menu coulissant
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 menu coulissant
menu coulissant
Bonjour, je voudrais si possible mettre mon menu, accueil, FAQ,calendrier etc etc etc en haut a gauche du forum en coulissant. comment peut-on faire s'il vous plaît ?
 Re: menu coulissant
Re: menu coulissant
Bonjour,
Si je comprends bien, tu voudrais un menu vertical ?
Ainsi :
Accueil
FAQ
Calendrier
PS : N’hésite pas à remplir les champs de ton profil afin que l’entraide soit plus simple (navigateur utilisé, version du forum…)
Si je comprends bien, tu voudrais un menu vertical ?
Ainsi :
Accueil
FAQ
Calendrier
PS : N’hésite pas à remplir les champs de ton profil afin que l’entraide soit plus simple (navigateur utilisé, version du forum…)

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: menu coulissant
Re: menu coulissant
ah ok ^^ j'avais mi mon profil dans un autre sujet, je pensais que je n'avais pas pas besoin de remettre mon profil ^^
je suis fondateur
je suis en version phpBB2
je suis un novice en css et tous ce qui s'en suis.
j'ai pas modifier de Template.
donc oui je veux que au moment ou on glisse avec notre souris " accueil, FAQ,calendrier" se déplie .
je veux mettre se système de dépliage en haut a gauche de mon forum

je suis fondateur
je suis en version phpBB2
je suis un novice en css et tous ce qui s'en suis.
j'ai pas modifier de Template.
donc oui je veux que au moment ou on glisse avec notre souris " accueil, FAQ,calendrier" se déplie .
je veux mettre se système de dépliage en haut a gauche de mon forum

 Re: menu coulissant
Re: menu coulissant
Hmm, alors du coup, je ne comprends pas ce que tu veuxdonc oui je veux que au moment ou on glisse avec notre souris " accueil, FAQ,calendrier" se déplie .
je veux mettre se système de dépliage en haut a gauche de mon forum
Aurais-tu un exemple ?

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: menu coulissant
Re: menu coulissant
allez sur ce forum ===> http://graph-css-html.eklablog.fr/menus-coulissant-en-haut-a-gauche-a47116725
regarder son menu en haut et mettez votre souris sur le menu :

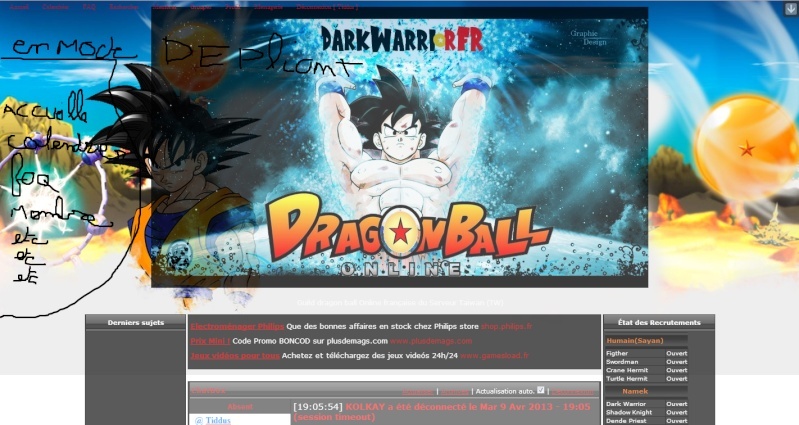
quand vous mettez votre souris, l'icone descend, elle bouge, je voudrais la même chose mais en haut a gauche du forum.
je voudrais mettre tous mon menu, accueil,FAQ,calendrier a gauche avec ce système de coulissant
regarder son menu en haut et mettez votre souris sur le menu :

quand vous mettez votre souris, l'icone descend, elle bouge, je voudrais la même chose mais en haut a gauche du forum.
je voudrais mettre tous mon menu, accueil,FAQ,calendrier a gauche avec ce système de coulissant
 Re: menu coulissant
Re: menu coulissant
Ah, d’accord. Rien à voir avec ce que j’imaginais au départ, finalement 
Alors à ce moment, on peut utiliser un code dans ce style :
Et pour le survol :
À placer dans Panneau d’admin > Affichage > Couleurs > Feuille de styles CSS et à modifier comme tu veux
Au besoin :
https://forum.forumactif.com/t301866-le-css-comment-ca-marche
Alors à ce moment, on peut utiliser un code dans ce style :
- Code:
a.mainmenu {background:red; /* couleur de fond des liens */
padding:3px; /* marge interne (pour éviter que le texte colle au bord) */}
Et pour le survol :
- Code:
a.mainmenu:hover {margin-bottom:-10px; /* onglet qui descend de 10 pixels */
-moz-transition:all 0.5s; /* Mozilla Firefox */
-webkit-transition:all 0.5s; /* Safari et Google Chrome */
-o-transition:all 0.5s; /* Opera */
transition:all 0.5s;}
À placer dans Panneau d’admin > Affichage > Couleurs > Feuille de styles CSS et à modifier comme tu veux
Au besoin :
https://forum.forumactif.com/t301866-le-css-comment-ca-marche

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: menu coulissant
Re: menu coulissant
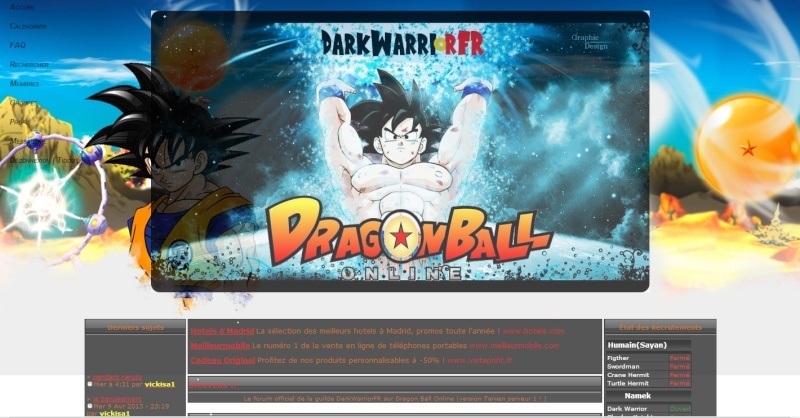
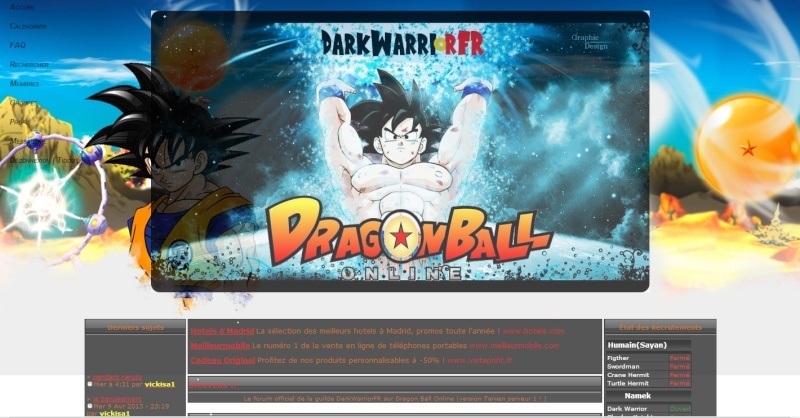
le menu est toujour rester à la même place :
 [/url
[/url
je voudrais le mettre ici :
[url=https://servimg.com/view/18157827/82]
et aussi, je n'arrive pas a faire le même système sur le forum que je voudrais copier avec le menu déroulant pourtant j'ai mis les code dans la feuille de style ^^"
 [/url
[/urlje voudrais le mettre ici :
[url=https://servimg.com/view/18157827/82]

et aussi, je n'arrive pas a faire le même système sur le forum que je voudrais copier avec le menu déroulant pourtant j'ai mis les code dans la feuille de style ^^"
 Re: menu coulissant
Re: menu coulissant
Pour mettre la barre de navigation en haut, tu as un tutoriel ici :
https://forum.forumactif.com/t301744-mettre-sa-barre-de-navigation-en-haut-du-forum
https://forum.forumactif.com/t301744-mettre-sa-barre-de-navigation-en-haut-du-forum

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: menu coulissant
Re: menu coulissant
Dernière édition par raybox le Mer 10 Avr 2013 - 22:05, édité 1 fois
 Re: menu coulissant
Re: menu coulissant
j'ai réussi a mettre le menu en verticale en haut a gauche ==>:

je voudrais que mon menu fasse comme ceci :
http://worldlegionpokemon.forumgratuit.org/
regarder la chat-box, il y a un onglet a gauche du forum. quand on clique dessus, la chat-box s'ouvre. moi ce que je voudrais faire c'est que mon menu ( accueil,FAQ,calendrier,etc) soit pareil mais ps tous a fais pareil car je voudrais que au moment ou on met le souris sur l'onglet, elle se glisse a droite. je ne sais pas si vous avez bien compris.

je voudrais que mon menu fasse comme ceci :
http://worldlegionpokemon.forumgratuit.org/
regarder la chat-box, il y a un onglet a gauche du forum. quand on clique dessus, la chat-box s'ouvre. moi ce que je voudrais faire c'est que mon menu ( accueil,FAQ,calendrier,etc) soit pareil mais ps tous a fais pareil car je voudrais que au moment ou on met le souris sur l'onglet, elle se glisse a droite. je ne sais pas si vous avez bien compris.
 Re: menu coulissant
Re: menu coulissant
J’ai bien compris, oui.
Peux-tu m’envoyer ici sous balises code ton template overall_header, si tu l’as modifié ?
Peux-tu m’envoyer ici sous balises code ton template overall_header, si tu l’as modifié ?

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: menu coulissant
Re: menu coulissant
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<div id="headernavbar">
<table id="myheader" align="left" cellspacing="0" cellpadding="0" border="0"><tr>
<td align="right" valign="top">
<div id="verticalbar">
<div class="verticalnavig">
{GENERATED_NAV_BAR}
</div>
</div>
</td>
</tr></table>
</div>
</td></tr></table>
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
code css ==>
- Code:
/*tableau du menu vertical*/
.verticalnavig {
display: block;
position: absolute;
top: 1px; /*position depuis haut de la page a modifier au choix*/
left: 1px; /*position depuis la gauche de la page a modifier au choix*/
width: auto;
padding: 0px;
margin: 3px 0 3px;
}
/*gestion des liens du menu vertical*/
.verticalnavig a {
display: block;
color: #000;
font: italic small-caps bold 13px "Lucida Grande",sans-serif; /*ordre a respecter pour les normes W3C avec le raccourci font > style > variant > weight > size/height > familly*/
text-align: left;
white-space: nowrap; /*pour que le titre du lien reste sur une ligne*/
padding: 0px;
margin: 0px;
}
.verticalnavig a:hover {
color: #dad; /*on ne met que la propriété qui chande du sans le hover*/
}
 Re: menu coulissant
Re: menu coulissant
Merci bien.
Donc, d’après ce que je vois, tu as mis une div que tu as appelée verticalnavig. On va donc pouvoir se baser sur ça pour créer le menu coulissant.
En premier lieu, le CSS pour le menu de base :
Et au survol :
Tout l’effet se produit grâce à la propriété left, qui nous permet de passer de -20 pixels à 0 pixels au survol. Là, je t’ai donné des propriétés de base (border, color, background) pour que tu puisses bien voir la différence, mais tu peux changer comme tu veux en utilisant d’autres propriétés / couleurs, etc.
Donc, d’après ce que je vois, tu as mis une div que tu as appelée verticalnavig. On va donc pouvoir se baser sur ça pour créer le menu coulissant.
En premier lieu, le CSS pour le menu de base :
- Code:
.verticalnavig a {
background:#FFFFFF; /* couleur de fond */
border:1px solid #000000; /* couleur et style de la bordure */
color:#000000; /* couleur du texte des liens */
padding:5px; /* marge interne */
left:-20px; /* position par rapport à la gauche */
-moz-transition:all 0.5s; /* Mozilla Firefox */
-webkit-transition:all 0.5s; /* Safari et Google Chrome */
-o-transition:all 0.5s; /* Opera */
transition:all 0.5s;}
Et au survol :
- Code:
.verticalnavig a:hover {
left:0px;}
Tout l’effet se produit grâce à la propriété left, qui nous permet de passer de -20 pixels à 0 pixels au survol. Là, je t’ai donné des propriétés de base (border, color, background) pour que tu puisses bien voir la différence, mais tu peux changer comme tu veux en utilisant d’autres propriétés / couleurs, etc.

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: menu coulissant
Re: menu coulissant
j'ai mis ce code dans le css est rien à bouger :
- Code:
/*tableau du menu vertical*/
.verticalnavig {
display: block;
position: absolute;
top: 1px; /*position depuis haut de la page a modifier au choix*/
left:1px; /*position depuis la gauche de la page a modifier au choix*/
width: auto;
padding: 0px;
margin: 3px 0 3px;
}
/*gestion des liens du menu vertical*/
.verticalnavig a {
display: block;
color: #000;
font: italic small-caps bold 13px "Lucida Grande",sans-serif; /*ordre a respecter pour les normes W3C avec le raccourci font > style > variant > weight > size/height > familly*/
text-align: left;
white-space: nowrap; /*pour que le titre du lien reste sur une ligne*/
padding: 2px;
left:-20px; /* position par rapport à la gauche */
-moz-transition:all 0.5s; /* Mozilla Firefox */
-webkit-transition:all 0.5s; /* Safari et Google Chrome */
-o-transition:all 0.5s; /* Opera */
transition:all 0.5s;
margin: 0px;
}
.verticalnavig a:hover {
color: #dad; /*on ne met que la propriété qui chande du sans le hover*/
left:0px;
}
 Re: menu coulissant
Re: menu coulissant
Up !
Matriochka, j'ai vraiment besoin d'aide
Matriochka, j'ai vraiment besoin d'aide
 Re: menu coulissant
Re: menu coulissant
Up
j'ai trouver la forum en exemple. Glissez votre souris sur les onglet a droite. : http://www.detectionnotrepassion.com/#top
je voudrais les même effets pour ( accueil,FAQ,calendrier,etc etc en haut a gauche ) dans mon forum.
http://darkwarriorfr.forumactif.org/
j'ai trouver la forum en exemple. Glissez votre souris sur les onglet a droite. : http://www.detectionnotrepassion.com/#top
je voudrais les même effets pour ( accueil,FAQ,calendrier,etc etc en haut a gauche ) dans mon forum.
http://darkwarriorfr.forumactif.org/
 Re: menu coulissant
Re: menu coulissant
Salut raybox,
l'idéal aurait été de passer par des boutons imagés afin personnaliser les dimensions de chacun.
Donc avec cette astuce tous les boutons auront la même dimension car il faut donner une taille pour jouer avec le hover .
.
j'ai modifié quelque peu ton template:
Je pense que tout ceci est pour ta barre de navigation
Tu demandes par l’intermédiaire du td d être a droite et que tes boutons doivent se placer a gauche plus
plus
tes innombrables identifiants et class .....
Supprimes tout et remplace par ceci:
 et
et 
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
supprimes ceci:
Remplace par ceci:
Pense à valider les modifications en cliquant sur le bouton "Valider".
a++
l'idéal aurait été de passer par des boutons imagés afin personnaliser les dimensions de chacun.
Donc avec cette astuce tous les boutons auront la même dimension car il faut donner une taille pour jouer avec le hover
j'ai modifié quelque peu ton template:
Je pense que tout ceci est pour ta barre de navigation
- Code:
<div id="headernavbar">
<table id="myheader" align="left" cellspacing="0" cellpadding="0" border="0"><tr>
<td align="right" valign="top">
<div id="verticalbar"><div class="verticalnavig">{GENERATED_NAV_BAR}</div></div></td></tr></table>
</div>
Tu demandes par l’intermédiaire du td d être a droite et que tes boutons doivent se placer a gauche
 plus
plustes innombrables identifiants et class .....
Supprimes tout et remplace par ceci:
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>
<div id="M14_NavBar">{GENERATED_NAV_BAR}</div>
</td>
</tr>
</table>
 et
et 
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
supprimes ceci:
- Code:
/*tableau du menu vertical*/
.verticalnavig {
display: block;
position: absolute;
top: 1px; /*position depuis haut de la page a modifier au choix*/
left:1px; /*position depuis la gauche de la page a modifier au choix*/
width: auto;
padding: 0px;
margin: 3px 0 3px;
}
/*gestion des liens du menu vertical*/
.verticalnavig a {
display: block;
color: #000;
font: italic small-caps bold 13px "Lucida Grande",sans-serif; /*ordre a respecter pour les normes W3C avec le raccourci font > style > variant > weight > size/height > familly*/
text-align: left;
white-space: nowrap; /*pour que le titre du lien reste sur une ligne*/
padding: 2px;
left:-20px; /* position par rapport à la gauche */
-moz-transition:all 0.5s; /* Mozilla Firefox */
-webkit-transition:all 0.5s; /* Safari et Google Chrome */
-o-transition:all 0.5s; /* Opera */
transition:all 0.5s;
margin: 0px;
}
.verticalnavig a:hover {
color: #dad; /*on ne met que la propriété qui chande du sans le hover*/
left:0px;
}
Remplace par ceci:
- Code:
/*tableau du menu vertical*/
#M14_NavBar
{
display: block;
position: absolute;
top: 30px; /*position depuis haut de la page a modifier au choix*/
left:0px; /*position depuis la gauche de la page a modifier au choix*/
}
/*gestion des liens du menu vertical*/
#M14_NavBar a.mainmenu
{
position:relative;
display: block;
background:#666666;/*on donne une couleur de fond*/
color: #000;/*la couleur du lien du bouton cache */
font: italic small-caps bold 13px "Lucida Grande",sans-serif; /*ordre a respecter pour les normes W3C avec le raccourci font style variant weight size/height familly*/
text-align:center;/*on centre le texte*/
white-space: nowrap; /*pour que le titre du lien reste sur une ligne*/
padding: 2px 1px 2px 1px ;/*on donne une epaisseur au bouton 2px pour le haut et bas et 1 px pour droite et gauche*/
left:-198px;/*on cache le bouton*/
width:200px;/*la largeur du bouton*/
border:1px solid #141414;/*la taille puis le type et enfin la couleur de la bordure*/
/*les bordures arrondies seulement a droite*/
-webkit-border-top-right-radius: 6px;
-webkit-border-bottom-right-radius: 6px;
-moz-border-radius-topright: 6px;
-moz-border-radius-bottomright: 6px;
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
/*on donne une transition*/
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
#M14_NavBar a.mainmenu:hover
{
color: #dad; /*la couleur du lien*/
left:0;/*ne pas toucher pour bien rester colle a la bordure*/
text-decoration:none !important;/*on supprime le soulignement au survol*/
}
/*on supprime l image du bouton*/
#M14_NavBar a.mainmenu img{display:none;}
Pense à valider les modifications en cliquant sur le bouton "Valider".
a++

Invité- Invité
 Re: menu coulissant
Re: menu coulissant
Merci ça fonctionne , c'est se que je voulais faire ^^, il y a un moyen de remplacer le fond gris de chaque lien par une image ( disign) que je voudrais personnaliser ?
 Re: menu coulissant
Re: menu coulissant
Salut ,
Affichage/Images et Couleurs/ Gestion des images/Mode AvancéGénéral/Navigation
Dans le cas de figure ou tu veux garder les liens et non les images il va falloir impérativement garder
la même largeur ensuite tu peux déposer un background imagé mais pour tous les boutons .
Dans cet identifiant:
Remplaces:
par
a++
Passes alors par des images :il y a un moyen de remplacer le fond gris de chaque lien par une image ( disign)
que je voudrais personnaliser
Affichage/Images et Couleurs/ Gestion des images/Mode AvancéGénéral/Navigation
Dans le cas de figure ou tu veux garder les liens et non les images il va falloir impérativement garder
la même largeur ensuite tu peux déposer un background imagé mais pour tous les boutons .
Dans cet identifiant:
- Code:
#M14_NavBar a.mainmenu
{
position:relative;
display: block;
background:#666666;/*on donne une couleur de fond*/
color: #000;/*la couleur du lien du bouton cache */
font: italic small-caps bold 13px "Lucida Grande",sans-serif; /*ordre a respecter pour les normes W3C avec le raccourci font style variant weight size/height familly*/
text-align:center;/*on centre le texte*/
white-space: nowrap; /*pour que le titre du lien reste sur une ligne*/
padding: 2px 1px 2px 1px ;/*on donne une epaisseur au bouton 2px pour le haut et bas et 1 px pour droite et gauche*/
left:-198px;/*on cache le bouton*/
width:200px;/*la largeur du bouton*/
border:1px solid #141414;/*la taille puis le type et enfin la couleur de la bordure*/
/*les bordures arrondies seulement a droite*/
-webkit-border-top-right-radius: 6px;
-webkit-border-bottom-right-radius: 6px;
-moz-border-radius-topright: 6px;
-moz-border-radius-bottomright: 6px;
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
/*on donne une transition*/
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
Remplaces:
- Code:
background:#666666;/*on donne une couleur de fond*/
par
- Code:
background:url(LE LIEN DE L IMAGE) repeat;/*on donne une image de fond*/
a++

Invité- Invité
 Sujets similaires
Sujets similaires» Créer un menu coulissant
» ModernBB - Agrandir les icônes du menu & menu constant
» Menu coulissant au passage de la souris
» Faire un sous menu sur un bouton menu
» VERSION MOBILE - Changer icône et nom dans le menu + rajouter message privé MP/DM dans le menu
» ModernBB - Agrandir les icônes du menu & menu constant
» Menu coulissant au passage de la souris
» Faire un sous menu sur un bouton menu
» VERSION MOBILE - Changer icône et nom dans le menu + rajouter message privé MP/DM dans le menu
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par raybox Lun 8 Avr 2013 - 23:51
par raybox Lun 8 Avr 2013 - 23:51