Taille de la police
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Taille de la police
Taille de la police
Hello !
Je sais comment changer la grosseur de la police, mais le problème, c'est qu'à certains endroits, elle reste tout de même minuscule. Je ne sais pas si c'est parce qu'elle est changée dans le CSS, mais voici les polices que j'aimerais grossir ;
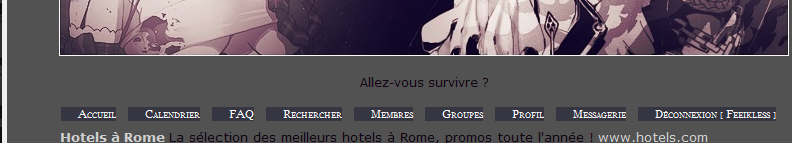
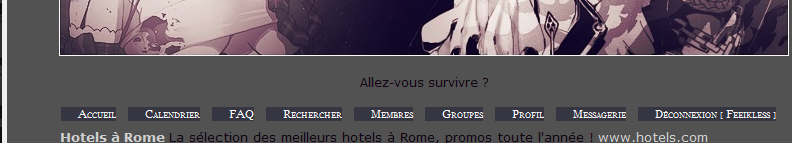
La barre de navigation :

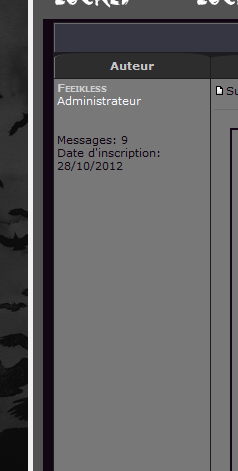
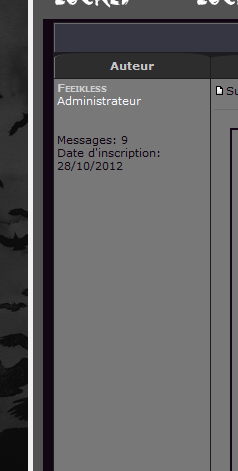
Les informations de l'utilisateur ( Pseudo et rang surtout ) :

La navigation dans le profil :

Et voici le CSS :
Je ne sais pas si il le faut et s'ils manquent d'autres choses, mais si vous voulez d'autres informations, ça me ferais plaisir !
Merci beaucoup d'avance à ceux qui m'aideront ! <3
Je sais comment changer la grosseur de la police, mais le problème, c'est qu'à certains endroits, elle reste tout de même minuscule. Je ne sais pas si c'est parce qu'elle est changée dans le CSS, mais voici les polices que j'aimerais grossir ;
La barre de navigation :

Les informations de l'utilisateur ( Pseudo et rang surtout ) :

La navigation dans le profil :

Et voici le CSS :
- Code:
/*RÉPONSE RAPIDE */
#text_editor_textarea {
color:#c7c3c3;
font-size: 12px;
background-color: #616161;
}
/*SUPRESSION MARGE HAUT+BAS*/
body{
margin-top: 0px;
margin-bottom: 0px;
}
body { cursor: crosshair }
a:hover { cursor:ne-resize; }
u{border-bottom: 1px double;border-color:#7d0213;
-moz-border-radius:6px;}
I{border-bottom:none; color:#7d0213;text-decoration: none
}
a:hover{text-transform:uppercase;}
a {font-variant: small-caps;}
.forumline {-moz-border-radius:10px;}
.forumline{border: #3faef3;
-moz-border-radius: 14px 14px 14px 14px;
border-bottom: 3px solid ;
border-top: 3px solid;
border-right: 10px solid ;
border-left: 10px solid ;}
a.forumlink:link, a.forumlink:visited {
font-family: serif;
text-transform : uppercase;
text-align: center;
font-size: 100%;
border-bottom: 5px solid #373739;
color: #FFFFFF;
letter-spacing: 3px;
display: block;
-moz-border-radius:10px;
}
a.forumlink:hover, a.forumlink:hover:visited {
background-image: url("http://up4u.free.fr/images/yf3ekbnukaypoo87i.png");
color: #FCFCFC;
text-align: center;
display: block;
border-bottom: 5px solid #888888;
-moz-border-radius:10px;
letter-spacing: 5px;
}
a.mainmenu {
font-family: serif;
text-align: center;
background-color: #363642;
color: #FFFFFF;
-moz-border-radius-topleft:9px;
-moz-border-radius-topright:9px;}
a.mainmenu:hover {
text-align: center;}
a:link {text-decoration: none;}
a:hover{text-decoration: none !important;}
a { text-decoration: none; }
a:link { text-decoration: none; }
a:hover { text-decoration: none; }
.quote{
font-family: Tahoma;
font-size: 12px;
color: #000000;
line-height: 125%;
border: #959595;
border-style: solid;
border: 1px #959595;
dotted;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
-moz-border-radius:6px;}
.code{
font-family: Courier,Courier New,sans-serif;
font-size: 11px;
color: #000000;
border: #959595;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border: 1px #959595;
dotted;
-moz-border-radius:6px;}
input,textarea, select {
-moz-border-radius-bottomleft:9px;
-moz-border-radius-bottomright:9px;
-moz-border-radius-topleft:9px;
-moz-border-radius-topright:9px;
}
a.mainmenu:link, a.mainmenu:visited{
font-family :Georgia;
text-align:left;}
.statistiques{
border:0px;
background-repeat: no-repeat;
background-position: center;
height:260px;}
.groupes{
background-color:#B9BABF;border: 1px #D0D0D0 dotted;
-moz-border-radius : 15px 15px 15px 15px;
height:40px;padding-right:5px;padding-left:5px;padding-bottom:1px;
font-size:12px;font-weight: bold;text-align:center;
text-decoration: none !important;}
.boxtitle{
font-family: serif;
text-align: center;
background-image: url("http://up4u.free.fr/images/yf3ekbnukaypoo87i.png");
font-size:15px;
border-bottom: 3px double #363642;
color: #4A4A4A;
display: block;}
.box {
color:#4A4A4A;
font-size:11px;
margin:0;
padding:3px 10px;
}
.main
{font-family: serif;
text-transform : uppercase;
text-align: center;
font-size: 100%;
background-color: #363642;
border-bottom: 2px solid #A6A4A4;
color: #FCFCFC;
letter-spacing: 1px;
display: block;}
.main:hover
{background-color: #A6A4A4;
text-align: center;
display: block;
border-bottom: 2px solid #363642;
}
a.imginfo {
position: relative;
color: #7d7d7d;
text-decoration: none;
border-bottom: 0px #7d7d7d solid;
}
a.imginfo span {
display: none;
}
a.imginfo:hover {
background: none;
z-index: 999;
cursor: help;
}
a.imginfo:hover span {
display: inline;
position: absolute;
white-space: nowrap;
top: 5px;
left: 15px;
background: #373739;
color: 7d7d7d;
padding: 3px;
border: 0px solid grey;
border-left: 5px solid #b6b6b6;
border-right: 3px solid #b6b6b6;
border-top: 3px solid #b6b6b6;
border-bottom: 5px solid #b6b6b6;
}
.abc {border-bottom: 5px solid #ffffff}
.def {
background-color: #ffffff;
-moz-border-radius:10px;
padding-right: 10px;
padding-left: 10px;
padding-bottom: 3px;
text-transform:uppercase;}
.bodyline {-moz-border-radius:20px;}
.bodyline{
border-left: solid 5px #F0F0F0;
border-right: solid 5px #F0F0F0;
}
.postdetails.poster-profile a img {
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-moz-border-radius-topleft:10px;
-moz-border-radius-topright:10px;
border: 5px solid #373737;
}
-RETRAIT : ce CSS pose de nombreux problèmes - { display: none; }
th {
-moz-border-radius-topleft: 20%;
-moz-border-radius-topright: 20%;
border-top-left-radius: 20%;
border-top-right-radius: 20%;
}
/* CODES CSS CATEGORIES AUX DESCRIPTIONS CACHEES */
.cate
{
width: 350px;
height: 100px;
overflow: hidden;
border: 2px dotted #525252;
background-color: #787878;
}
.cate_img
{
position: relative;
z-index: 2;
width: 350px;
height: 100px;
margin-left: 2px;
transition: all 1.0s linear;
-webkit-transition: all 1.0s ease-out;
-moz-transition: all 1.0s ease-out;
-o-transition: all 1.0s ease-out;
-ktm-transition: all 1.0s ease-out;
}
.cate:hover .cate_img
{
margin-left: 350px;transition: all 1.0s linear;
-webkit-transition: all 1.0s ease-out;
-moz-transition: all 1.0s ease-out;
-o-transition: all 1.0s ease-out;
-ktm-transition: all 1.0s ease-out;
}
.cate_description
{
position: relative;
z-index: 1;
width: 350px;
height: 100px;
margin-top: -100px;
text-align: justify;
font-size: 11px;
color: #ffffff;
padding: 0px;
overflow: auto;
}
Je ne sais pas si il le faut et s'ils manquent d'autres choses, mais si vous voulez d'autres informations, ça me ferais plaisir !
Merci beaucoup d'avance à ceux qui m'aideront ! <3
 Re: Taille de la police
Re: Taille de la police
Bonjour ^^
Pour la navigation:
Pour le profil:
Pour le pseudo:
Pour le rang:
Il faut te rendre dans le panneau d'administration est aller là:
avancé> Utilisateurs & Groupes> Administration des rangs> Cliquer sur le rouage et insérer ce texte dans le champ "Titre du rang":
Et tu clique sur
Normalement tout devrais fonctionner
a+
Pour la navigation:
- Code:
a.mainmenu {
font-family: serif;
text-align: center;
background-color: #363642;
color: white;
-moz-border-radius-topleft: 9px;
-moz-border-radius-topright: 9px;
font-size: TAILLE DU TEXTEpx!important;
}
Pour le profil:
- Code:
#tabs a span {
font-size: TAILLE DU TEXTEpx;
}
Pour le pseudo:
- Code:
.name {
color: #120614;
font-size: TAILLE DU TEXTEpx;
}
Pour le rang:
Il faut te rendre dans le panneau d'administration est aller là:
avancé> Utilisateurs & Groupes> Administration des rangs> Cliquer sur le rouage et insérer ce texte dans le champ "Titre du rang":
- Code:
<font size="TAILLE DU TEXTEpx">Administrateur</font>
Et tu clique sur

Normalement tout devrais fonctionner
a+

Invité- Invité
 Re: Taille de la police
Re: Taille de la police
Merci beaucoup ! <3
 Sujets similaires
Sujets similaires» Changer la taille de la police des citations, des spoilers et des codes, sans changer la taille de la police des liens
» problème de taille de police, je voudrais augmenter la police d'écriture de la page d'accuil
» Comment changer la taille de police du titre principal, sa taille et sa couleur
» Taille de la police
» Taille police
» problème de taille de police, je voudrais augmenter la police d'écriture de la page d'accuil
» Comment changer la taille de police du titre principal, sa taille et sa couleur
» Taille de la police
» Taille police
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Inkheart Mar 6 Nov 2012 - 13:30
par Inkheart Mar 6 Nov 2012 - 13:30


