pluies d'images
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 1 • Partagez
 Re: pluies d'images
Re: pluies d'images
Bonjour
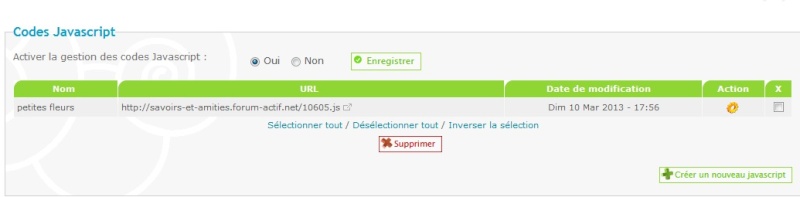
Essayons ce chemin pour voir si les images vont pleuvoir sur votre forum. Pour ce faire, vous allez sur votre panneau d'administration (PA) >> Modules >> Html et javascript >> Gestion des codes javascript :
 Activer la gestion des codes Javascript : oui
Activer la gestion des codes Javascript : oui
 Enregistrez
Enregistrez
 Cliquez sur Créer un nouveau javascript
Cliquez sur Créer un nouveau javascript
- Titre : pluie d'images
- Placement : sur toutes les pages
- Code javascript : installez ce code
 Cliquez sur "Valider".
Cliquez sur "Valider".
Cordialement
Essayons ce chemin pour voir si les images vont pleuvoir sur votre forum. Pour ce faire, vous allez sur votre panneau d'administration (PA) >> Modules >> Html et javascript >> Gestion des codes javascript :
 Activer la gestion des codes Javascript : oui
Activer la gestion des codes Javascript : oui Enregistrez
Enregistrez Cliquez sur Créer un nouveau javascript
Cliquez sur Créer un nouveau javascript- Titre : pluie d'images
- Placement : sur toutes les pages
- Code javascript : installez ce code
- Code:
var snowsrc="http://fdf.aidactif.fr/valentin/s3.png";
$(function() {
$.getScript('http://js01.fra.co/20215.js');
});
 Cliquez sur "Valider".
Cliquez sur "Valider".Cordialement
 Re: pluies d'images
Re: pluies d'images
Rassurez-vous, je viens d'installer ce code sur mon forum comme je vous l'ai indiqué et les images ne cessent de pleuvoir. 
Essayez de vider le cache de votre navigateur internet à l'aide de ce tutoriel FA:
Vider le cache Internet
Cordialement
Essayez de vider le cache de votre navigateur internet à l'aide de ce tutoriel FA:
Vider le cache Internet
Cordialement
 Re: pluies d'images
Re: pluies d'images
Scipion merci
mais moi c'est pas le code ci dessus c'est un code très très long
Merci à vous
mais moi c'est pas le code ci dessus c'est un code très très long
Merci à vous
 Re: pluies d'images
Re: pluies d'images
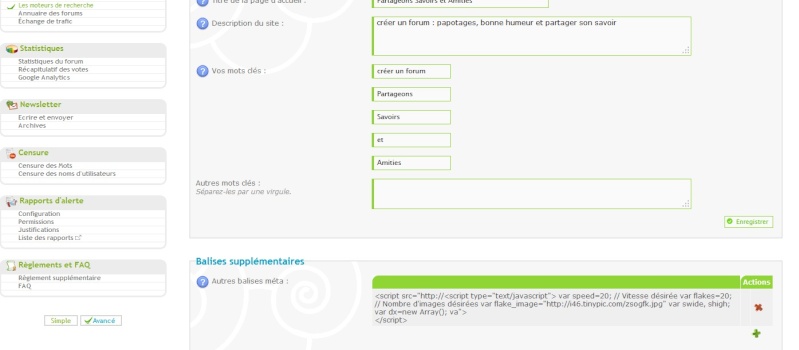
Je vois, vous avez installé ce code dans les moteurs de recherche >> Balises supplémentaires.
Pouvez-vous me donner le script entre balises code afin d'effectuer un test de fonctionnalité ?
Cordialement
Pouvez-vous me donner le script entre balises code afin d'effectuer un test de fonctionnalité ?
Cordialement
 Re: pluies d'images
Re: pluies d'images
Scipion merci J'ai souci que cela prenne beaucoup de place,
<script type="text/javascript">
var speed=20; // Vitesse désirée
var flakes=20; // Nombre d'images désirées
var flake_image="https://2img.net/h/oi46.tinypic.com/zsogfk.jpg"
var swide, shigh;
var dx=new Array();
var xp=new Array();
var yp=new Array();
var am=new Array();
var sty=new Array();
window.onload=function() { if (document.getElementById) {
var k, f, b;
b=document.createElement("div");
b.style.position="absolute";
b.setAttribute("id", "bod");
document.body.appendChild(b);
set_scroll();
set_width();
for (var i=0; i<flakes; i++) {
dx[i]=0;
am[i]=Math.random()*20;
xp[i]=am[i]+Math.random()*(swide-2*am[i]-25);
yp[i]=Math.random()*shigh;
sty[i]=0.75+1.25*Math.random();
f=document.createElement("div");
f.style.position="absolute";
f.setAttribute("id", "flk"+i);
f.style.zIndex=i;
f.style.top=yp[i]+"px";
f.style.left=xp[i]+"px";
k=document.createElement("img");
k.src=flake_image;
f.appendChild(k);
b.appendChild(f);
}
setInterval("winter_snow()", speed);
}}
window.onresize=set_width;
function set_width() {
if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (typeof(self.innerHeight)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
else {
swide=800;
shigh=600
}
}
window.onscroll=set_scroll;
function set_scroll() {
var sleft, sdown;
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
document.getElementById("bod").style.top=sdown+"px";
document.getElementById("bod").style.left=sleft+"px";
}
function winter_snow() {
for (var i=0; i<flakes; i++) {
yp[i]+=sty[i];
if (yp[i]>shigh-30) {
xp[i]=am[i]+Math.random()*(swide-2*am[i]-25);
yp[i]=0;
sty[i]=0.75+1.25*Math.random();
}
dx[i]+=0.02+Math.random()/10;
document.getElementById("flk"+i).style.top=yp[i]+"px";
document.getElementById("flk"+i).style.left=(xp[i]+am[i]*Math.sin(dx[i]))+"px";
}
}
</script>
<script type="text/javascript">
var speed=20; // Vitesse désirée
var flakes=20; // Nombre d'images désirées
var flake_image="https://2img.net/h/oi46.tinypic.com/zsogfk.jpg"
var swide, shigh;
var dx=new Array();
var xp=new Array();
var yp=new Array();
var am=new Array();
var sty=new Array();
window.onload=function() { if (document.getElementById) {
var k, f, b;
b=document.createElement("div");
b.style.position="absolute";
b.setAttribute("id", "bod");
document.body.appendChild(b);
set_scroll();
set_width();
for (var i=0; i<flakes; i++) {
dx[i]=0;
am[i]=Math.random()*20;
xp[i]=am[i]+Math.random()*(swide-2*am[i]-25);
yp[i]=Math.random()*shigh;
sty[i]=0.75+1.25*Math.random();
f=document.createElement("div");
f.style.position="absolute";
f.setAttribute("id", "flk"+i);
f.style.zIndex=i;
f.style.top=yp[i]+"px";
f.style.left=xp[i]+"px";
k=document.createElement("img");
k.src=flake_image;
f.appendChild(k);
b.appendChild(f);
}
setInterval("winter_snow()", speed);
}}
window.onresize=set_width;
function set_width() {
if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (typeof(self.innerHeight)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
else {
swide=800;
shigh=600
}
}
window.onscroll=set_scroll;
function set_scroll() {
var sleft, sdown;
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
document.getElementById("bod").style.top=sdown+"px";
document.getElementById("bod").style.left=sleft+"px";
}
function winter_snow() {
for (var i=0; i<flakes; i++) {
yp[i]+=sty[i];
if (yp[i]>shigh-30) {
xp[i]=am[i]+Math.random()*(swide-2*am[i]-25);
yp[i]=0;
sty[i]=0.75+1.25*Math.random();
}
dx[i]+=0.02+Math.random()/10;
document.getElementById("flk"+i).style.top=yp[i]+"px";
document.getElementById("flk"+i).style.left=(xp[i]+am[i]*Math.sin(dx[i]))+"px";
}
}
</script>
 Re: pluies d'images
Re: pluies d'images
Vous pouvez installer le script en allant sur PA >> Affichage >> Page d'accueil >> Généralités >> Message sur la page d'accueil :
 Contenu du message : installez le code
Contenu du message : installez le code
 Enregistrez.
Enregistrez.
Attention !! ouvrez votre parapluie
Cordialement
 Contenu du message : installez le code
Contenu du message : installez le code Enregistrez.
Enregistrez.Attention !! ouvrez votre parapluie
Cordialement
 Re: pluies d'images
Re: pluies d'images
Scipion si j'osais je vous ferais une grosse bise (j'ai pas trouvé le smiley)
vous êtes un champion et je vous remercie très sincèrement
Je l'ai noté dans mon fichier pour ne plus ennuyer personne
bonne fin de journée et merci.
vous êtes un champion et je vous remercie très sincèrement
Je l'ai noté dans mon fichier pour ne plus ennuyer personne
bonne fin de journée et merci.
 Re: pluies d'images
Re: pluies d'images
zut j'ai pas mis résolu
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par fleurdejonquille Dim 10 Mar 2013 - 17:12
par fleurdejonquille Dim 10 Mar 2013 - 17:12