Integration d'un module bbcode via javascript
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Integration d'un module bbcode via javascript
Integration d'un module bbcode via javascript
Bonjour à tous,
Avant tout, je voudrais préciser que je n'ai pu trouver de topic correspondant à ma question et que dans le cas contraire je suis désolé d'avoir créer un post superflu.
J'ai créer un forum autour de l'univers guild wars 2, pour faciliter la vie de mes membres j'aurais souhaité leur offrir la possibilité d'utiliser un bbcode spécifique pour les sorts et autres facettes du jeu afin qu'ils s'affichent en tant qu'image, avec la description.
Après avoir vu qu'il n'était pas possible d'ajouter de nouvelles balises ou un module, j'ai opter pour la solution des pages javascript.
Problème : ca ne fonctionne pas.
Alors je vais détaillé un peu, j'ai trouver sur le net un outil me permettant de faire exactement ce que je désirais, via gw2bbcode.
Sur ce site j'ai pu trouver une partie explicant comment l'utiliser en javascript.
Mon fichier javascript se présente alors comme tel :
J'ai activé l'option "Activer la gestion des codes Javascript" mais pourtant cela ne fonctionne pas.
N'ayant que très peu de connaissances en javascript il est fort probable que le mon code soit la cause de ce disfonctionnement.
Cependant, je n'ai pu trouver nul part dans le code source des différentes pages une trace de mon code js.
Si quelqu'un avait une idée et la gentillesse de m'aider, ce serait fortement apprécié.
Merci d'avance,
Evey
Avant tout, je voudrais préciser que je n'ai pu trouver de topic correspondant à ma question et que dans le cas contraire je suis désolé d'avoir créer un post superflu.
J'ai créer un forum autour de l'univers guild wars 2, pour faciliter la vie de mes membres j'aurais souhaité leur offrir la possibilité d'utiliser un bbcode spécifique pour les sorts et autres facettes du jeu afin qu'ils s'affichent en tant qu'image, avec la description.
Après avoir vu qu'il n'était pas possible d'ajouter de nouvelles balises ou un module, j'ai opter pour la solution des pages javascript.
Problème : ca ne fonctionne pas.
Alors je vais détaillé un peu, j'ai trouver sur le net un outil me permettant de faire exactement ce que je désirais, via gw2bbcode.
Sur ce site j'ai pu trouver une partie explicant comment l'utiliser en javascript.
Mon fichier javascript se présente alors comme tel :
- Code:
<script type="text/javascript"
src="http://gw2bbcode.pl/gw2BBCode.js"></script>
<script>
includeTo = ['.post-entry', '.post-entry.row1']; /*default values*/
excludeFrom = ["code", "textarea" ]; /*default values*/
</script>
J'ai activé l'option "Activer la gestion des codes Javascript" mais pourtant cela ne fonctionne pas.
N'ayant que très peu de connaissances en javascript il est fort probable que le mon code soit la cause de ce disfonctionnement.
Cependant, je n'ai pu trouver nul part dans le code source des différentes pages une trace de mon code js.
Si quelqu'un avait une idée et la gentillesse de m'aider, ce serait fortement apprécié.
Merci d'avance,
Evey
Dernière édition par Evey Hyuu le Lun 4 Mar 2013 - 11:20, édité 1 fois
 Re: Integration d'un module bbcode via javascript
Re: Integration d'un module bbcode via javascript
Bonsoir
Pourriez-vous préciser ce qui suit :
- à quel moment les membres doivent-ils choisir ces bbcodes ?
- où doit se faire leur affichage ?
- combien de bbcodes envisagez-vous d'installer ?
- serait-il possible d'avoir le lien d'un de ces bbcodes?
Cordialement
Pourriez-vous préciser ce qui suit :
- à quel moment les membres doivent-ils choisir ces bbcodes ?
- où doit se faire leur affichage ?
- combien de bbcodes envisagez-vous d'installer ?
- serait-il possible d'avoir le lien d'un de ces bbcodes?
Cordialement
 Re: Integration d'un module bbcode via javascript
Re: Integration d'un module bbcode via javascript
Déjà merci de répondre si rapidement, je vais reprendre tes questions une à une en espérant que mes réponses soit suffisantes 
Dans l'idéal, au moment de la création/édition du post.
J'aimerais qu'ils s'affichent lors de l'affichage des message et si possible (optionnel) dans la prévisualsation du message.
Puisque celui-ci m'offre l'intégralité des fonctionnalités désirées, je dirais que c'est le seul.
Je ne suis pas sur de bien comprendre la question, si c'est un exemple d'utilisation ils se trouvent tous sur le site que j'ai linké plus haut : gw2bbcode
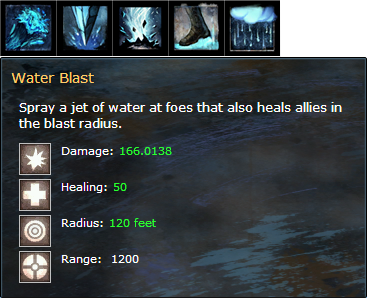
Sinon pour fournir un exemple j'aimerais que lorsque l'utilisateur crée un topic avec pour contenu : "[gw2:el:staff:water]" l'image suivante remplace ce code :
Avec l'infobulle de description qui apparait au survol de la souris.
Cordialement
Scipion a écrit:
- à quel moment les membres doivent-ils choisir ces bbcodes ?
Dans l'idéal, au moment de la création/édition du post.
Scipion a écrit:- où doit se faire leur affichage ?
J'aimerais qu'ils s'affichent lors de l'affichage des message et si possible (optionnel) dans la prévisualsation du message.
Scipion a écrit:- combien de bbcodes envisagez-vous d'installer ?
Puisque celui-ci m'offre l'intégralité des fonctionnalités désirées, je dirais que c'est le seul.
Scipion a écrit:- serait-il possible d'avoir le lien d'un de ces bbcodes?
Je ne suis pas sur de bien comprendre la question, si c'est un exemple d'utilisation ils se trouvent tous sur le site que j'ai linké plus haut : gw2bbcode
Sinon pour fournir un exemple j'aimerais que lorsque l'utilisateur crée un topic avec pour contenu : "[gw2:el:staff:water]" l'image suivante remplace ce code :
- Spoiler:

Avec l'infobulle de description qui apparait au survol de la souris.
Cordialement
 Re: Integration d'un module bbcode via javascript
Re: Integration d'un module bbcode via javascript
Bonsoir
Juste le script plus haut ne suffit pas...
il faut également rajouter
gw2BBCode_options.js
gw2BBCode_consts.js
gw2BBCode_tooltips.js
gw2BBCode_core.js
gw2BBCode_tools.js
Il faut également modifier cette partie
et mettre par exemple .post_body à la place de .post-entry
si vous voulez l'effet dans les posts...
vous êtes en phpbb3?
l'idéal serait phpbb2 pour passer par les templates...
Cordialement.
Juste le script plus haut ne suffit pas...
il faut également rajouter
gw2BBCode_options.js
gw2BBCode_consts.js
gw2BBCode_tooltips.js
gw2BBCode_core.js
gw2BBCode_tools.js
Il faut également modifier cette partie
- Code:
<script>
includeTo = ['.post-entry', '.post-entry.row1']; /*default values*/
excludeFrom = ["code", "textarea" ]; /*default values*/
</script>
et mettre par exemple .post_body à la place de .post-entry
si vous voulez l'effet dans les posts...
vous êtes en phpbb3?
l'idéal serait phpbb2 pour passer par les templates...
Cordialement.
 Re: Integration d'un module bbcode via javascript
Re: Integration d'un module bbcode via javascript
Je n'ai toujours aucun changements malgré les modifications apportées.
Effectivement je suis en phpBB3
Le code modifier donne donc ceci :
Mais le résultat n'est toujours pas la, la balise reste sous forme de balise.
Cordialement
Edit: je ne vois toujours pas l'appel à mes scripts javascript dans le code source de mes pages :/
Edit: Hum je n'avais pas penser à regarder au niveau des erreurs renvoyées, j'ai un erreur "unexpected token <" sur mon fichier js, néanmoins, je ne sais pas duquel il s'agit.
Effectivement je suis en phpBB3
Le code modifier donne donc ceci :
- Code:
<script type="text/javascript"
src="//ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
<script type="text/javascript"
src="http://gw2bbcode.pl/gw2BBCode.js"></script>
<script type="text/javascript"
src="http://gw2bbcode.pl/gw2BBCode_options.js></script>
<script type="text/javascript"
src="http://gw2bbcode.pl/gw2BBCode_consts.js></script>
<script type="text/javascript"
src="http://gw2bbcode.pl/gw2BBCode_tooltips.js></script>
<script type="text/javascript"
src="http://gw2bbcode.pl/gw2BBCode_core.js></script>
<script type="text/javascript"
src="http://gw2bbcode.pl/gw2BBCode_tools.js></script>
<script>
includeTo = ['.postbody', '.post-entry.row1']; /*default values*/
excludeFrom = ["code", "textarea" ]; /*default values*/
</script>
Mais le résultat n'est toujours pas la, la balise reste sous forme de balise.
Cordialement
Edit: je ne vois toujours pas l'appel à mes scripts javascript dans le code source de mes pages :/
Edit: Hum je n'avais pas penser à regarder au niveau des erreurs renvoyées, j'ai un erreur "unexpected token <" sur mon fichier js, néanmoins, je ne sais pas duquel il s'agit.
 Re: Integration d'un module bbcode via javascript
Re: Integration d'un module bbcode via javascript
Bonsoir
ce n'est pas la peine de rajouter <script type="text/javascript"
src="//ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
il est déjà par défaut sur FA
en passant par la gestion des codes JavaScript il ne faut pas mettre
<script type="text/javascript"
src="http://gw2bbcode.pl/gw2BBCode.js"></script>
mais juste le script par exemple option.js il faudrait juste mettre
le soucis de cette manière pas sur que cela fonctionne (il peut y avoir des "cassures" et le script ne fonctionnera pas..
l'idéal serait de passer en PHPbb2
pour passer par les templates...
*Si vous passer en phpbb2
il faut passer par le template overall_header
coller les scripts juste avant </head> enregistrez et publier en cliquant sur
le code à rajouter * il faut mieux héberger les js de votre coté...
ce n'est pas la peine de rajouter <script type="text/javascript"
src="//ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
il est déjà par défaut sur FA
en passant par la gestion des codes JavaScript il ne faut pas mettre
<script type="text/javascript"
src="http://gw2bbcode.pl/gw2BBCode.js"></script>
mais juste le script par exemple option.js il faudrait juste mettre
- Code:
var _gaq = _gaq || [];
var includeTo = ['.post', '.list_posts'];
var excludeFrom = ["code" ,"textarea"];
var show_gw2DB = 1;
var show_gw2Wiki = 2;
var showOnClick = show_gw2DB;
var incrementalSearch = true;
var gw2BBCode_img_host = "https://s3-eu-west-1.amazonaws.com/gw2bbcode.pl/gw2_images";
var gw2DB_Url = "http://www.gw2db.com";
var wiki_Url = "http://wiki.guildwars2.com/wiki";
var gw2DB_PopupHost = "http://www.gw2db.com/{0}/{1}/tooltip?x&advanced=1&callback=?";
//var popup_style = "http://static-ascalon.cursecdn.com/current/skins/Ascalon/css/tooltip.css";
var popup_style = "https://s3-eu-west-1.amazonaws.com/gw2bbcode.pl/tooltip.css";
var gw2_styles = "https://s3-eu-west-1.amazonaws.com/gw2bbcode.pl/gw2BBCode.css";
//var popup_style = "../dist/tooltip.css";
le soucis de cette manière pas sur que cela fonctionne (il peut y avoir des "cassures" et le script ne fonctionnera pas..
l'idéal serait de passer en PHPbb2
pour passer par les templates...
*Si vous passer en phpbb2
il faut passer par le template overall_header
coller les scripts juste avant </head> enregistrez et publier en cliquant sur

le code à rajouter * il faut mieux héberger les js de votre coté...
- Code:
<script src="https://raw.github.com/twerno/gw2BBCode/master/gw2BBCode_options.js"></script>
<script src="https://raw.github.com/twerno/gw2BBCode/master/gw2BBCode_consts.js"></script>
<script src="https://raw.github.com/twerno/gw2BBCode/master/gw2BBCode_tooltips.js"></script>
<script src="https://raw.github.com/twerno/gw2BBCode/master/gw2BBCode_core.js"></script>
<script src="https://raw.github.com/twerno/gw2BBCode/master/gw2BBCode_tools.js"></script>
<script type=text/javascript src=http://gw2bbcode.pl/gw2BBCode.js></script>
<script>
includeTo = ['.post_body', '.list_posts']; /*default values*/
excludeFrom = ["code" ,"textarea"]; /*default values*/
</script>
 Re: Integration d'un module bbcode via javascript
Re: Integration d'un module bbcode via javascript
Je vais probablement passer pour un gland, mais en mettant dans le fichier le script lui-même que j'ai été récupéré sur github.
J'ai maintenant l'erreur "unexpected token var", visiblement quoi que je mette dans mon script il me renvoi une erreur dès le premier terme.
Quant à le passer en phpBB2, j'irais regarder comment faire mais cela va-t-il me modifier toute l'apparence du forum ? comme les images, boutons et autres éléments modifiés.
J'ai maintenant l'erreur "unexpected token var", visiblement quoi que je mette dans mon script il me renvoi une erreur dès le premier terme.
Quant à le passer en phpBB2, j'irais regarder comment faire mais cela va-t-il me modifier toute l'apparence du forum ? comme les images, boutons et autres éléments modifiés.
 Re: Integration d'un module bbcode via javascript
Re: Integration d'un module bbcode via javascript
Bonsoir
loin de la de passer pour un gland ;-)
c'est pas évident à mettre en place via gestion des codes javascript.
le mieux vu que votre forum est assez récent c'est de passer en phppp2
en faisant une sauvergarde avant...
https://forum.forumactif.com/t341099-changer-la-version-du-forum?highlight=version
Cordialement.
loin de la de passer pour un gland ;-)
c'est pas évident à mettre en place via gestion des codes javascript.
le mieux vu que votre forum est assez récent c'est de passer en phppp2
en faisant une sauvergarde avant...
https://forum.forumactif.com/t341099-changer-la-version-du-forum?highlight=version
Cordialement.
 Re: Integration d'un module bbcode via javascript
Re: Integration d'un module bbcode via javascript
Le problème en phpbb2 c'est que du coup, ca me donne quelque chose de pas très top niveau design :/
Du coup si je comprends bien je dois choisir entre avoir un forum au design pas top, ou me casser la têtes des jours entier pour avoir mes fonctionnalités ?
Du coup si je comprends bien je dois choisir entre avoir un forum au design pas top, ou me casser la têtes des jours entier pour avoir mes fonctionnalités ?
 Re: Integration d'un module bbcode via javascript
Re: Integration d'un module bbcode via javascript
Bonjour
On peut essayer d'une autre manière qui vous permet de rester en phpbb3 ;-)
Coller ce code dans gestion des codes javascript en cochant sur les sujets.
Assurez vous aussi que le html soit bien activé
https://forum.forumactif.com/t285442-activation-du-html-3-points-de-controle?highlight=html
et testez en postant dans un post
Cordialement.
On peut essayer d'une autre manière qui vous permet de rester en phpbb3 ;-)
Coller ce code dans gestion des codes javascript en cochant sur les sujets.
- Code:
$(function() {
$.getScript("https://raw.github.com/twerno/gw2BBCode/master/gw2BBCode_options.js");
$.getScript("https://raw.github.com/twerno/gw2BBCode/master/gw2BBCode_consts.js");
$.getScript("https://raw.github.com/twerno/gw2BBCode/master/gw2BBCode_tooltips.js");
$.getScript("https://raw.github.com/twerno/gw2BBCode/master/gw2BBCode_core.js");
$.getScript("https://raw.github.com/twerno/gw2BBCode/master/gw2BBCode_tools.js");
$.getScript("http://gw2bbcode.pl/gw2BBCode.js");
});
Assurez vous aussi que le html soit bien activé
https://forum.forumactif.com/t285442-activation-du-html-3-points-de-controle?highlight=html
et testez en postant dans un post
- Code:
[gw2:Me:Scepter/Pistol|Sword/Focus]
Cordialement.
 Re: Integration d'un module bbcode via javascript
Re: Integration d'un module bbcode via javascript
\o/
Cela m'a l'air fonctionnel, j'ai pas testé pour tout mais ca a l'air de fonctionner.
Merci infiniment pour cette aide, j'avais pas penser à récupérer directement les script par github.
Encore merci pour l'aide, la rapidité et l'efficacité.
Bon courage pour la suite, je met ce post en résolu.
Cela m'a l'air fonctionnel, j'ai pas testé pour tout mais ca a l'air de fonctionner.
Merci infiniment pour cette aide, j'avais pas penser à récupérer directement les script par github.
Encore merci pour l'aide, la rapidité et l'efficacité.
Bon courage pour la suite, je met ce post en résolu.
 Sujets similaires
Sujets similaires» Problème d'alignement sur la toolbar suite à l'intégration d'un module de traduction
» Intégration javascript pied de page [phpbb3]
» Module forumActif à partager et bbcode
» Probleme module Javascript
» Problème d'affichage de module javascript.
» Intégration javascript pied de page [phpbb3]
» Module forumActif à partager et bbcode
» Probleme module Javascript
» Problème d'affichage de module javascript.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Evey Hyuu Dim 3 Mar 2013 - 20:43
par Evey Hyuu Dim 3 Mar 2013 - 20:43



