Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
+35
Andro
sophb
Caidonessy
didine432
quad daniel
Pinguino
KRISTOF.T
Bad_girls
azalee 33
Jerty
K@K
Arisana
Chezoit
demeter1
Chacha
snunez
Cyberchris28
didguitare
spip
MIKE 45
291
h.deuzot
Pepper Potts
âme
Jean Nicolas
Ange-Carmen
Nono38
subalex57
Bruno®
julworld
AenigmA
Djlc.Discomobile
Ea
elbandito
dede54foiredenancy
39 participants
Page 2 sur 3 • Partagez
Page 2 sur 3 •  1, 2, 3
1, 2, 3 
 Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Rappel du premier message :
| Avatar du membre ayant posté en dernier sur l'index du forum |
1.Définition: Bonjour à tous Voici un tutoriel pour afficher, sur l'index de votre forum, l'avatar du membre ayant posté en dernier !
2.Le code Javascript PA > modules > HTML & javascripts > Gestion des codes javascripts > créer un nouveau code  : :Mettre le titre que vous souhaitez Emplacement : Sur l'index Coller le code suivant et enregistrer :
3.Le code CSS : PA > affichage > images & couleurs > feuille de style CSS :
 Vous pouvez personnaliser ce code (couleurs, bordures...) BRAVO c'est fini !!  |
| Ce tutoriel a été réalisé sur la base d'un tutoriel du staff du Forum des forums espagnols (Celina), Il a été traduit pour le Forum des Forums français par Pinguino, et optimisé par Ea. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |

Pinguino- Adminactif

-

Messages : 13911
Inscrit(e) le : 02/05/2004
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Oups désolé, en ajoutant le code CSS cela fonctionne bien, merci beaucoup je trouves cette astuce super cool, on en aimerait comme cela plus souvent!
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
bonjour,
je vais surement posé une question stupide mais y a t’il possibilité de l’intégré avec invision
Cordialement
je vais surement posé une question stupide mais y a t’il possibilité de l’intégré avec invision
Cordialement
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Affirmatif ? question stupide ou oui on peut l’intégré ????????
Cord
Cord
Dernière édition par quad daniel le Mer 19 Sep 2012 - 11:47, édité 1 fois
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
oui on peut l'intégrer je suis sous invision
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
comment peut faire ?
cordialement
cordialement
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Comme le tutoriel ci-dessus
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
re bonjour cela fait 3 ou 4 fois que j’essaie avec code css
marche pas j'ai donc fait avec
en créant le code html comme si dessus fonctionne toujours pas
j'ai créer le html et mis
Voulez-vous utiliser le haut et le bas de page de votre forum ?
coché a Non
et
Utiliser cette page en tant que page d'accueil ?
coché a non
j'ai essayer plusieurs manière rien !
un conseille !
Cordialement
marche pas j'ai donc fait avec
en créant le code html comme si dessus fonctionne toujours pas
j'ai créer le html et mis
Voulez-vous utiliser le haut et le bas de page de votre forum ?
coché a Non
et
Utiliser cette page en tant que page d'accueil ?
coché a non
j'ai essayer plusieurs manière rien !
un conseille !
Cordialement
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Créé ton sujet dans la partie problème avec un code
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
désolé comprend pas ce que vous dite de faire y connais rien en code ? ou le mètre
Cord/
Cord/
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Fanch vous soumet de poser votre question dans la partie entraide du forum.
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Bonjour,
J'ai fais ce qui était écrit et pourtant on voit rien, je pense donc demandez de l'aide dans la partie "problème" pour qu'on m'aide individuellement.
Sinon je tenais à dire, merci forumactif pour cette innovation. J'aime vraiment beaucoup l'idée!
J'ai fais ce qui était écrit et pourtant on voit rien, je pense donc demandez de l'aide dans la partie "problème" pour qu'on m'aide individuellement.

Sinon je tenais à dire, merci forumactif pour cette innovation. J'aime vraiment beaucoup l'idée!

 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Juste une petite question, y a t'il moyen que ces avatars ne soient pas vus par les invités ?
Merci
Merci
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Bon, pas de réponses. Je pense néanmoins qui faut que je change les dimensions dans mon CSS. 30/30 comme quelqu'un l'a dit sur ce topic mais, je ne sais pas trop le faire, malheuresement... Je suis perdue et j'ai peur de faire des bétises si je modifie.
Mon topic est ici, pour ceux qui voudront bien me guidée, m'aidée.
https://forum.forumactif.com/t338483-l-image-des-avatars-des-derniers-membres-qui-ont-postes-sur-mon-forum#2903326
Mon topic est ici, pour ceux qui voudront bien me guidée, m'aidée.
https://forum.forumactif.com/t338483-l-image-des-avatars-des-derniers-membres-qui-ont-postes-sur-mon-forum#2903326
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Bonjour,
Désolé je ne m'y connais pas en code.
Je voudrais juste changer la taille des avatars dans le code en Javascript.
(le code CSS ne fonctionne pas sur mon forum)
Merci aux personnes qui pourront m'aider.
Désolé je ne m'y connais pas en code.
Je voudrais juste changer la taille des avatars dans le code en Javascript.
(le code CSS ne fonctionne pas sur mon forum)
Merci aux personnes qui pourront m'aider.
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Bonjour,
Comme demandé par EA :
Cordialement.
Comme demandé par EA :
Ea a écrit:Bonjour,
Pour des problèmes vous pouvez créer un sujet dans la section Problème avec un script, un code
Cordialement.
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Oui merci j'ai lu mais le code qui m’intéresse c'est celui en Javascript.
Ce qui est en parenthèses est noté pour ceux qui se poserait la question "pourquoi je n'utilise pas celui en CSS ?"
Là, on est dans le sujet des codes et non dans des problèmes de codes.
Ce qui est en parenthèses est noté pour ceux qui se poserait la question "pourquoi je n'utilise pas celui en CSS ?"
Là, on est dans le sujet des codes et non dans des problèmes de codes.
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Il s'agit toujours d'une demande d'aide en codage. La réponse de Chacha était pourtant explicite .
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
EDIT.
C'est bon, on m'a aidé.
Merci B.
C'est bon, on m'a aidé.
Merci B.
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Merci pour ce super tuto 
Par contre, il n'y aurait pas un moyen de gardé le ration de l'image ? Certaines sont déformées :/
Par contre, il n'y aurait pas un moyen de gardé le ration de l'image ? Certaines sont déformées :/
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Bonjour,
bravo pour ce tuto
merci pour ce petit code pour le cadre
il faut que vous modifiez la fin des CSS en supprimant la partie rouge
bravo pour ce tuto
merci pour ce petit code pour le cadre
échange de bon procédé pour ne plus avoir l'effet de zoomspip a écrit:Bonjour,MIKE 45 a écrit:
border-radius: 10px; je pense que c'est cela la largeur de la bordure,
mais je vois pas la couleur ?
border-radius concerne les coins arrondis.
pour la couleur (ainsi que le style et la largeur des contours), rajouter soit :
- Code:
border-width:1px;
border-style:solid;
border-color:black;
soitEt personnalisez le tout.
- Code:
border:1px solid black;
spip a écrit:Pour ma part, j'aime beaucoup cette astuce, mais beaucoup moins le zoom quand on survole l'avatar.
Mon niveau en javascript étant proche du néantcomment faire le pour l'enlever ?
Merci.
il faut que vous modifiez la fin des CSS en supprimant la partie rouge
.mini_ava {
float: left;
}
.mini_ava img {
width: 40px;
height: 40px;
margin: 0 5px;
border-radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
.mini_ava img:hover
{
width: 80px;
height: 80px;
}
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
J'aime !
Mais quand un membre change d'avatar, il prend du temp à se modifier
Mais quand un membre change d'avatar, il prend du temp à se modifier
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
merci pour ce tuto , je viens de le mettre sur mon PA , j'ai mis les 2 codes , c'est bien cela qu'il fallait faire!!!
pour l'instant je ne vois rien alors je ne sais pas si cela fonctionne correctement
pour l'instant je ne vois rien alors je ne sais pas si cela fonctionne correctement
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Bonsoir
Et bien passe à IE9 ou Firefox. Il est bien précise : Navigateurs Récents
Et bien passe à IE9 ou Firefox. Il est bien précise : Navigateurs Récents
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
FANCH 56 a écrit:Bonsoir
Et bien passe à IE9 ou Firefox. Il est bien précise : Navigateurs Récents
suis pas trop experte !!!
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Merciiiiiiiiiiiiiiiii! Trop génial!! ♥
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Bonjour,
j'ai mis ce javascript, 'Codes Javascript et j'ai Activer la gestion des codes Javascript :
je souhaiterai si possible réduire l'image sans modifier mon avatar par défaut!
j'ai actuellement l'image trop grosse elle m"élargies les sujets présenter
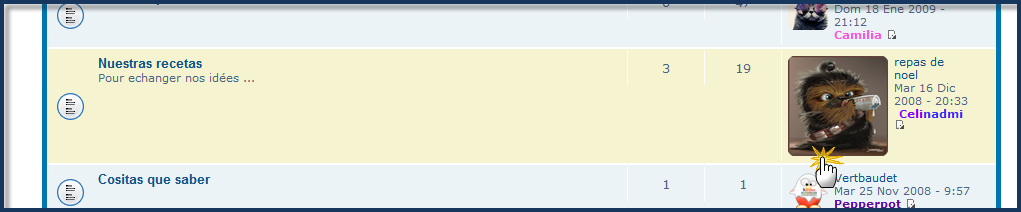
EX:

je souhaiterais si possible avoir une image petite comme carré rouge si dessous qui me réduirai la hauteur (flèche rouge)

sans modifier mon avatar par défaut a l'ouverture de mon sujets

je ne suis pas un pro des codes voir même de l'informatique,je suis en invision,
j’espère que vous pourrez m' apporté de l'aide..
Cordialement
j'ai mis ce javascript, 'Codes Javascript et j'ai Activer la gestion des codes Javascript :
je souhaiterai si possible réduire l'image sans modifier mon avatar par défaut!
- Code:
$(function(){
if(!window.localStorage) return;
// Avatar par défaut
var default_avatar= 'http://2img.net/i/fa/invision/pp-blank-thumb.png';
// Temps de cache, ici 24 h * 60 m * 60 s * 1000 ms donc un jour
var caching_time= 24*60*60*1000;
// Temps de cache d'une erreur, ici 60 s * 1000 ms donc une minute
var caching_error= 60*1000;
var set_avatar= function(id) {
$('.mini_ava.member'+id).html('<img src="'+get_avatar(id)+'" />');
};
var get_avatar= function(id) {
if(localStorage.getItem('t_ava'+id) < +new Date - caching_time || (localStorage.getItem('d_ava'+id)==default_avatar && localStorage.getItem('t_ava'+id) < +new Date - caching_error))
{
localStorage.setItem('d_ava'+id, default_avatar);
$.get('/u'+id, function (d){
localStorage.setItem('t_ava'+id,+new Date);
localStorage.setItem('d_ava'+id, $('#profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img',d).first().attr('src')||default_avatar);
set_avatar(id);
});
}
return localStorage.getItem('d_ava'+id);
};
var to_replace= {};
$('dd.lastpost strong a.gensmall, .ipbtable tr td:last-child span strong a.gensmall, .table td.tcr strong a.gensmall, .forumline .row3.over strong a.gensmall').each(function(){
to_replace[$(this).attr('href').substr(2)]= 1;
$(this).closest('td,dd').prepend('<div class="mini_ava member'+$(this).attr('href').substr(2)+'"></div>');
});
for(i in to_replace)
{
set_avatar(i);
};
});
j'ai actuellement l'image trop grosse elle m"élargies les sujets présenter
EX:

je souhaiterais si possible avoir une image petite comme carré rouge si dessous qui me réduirai la hauteur (flèche rouge)

sans modifier mon avatar par défaut a l'ouverture de mon sujets

je ne suis pas un pro des codes voir même de l'informatique,je suis en invision,
j’espère que vous pourrez m' apporté de l'aide..
Cordialement
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
hello, c'est parceque tu n'as pas suivi le tutoriel à la lettre...
il faut les 2 codes, et javascript et css...
quand tu auras bien ajouté les 2 codes à ton forum, la taille de l avatars sera correct.
cordialement,
il faut les 2 codes, et javascript et css...
quand tu auras bien ajouté les 2 codes à ton forum, la taille de l avatars sera correct.
cordialement,
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
KRISTOF.T a écrit:hello, c'est parceque tu n'as pas suivi le tutoriel à la lettre...
il faut les 2 codes, et javascript et css...
quand tu auras bien ajouté les 2 codes à ton forum, la taille de l avatars sera correct.
cordialement,
bonsoir ,
déjas merci pour votre réponse,
pour des connaisseurs sa semble simple pour moi c'est compliqué !
comme j'ai dit je suis pas fort en code est j'ai bien vus que le css était a mettre, mais a PA > affichage > images & couleurs > feuille de style CSS : j'ai dé-jas une écriture alors ou la mettre et comment, faut t'il rajouter un code en suivent ..
je suis perdu sa fait 3 semaine que j’essaie je n'y arrive pas, et j'ai peur de faire une bêtise et de perdre ma page d'accueil.
si personne peut m'apporter de l'aide , a faire mon code dommage pas grave je resterai simple comme avant
vous remercient
 Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Re: Astuce du mardi : Avatar du membre ayant posté en dernier sur l'index du forum
Bonjour
Pour le css il suffit de rajouter le code fournit dans le tutoriel à la suite de votre code actuel dans PA > affichage > images et couleurs > couleurs > feuille de style CSS
Cordialement,

Pour le css il suffit de rajouter le code fournit dans le tutoriel à la suite de votre code actuel dans PA > affichage > images et couleurs > couleurs > feuille de style CSS
Cordialement,

Pinguino- Adminactif

-

Messages : 13911
Inscrit(e) le : 02/05/2004
Page 2 sur 3 •  1, 2, 3
1, 2, 3 
 Sujets similaires
Sujets similaires» Gros bug sur l'astuce Avatar du membre ayant posté en dernier sur l'index du forum
» Au sujet de l'avatar d'un membre ayant posté en dernier sur le forum
» Avatar du membre ayant posté en dernier sur l'index du forum
» Avatar du membre ayant posté en dernier sur l'index du forum
» Avatar du membre ayant posté en dernier sur l'index du forum
» Au sujet de l'avatar d'un membre ayant posté en dernier sur le forum
» Avatar du membre ayant posté en dernier sur l'index du forum
» Avatar du membre ayant posté en dernier sur l'index du forum
» Avatar du membre ayant posté en dernier sur l'index du forum
Page 2 sur 3
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum
 par
par 







