Relief widget et post
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Relief widget et post
Relief widget et post
Bonjour,
Suite à ce post https://forum.forumactif.com/t327274-modules-comme-le-fdf?highlight=relief+modules
J'ai inserer ce code:
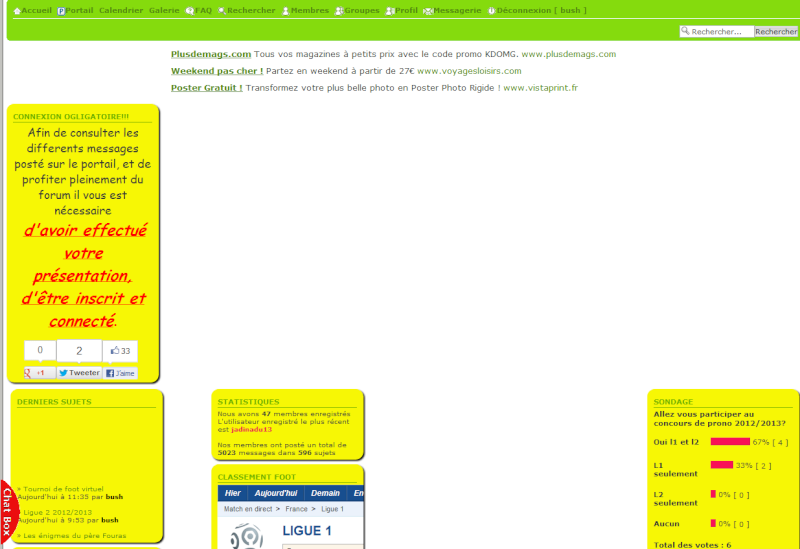
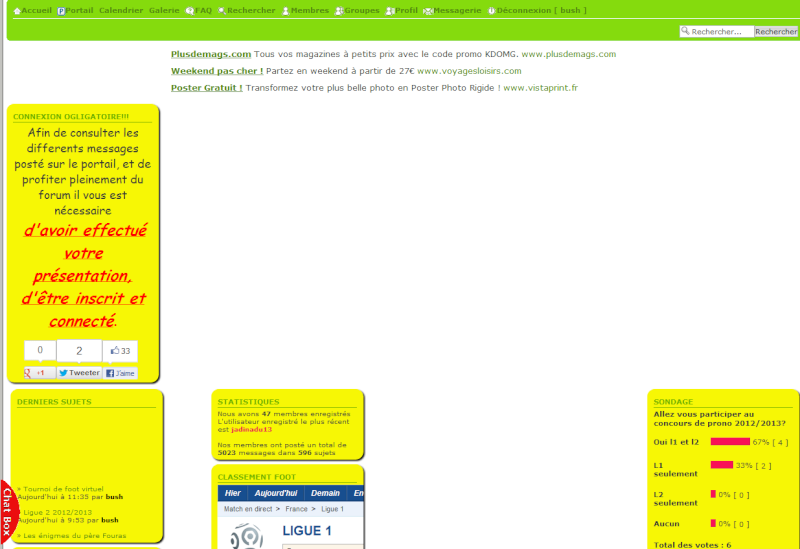
Par contre ca ma changer toute la mise en place de mon portail aidez moi svp merci

J'ai voulu remettre les % du portail mais rien n'y fait
Suite à ce post https://forum.forumactif.com/t327274-modules-comme-le-fdf?highlight=relief+modules
J'ai inserer ce code:
- Spoiler:
- Code:
.module {
width:215px;
background-color: #F7F705;
background-position: center bottom;
background-repeat: repeat-x;
-webkit-box-shadow: 2px 2px 2px #000000;
-moz-box-shadow: 2px 2px 2px #000000;
box-shadow: 2px 2px 3px #000000;
}
.module,.forabg,.bodyline,div.post {
border-radius: 12px;
moz-border-radius: 12px;
-webkit-border-radius: 12px;}
div.post {
width:100%;
background-image:none;
-webkit-box-shadow: 2px 2px 2px #000000;
-moz-box-shadow: 2px 2px 2px #000000;
box-shadow: 2px 2px 3px #000000;
}
Par contre ca ma changer toute la mise en place de mon portail aidez moi svp merci

J'ai voulu remettre les % du portail mais rien n'y fait
Dernière édition par bush76 le Jeu 2 Aoû 2012 - 9:51, édité 1 fois
 Re: Relief widget et post
Re: Relief widget et post
Bonjour,
S'il s'agit du forum de votre profil, je vois les modules parfaitement en place... mais ça crache, ça pique les yeux !!
S'il s'agit du forum de votre profil, je vois les modules parfaitement en place... mais ça crache, ça pique les yeux !!
 Re: Relief widget et post
Re: Relief widget et post
c'est normal que la mise en place soit bonne car j'ai , pour le moment supprimé le code de mon css
 Re: Relief widget et post
Re: Relief widget et post
Ceci devrait sollutionner le pb :
Bonne journée,
Benoit
- Code:
.module {
background-color: #F7F705;
background-position: center bottom;
background-repeat: repeat-x;
-webkit-box-shadow: 2px 2px 2px #000000;
-moz-box-shadow: 2px 2px 2px #000000;
box-shadow: 2px 2px 3px #000000;
}
.module,.forabg,.bodyline,div.post {
border-radius: 12px;
moz-border-radius: 12px;
-webkit-border-radius: 12px;}
div.post {
width:100%;
background-image:none;
-webkit-box-shadow: 2px 2px 2px #000000;
-moz-box-shadow: 2px 2px 2px #000000;
box-shadow: 2px 2px 3px #000000;
}
Bonne journée,
Benoit

benneke- ***
- Messages : 150
Inscrit(e) le : 07/04/2012
 Re: Relief widget et post
Re: Relief widget et post
impeccable merci beaucoups
 Sujets similaires
Sujets similaires» Widget à gauche-déformation de la fenetre de post
» Ecriture en relief
» Texte en relief
» Invision - Effet relief ou 3D
» Relief modules et posts
» Ecriture en relief
» Texte en relief
» Invision - Effet relief ou 3D
» Relief modules et posts
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par bush76 Mar 31 Juil 2012 - 16:11
par bush76 Mar 31 Juil 2012 - 16:11




