Changer la PA
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Changer la PA
Changer la PA
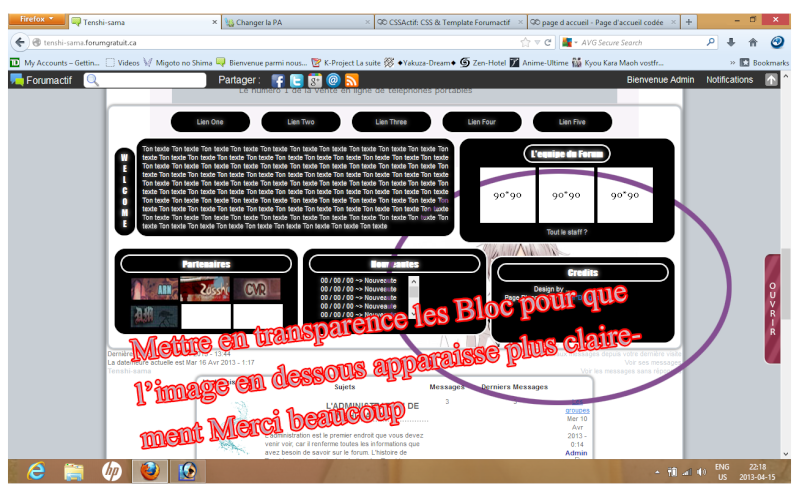
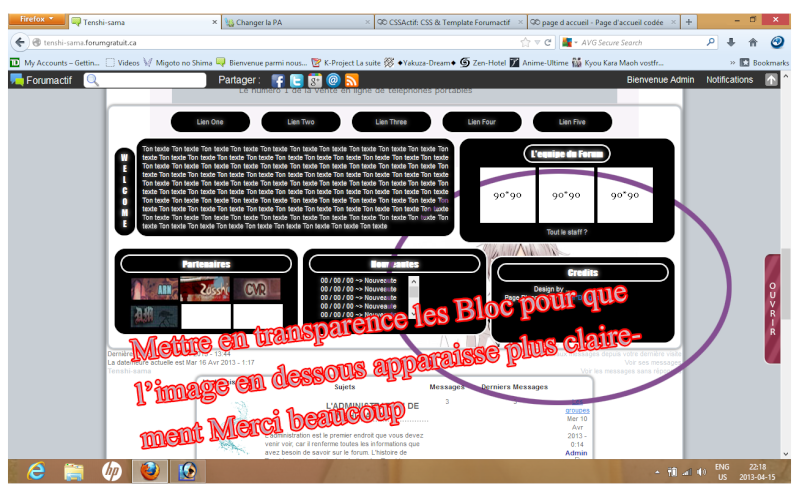
salut voila j'aimerais pouvoir que l'image en dessous apparaisse plus clairement... voila une image de ce que je veux  j'ai tout essaye ce soir mais rien n'a fonctionner
j'ai tout essaye ce soir mais rien n'a fonctionner
 Merci beaucoup pour votre aide...
Merci beaucoup pour votre aide...
 Merci beaucoup pour votre aide...
Merci beaucoup pour votre aide... Dernière édition par Little_dragon le Sam 20 Avr 2013 - 6:00, édité 1 fois
 Re: Changer la PA
Re: Changer la PA
Bonjour,
Il suffit d'utiliser ceci :
http://www.alsacreations.com/tuto/lire/909-CSS-transparence-couleur-rgba.html
Au lieu de mettre background:#000000; par exemple, on mettra : background:rgba(0, 0, 0, 0.5); pour que le fond soit opaque à 50%
Il suffit d'utiliser ceci :
http://www.alsacreations.com/tuto/lire/909-CSS-transparence-couleur-rgba.html
Au lieu de mettre background:#000000; par exemple, on mettra : background:rgba(0, 0, 0, 0.5); pour que le fond soit opaque à 50%

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Changer la PA
Re: Changer la PA
salut merci beaucoup mais juste une chose pourquoi quand mes le code la pa ce deforme telle ? tenshi-sama.forum-canada.com
 Re: Changer la PA
Re: Changer la PA
Je ne comprends pasLittle_dragon a écrit:salut merci beaucoup mais juste une chose pourquoi quand mes le code la pa ce deforme telle ? tenshi-sama.forum-canada.com
Le code donné plus haut n'influe pas sur la forme de ton message d'accueil. Vérifie que tu n'aies pas touché à autre chose dans tes codes par inadvertance.

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Changer la PA
Re: Changer la PA
salut j'ai rien touche pourtant je te donne le code pour montrer ou je les mis
- Code:
/*
|--------------------------------------------------------------------------
| CSS MESSAGE ACCUEIL
|--------------------------------------------------------------------------
*/
/* Propriétés générales */
.block, .titre, .lien {
background: #000000;
color: #ffffff;
background-opacity: 50%
border: 2px #ffffff solid;
-moz-border-radius:20px 20px 20px 20px;
-webkit-border-radius:20px 20px 20px 20px;
border-radius:20px 20px 20px 20px;
text-shadow: 0px 0px 8px #ffffff;
-moz-box-shadow: 1px 1px 5px #ffffff;
-webkit-box-shadow: 1px 1px 5px #ffffff;
}
.block, .lien {
text-align: center;
padding: 10px;
}
td {
vertical-align: top;
}
/* Images */
.block-partenaires img, .thumbnail > div {
-moz-transition: opacity 1s;
-o-transition: opacity 1s;
-webkit-transition: opacity 1s;
-htm-transition: opacity 1s;
transition: opacity 1s;
}
.block-partenaires img {
block-style: Opacity=50%
width: 80px;
height: 40px;
padding: 1px;
-moz-opacity padding:40%
opacity: 0.5;
-moz-opacity: 0.5;
filter: alpha(opacity=50);
}
.block-partenaires img:hover {
opacity: 1;
-moz-opacity: 1;
filter: alpha(opacity=40);
}
.thumbnail {
position: absolute;
z-index: 0;
}
.thumbnail:hover{
background-color: transparent;
z-index: 50;
}
.thumbnail > div {
position: absolute;
left: -2000px;
padding: 5px;
margin: auto;
background-color: #000000;
color: #ffffff;
text-shadow: 0px 0px 8px #000000;
border: #ffffff 1px solid;
opacity: 0.5;
-moz-opacity: 0.5;
filter: alpha(opacity=50);
}
.thumbnail:hover > div {
top: 0px;
left: 0px;
width: 78px;
height: 78px;
opacity: 1;
-moz-opacity: 1;
filter: alpha(opacity=100);
}
/* Liens */
.lien{
display: block;
width: 110px;
margin-right: 10px;
text-decoration: none;
color: #ffffff;
}
.lien:hover{
background: #ffffff;
color: #000000;
}
a.tstaff {
display: block;
text-align: center;
margin-top: 95px;
}
.block a {
text-decoration: none;
}
/* Blocs */
.block-welcome, .block-staff {
height: 100x;
overflow: auto;
text-align: justify;
}
.block-welcome {
width: 500px;
}
.block-staff {
width: 332px;
}
.block-staff table {
margin: auto;
}
.block-staff td {
width: 92px;
}
.block-partenaires, .block-nouveautes, .block-credits {
width: 280px;
height: 120px;
background:rgba(0, 0, 0, 0.5
}
.block-partenaires > div, .block-nouveautes > div, .block-credits > div {
width: 180px;
height: 70px;
overflow: auto;
}
/* Titres */
.titre {
font-family: impact;
font-size: 14px;
padding: 4px;
margin: auto;
margin-bottom: 5px;
}
.titre-welcome {
height: 130px;
width: 20px;
padding: 7px;
margin-right: -4px;
margin-top: 15px;
text-align: center;
border-right: 0px #ffffff solid;
}
.titre-staff {
width: 130px;
text-align: center;
}
.titre:hover {
background: #FFFFFF;
color: #000000;
text-shadow: 0px 0px 8px #000000;
}
.titre-welcome:hover {
background: #000000;
color: #ffffff;
text-shadow: 0px 0px 8px #ffffff;
}
 Re: Changer la PA
Re: Changer la PA
salut je remonte le sujet
 Re: Changer la PA
Re: Changer la PA
je remonte le sujet ....
 Re: Changer la PA
Re: Changer la PA
salut
dans ton css ,
.block,.lien,.titre
tu supprime
que tu remplace par
A+
dans ton css ,
.block,.lien,.titre
tu supprime
- Code:
background: #000000;
background-opacity: 50%
que tu remplace par
- Code:
background:rgba(0, 0, 0, 0.5);
A+

missx- Membre actif
-

Messages : 2895
Inscrit(e) le : 12/05/2007
 Re: Changer la PA
Re: Changer la PA
super merci beaucoup a vous deux pour votre aide c'etait exactement sa que je voulais 
 Sujets similaires
Sujets similaires» Changer couleur bouton "creer nouveau sujet" réponse topic + changer couleur fond recherche sous-forum
» Changer la couleur de l'écriture sans changer tout le forum
» Changer la couleur de la PA, sans changer le fond des forums & catégories
» Changer la couleur des libellés "Annonce", "Sondage" etc ainsi que "Pages..." sans pour autant changer celle des messages
» Changer la taille du cadre du forum (ne pas changer la taille de la structure)
» Changer la couleur de l'écriture sans changer tout le forum
» Changer la couleur de la PA, sans changer le fond des forums & catégories
» Changer la couleur des libellés "Annonce", "Sondage" etc ainsi que "Pages..." sans pour autant changer celle des messages
» Changer la taille du cadre du forum (ne pas changer la taille de la structure)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Little_dragon Mar 16 Avr 2013 - 7:11
par Little_dragon Mar 16 Avr 2013 - 7:11


