Problème catégorie
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème catégorie
Problème catégorie
Bonjour !
J'ai un petit problème pour mes catégories...
Voila comme elles sont actuellement :

Et voila comment elles devraient être :

Le problème ce situ au niveau du logo/nb messages/description du dernier message. On voit que ce n'est pas disposé de la même façon, comment remédier à ce problème ?
Voici le template:
Et le css:
Merci de votre aide ! :3
J'ai un petit problème pour mes catégories...
Voila comme elles sont actuellement :

Et voila comment elles devraient être :

Le problème ce situ au niveau du logo/nb messages/description du dernier message. On voit que ce n'est pas disposé de la même façon, comment remédier à ce problème ?
Voici le template:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<table class="forumline" width="100%" cellspacing="0" cellpadding="0">
<tr>
<th nowrap="nowrap" colspan="2" width="100%" class="secondarytitle" style="background: transparent; vertical-align: middle;">
<!-- DEBUT TITRE CATEGORIE -->
<div class="top_cat">
<div class="tfa_cat_gauche"></div>
<div class="tfa_cat_droite"></div>
<div class="tfa_cat_center">
<div class="firstletter">{catrow.tablehead.L_FORUM} </div>
</div>
</div>
<!-- FIN TITRE CATEGORIE -->
</th>
</tr>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td width="30%" class="cell_tfa_des">
</td>
<!-- DEBUT TITRE FORUM -->
<td width="70%" class="cell_tfa_des">
<div class="forum_titre">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
</div>
</td>
<!-- FIN TITRE FORUM -->
</tr>
<tr>
<!-- DEBUT DERNIERS MESSAGES -->
<td width="30%" style="min-width: 160px; min-height: 160px; vertical-align: bottom;">
<div class="derniers_tfa_messages">
<!-- DEBUT ICONE NEW/NO-NEW/CLOS -->
<div class="icone_tfa_cat">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
<!-- FIN ICONE NEW/NO-NEW/CLOS -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</div>
</td>
<!-- FIN DERNIERS MESSAGES -->
<!-- DEBUT DESCRIPTION FORUM -->
<td width="70%">
<div class="la_tfa_description">
<div><span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</div>
<div class="modo" style="width:100%;">
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}
{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</div>
</div>
</td>
<!-- FIN DESCRIPTION FORUM -->
</tr>
<tr>
<!-- DEBUT NOMBRES SUJETS ET MESSAGES -->
<td width="30%"align="center" valign="top">
<div class="cat_tfa_bas">
<span class="gensmall"><span class="chiffres">{catrow.forumrow.TOPICS}</span> <font color="#aaa">sujets &</font> <span class="chiffres">{catrow.forumrow.POSTS}</span> <font color="#aaa">messages</font></span>
</div>
</td>
<!-- FIN NOMBRES SUJETS ET MESSAGES -->
<!-- DEBUT LIENS SOUS FORUMS -->
<td width="70%" class="text-tfa_cell" align="center" valign="top">
<div class="cat_tfa_bas">
<span class="gensmall">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</div>
</td>
<!-- FIN LIENS SOUS FORUMS -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<td class="spaceRow" colspan="2" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Et le css:
- Code:
/* ----- INFOBULLES CATEGORIES ----- */
/* BLOC IMAGE */
.d-desccat-img{
position: relative;
float: left;
height: 100px;
margin: auto;
overflow: hidden;
width: 500px;
text-align: center;
vertical-align: middle;
-moz-box-shadow: 0px 0px 8px #7d5155;
-webkit-box-shadow: 0px 0px 8px #7d5155;
border-radius: 10px 10px 10px 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
/* BLOC IMAGE AU SURVOL */
.d-block_desccat-img:hover {
opacity: 0.9;
}
/* CONTENU BLOC TEXTE */
.d-block_desccat-txt{
background: #FFF0D0;
width: 500px;
height: 100px;
position: absolute;
top: 0;
left: 0;
color: #67A2AB;
border-radius: 10px 10px 10px 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
/* BLOC TEXTE AU SURVOL */
.d-block_desccat-txt:hover {
opacity: 0.9;}
/* NOM DU GROUPE */
.d-block_desccat-txt h3{
color: #DEC2C4;
font: 12px italic verdana;
border-bottom: 1px dotted #DEC2C4;
text-align: center;
width: 96%;
margin: 0 auto;
padding: 0;
}
/* TEXTE GROUPE */
.d-block_desccat-txt span{
display: block;
font-size: 12px;
color: #67A2AB;
text-align: center;
width: 96%;
margin: 0 auto;
padding: 0;
}
/* ------ FIN ------ */
/* ---------------- ENTETES ARRONDIS --------------- */
td.row3Right,td.spaceRow {
background-color: #BA9D8F;
border-style: solid;
-moz-border-radius: 10px;
}
td.pourcentback {
background-color : #dbdbdb;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
th.thHead,td.catHead {
font-size: 13px;
border-width: 1px 1px 0 1px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
th.thSides,td.catSides,td.spaceRow {
border-width: 0 1px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
th.thRight,td.catRight,td.row3Right {
border-width: 0 1px 0 0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
th.thLeft,td.catLeft {
border-width: 0 0 0 1px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
th.thBottom,td.catBottom {
border-width: 0 1px 1px 1px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
td.cat,td.catHead,td.catSides,td.catLeft,td.catRight,td.catBottom {
border : 0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
td.cat,td.catHead,td.catBottom {
border : 0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
td.row1,td.row3.over:hover {
background-color: #BA9D8F;
border : 0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
td.row2,td.row1.over:hover {
background-color: #BA9D8F;
border : 0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
td.row3{
background-color: #BA9D8F;
border : 0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
td.rowpic {
background-color: #;
background-image: url("http://i45.servimg.com/u/f45/11/95/30/70/r211.jpg");
border : 0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
/*------ FIN ------ */
Merci de votre aide ! :3
Dernière édition par Cramby' le Mar 26 Fév 2013 - 13:33, édité 1 fois
 Re: Problème catégorie
Re: Problème catégorie
Bonjour,
C'est normal, la variable pour les derniers messages et celle pour l'image new/no new se trouvent dans le même td, il faut les mettre chacune dans un td séparé.
Cordialement.
 Re: Problème catégorie
Re: Problème catégorie
Merci de votre aide, décidément ! :O ^^
J'ai fermer la td des derniers messages et en est ouvert une pour les images, mais ca ne marche pas :/
J'ai fermer la td des derniers messages et en est ouvert une pour les images, mais ca ne marche pas :/
- Code:
<!-- DEBUT DERNIERS MESSAGES -->
<td width="30%" style="min-width: 160px; min-height: 160px; vertical-align: bottom;">
<div class="derniers_tfa_messages"> </td>
<!-- DEBUT ICONE NEW/NO-NEW/CLOS -->
<td><div class="icone_tfa_cat">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
<!-- FIN ICONE NEW/NO-NEW/CLOS -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</div>
</td>
<!-- FIN DERNIERS MESSAGES -->
 Re: Problème catégorie
Re: Problème catégorie
Vous l'avez mal fait c'est pour ça
Ce qui concerne l'image c'est "cette partie" (je parle uniquement du contenu, donc ici l'image, et pas tout le tralala qui va avec):
- Code:
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
Et pour les derniers messages, c'est uniquement ceci:
- Code:
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
Si vous regardez bien votre code, les deux variables sont toujours dans le même td.
Vous, vous avez fermé le td ici:
- Code:
<td width="30%" style="min-width: 160px; min-height: 160px; vertical-align: bottom;">
<div class="derniers_tfa_messages"> </td>
 Re: Problème catégorie
Re: Problème catégorie
Je suis vraiment trop nul TT
J'ai réussi à les mettre côte à côte mais pas ils sont inverser, en plus mes sous forum viennent avec TT
Vraiment désoler TT
J'ai réussi à les mettre côte à côte mais pas ils sont inverser, en plus mes sous forum viennent avec TT
- Code:
<!-- DEBUT DERNIERS MESSAGES -->
<td width="30%" style="min-width: 160px; min-height: 160px; vertical-align: bottom;">
<div class="derniers_tfa_messages">
<!-- DEBUT ICONE NEW/NO-NEW/CLOS -->
<div class="icone_tfa_cat">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div></td>
<!-- FIN ICONE NEW/NO-NEW/CLOS -->
<td><span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</div>
</td>
<!-- FIN DERNIERS MESSAGES -->
Vraiment désoler TT
 Re: Problème catégorie
Re: Problème catégorie
Mais non vous n'êtes pas nulle 
C'est normal, il va falloir quasiment tout "refaire" dans le template.
Pour les avoir dans "l'ordre", il faut également placer les td dans le bon ordre.
Donc sur votre capture:
Premier td: LAST POST
Deuxième td: la variable qui permet d'afficher l'image new/no new/lock
troisième td: description du forum
-----------
C'est normal, il va falloir quasiment tout "refaire" dans le template.
Pour les avoir dans "l'ordre", il faut également placer les td dans le bon ordre.
Donc sur votre capture:
Premier td: LAST POST
Deuxième td: la variable qui permet d'afficher l'image new/no new/lock
troisième td: description du forum
-----------
- Spoiler:
- Du coup, il va falloir revoir au niveau des tr.
Premier tr (avec par exemple un colspan de 3)=> le titre du forum
deuxième tr => Premier td: LAST POST
Deuxième td: la variable qui permet d'afficher l'image new/no new/lock
troisième td: description du forum
Troisième tr (avec un colspan de 2): sujets et messages.
NB: dans les tr, je sous entends les td bien entendu.
Vous me suivez ou je vous embrouille plus qu'autre chose ?
Edit: c'est déjà le cas dans votre template en fait, enfin quasiment xD, Vous avez juste à remettre les td dans l'ordre dans le deuxième tr.
 Re: Problème catégorie
Re: Problème catégorie
je suis un peu perdu mais j'ai essayer quand même ! ^^'
- Code:
<!-- DEBUT TITRE FORUM -->
<td width="70%" class="cell_tfa_des" colspan="3">
<div class="forum_titre">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
</div>
</td>
<!-- FIN TITRE FORUM -->
</tr>
<tr>
<td><span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
<td colspan="2"><div class="icone_tfa_cat">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div></td></div>
<!-- DEBUT DERNIERS MESSAGES -->
<td width="30%" style="min-width: 160px; min-height: 160px; vertical-align: bottom;">
<div class="derniers_tfa_messages"></td>
<!-- FIN DERNIERS MESSAGES -->
<!-- DEBUT DESCRIPTION FORUM -->
<td width="70%">
<div class="la_tfa_description">
<div><span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</div>
<div class="modo" style="width:100%;">
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}
{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</div>
</div>
</td>
<!-- FIN DESCRIPTION FORUM -->
 Re: Problème catégorie
Re: Problème catégorie
Hello,
Voilà dites moi si c'est mieux:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<table class="forumline" width="100%" cellspacing="0" cellpadding="0">
<tr>
<th nowrap="nowrap" colspan="3" width="100%" class="secondarytitle" style="background: transparent; vertical-align: middle; align: center;">
<!-- DEBUT TITRE CATEGORIE -->
<div class="top_cat">
<div class="tfa_cat_gauche"></div>
<div class="tfa_cat_droite"></div>
<div class="tfa_cat_center">
<div class="firstletter">{catrow.tablehead.L_FORUM} </div>
</div>
</div>
<!-- FIN TITRE CATEGORIE -->
</th>
</tr>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<!-- DEBUT TITRE FORUM -->
<td width="70%" class="cell_tfa_des" colspan="3">
<div class="forum_titre">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<center><span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span></center>
</h{catrow.forumrow.LEVEL}>
</div>
</td>
<!-- FIN TITRE FORUM -->
</tr>
<tr>
<!-- DEBUT DERNIERS MESSAGES -->
<td width="30%" style="min-width: 160px;"><div class="derniers_tfa_messages"><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</td>
<!-- FIN DERNIERS MESSAGES -->
<td width="30%"><div class="icone_tfa_cat">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div></td>
<!-- DEBUT DESCRIPTION FORUM -->
<td width="70%">
<div class="la_tfa_description">
<div><span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</div>
<div class="modo" style="width:100%;">
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}
{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</div>
</div>
</td>
<!-- FIN DESCRIPTION FORUM -->
</tr>
<tr>
<!-- DEBUT NOMBRES SUJETS ET MESSAGES -->
<td width="30%" align="center" valign="top">
<div class="cat_tfa_bas">
<span class="gensmall"><span class="chiffres">{catrow.forumrow.TOPICS}</span>
<font color="#aaa">sujets &</font> <span class="chiffres">{catrow.forumrow.POSTS}</span> <font color="#aaa">messages</font></span>
</div>
</td>
<!-- FIN NOMBRES SUJETS ET MESSAGES -->
<!-- DEBUT LIENS SOUS FORUMS -->
<td width="70%" class="text-tfa_cell" align="center" valign="top">
<div class="cat_tfa_bas">
<span class="gensmall">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</div>
</td>
<!-- FIN LIENS SOUS FORUMS -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<td class="spaceRow" colspan="2" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Cordialement.
 Re: Problème catégorie
Re: Problème catégorie
Je n'y ai pas touché.
Ils n'apparaissent pas sur le schéma
Vous les voulez où ?
 Re: Problème catégorie
Re: Problème catégorie
Up ! ^^
 Re: Problème catégorie
Re: Problème catégorie
Up ! :3
 Re: Problème catégorie
Re: Problème catégorie
(Désoler du double post :s)
Bonjour !
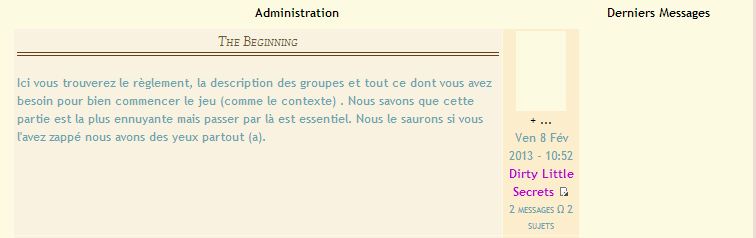
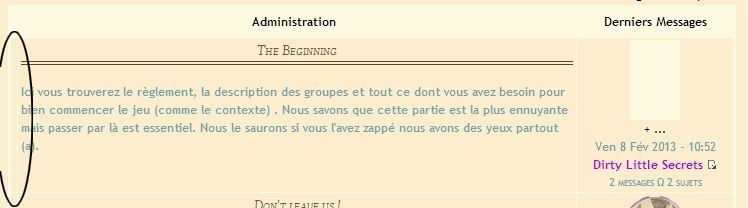
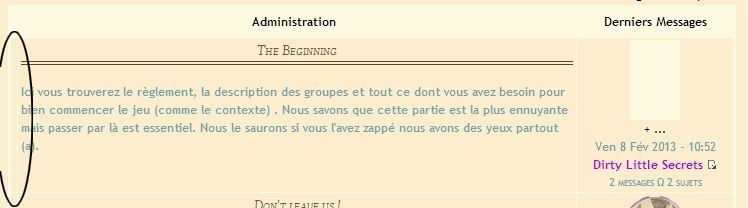
J'ai finalement abandonné l'idée de base, c'était vraiment trop compliqué pour mon niveau ! :/ J'ai donc changer pour plus simple, j'ai reussi à avoir ce que je voulais, le problème est qu'une colonne reste, je ne sais pas comment dire alors voila une capture:

Désoler on ne voit pas trop, les traits sont fin et clair :s
Mais c'est ce qui est entouré en noir que je voudrait faire disparaître.
Voila mon template:
Merci de votre aide ! :3
Bonjour !
J'ai finalement abandonné l'idée de base, c'était vraiment trop compliqué pour mon niveau ! :/ J'ai donc changer pour plus simple, j'ai reussi à avoir ce que je voulais, le problème est qu'une colonne reste, je ne sais pas comment dire alors voila une capture:

Désoler on ne voit pas trop, les traits sont fin et clair :s
Mais c'est ce qui est entouré en noir que je voudrait faire disparaître.
Voila mon template:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /><br/><span class="gensmall">{catrow.forumrow.LAST_POST}</span>
<br><span style="text-align: right;font-size:11px;font-variant:small-caps;" class="gensmall"> {catrow.forumrow.POSTS} messages Ω {catrow.forumrow.TOPICS} sujets </span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Merci de votre aide ! :3
 Re: Problème catégorie
Re: Problème catégorie
Je up ! ^^
 Re: Problème catégorie
Re: Problème catégorie
Bonjour,
Retire ceci :
Retire ceci :
- Code:
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
</td>

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Problème catégorie
Re: Problème catégorie
Un petit Up ! ^^
 Re: Problème catégorie
Re: Problème catégorie
Up ! :/
 Re: Problème catégorie
Re: Problème catégorie
Pardon, je t’avais oubliée.
Donc, si, ça fonctionne bien, mais il y a un nouveau paramétrage à faire, puisqu’on a retiré une cellule. Il faut l’indiquer ici :
Donc, si, ça fonctionne bien, mais il y a un nouveau paramétrage à faire, puisqu’on a retiré une cellule. Il faut l’indiquer ici :
- Code:
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
- Code:
colspan="{catrow.tablehead.INC_SPAN}"

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Problème catégorie
Re: Problème catégorie
C'est parfait, ca fonctionne ! :O Un énorme merci ! :3 Je met en résolu ! ^^
 Sujets similaires
Sujets similaires» Problème de catégorie j'ai regarder les tuto pour les catégorie rien ni fait
» problème catégorie
» problème de catégorie
» probleme de categorie
» Problème de catégorie
» problème catégorie
» problème de catégorie
» probleme de categorie
» Problème de catégorie
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Cramby' Jeu 14 Fév 2013 - 15:12
par Cramby' Jeu 14 Fév 2013 - 15:12