Iframe sous Firefox, image sous IE
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Iframe sous Firefox, image sous IE
Iframe sous Firefox, image sous IE
Bonjour,
J’utilise Firefox et une iframe ne marche pas sur Internet Explorer.
Donc je voudrai faire que ceux qui ont Firefox puisse voir l’iframe et ceux qui ont Internet Explorer voit une image à la place.
Quel est le code pour faire ceci ?
Merci d’avance.
J’utilise Firefox et une iframe ne marche pas sur Internet Explorer.
Donc je voudrai faire que ceux qui ont Firefox puisse voir l’iframe et ceux qui ont Internet Explorer voit une image à la place.
Quel est le code pour faire ceci ?
Merci d’avance.
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
Bonjour,
Vous cherchez à mettre ça où ( message d'un sujet, page html, message de bienvenue en haut de l'index, .. ) ?
Et quel est le contenu de cette iframe, il me semble qu'une iframe devrait fonctionner avec internet explorer même très vieux.
Techniquement dans un code du style :
Cordialement.
Vous cherchez à mettre ça où ( message d'un sujet, page html, message de bienvenue en haut de l'index, .. ) ?
Et quel est le contenu de cette iframe, il me semble qu'une iframe devrait fonctionner avec internet explorer même très vieux.
Techniquement dans un code du style :
- Code:
<iframe eventuels="paramètres">tatata</iframe>
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
Bonjour,
j'ai mis l'iframe sur toutes les pages du forum grâce à un code js enregistré dans la PA du forum.
Si vous voulez voir ce que c'est : http://cartonvert.forumloire.com (image en bas à gauche à survoler et l'iframe est senser apparaître.
En fait, c'est pas que l'iframe ne marche pas, c'est qu'au lieu que ça affiche le contenu, l'iframe affiche une page blanche, et quand on survole la page blanche, le survol de l'image s'enlève (j'espère que j'explique clairement). Mais ça le fait que sur certaines versions de IE, pas sur toutes. C'est assez bizarre.
Les différents iframes affichent ceci :
- http://pretty-rss.snyke.com/lecteur_rss/reader.php?feed=http://www.lequipe.fr/rss/Football/actu_rss_38.xml
- www.foot-national.com/partage.php?type=3&id=88
- www.foot-national.com/partage.php?type=2&id=7
j'ai mis l'iframe sur toutes les pages du forum grâce à un code js enregistré dans la PA du forum.
Si vous voulez voir ce que c'est : http://cartonvert.forumloire.com (image en bas à gauche à survoler et l'iframe est senser apparaître.
En fait, c'est pas que l'iframe ne marche pas, c'est qu'au lieu que ça affiche le contenu, l'iframe affiche une page blanche, et quand on survole la page blanche, le survol de l'image s'enlève (j'espère que j'explique clairement). Mais ça le fait que sur certaines versions de IE, pas sur toutes. C'est assez bizarre.
Les différents iframes affichent ceci :
- http://pretty-rss.snyke.com/lecteur_rss/reader.php?feed=http://www.lequipe.fr/rss/Football/actu_rss_38.xml
- www.foot-national.com/partage.php?type=3&id=88
- www.foot-national.com/partage.php?type=2&id=7
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
J'y ai regardé de plus près.
L'idée qui me vient ( pas totalement top mais la seule ), ce serait un bug d'IE en faisant apparaître un iframe sur une condition comme cela :
Sinon dans vos feuilles javascript, vous devez avoir un code du style :
Cordialement.
L'idée qui me vient ( pas totalement top mais la seule ), ce serait un bug d'IE en faisant apparaître un iframe sur une condition comme cela :
- Code:
#actu span:hover > .sousMenu{
display: block;
}
- Code:
$(function(){
$('span > .sousMenu').parent().hover(function(){
$(this).children('.sousMenu').fadeIn(400);
}, function(){
$(this).children('.sousMenu').fadeOut(200);
});
});
Sinon dans vos feuilles javascript, vous devez avoir un code du style :
- Code:
jQuery(document).ready(function(){var img=jQuery(".onglet-table").find("td.active").find("img").attr('src');jQuery("#view").css('background','url("'+img+'")')
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
Bonjour,
voilà ce que ça fais sur IE 9 :

Alors, j'ai mis les codes et plus rien ne s'affiche. J'ai mis ça dans une page js :
voilà ce que ça fais sur IE 9 :

Alors, j'ai mis les codes et plus rien ne s'affiche. J'ai mis ça dans une page js :
- Code:
jQuery(document).ready(function(){var img=jQuery(".onglet-table").find("td.active").find("img").attr('src');jQuery("#view").css('http://i36.servimg.com/u/f36/17/66/41/57/image11.png','url("'+img+'")');
$(function(){
$('span > .sousMenu').parent().hover(function(){
$(this).children('.sousMenu').fadeIn(400);
}, function(){
$(this).children('.sousMenu').fadeOut(200);
});
});
... puis la suite du code ...
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
Il fallait mettre le premier dans une page js :
- Code:
$(function(){
$('span > .sousMenu').parent().hover(function(){
$(this).children('.sousMenu').fadeIn(400);
}, function(){
$(this).children('.sousMenu').fadeOut(200);
});
});

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
Ce code là, il faut le mettre dans une autre page js ?
Edit : c'est bien ça, pour le problème du ";" ?
Edit : c'est bien ça, pour le problème du ";" ?
- Code:
jQuery(document).ready(function(){
var img = jQuery(".onglet-table").find("td.active").find("img").attr('src');
jQuery("#view").css('background','url("'+img+'")');
jQuery(".onglet-table").find("td").mouseover(function(){
jQuery(".onglet-table").stopTime("slide");
....................
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
Cela revient au même dans une autre page ou dans la même.
Pour ce qui est du problème, il ne semble plus être là mais maintenant le navigateur me dit :
Si je le passe sur http://closure-compiler.appspot.com/home le contenu du fichier ( c'est un service pour minimiser la taille, mais en plus ça informe mieux d'où est l'erreur ), j'ai comme erreur :
https://i.imgur.com/lFmvw.png
Cordialement.
Pour ce qui est du problème, il ne semble plus être là mais maintenant le navigateur me dit :
- Code:
Uncaught SyntaxError: Unexpected end of input http://cartonvert.forumloire.com/11208.js:1
Si je le passe sur http://closure-compiler.appspot.com/home le contenu du fichier ( c'est un service pour minimiser la taille, mais en plus ça informe mieux d'où est l'erreur ), j'ai comme erreur :
- Code:
JSC_PARSE_ERROR: Parse error. missing : in conditional expression at line 1 beyond character 4095
JSC_PARSE_ERROR: Parse error. missing } after function body at line 1 beyond character 4095
https://i.imgur.com/lFmvw.png
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
Bonjour,Ea a écrit:Si je regarde dans le fichier http://cartonvert.forumloire.com/11208.js il y a apparemment du code coupé en plein milieu
Ah bon ?
Je dois faire quoi ? supprimer toutes les accolades ?
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
Si j'indente votre code :
- Code:
// ==ClosureCompiler==
// @output_file_name default.js
// @compilation_level SIMPLE_OPTIMIZATIONS
// ==/ClosureCompiler==
jQuery(document)
.ready(function () {
var img = jQuery(".onglet-table")
.find("td.active")
.find("img")
.attr('src');
jQuery("#view")
.css('background', 'url("' + img + '")');
jQuery(".onglet-table")
.find("td")
.mouseover(function () {
jQuery(".onglet-table")
.stopTime("slide");
var system = jQuery(this)
.closest(".onglet");
system.find(".onglet-table")
.find(".active")
.removeClass("active");
system.find(".onglet-content")
.find(".active")
.removeClass("active");
var id = jQuery(this)
.attr("name");
jQuery(this)
.addClass("active");
system.find(".onglet-content")
.find("div[name='" + id + "']")
.addClass("active");
var img = jQuery(this)
.find("img")
.attr('src');
jQuery("#view")
.css('background', 'url("' + img + '")')
});
jQuery(".onglet-table")
.find("td")
.mouseout(function () {
slideShoot()
});
slideShoot()
});
function slideShoot() {
var delay = 7000;
jQuery(".onglet-table")
.everyTime(delay, "slide", function () {
var active = jQuery(this)
.find(".active");
var system = jQuery(this)
.closest(".onglet");
active.removeClass("active");
system.find(".onglet-content")
.find(".active")
.removeClass("active");
var i = active.attr('name');
i++;
if (i == 4) {
i = 1
}
jQuery(this)
.find("td[name='" + i + "']")
.addClass("active");
system.find(".onglet-content")
.find("div[name='" + i + "']")
.addClass("active");
var img = jQuery(this)
.find(".active")
.find("img")
.attr('src');
jQuery("#view")
.css('background', 'url("' + img + '")')
})
}(function (A, w) {
function ma() {
if (!c.isReady) {
try {
s.documentElement.doScroll("left")
} catch (a) {
setTimeout(ma, 1);
return
}
c.ready()
}
}
function Qa(a, b) {
b.src ? c.ajax({
url: b.src,
async: false,
dataType: "script"
}) : c.globalEval(b.text || b.textContent || b.innerHTML || "");
b.parentNode && b.parentNode.removeChild(b)
}
function X(a, b, d, f, e, j) {
var i = a.length;
if (typeof b === "object") {
for (var o in b) X(a, o, b[o], f, e, d);
return a
}
if (d !== w) {
f = !j && f && c.isFunction(d);
for (o = 0; o < i; o++) e(a[o], b, f ? d.call(a[o], o, e(a[o], b)) : d, j);
return a
}
return i ? e(a[0], b) : w
}
function J() {
return (new Date)
.getTime()
}
function Y() {
return false
}
function Z() {
return true
}
function na(a, b, d) {
d[0].type = a;
return c.event.handle.apply(b, d)
}
function oa(a) {
var b, d = [],
f = [],
e = arguments,
j, i, o, k, n, r;
i = c.data(this, "events");
if (!(a.liveFired === this || !i || !i.live || a.button && a.type === "click")) {
a.liveFired = this;
var u = i.live.slice(0);
for (k = 0; k < u.length; k++) {
i = u[k];
i.origType.replace(O, "") === a.type ? f.push(i.selector) : u.splice(k--, 1)
}
j = c(a.target)
.closest(f, a.currentTarget);
n = 0;
for (r = j.length; n < r; n++) for (k = 0; k < u.length; k++) {
i = u[k];
if (j[n].selector === i.selector) {
o = j[n].elem;
f = null;
if (i.preType === "mouseenter" || i.preType === "mouseleave") f = c(a.relatedTarget)
.closest(i.selector)[0];
if (!f || f !== o) d.push({
elem: o,
handleObj: i
})
}
}
n = 0;
for (r = d.length; n < r; n++) {
j = d[n];
a.currentTarget = j.elem;
a.data = j.handleObj.data;
a.handleObj = j.handleObj;
if (j.handleObj.origHandler.apply(j.elem, e) === false) {
b = false;
break
}
}
return b
}
}
function pa(a, b) {
return "live." + (a && a !== "*" ? a + "." : "") + b.replace(/\./g, "`")
.replace(/ /g, "&")
}
function qa(a) {
return !a || !a.parentNode || a.parentNode.nodeType === 11
}
function ra(a, b) {
var d = 0;
b.each(function () {
if (this.nodeName === (a[d] && a[d].nodeName)) {
var f = c.data(a[d++]),
e = c.data(this, f);
if (f = f && f.events) {
delete e.handle;
e.events = {};
for (var j in f) for (var i in f[j]) c.event.add(this, j, f[j][i], f[j][i].data)
}
}
})
}
function sa(a, b, d) {
var f, e, j;
b = b && b[0] ? b[0].ownerDocument || b[0] : s;
if (a.length === 1 && typeof a[0] === "string" && a[0].length < 512 && b === s && !ta.test(a[0]) && (c.support.checkClone || !ua.test(a[0]))) {
e = true;
if (j = c.fragments[a[0]]) if (j !== 1) f = j
}
if (!f) {
f = b.createDocumentFragment();
c.clean(a, b, f, d)
}
if (e) c.fragments[a[0]] = j ? f : 1;
return {
fragment: f,
cacheable: e
}
}
function K(a, b) {
var d = {};
c.each(va.concat.apply([], va.slice(0, b)), function () {
d[this] = a
});
return d
}
function wa(a) {
return "scrollTo" in a && a.document ? a : a.nodeType === 9 ? a.defaultView || a.parentWindow : false
}
var c = function (a, b) {
return new c.fn.init(a, b)
}, Ra = A.jQuery,
Sa = A.$,
s = A.document,
T, Ta = /^[^<]*(<[\w\W]+>)[^>]*$|^#([\w-]+)$/,
Ua = /^.[^:#\[\.,]*$/,
Va = /\S/,
Wa = /^(\s|\u00A0)+|(\s|\u00A0)+$/g,
Xa = /^<(\w+)\s*\/?>(?:<\/\1>)?$/,
P = navigator.userAgent,
xa = false,
Q = [],
L, $ = Object.prototype.toString,
aa = Object.prototype.hasOwnProperty,
ba = Array.prototype.push,
R = Array.prototype.slice,
ya = Array.prototype.indexOf;
c.fn = c.prototype = {
init: function (a, b) {
var d, f;
if (!a) return this;
if (a.nodeType) {
this.context = this[0] = a;
this.length = 1;
return this
}
if (a === "body" && !b) {
this.context = s;
this[0] = s.body;
this.selector = "body";
this.length = 1;
return this
}
if (typeof a === "string") if ((d = Ta.exec(a)) && (d[1] || !b)) if (d[1]) {
f = b ? b.ownerDocument || b : s;
if (a = Xa.exec(a)) if (c.isPlainObject(b)) {
a = [s.createElement(a[1])];
c.fn.attr.call(a, b, true)
} else a = [f.createElement(a[1])];
else {
a = sa([d[1]], [f]);
a = (a.cacheable ? a.fragment.cloneNode(true) : a.fragment)
.childNodes
}
return c.merge(this, a)
} else {
if (b = s.getElementById(d[2])) {
if (b.id !== d[2]) return T.find(a);
this.length = 1;
this[0] = b
}
this.context = s;
this.selector = a;
return this
} else if (!b && /^\w+$/.test(a)) {
this.selector = a;
this.context = s;
a = s.getElementsByTagName(a);
return c.merge(this, a)
} else return !b || b.jquery ? (b || T)
.find(a) : c(b)
.find(a);
else if (c.isFunction(a)) return T.ready(a);
if (a.selector !== w) {
this.selector = a.selector;
this.context = a.context
}
return c.makeArray(a, this)
},
selector: "",
jquery: "1.4.2",
length: 0,
size: function () {
return this.length
},
toArray: function () {
return R.call(this, 0)
},
get: function (a) {
return a == null ? this.toArray() : a < 0 ? this.slice(a)[0]
- Code:
function slideShoot() {
var delay = 7000;
jQuery(".onglet-table")
.everyTime(delay, "slide", function () {
var active = jQuery(this)
.find(".active");
var system = jQuery(this)
.closest(".onglet");
active.removeClass("active");
system.find(".onglet-content")
.find(".active")
.removeClass("active");
var i = active.attr('name');
i++;
if (i == 4) {
i = 1
}
jQuery(this)
.find("td[name='" + i + "']")
.addClass("active");
system.find(".onglet-content")
.find("div[name='" + i + "']")
.addClass("active");
var img = jQuery(this)
.find(".active")
.find("img")
.attr('src');
jQuery("#view")
.css('background', 'url("' + img + '")')
})
}(function (A, w) {
function ma() {
if (!c.isReady) {
try {
s.documentElement.doScroll("left")
} catch (a) {
setTimeout(ma, 1);
return
}
c.ready()
}
}
function Qa(a, b) {
b.src ? c.ajax({
url: b.src,
async: false,
dataType: "script"
}) : c.globalEval(b.text || b.textContent || b.innerHTML || "");
b.parentNode && b.parentNode.removeChild(b)
}
function X(a, b, d, f, e, j) {
var i = a.length;
if (typeof b === "object") {
for (var o in b) X(a, o, b[o], f, e, d);
return a
}
if (d !== w) {
f = !j && f && c.isFunction(d);
for (o = 0; o < i; o++) e(a[o], b, f ? d.call(a[o], o, e(a[o], b)) : d, j);
return a
}
return i ? e(a[0], b) : w
}
function J() {
return (new Date)
.getTime()
}
function Y() {
return false
}
function Z() {
return true
}
function na(a, b, d) {
d[0].type = a;
return c.event.handle.apply(b, d)
}
function oa(a) {
var b, d = [],
f = [],
e = arguments,
j, i, o, k, n, r;
i = c.data(this, "events");
if (!(a.liveFired === this || !i || !i.live || a.button && a.type === "click")) {
a.liveFired = this;
var u = i.live.slice(0);
for (k = 0; k < u.length; k++) {
i = u[k];
i.origType.replace(O, "") === a.type ? f.push(i.selector) : u.splice(k--, 1)
}
j = c(a.target)
.closest(f, a.currentTarget);
n = 0;
for (r = j.length; n < r; n++) for (k = 0; k < u.length; k++) {
i = u[k];
if (j[n].selector === i.selector) {
o = j[n].elem;
f = null;
if (i.preType === "mouseenter" || i.preType === "mouseleave") f = c(a.relatedTarget)
.closest(i.selector)[0];
if (!f || f !== o) d.push({
elem: o,
handleObj: i
})
}
}
n = 0;
for (r = d.length; n < r; n++) {
j = d[n];
a.currentTarget = j.elem;
a.data = j.handleObj.data;
a.handleObj = j.handleObj;
if (j.handleObj.origHandler.apply(j.elem, e) === false) {
b = false;
break
}
}
return b
}
}
function pa(a, b) {
return "live." + (a && a !== "*" ? a + "." : "") + b.replace(/\./g, "`")
.replace(/ /g, "&")
}
function qa(a) {
return !a || !a.parentNode || a.parentNode.nodeType === 11
}
function ra(a, b) {
var d = 0;
b.each(function () {
if (this.nodeName === (a[d] && a[d].nodeName)) {
var f = c.data(a[d++]),
e = c.data(this, f);
if (f = f && f.events) {
delete e.handle;
e.events = {};
for (var j in f) for (var i in f[j]) c.event.add(this, j, f[j][i], f[j][i].data)
}
}
})
}
function sa(a, b, d) {
var f, e, j;
b = b && b[0] ? b[0].ownerDocument || b[0] : s;
if (a.length === 1 && typeof a[0] === "string" && a[0].length < 512 && b === s && !ta.test(a[0]) && (c.support.checkClone || !ua.test(a[0]))) {
e = true;
if (j = c.fragments[a[0]]) if (j !== 1) f = j
}
if (!f) {
f = b.createDocumentFragment();
c.clean(a, b, f, d)
}
if (e) c.fragments[a[0]] = j ? f : 1;
return {
fragment: f,
cacheable: e
}
}
function K(a, b) {
var d = {};
c.each(va.concat.apply([], va.slice(0, b)), function () {
d[this] = a
});
return d
}
function wa(a) {
return "scrollTo" in a && a.document ? a : a.nodeType === 9 ? a.defaultView || a.parentWindow : false
}
var c = function (a, b) {
return new c.fn.init(a, b)
}, Ra = A.jQuery,
Sa = A.$,
s = A.document,
T, Ta = /^[^<]*(<[\w\W]+>)[^>]*$|^#([\w-]+)$/,
Ua = /^.[^:#\[\.,]*$/,
Va = /\S/,
Wa = /^(\s|\u00A0)+|(\s|\u00A0)+$/g,
Xa = /^<(\w+)\s*\/?>(?:<\/\1>)?$/,
P = navigator.userAgent,
xa = false,
Q = [],
L, $ = Object.prototype.toString,
aa = Object.prototype.hasOwnProperty,
ba = Array.prototype.push,
R = Array.prototype.slice,
ya = Array.prototype.indexOf;
c.fn = c.prototype = {
init: function (a, b) {
var d, f;
if (!a) return this;
if (a.nodeType) {
this.context = this[0] = a;
this.length = 1;
return this
}
if (a === "body" && !b) {
this.context = s;
this[0] = s.body;
this.selector = "body";
this.length = 1;
return this
}
if (typeof a === "string") if ((d = Ta.exec(a)) && (d[1] || !b)) if (d[1]) {
f = b ? b.ownerDocument || b : s;
if (a = Xa.exec(a)) if (c.isPlainObject(b)) {
a = [s.createElement(a[1])];
c.fn.attr.call(a, b, true)
} else a = [f.createElement(a[1])];
else {
a = sa([d[1]], [f]);
a = (a.cacheable ? a.fragment.cloneNode(true) : a.fragment)
.childNodes
}
return c.merge(this, a)
} else {
if (b = s.getElementById(d[2])) {
if (b.id !== d[2]) return T.find(a);
this.length = 1;
this[0] = b
}
this.context = s;
this.selector = a;
return this
} else if (!b && /^\w+$/.test(a)) {
this.selector = a;
this.context = s;
a = s.getElementsByTagName(a);
return c.merge(this, a)
} else return !b || b.jquery ? (b || T)
.find(a) : c(b)
.find(a);
else if (c.isFunction(a)) return T.ready(a);
if (a.selector !== w) {
this.selector = a.selector;
this.context = a.context
}
return c.makeArray(a, this)
},
selector: "",
jquery: "1.4.2",
length: 0,
size: function () {
return this.length
},
toArray: function () {
return R.call(this, 0)
},
get: function (a) {
return a == null ? this.toArray() : a < 0 ? this.slice(a)[0]

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
Voilà, j'ai remis le code en entier (heureusement j'avais une copie sur mon ordi !)
Edit: le problème c'est que maintenant les images ne tournent plus (http://cartonvert.forumloire.com/#view). Il reste sur la page 1 et ne va sur les autres pages qu'au survol et plus automatiquement au bout de 7 secondes comme c'est dans le code. Ca fait ça grâce au ";" que j'ai enlevé dans le code. Sinon, les images ne tournaient plus et au survol des images ça ne marchait pas non plus.
Ca vient d'où ce problème ?
Edit: le problème c'est que maintenant les images ne tournent plus (http://cartonvert.forumloire.com/#view). Il reste sur la page 1 et ne va sur les autres pages qu'au survol et plus automatiquement au bout de 7 secondes comme c'est dans le code. Ca fait ça grâce au ";" que j'ai enlevé dans le code. Sinon, les images ne tournaient plus et au survol des images ça ne marchait pas non plus.
Ca vient d'où ce problème ?
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
Après ce code là :
Et sinon vous avez 2 fois la feuille inclue sur la page d'accueil, une fois normalement ( par le système automatique de forumactif ), et une fois en ayant mis :
Cordialement.
- Code:
var img = jQuery(".onglet-table").find("td.active").find("img").attr("src")
Et sinon vous avez 2 fois la feuille inclue sur la page d'accueil, une fois normalement ( par le système automatique de forumactif ), et une fois en ayant mis :
- Code:
<script type="text/javascript" src="http://cartonvert.forumloire.com/11197.js"></script>
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
J'ai ajouté le ";" et j'ai supprimé le script.
Quant aux iframes, j'ai déplacé le code de la page js pour le mettre dans les templates. C'est plus simple de manipuler un code dans les templates que dans les pages js avec les "\n".
Pour ce que j'appelle le "diaporama" dans le message d'accueil, un code qui était dedans était identique que dans la page js "diapo". C'est ce code :
Par contre, le diaporama ne défile toujours pas au bout de 7 secondes.
Quant aux iframes, j'ai déplacé le code de la page js pour le mettre dans les templates. C'est plus simple de manipuler un code dans les templates que dans les pages js avec les "\n".
Pour ce que j'appelle le "diaporama" dans le message d'accueil, un code qui était dedans était identique que dans la page js "diapo". C'est ce code :
- Code:
jQuery(document).ready(function(){
var img = jQuery(".onglet-table").find("td.active").find("img").attr('src');
jQuery("#view").css('background','url("'+img+'")');
jQuery(".onglet-table").find("td").mouseover(function(){
jQuery(".onglet-table").stopTime("slide");
var system = jQuery(this).closest(".onglet");
system.find(".onglet-table").find(".active").removeClass("active");
system.find(".onglet-content").find(".active").removeClass("active");
var id = jQuery(this).attr("name");
jQuery(this).addClass("active");
system.find(".onglet-content").find("div[name='"+id+"']").addClass("active");
var img = jQuery(this).find("img").attr('src');
jQuery("#view").css('background','url("'+img+'")')
});
jQuery(".onglet-table").find("td").mouseout(function(){
slideShoot();
});
slideShoot();
});
function slideShoot(){
var delay = 7000 ; //Intervalle de défilement en millisecondes
jQuery(".onglet-table").everyTime(delay, "slide", function(){
var active = jQuery(this).find(".active");
var system = jQuery(this).closest(".onglet");
active.removeClass("active");
system.find(".onglet-content").find(".active").removeClass("active");
var i = active.attr('name');
i++;
if (i==4){i=1;}
jQuery(this).find("td[name='"+i+"']").addClass("active");
system.find(".onglet-content").find("div[name='"+i+"']").addClass("active");
var img = jQuery(this).find(".active").find("img").attr('src');
jQuery("#view").css('background','url("'+img+'")')
});
}
Par contre, le diaporama ne défile toujours pas au bout de 7 secondes.
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
L'erreur semble venir du code de défilement :
- Code:
Uncaught TypeError: Cannot read property '2' of null http://cartonvert.forumloire.com/:70
- Code:
var result = this.regex.exec(jQuery.trim(value.toString()));
if (result[2]) {
- Code:
var result = this.regex.exec(jQuery.trim(value.toString()));
if (result && result[2]) {

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
Nickel, ça à résout le problème de transition toutes les 7 secondes.
Mais, par contre, il reste le problème des iframes sous IE.
Mais, par contre, il reste le problème des iframes sous IE.
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
Si j'exécute le script que j'ai mis au dessus :
Enfin, avez-vous essayé de le mettre maintenant que les autres erreurs sont corrigées ?
- Code:
;$(function(){
$('span > .sousMenu').parent().hover(function(){
$(this).children('.sousMenu').show();
}, function(){
$(this).children('.sousMenu').hide();
});
});
Enfin, avez-vous essayé de le mettre maintenant que les autres erreurs sont corrigées ?

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
Je dois le mettre où ?
Ici http://cartonvert.forumloire.com/11692.js ? Parce que c'est le code pour le message d'accueil, c'est pas pour les encarts actu et classement-résultat.
Ici http://cartonvert.forumloire.com/11692.js ? Parce que c'est le code pour le message d'accueil, c'est pas pour les encarts actu et classement-résultat.
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
Là où ailleurs, tant qu'il est exécuté sur la page qu'il faut.
Donc ça donne quoi sur internet explorer en l'ayant ?
Donc ça donne quoi sur internet explorer en l'ayant ?

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
Je suis sous IE, et je ne vois rien qui me choque ; peut-être que je ne vois pas ce qui manque, où est-ce exactement ?
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
Donc j'ai mis le code ici : http://cartonvert.forumloire.com/12066.js (sur toutes les pages).Ea a écrit:Là où ailleurs, tant qu'il est exécuté sur la page qu'il faut.
Donc ça donne quoi sur internet explorer en l'ayant ?
Ça n'a rien changé (sous IE) :

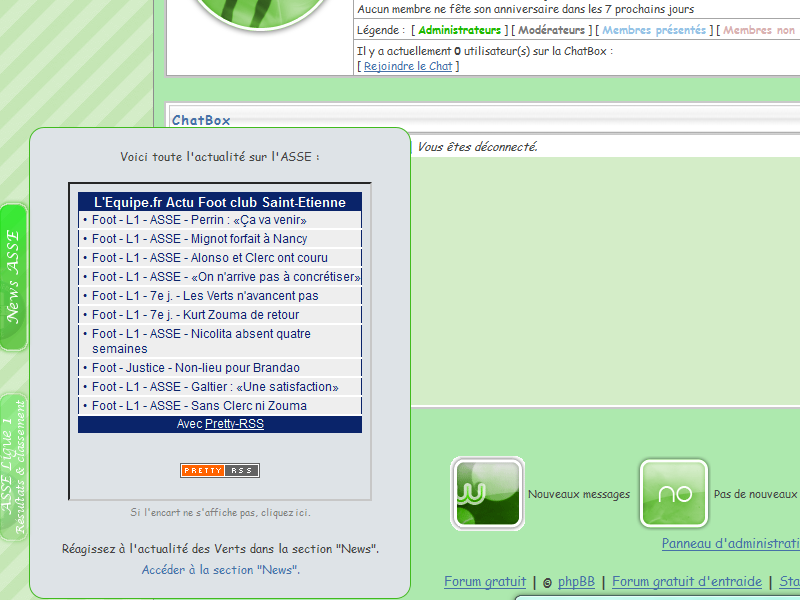
C'est en bas à gauche du forum. Il y a deux images qui sont figées sur le forum. Il faut les survoler et des iframes doivent apparaître.Manumanu a écrit:Je suis sous IE, et je ne vois rien qui me choque ; peut-être que je ne vois pas ce qui manque, où est-ce exactement ?
Il est sensé avoir ça (marche sous Firefox) :



 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
C'est quoi le gros morceau de code là : http://cartonvert.forumloire.com/11692.js ?
Cela ressemble à une vieille version de jquery, mais une version de jquery récente est inclue de base sur forumactif, donc il faudrait retirer celle-là ( qui cause une erreur vu qu'elle est vieille ).
Cordialement.
Cela ressemble à une vieille version de jquery, mais une version de jquery récente est inclue de base sur forumactif, donc il faudrait retirer celle-là ( qui cause une erreur vu qu'elle est vieille ).
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
C'était pour que le message d'accueil marche, mais je l'ai enlevé et ça marche aussi.Ea a écrit:C'est quoi le gros morceau de code là : http://cartonvert.forumloire.com/11692.js ?
Je crois que c'est bon maintenant pour les encarts en bas à gauche.
Il y a bien les iframes ? Chez moi ça marche
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
Je les ai aussi. Il y a juste un fond blanc sur IE ( plutôt que transparent ) mais ça on peut :
- simplement changer la couleur de fond ( pour avoir la même ) des iframes
- ou bien là ils mettent une solution pour que le fond soit transparent sur IE : http://stackoverflow.com/a/5135587/1200896 ( ajouter allowTransparency="true" aux balises <iframe> et style="background:transparent" aux balises <body> des iframes ).
- simplement changer la couleur de fond ( pour avoir la même ) des iframes
- ou bien là ils mettent une solution pour que le fond soit transparent sur IE : http://stackoverflow.com/a/5135587/1200896 ( ajouter allowTransparency="true" aux balises <iframe> et style="background:transparent" aux balises <body> des iframes ).

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
Moi aussi j'avais le fond blanc.
J'ai donc fais ça mais ça n'a rien changé :
template overall_footer_end
J'ai donc fais ça mais ça n'a rien changé :
template overall_footer_end
- Code:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body style="background:transparent">
[...]
<ul id="actu"><span>
<a><img src="http://i36.servimg.com/u/f36/17/66/41/57/encart10.png"></a>
<ul class="sousMenu"><span>
<img src="http://i36.servimg.com/u/f36/17/66/41/57/encart11.png" style="position: fixed; bottom: 252px; left: 0px;">
<div align="center" style="padding-top: 20px;">Voici toute l'actualité sur l'ASSE :<br><br><iframe src="http://pretty-rss.snyke.com/lecteur_rss/reader.php?feed=http://www.lequipe.fr/rss/Football/actu_rss_38.xml" width="300" height="315" frameborder="1" scrolling="no" allowTransparency="true"></iframe><br>
<a href="http://cartonvert.forumloire.com/portal?pid=2#news_asse" style="font-size: 9px; color: gray">Si l'encart ne s'affiche pas, cliquez ici.</a>
<br>Réagissez à l'actualité des Verts dans la section "News".<br><a href="http://cartonvert.forumloire.com/f29-news">Accéder à la section "News".</a></div>
</span></ul></span></ul>
<ul id="résultats_classement"><span>
<a><img src="http://i36.servimg.com/u/f36/17/66/41/57/encart12.png"></a>
<ul class="sousMenu"><span>
<img src="http://i36.servimg.com/u/f36/17/66/41/57/encart13.png" style="position: fixed; bottom: 62px; left: 0px;">
<div align="center">
<ul id="classement"><span>
<a><img src="http://i36.servimg.com/u/f36/17/66/41/57/encart14.png" width="179" style="position: fixed; bottom: 204px; left: 42px;"></a>
<ul class="sousMenu"><span>
<img src="http://i36.servimg.com/u/f36/17/66/41/57/encart15.png" style="position: fixed; bottom: 204px; left: 42px;">
<div align="center" style="padding-top: 10px;">
<iframe src="http://www.foot-national.com/partage.php?type=3&id=88" marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=1 scrolling="yes" width="500" height="595" allowTransparency="true"></iframe>
</div>
</span></ul></span></ul>
<ul id="résultats"><span>
<a><img src="http://i36.servimg.com/u/f36/17/66/41/57/encart16.png" width="179" style="position: fixed; bottom: 173px; left: 42px;"></a>
<ul class="sousMenu"><span>
<img src="http://i36.servimg.com/u/f36/17/66/41/57/encart17.png" style="position: fixed; bottom: 173px; left: 42px;">
<div align="center" style="padding-top: 10px;">
<iframe src="http://www.foot-national.com/partage.php?type=2&id=7" marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=1 scrolling="no" width="425" height="595" allowTransparency="true"></iframe>
</div>
</span></ul></span></ul>
</div><span style="font-size: 16px;"><br></span>
<table border="0" width="195" style="position: fixed; bottom: 15px; left: 27px;"><tr><td>
<div align="center">Partagez vos commentaires, analyses, impressions... après chaque match :<br><a href="http://cartonvert.forumloire.com/f23-analyses-saintese">Nos Verts en championnat - Analyses / SAINTÈse</a>
<br><a href="http://cartonvert.forumloire.com/portal?pid=3#asse_ligue1" style="font-size: 9px; color: gray">Si les encarts résultats et classement ne s'affiche pas, cliquez ici.</a></div>
</td></tr></table>
</span></ul></span></ul>
[...]
</body>
</html>
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
Le :
http://pretty-rss.snyke.com/lecteur_rss/reader.php?feed=http://www.lequipe.fr/rss/Football/actu_rss_38.xml
http://www.foot-national.com/partage.php?type=3&id=88
http://www.foot-national.com/partage.php?type=2&id=7
Mais en fait vu l'adresse des sites vous ne pouvez probablement pas les modifier, dans ce cas là j'imagine qu'il n'y a pas moyen =/
( d'après le monde, IE a corrigé beaucoup de ses très nombreux bug sur IE9 et IE10, peut-être que ça en fait partie et donc que ce ne serait blanc que pour les vieilles versions d'IE )
- Code:
style="background:transparent"
http://pretty-rss.snyke.com/lecteur_rss/reader.php?feed=http://www.lequipe.fr/rss/Football/actu_rss_38.xml
http://www.foot-national.com/partage.php?type=3&id=88
http://www.foot-national.com/partage.php?type=2&id=7
Mais en fait vu l'adresse des sites vous ne pouvez probablement pas les modifier, dans ce cas là j'imagine qu'il n'y a pas moyen =/
( d'après le monde, IE a corrigé beaucoup de ses très nombreux bug sur IE9 et IE10, peut-être que ça en fait partie et donc que ce ne serait blanc que pour les vieilles versions d'IE )

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Iframe sous Firefox, image sous IE
Re: Iframe sous Firefox, image sous IE
DOnc, tant pis pour le fond blanc.
Moi, c'est ok pour les iframes sous IE 9 . Toi, c'est quelle version ? Juste pour savoir si ça marche sur la dernière version d'IE ou depuis plusieurs versions.
. Toi, c'est quelle version ? Juste pour savoir si ça marche sur la dernière version d'IE ou depuis plusieurs versions.
Moi, c'est ok pour les iframes sous IE 9
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Page html sous iframe (problèmes de texte serré sous Firefox)
» Script "pluie d'image" ne fonctionne pas sous firefox
» Problème avec des onglets background-image sous Firefox
» Problème d'iframe dans un onglet (avec firefox)
» Disparition de la description des forum et les sous-forums sous firefox
» Script "pluie d'image" ne fonctionne pas sous firefox
» Problème avec des onglets background-image sous Firefox
» Problème d'iframe dans un onglet (avec firefox)
» Disparition de la description des forum et les sous-forums sous firefox
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par alv Mar 25 Sep 2012 - 9:33
par alv Mar 25 Sep 2012 - 9:33


