Décalage dans la barre d'outils
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Décalage dans la barre d'outils
Décalage dans la barre d'outils
Bonsoir à tous,
Je travaille actuellement sur un design à partir d'un code CSS que je n'ai pas programmé.
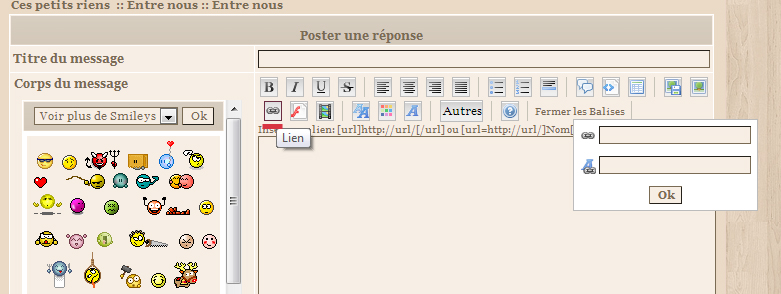
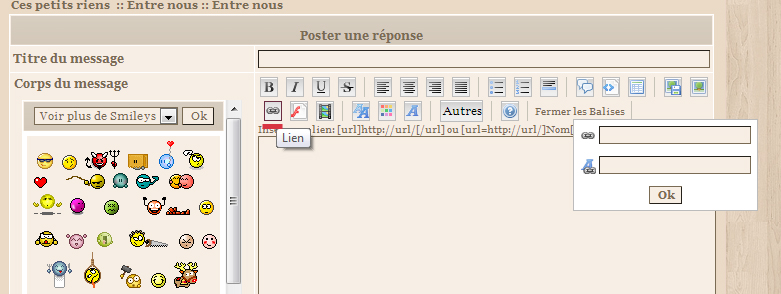
Malheureusement, il y'a un petit bug dans la barre d'outils (lors de la rédaction d'un message)
Une image vaut 1000 mots, je vous montre :

Lorsque je clique sur un outil, la "fenêtre" s'ouvre sur la droite de l'écran
Mon code :
Si vous pouvez m'aider, 1000 mercis d'avance !!
Je travaille actuellement sur un design à partir d'un code CSS que je n'ai pas programmé.
Malheureusement, il y'a un petit bug dans la barre d'outils (lors de la rédaction d'un message)
Une image vaut 1000 mots, je vous montre :

Lorsque je clique sur un outil, la "fenêtre" s'ouvre sur la droite de l'écran
Mon code :
- Code:
/* Haut vide */
table.bodylinewidth
{
position: relative;
top: -9px;
}
tr.post span.gensmall {display : none;}
#i_logo {
margin-right: -10px;
margin-left: -10px;
margin-top: -10px;
margin-bottom: -10px;
}
/* TEXTE */
.postbody { display: block; text-align: justify;
margin-left:10px; margin-right:10px;
}
/* LIENS */
i {color: #6dc1c6; letter-spacing: 1px; text-shadow: #FFFFFF 1px 1px 0px;}
u {border-bottom: 1px dashed #000000; text-decoration: none;}
a {color:#D6AA45;text-decoration:none;}
a:hover {cursor:crosshair; text-decoration:none !important; color:#A9CC3F;}
/* NAVIGATION */
a.mainmenu{
color:#baa98f;
cursor:crosshair;
margin:-3px;
font-size:12px;
font-family:Calibri,Arial;
text-transform: uppercase;
-moz-transition-property: color, background-color;
-webkit-transition-property: color, background-color;
-o-transition-property: color, background-color;
-moz-transition-duration: 1s;
-webkit-transition-duration: 1s;
-o-transition-duration: 1s;
}
a.mainmenu:hover{
color: #6dc1c6;}
a.forumlink:link, a.forumlink:visited {
font-family:Georgia;
text-transform:uppercase;
font-size:13px;
color:#baa98f;
padding-left: 20px;
letter-spacing: -1pt;
-moz-transition-property : letter-spacing ;
-moz-transition-duration : 1s ;
}
a.forumlink:hover{
letter-spacing: 3pt;
}
/* OPACITY */
.opacity img {
filter:alpha(opacity=70);
-moz-opacity:0.7;opacity: 0.7;}
.opacity img:hover {
filter:alpha(opacity=100);
-moz-opacity:1;opacity: 1;}
/* infobulles */
/* ITALIQUE */
I{color:#5a5a5a;}
/* ********** QUOI DE SPÉCIAL? ********** */
body { cursor: crosshair }
a:hover { cursor:ne-resize; }
a:link {text-decoration: none;}
a:hover{text-decoration: none !important;}
a { text-decoration: none; }
a:link { text-decoration: none; }
a:hover { text-decoration: none; }
.quote{
font-family: Tahoma;
font-size: 10px;
color: #000000;
line-height: 105%;
border: #ffffff;
border-style: solid;
border: 1px #d1bfa5 solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
-moz-border-radius:6px;}
.code{
font-family: Courier,Courier New,sans-serif;
font-size: 11px;
color: #000000;
border: 1 px#d1bfa5;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
-moz-border-radius:6px;}
input,textarea, select {
-moz-border-radius-bottomleft:9px;
-moz-border-radius-bottomright:9px;
-moz-border-radius-topleft:9px;
-moz-border-radius-topright:9px;
}
/*---------------- LIENS CATEGORIES ----------------*/
a.forumlink:link, a.forumlink:visited {
font-family: Palatino Linotype;
font-size:12px;
color: #6b3746;
display: block;
margin-left:5px;
margin-bottom:-5px;
font-weight: normal;
letter-spacing:-1px;
}
a.forumlink:hover, a.forumlink:hover:visited {
font-family: Palatino Linotype;
font-size:15px;
color: #d73341;
display: block;
margin-left:5px;
margin-bottom:-5px;
font-weight: normal;
letter-spacing:-1px;
}
/*---------------- AFFICHAGE DES CATEGORIES ----------------*/
.categ{
background-color:#dbcfbc;
padding:5px;}
.categcont{
background-color:#e0d7c9;
padding:5px;
border:1px solid #a19787;
height:100px;
overflow:auto;}
.statistiques{
border:0px;
background-image: url("http://i34.servimg.com/u/f34/17/84/83/24/quiest14.png");
background-repeat: no-repeat;
background-position: center;
height:200px;}
.groupes{
-moz-border-radius : 8px 8px 8px 8px;
height:40px;padding-right:12px;padding-left:14px;padding-bottom:3px;
font-size:15px;font-weight: bold;text-align:center;
text-decoration: none !important;}
.qeel
{
background-image: url('http://img15.hostingpics.net/pics/253691enregistrer.png');
width: 800px;
height: 238px;
margin: auto;
}
.avatar_mess
{
display: block;
width: 150px;
height: 150px;
margin-left: -10px;
margin-right: 10px;
overflow: hidden;
background: #272726;
border: 5px solid #3e1d19;
transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-htm-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
box-shadow: 0px 0px 6px #000000;
-moz-box-shadow: 0px 0px 6px #000000;
-o-box-shadow: 0px 0px 6px #000000;
-htm-box-shadow: 0px 0px 6px #000000;
-webkit-box-shadow: 0px 0px 6px #000000;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.avatar_mess:hover
{
margin-left: 5px;
transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-htm-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil_mess
{
position: absolute;
display: block;
width: 190px;
height: 310px;
margin: auto;
padding: 5px;
overflow: auto;
background: #F7EEE4;
color: #c5bea0;
font-size: 11px;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil_mess:hover
{
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=100);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.pseudo_mess
{
display: block;
position: relative;
z-index: 2;
width: 190px;
margin-top: -15px;
margin-left: 10px;
text-align: center;
font-size: 18px;
font-family: courier;
font-weight: bold;
text-shadow: 0px 0px 3px #c5bea0;
background: #EADAC6;
padding-top: 5px;
border-left: 3px solid #371e1a;
border-right: 3px solid #371e1a;
border-top: 1px solid #371e1a;
border-bottom: 1px solid #371e1a;
box-shadow: 0px 0px 3px #000000;
-moz-box-shadow: 0px 0px 3px #000000;
-o-box-shadow: 0px 0px 3px #000000;
-htm-box-shadow: 0px 0px 3px #000000;
-webkit-box-shadow: 0px 0px 3px #000000;
}
Si vous pouvez m'aider, 1000 mercis d'avance !!
Dernière édition par Hinndy le Dim 6 Jan 2013 - 21:02, édité 1 fois
 Re: Décalage dans la barre d'outils
Re: Décalage dans la barre d'outils
Salut Hinndy,
dans ta C.S.S
supprimes la position relative dans table.bodylinewidth
Donc après changement:
Pense à valider les modifications en cliquant sur le bouton "Valider".
a++
dans ta C.S.S
supprimes la position relative dans table.bodylinewidth
- Code:
table.bodylinewidth
{
position: relative;
top: -9px;
}
Donc après changement:
- Code:
table.bodylinewidth
{
top: -9px;
}
Pense à valider les modifications en cliquant sur le bouton "Valider".
a++

Invité- Invité
 Re: Décalage dans la barre d'outils
Re: Décalage dans la barre d'outils
SUPER !
Merci beaucoup
Excellente soirée !
Merci beaucoup
Excellente soirée !
 Sujets similaires
Sujets similaires» Décalage dans la barre de navigation
» décalage dans la barre menu
» Décalage & Disparition de Boutons dans la Barre de Navigation
» Décalage de la barre de navigation suivant le navigateur
» Décalage de la barre de navigation
» décalage dans la barre menu
» Décalage & Disparition de Boutons dans la Barre de Navigation
» Décalage de la barre de navigation suivant le navigateur
» Décalage de la barre de navigation
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Hinndy Dim 6 Jan 2013 - 20:26
par Hinndy Dim 6 Jan 2013 - 20:26


