiaques.forumsactifs.com/g3-embres-de-amilles"><font color="#5FEDA1"> ~ Μembres de ƒamilles ~ </font></a></span><br />
<br>
<span class="candidats"><a href="http://les-zodiaques.forumsactifs.com/g9-les-candidats"><font color="#3C3CFA">~ Les Candidats ~ </font></a></span> <span class="amis"><a href="http://les-zodiaques.forumsactifs.com/g8-amis-de-la-famille-3"><font color="#ffffff"> ~ Amis de la Famille ~ </font></a></span><br />
<br /><br /><span class="gensmall">{TOTAL_POSTS}<br />
Je voudrais qu'elle prenne toute la place de ce background mais rien ne s'affiche... Pourriez vous m'aider encore une fois svp ?
Cordialement.

-Mishirame-- ***
-

Messages : 176
Inscrit(e) le : 06/01/2012
 Re: QEEL
Re: QEEL
Bonjour,
Avec ceci dans le template ( c'est toute la partie du QEEL)

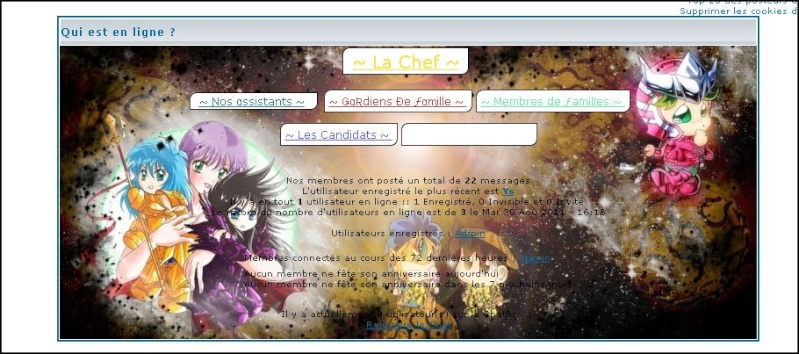
J'obtiens ceci:

Bien sincèrement.
Avec ceci dans le template ( c'est toute la partie du QEEL)
- Code:
<!-- BEGIN disable_viewonline -->
<table class="forumline" style="margin:auto;" width="800" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td rowspan="6" align="center" valign="middle" background="{L_ONLINE_IMG}" style="background-repeat: no-repeat; background-position: center;" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" >
<span class="chef"> <a href="http://les-zodiaques.forumsactifs.com/g2-notre-chef"><font color="#FAE244">~ La Chef ~</font></a></span> <br />
<br />
<span class="assists"><a href="http://les-zodiaques.forumsactifs.com/g4-os-ssistants"><font color="#08576B">~ Ɲos ɑssistants ~</font></a> </span> <span class="gardiens"><a href="http://les-zodiaques.forumsactifs.com/g5-diens-e-ille"><font color="#A82B2B">~ ǤɑƦdiens Ɖe ƒɑɱille ~ </font></a></span> <span class="membres"><a href="http://les-zodiaques.forumsactifs.com/g3-embres-de-amilles"><font color="#5FEDA1"> ~ Μembres de ƒamilles ~ </font></a></span><br />
<br />
<span class="candidats"><a href="http://les-zodiaques.forumsactifs.com/g9-les-candidats"><font color="#3C3CFA">~ Les Candidats ~ </font></a></span> <span class="amis"><a href="http://les-zodiaques.forumsactifs.com/g8-amis-de-la-famille-3"><font color="#ffffff"> ~ Amis de la Famille ~ </font></a></span><br />
<br /><br /><span class="gensmall">{TOTAL_POSTS}<br />
{NEWEST_USER}<br />
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br /></span>
<table id="plop"><span class="gensmall">{LOGGED_IN_USER_LIST}<br />
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}</span></table>
<br />
<!-- BEGIN switch_chatbox_activate -->
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
<br /></span>
</td>
<!-- END switch_chatbox_activate -->
</tr>
</table>
<!-- END disable_viewonline -->

J'obtiens ceci:

Bien sincèrement.

Invité- Invité
 Re: QEEL
Re: QEEL
Merci mille fois!!!
J'aurais pensée que l'image serais plus grande ... Je trouve le QEEL plus petit que le forum ça fait pas tres bo

-Mishirame-- ***
-

Messages : 176
Inscrit(e) le : 06/01/2012
 Re: QEEL
Re: QEEL
Bonjour,
La taille vient des 2 . Votre image mesurant 800px de large j'ai adapté les dimensions du QEEL.
. Votre image mesurant 800px de large j'ai adapté les dimensions du QEEL.
 . Pour l'image, c'est peut-être en l'hébergeant qu'elle a été redimensionnée, à vérifier
. Pour l'image, c'est peut-être en l'hébergeant qu'elle a été redimensionnée, à vérifier  .
.
Bien sincèrement.
La taille vient des 2
Vous pouvez remplacez 800 par 100% votre qeel refera alors les mêmes dimensions que votre forum<!-- BEGIN disable_viewonline -->
<table class="forumline" style="margin:auto;" width="800" border="0" cellspacing="1" cellpadding="0">
Bien sincèrement.

Invité- Invité
 Re: QEEL
Re: QEEL
Ah merci encore !
C'est bon tout est comme je le souhaitais ! Merci pour l'aide et l'accueil que vous m'avez apportez comme ça je connais un peu le système !
Je passe ce sujet en résolue, passez une bonne journée et bonne continuation !
Cordialement

-Mishirame-- ***
-

Messages : 176
Inscrit(e) le : 06/01/2012
 Sujets similaires
Sujets similaires» Problème de superposition de mon texte du qeel et l'image du qeel !
» QEEL !!
» [QEEL] Double QEEL, impossibilité de l'enlever...
» QEEL
» la qeel
» QEEL !!
» [QEEL] Double QEEL, impossibilité de l'enlever...
» QEEL
» la qeel
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par -Mishirame- Jeu 17 Mai 2012 - 17:03
par -Mishirame- Jeu 17 Mai 2012 - 17:03
