Problème de code sur PA
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème de code sur PA
Problème de code sur PA
Bonjour, je suis nouvelle sur ce forum et je fais appel à vous !
Je suis fondatrice d'un forum qui est celui-ci : http://finalfantasyearth.asiat-world.com
Je ne suis pas sûre de sa version mais je pense qu'il est en phbb2. J'utilise Google Chrome et j'ai modifié mes templates et mon CSS.
Mon problème est donc le suivant..
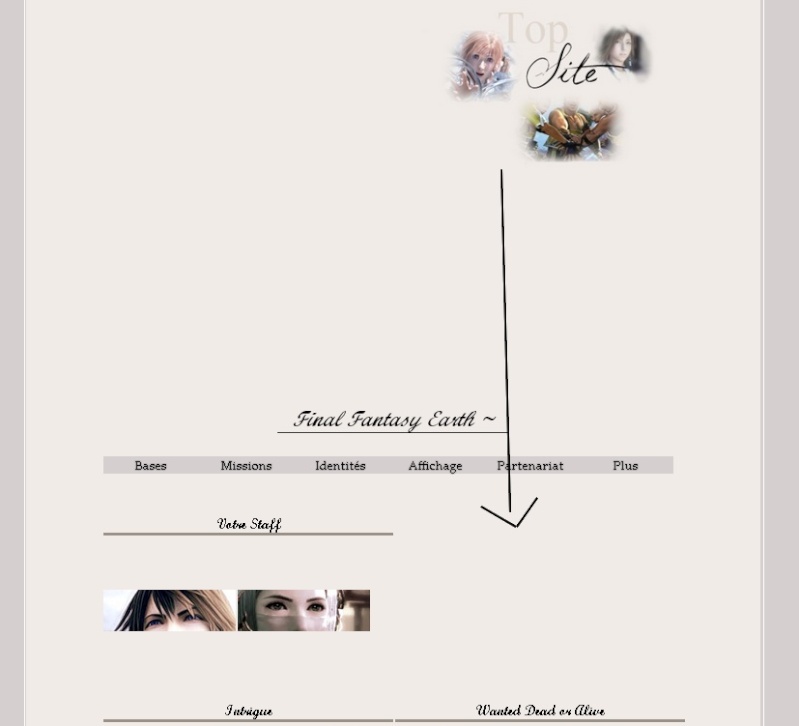
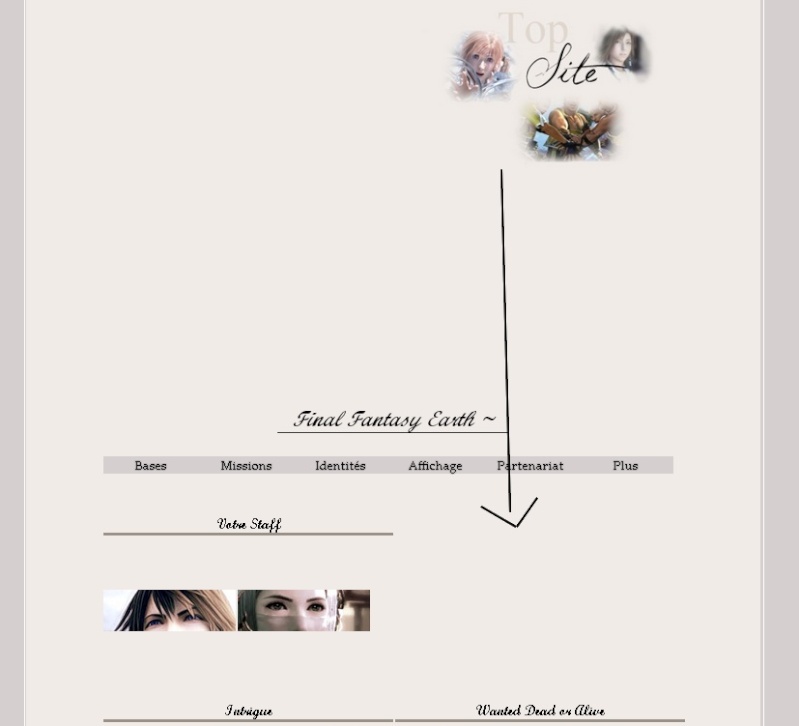
J'ai utilisé IMAPIC2 pour pouvoir intégrer des liens dans une image, j'ai fais cela pour mes images de topsites. J'ai bien suivi le tutoriel mais mon image est décalé sur le dessus et n'est plus à sa place initiale. (là où montre la flèche)
Screenshoot ci-dessous :

Le code est le suivant :
Je pense que je dois fusionner les autres codes de ma PA avec celui-ci mais je ne comprend ou ne voit pas comment faire.
Je vous remercie d'avance de la prise en compte de mon problème.
Cordialement.
C. Crescent.
Je suis fondatrice d'un forum qui est celui-ci : http://finalfantasyearth.asiat-world.com
Je ne suis pas sûre de sa version mais je pense qu'il est en phbb2. J'utilise Google Chrome et j'ai modifié mes templates et mon CSS.
Mon problème est donc le suivant..
J'ai utilisé IMAPIC2 pour pouvoir intégrer des liens dans une image, j'ai fais cela pour mes images de topsites. J'ai bien suivi le tutoriel mais mon image est décalé sur le dessus et n'est plus à sa place initiale. (là où montre la flèche)
Screenshoot ci-dessous :

Le code est le suivant :
- Code:
<img src="http://i34.servimg.com/u/f34/12/24/67/07/27004610.jpg" alt="270046004e582228800c9dsqdqdq (1).bmp" usemap="#270046004e582228800c9dsqdqdq (1).bmp" style="border: 0;" />
<map name="270046004e582228800c9dsqdqdq (1).bmp">
<area shape="rect" coords="507,113,653,252" href="http://www.root-top.com/topsite/serpentgy/in.php?ID=9289]Final Fantasy Earth" target="" alt="" />
<area shape="rect" coords="656,232,822,346" href="http://www.root-top.com/topsite/korben/in.php?ID=12753]TOP Des Meilleurs RPG" target="" alt="" />
<area shape="rect" coords="758,114,864,227" href="http://www.root-top.com/topsite/mary/in.php?ID=6117]Final Fantasy Earth" target="" alt="" />
</map>
Je pense que je dois fusionner les autres codes de ma PA avec celui-ci mais je ne comprend ou ne voit pas comment faire.
Je vous remercie d'avance de la prise en compte de mon problème.
Cordialement.
C. Crescent.
Dernière édition par Chocobo Crescent le Jeu 18 Oct - 15:12, édité 1 fois
 Re: Problème de code sur PA
Re: Problème de code sur PA
Bonjour,
Le problème c'est que votre image a une dimension de 800px × 622px, il serait préférable de la redimensionner. Il serait aussi préférable de la mettre dans un div, afin de pouvoir la positionner avec du css.
Ensuite dans votre tableau, il faut rajouter une colonne. Placer votre image comme ceci (j'ai fait des sauts de ligne important pour que vous retrouviez vos codes entre )
Vous pouvez ensuite lui appliquer du css a cette image pour la positionner, exemple
Le problème c'est que votre image a une dimension de 800px × 622px, il serait préférable de la redimensionner. Il serait aussi préférable de la mettre dans un div, afin de pouvoir la positionner avec du css.
- Code:
<div class="table"><img src="http://i34.servimg.com/u/f34/12/24/67/07/27004610.jpg" alt="270046004e582228800c9dsqdqdq (1).bmp" usemap="#270046004e582228800c9dsqdqdq (1).bmp" style="border: 0; height="350px"; width="350px";" />
<map name="270046004e582228800c9dsqdqdq (1).bmp">
<area shape="rect" coords="507,113,653,252" href="http://www.root-top.com/topsite/serpentgy/in.php?ID=9289]Final Fantasy Earth" target="" alt="" />
<area shape="rect" coords="656,232,822,346" href="http://www.root-top.com/topsite/korben/in.php?ID=12753]TOP Des Meilleurs RPG" target="" alt="" />
<area shape="rect" coords="758,114,864,227" href="http://www.root-top.com/topsite/mary/in.php?ID=6117]Final Fantasy Earth" target="" alt="" />
</map></div>
Ensuite dans votre tableau, il faut rajouter une colonne. Placer votre image comme ceci (j'ai fait des sauts de ligne important pour que vous retrouviez vos codes entre )
- Code:
<br>Sa Fiche
<br><a href="http://finalfantasyearth.asiat-world.com/privmsg?mode=post&u=3" class="postlink">La Contacter </a></td>
<td><div class="table"><img src="http://i34.servimg.com/u/f34/12/24/67/07/27004610.jpg" alt="270046004e582228800c9dsqdqdq (1).bmp" usemap="#270046004e582228800c9dsqdqdq (1).bmp" style="border: 0; height="350px"; width="350px";" />
<map name="270046004e582228800c9dsqdqdq (1).bmp">
<area shape="rect" coords="507,113,653,252" href="http://www.root-top.com/topsite/serpentgy/in.php?ID=9289]Final Fantasy Earth" target="" alt="" />
<area shape="rect" coords="656,232,822,346" href="http://www.root-top.com/topsite/korben/in.php?ID=12753]TOP Des Meilleurs RPG" target="" alt="" />
<area shape="rect" coords="758,114,864,227" href="http://www.root-top.com/topsite/mary/in.php?ID=6117]Final Fantasy Earth" target="" alt="" />
</map></div>
</td>
</tr></table>
</span><br>
<br></div>
<br>
<br>
<br>
</td></tr>
</div>
<td valign="top"><div style="width: 400px; text-align: justify;"><div class="title1">Intrigue </div><center><table><tbody><tr><td>
<br>
Vous pouvez ensuite lui appliquer du css a cette image pour la positionner, exemple
- Code:
.table{
margin-left:30px; margin-top:-30px;
}
 Re: Problème de code sur PA
Re: Problème de code sur PA
Bonjour,
Excusez-moi du retard !
Tout est bon, cela marche )
)
Merci beaucoup à vous !
C.Crescent !
Excusez-moi du retard !
Tout est bon, cela marche
Merci beaucoup à vous !
C.Crescent !
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Chocobo Crescent Lun 15 Oct - 14:49
par Chocobo Crescent Lun 15 Oct - 14:49

