QEEL : problème avec la modification des "membres connectés au cours des dernières 24 heures" et "anniversaires"
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 QEEL : problème avec la modification des "membres connectés au cours des dernières 24 heures" et "anniversaires"
QEEL : problème avec la modification des "membres connectés au cours des dernières 24 heures" et "anniversaires"
Salut à tous,
Me revoici avec mes petits problèmes de QEEL.
Voilà, j'ai réussi à modifier les textes et l'apparence générale de mon QEEL, j'ai aussi enlevé et déplacé quelques petits trucs.
Mais je coince toujours avec ces deux champs qui refusent de m'obéir !!
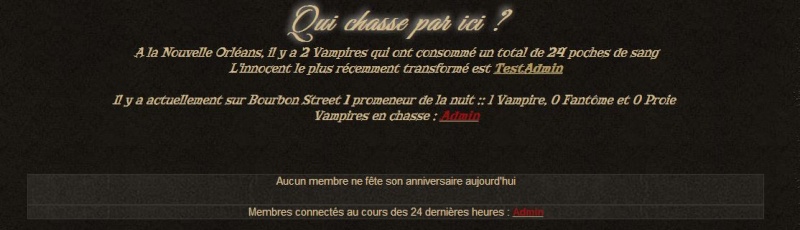
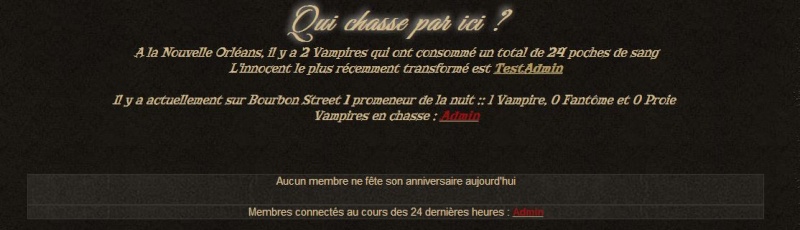
Voici mon QEEL :

Voici mon code :
Je crois savoir que les deux champs en question sont "encadrés". J'aimerais pouvoir :
1. Les sortir de leur cadre
2. Modifier le texte
3. Modifier la police comme je l'ai fait pour les autres.
puis
4. Mettre les anniversaires dans mon accueil
Bonne chance et un grand merci à celui qui s'occupera de mon petit problème !
Lux'
Me revoici avec mes petits problèmes de QEEL.
Voilà, j'ai réussi à modifier les textes et l'apparence générale de mon QEEL, j'ai aussi enlevé et déplacé quelques petits trucs.
Mais je coince toujours avec ces deux champs qui refusent de m'obéir !!
Voici mon QEEL :

Voici mon code :
- Code:
<!-- BEGIN disable_viewonline -->
<!-- DEBUT TITRE PERSONNALISABLE -->
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow"><div class="qeel_titre">Qui chasse par ici ?</div></a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle"><div class="qeel_titre">Qui chasse par ici ?<br /></div></span>
<!-- END switch_viewonline_nolink -->
<!-- FIN TITRE PERSONNALISABLE -->
<span class="qeel_cellule">
<!-- NOMBRE DE MEMBRES -->
<span id="users">{TOTAL_USERS}</span>
<script type="text/javascript">
document.getElementById('users').innerHTML=document.getElementById('users').innerHTML.replace(/Nous avons/,"A la Nouvelle Orléans, il y a ");
document.getElementById('users').innerHTML=document.getElementById('users').innerHTML.replace(/membres enregistrés/,"Vampires ");
</script>
<!-- NOMBRE DE MESSAGES -->
<span id="messages">{TOTAL_POSTS}</span>
<script type="text/javascript">
document.getElementById('messages').innerHTML=document.getElementById('messages').innerHTML.replace(/Nos membres ont posté un total de /,"qui ont consommé un total de ");
document.getElementById('messages').innerHTML=document.getElementById('messages').innerHTML.replace(/messages/,"poches de sang");
</script>
<br />
<!-- DERNIER UTILISATEUR ENREGISTRE -->
<span id="newuser">{NEWEST_USER}</span>
<script type="text/javascript">
document.getElementById('newuser').innerHTML=document.getElementById('newuser').innerHTML.replace(/L'utilisateur enregistré le plus récent est/,"L'innocent le plus récemment transformé est");
</script>
<br /><br />
<!-- UTILISATEURS EN LIGNE -->
<span id="totaluser">{TOTAL_USERS_ONLINE}</span>
<script type="text/javascript">
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/Il y a en tout/,"Il y a actuellement sur Bourbon Street");
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/utilisateur en ligne/,"promeneur de la nuit");
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/utilisateurs en ligne/,"promeneurs de la nuit");
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/Enregistré/,"Vampire");
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/Enregistrés/,"Vampires");
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/Invisible/,"Fantôme");
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/Invisibles/,"Fantômes");
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/Invité/,"Proie");
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/Invités/,"Proies");
</script>
<br />
<!-- MEMBRES ACTUELLEMENT CONNECTES -->
<span id="connecteduser">{LOGGED_IN_USER_LIST}</span>
<script type="text/javascript">
document.getElementById('connecteduser').innerHTML=document.getElementById('connecteduser').innerHTML.replace(/Utilisateurs enregistrés/,"Vampires en chasse");
</script>
<br />
<!-- LES ANNIVERSAIRES -->
<span id="anniversaire">{L_WHOSBIRTHDAY_TODAY}</span>
<script type="text/javascript">
document.getElementById('anniversaire').innerHTML=document.getElementById('anniversaire').innerHTML.replace(/Membres fêtant leur anniversaire aujourd'hui/,"Les Vampires fêtant leur immortalité aujourd'hui sont").replace(/Aucun membre ne fête son anniversaire aujourd'hui/,"Aucun banquet sanglant n'est prévu aujourd'hui");
</script>
<br />
<!-- MEMBRES CONNECTES AU COURS DES DERNIERS 24 HEURES -->
<span id="membresconnectes">{L_CONNECTED_MEMBERS}</span>
<script type="text/javascript">
document.getElementById('membresconnectes').innerHTML=document.getElementById('membresconnectes').innerHTML.replace(/Membres connectés/,"Les Vampires ayant chassé par ici");
</script>
<br />
</span>
<!-- END disable_viewonline -->
Je crois savoir que les deux champs en question sont "encadrés". J'aimerais pouvoir :
1. Les sortir de leur cadre
2. Modifier le texte
3. Modifier la police comme je l'ai fait pour les autres.
puis
4. Mettre les anniversaires dans mon accueil
Bonne chance et un grand merci à celui qui s'occupera de mon petit problème !
Lux'
Dernière édition par LuxAeterna le Dim 12 Mai 2013 - 13:14, édité 1 fois
 Re: QEEL : problème avec la modification des "membres connectés au cours des dernières 24 heures" et "anniversaires"
Re: QEEL : problème avec la modification des "membres connectés au cours des dernières 24 heures" et "anniversaires"
Il y a un problème avec la ligne «document.getElement...» du bloc anniversaire qui comporte deux «.replace»
à remplacer par ces deux lignes
Cela devrait corrigé le tout.
- Code:
document.getElementById('anniversaire').innerHTML=document.getElementById('anniversaire').innerHTML.replace(/Membres fêtant leur anniversaire aujourd'hui/,"Les Vampires fêtant leur immortalité aujourd'hui sont").replace(/Aucun membre ne fête son anniversaire aujourd'hui/,"Aucun banquet sanglant n'est prévu aujourd'hui");
à remplacer par ces deux lignes
- Code:
document.getElementById('anniversaire').innerHTML=document.getElementById('anniversaire').innerHTML.replace(/Membres fêtant leur anniversaire aujourd'hui/,"Les Vampires fêtant leur immortalité aujourd'hui sont");
document.getElementById('anniversaire').innerHTML=document.getElementById('anniversaire').innerHTML.replace(/Aucun membre ne fête son anniversaire aujourd'hui/,"Aucun banquet sanglant n'est prévu aujourd'hui");
Cela devrait corrigé le tout.
 Re: QEEL : problème avec la modification des "membres connectés au cours des dernières 24 heures" et "anniversaires"
Re: QEEL : problème avec la modification des "membres connectés au cours des dernières 24 heures" et "anniversaires"
Salut,
Merci, j'ai corrigé mais... ça ne règle pas mon problème de texte. Si le reste d'ailleurs.
Mais j'avance un peu...
Merci, j'ai corrigé mais... ça ne règle pas mon problème de texte. Si le reste d'ailleurs.
Mais j'avance un peu...
 Re: QEEL : problème avec la modification des "membres connectés au cours des dernières 24 heures" et "anniversaires"
Re: QEEL : problème avec la modification des "membres connectés au cours des dernières 24 heures" et "anniversaires"
Je viens de visiter votre site et j'ai affiché le source. Je vois toujours l'ancien
code avec les deux «.replace» et non le code que j'ai suggéré.
N'oubliez le bouton «enregistrer».
code avec les deux «.replace» et non le code que j'ai suggéré.
N'oubliez le bouton «enregistrer».
 Re: QEEL : problème avec la modification des "membres connectés au cours des dernières 24 heures" et "anniversaires"
Re: QEEL : problème avec la modification des "membres connectés au cours des dernières 24 heures" et "anniversaires"
Salut,
C'est gentil, mais je travaille mon nouveau QEEL sur un forum test pour ne pas gêner mes membres.
Mon problème principal, ce sont les cadres que je n'arrive pas à enlever. Je pense que c'est surtout cela qui empêche mes modifications.
C'est gentil, mais je travaille mon nouveau QEEL sur un forum test pour ne pas gêner mes membres.
Mon problème principal, ce sont les cadres que je n'arrive pas à enlever. Je pense que c'est surtout cela qui empêche mes modifications.
 Re: QEEL : problème avec la modification des "membres connectés au cours des dernières 24 heures" et "anniversaires"
Re: QEEL : problème avec la modification des "membres connectés au cours des dernières 24 heures" et "anniversaires"
J'ai trouvé !!!
En fait, il ne faut pas essayer d'enlever les cadres mais juste rendre le fond et le cadre en question transparents.
Du coup, j'ai pu modifier le texte, la couleur, la police, centrer le texte et l'intégrer "naturellement" dans le reste, sans que l'on voit les tableaux.
Pour ceux que ça intéresse, voici ce que j'ai fait (je prends les anniversaires en exemple) :
A noter que j'ai trouvé la solution sur http://www.css-actif.com/
J'espère que ça aidera certains.
Bon dimanche.
Lux'
En fait, il ne faut pas essayer d'enlever les cadres mais juste rendre le fond et le cadre en question transparents.
Du coup, j'ai pu modifier le texte, la couleur, la police, centrer le texte et l'intégrer "naturellement" dans le reste, sans que l'on voit les tableaux.
Pour ceux que ça intéresse, voici ce que j'ai fait (je prends les anniversaires en exemple) :
- Code:
<table class="fondqeel">
<span id="anniversaire">{L_WHOSBIRTHDAY_TODAY}
<script type="text/javascript">
document.getElementById('anniversaire').parentNode.innerHTML=document.getElementById('anniversaire').parentNode.innerHTML.replace(/Membres fêtant leur anniversaire aujourd'hui/,"Les Vampires fêtant leur immortalité aujourd'hui sont").replace(/Aucun membre ne fête son anniversaire aujourd'hui/,"Aucun banquet sanglant <br /> n'est prévu aujourd'hui");
</script></span>
</table>
- Code:
.fondqeel td.row1 {
background : none;
text-align: center;
font-size: 12px;
font-family: Risque;
font-style: oblique;
border: transparent;
}
A noter que j'ai trouvé la solution sur http://www.css-actif.com/
J'espère que ça aidera certains.
Bon dimanche.
Lux'
 Sujets similaires
Sujets similaires» Mettre à la ligne Membres connectés au cours des 48 dernières heures : QEEL
» Membres connectés au cours des 24 dernières heures
» Membres connectés au cours des dernières 24 heures
» Membres connectés au cours des 48 dernières heures :
» Membres connectés au cours des 24 dernières heures
» Membres connectés au cours des 24 dernières heures
» Membres connectés au cours des dernières 24 heures
» Membres connectés au cours des 48 dernières heures :
» Membres connectés au cours des 24 dernières heures
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par LuxAeterna Dim 5 Mai 2013 - 13:06
par LuxAeterna Dim 5 Mai 2013 - 13:06



