opacité images et images cliquables
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 opacité images et images cliquables
opacité images et images cliquables
Bonjour !
Je recherche un moyen de modifier l'opacité au passage de la souris et rendre cliquables les images que l'on met à cet endroit:
PA, catégories et forum, modifier un forum, adresse de l'image
Pour les rendre cliquable j'ai essayé déja 2 façons qui n'ont pas marché:
Et pour l'opacité je ne sais pas trop comment m'y prendre, pouvez-vous me dire comment faire ?
Je ne sais pas si mes deux requêtes seront possible mais en tout cas je vous remercie par avance
Cordialement !
Je recherche un moyen de modifier l'opacité au passage de la souris et rendre cliquables les images que l'on met à cet endroit:
PA, catégories et forum, modifier un forum, adresse de l'image
- Spoiler:
- à cet endroit:
https://i.servimg.com/u/f43/15/43/77/74/pascre11.jpg
Pour les rendre cliquable j'ai essayé déja 2 façons qui n'ont pas marché:
- Code:
[url=http://www.youtube.com/watch?v=hucz0qsXEUQ[img]http://i43.servimg.com/u/f43/15/43/77/74/test_p11.png [/img][/url]
<a href=http://www.youtube.com/watch?v=hucz0qsXEUQ><img src="http://i43.servimg.com/u/f43/15/43/77/74/test_p11.png "></a>
Et pour l'opacité je ne sais pas trop comment m'y prendre, pouvez-vous me dire comment faire ?
Je ne sais pas si mes deux requêtes seront possible mais en tout cas je vous remercie par avance
Cordialement !
Dernière édition par So-Mush le Jeu 31 Mai 2012 - 23:02, édité 1 fois
 Re: opacité images et images cliquables
Re: opacité images et images cliquables
J'ai trouvé ! Je peux t'aider.
Bon, en fait, voilà où tu dois placer tes codes :
Et tu mets ton code :
Déjà, normalement, la première partie de ta requête a abouti.
Edit :
Pour l'opacité (je vais continuer sur ma lancée), je pense qu'il faut utilisé le code "hover". Le "hover" correspond au passage de ta souris sur l'image.
Je m'explique : je reprends le code pour mettre ton image puis, je rajoute une "class" pour pouvoir modifier dans le css.
Ça donne ceci :
Donc ma "class" s'appelle "opacite".
Ensuite, tu te rends dans ta feuille de style CSS pour rajouter :
Libre à toi de changer les valeurs. J'ai testé sur mon propre forum et ça a marché.
Si tu as un problème, n'hésite pas.
Bon, en fait, voilà où tu dois placer tes codes :
- Spoiler:

Et tu mets ton code :
- Code:
<a href=http://www.youtube.com/watch?v=hucz0qsXEUQ><img src="http://i43.servimg.com/u/f43/15/43/77/74/test_p11.png "></a>
Déjà, normalement, la première partie de ta requête a abouti.
Edit :
Pour l'opacité (je vais continuer sur ma lancée), je pense qu'il faut utilisé le code "hover". Le "hover" correspond au passage de ta souris sur l'image.
Je m'explique : je reprends le code pour mettre ton image puis, je rajoute une "class" pour pouvoir modifier dans le css.
Ça donne ceci :
- Code:
<a href=http://www.youtube.com/watch?v=hucz0qsXEUQ><img src="http://i43.servimg.com/u/f43/15/43/77/74/test_p11.png " class="opacite"> </a>
Donc ma "class" s'appelle "opacite".
Ensuite, tu te rends dans ta feuille de style CSS pour rajouter :
- Code:
.opacite { filter:alpha(opacity=100);
-moz-opacity:1;
-khtml-opacity:1;
opacity: 1; }
.opacite:hover { filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity:0.5;
opacity:0.5; }
Libre à toi de changer les valeurs. J'ai testé sur mon propre forum et ça a marché.
Si tu as un problème, n'hésite pas.
 Re: opacité images et images cliquables
Re: opacité images et images cliquables
C'est exactement tout ce que je voulais c'est vraiment génial merci en plus j'adore *.*
J'ai juste un petit souci et une idée pour le régler mais je ne suis pas sure,
l'image se positionne parfaitement bien mais le problème c'est que le texte que je met aussi dans ma description se positionne sur en bas de l'image
(j'ai fais un sreen)
Et j'aurais voulue que ça soit plus vers le haut de la photo ou vers le milieu car quand les descriptions prennent plus d'une ligne ça déforme un peu tout.
Donc je voulais savoir si en ajoutant un code html pour faire deux colonnes (dans une colonne la photo et dans l'autre colonne la description) ça permettrait que tout soit un peu plus au même niveau ?
J'ai juste un petit souci et une idée pour le régler mais je ne suis pas sure,
l'image se positionne parfaitement bien mais le problème c'est que le texte que je met aussi dans ma description se positionne sur en bas de l'image
(j'ai fais un sreen)
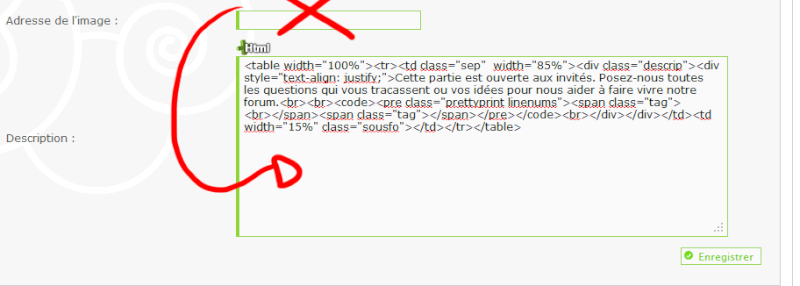
- Spoiler:
Et j'aurais voulue que ça soit plus vers le haut de la photo ou vers le milieu car quand les descriptions prennent plus d'une ligne ça déforme un peu tout.
Donc je voulais savoir si en ajoutant un code html pour faire deux colonnes (dans une colonne la photo et dans l'autre colonne la description) ça permettrait que tout soit un peu plus au même niveau ?
 Re: opacité images et images cliquables
Re: opacité images et images cliquables
Oui, je pense qu'en créant deux colonnes, ça le fera.
EDIT: Tu peux faire un tableau tout simple qui donnera un truc du genre
J'ai testé sur le mien, ça fonctionne.
EDIT: Tu peux faire un tableau tout simple qui donnera un truc du genre
- Code:
<table width=100%>
<TR>
<TD width=15%> Ton image </TD>
<TD width=85%> Ta description</TD>
</TR>
</table>
J'ai testé sur le mien, ça fonctionne.
 Re: opacité images et images cliquables
Re: opacité images et images cliquables
j'ai fait ça:
Mais la hauteur à un petit peu bouger elle n'est plus à 90px, je ne suis pas trop la pro du html c'est la seule façon de faire ou il existe un autre moyen qui ne bougera pas cette hauteur-ci:
edit: ah je vais voir avec ta méthode ^^
edit: avec les deux méthodes le seul problème que j'ai c'est que la hauteur change avec l'insertion des tableaux et celon le nombre de lignes dans la description:
Il existe un moyen de bloquer la hauteur du tableau ?
edit: après avoir un peu cherché j'ai réglé le problème
Merci pour toute l'aide apporté
- Code:
<table>
<td><a href=http://www.youtube.com/watch?v=hucz0qsXEUQ><img src="http://i43.servimg.com/u/f43/15/43/77/74/test_p11.png " class="opacite"> </a></td>
<td>
Toutes les infos officielles (itws, émissions, muse.mu... )</td>
</table>
Mais la hauteur à un petit peu bouger elle n'est plus à 90px, je ne suis pas trop la pro du html c'est la seule façon de faire ou il existe un autre moyen qui ne bougera pas cette hauteur-ci:
- Spoiler:
edit: ah je vais voir avec ta méthode ^^
edit: avec les deux méthodes le seul problème que j'ai c'est que la hauteur change avec l'insertion des tableaux et celon le nombre de lignes dans la description:
- Spoiler:
Il existe un moyen de bloquer la hauteur du tableau ?
edit: après avoir un peu cherché j'ai réglé le problème
Merci pour toute l'aide apporté

 Sujets similaires
Sujets similaires» opacité sur les images/gifs dans un profil. 2.0
» désactiver les liens cliquables sur les images
» Code pour Opacité des Images.
» Opacité progressive sur certaines images
» opacité sur les images/gifs dans un profil.
» désactiver les liens cliquables sur les images
» Code pour Opacité des Images.
» Opacité progressive sur certaines images
» opacité sur les images/gifs dans un profil.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par So-Mush Jeu 31 Mai 2012 - 13:35
par So-Mush Jeu 31 Mai 2012 - 13:35





