Message fixe en bordure de Tchatbox ?
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Message fixe en bordure de Tchatbox ?
Message fixe en bordure de Tchatbox ?
Bonjour,
J'ai repris ce code donné ici :
https://forum.forumactif.com/t350392-message-en-bas-a-gauche-de-la-chatbox?highlight=message+dans+chatbox
Soit :
ça me pose deux problèmes, le correcteur automatique de ma feuille CSS m'indique qu'il manque des guillemets et
que ça pourrait ne pas marcher. (je n'avais pas ce problème avant semble t'il)
Et secundo, ça me bouffe les commandes et la ligne en bas du tchat. (utilisation devenant impossible)
Comment corriger s'il vous plait ? (merci d'avance)

J'ai repris ce code donné ici :
https://forum.forumactif.com/t350392-message-en-bas-a-gauche-de-la-chatbox?highlight=message+dans+chatbox
Soit :
- Code:
#chatbox_footer:before {
position:relative;
top:20px;
left:15px;
color:orange;
font-weight:700;
content:"La publicité est interdite !! ";
}
ça me pose deux problèmes, le correcteur automatique de ma feuille CSS m'indique qu'il manque des guillemets et
que ça pourrait ne pas marcher. (je n'avais pas ce problème avant semble t'il)
Et secundo, ça me bouffe les commandes et la ligne en bas du tchat. (utilisation devenant impossible)
Comment corriger s'il vous plait ? (merci d'avance)

Dernière édition par Manu34 le Mar 21 Mai 2013 - 13:56, édité 1 fois
 Re: Message fixe en bordure de Tchatbox ?
Re: Message fixe en bordure de Tchatbox ?
Bonsoir,
Pour changer la position du message, il vous suffit de modifier ces deux bouts de code :
Pour ce qui est du reste de votre problème, je ne comprends pas ce que vous voulez faire concrètement, ni le souci esthétique (semble-t-il) engendré. Pourriez-vous nous fournir plus de précisions sur ces points s'il vous plaît ? D'avance, merci.
Cordialement.
Pour changer la position du message, il vous suffit de modifier ces deux bouts de code :
- Code:
top:20px;
left:15px;
Pour ce qui est du reste de votre problème, je ne comprends pas ce que vous voulez faire concrètement, ni le souci esthétique (semble-t-il) engendré. Pourriez-vous nous fournir plus de précisions sur ces points s'il vous plaît ? D'avance, merci.
Cordialement.

Invité- Invité
 Re: Message fixe en bordure de Tchatbox ?
Re: Message fixe en bordure de Tchatbox ?
Bonsoir et merci de cette première réponse.
J'ai bien essayé de jouer sur les paramètres que vous m'indiquez (20px et 15px),
mais ça ne fait que jouer sur la position du texte.
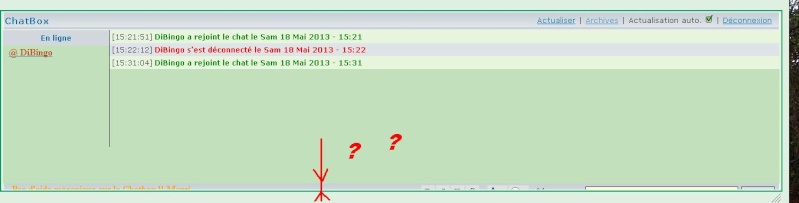
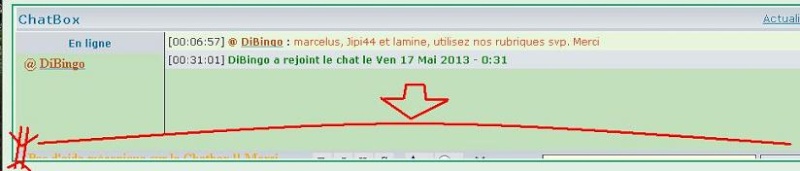
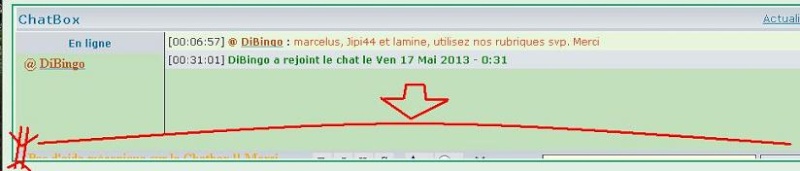
Moi mon souci, c'est qu'en intégrant ce code, toute la barre que j'indique en image au dessus, s'est divisée par deux !
Impossible donc d'y accéder ! même en jouant de la roulette.
J'ai bien essayé de jouer sur les paramètres que vous m'indiquez (20px et 15px),
mais ça ne fait que jouer sur la position du texte.
Moi mon souci, c'est qu'en intégrant ce code, toute la barre que j'indique en image au dessus, s'est divisée par deux !
Impossible donc d'y accéder ! même en jouant de la roulette.
 Re: Message fixe en bordure de Tchatbox ?
Re: Message fixe en bordure de Tchatbox ?
Bonjour,
Nous ne pouvons voir concrètement où est votre problème, le screen est bien trop petit. Pourriez-vous fournir une seconde capture d'écran comme je vous l'ai demandé antérieurement ? Merci beaucoup .
.
Cordialement.
Nous ne pouvons voir concrètement où est votre problème, le screen est bien trop petit. Pourriez-vous fournir une seconde capture d'écran comme je vous l'ai demandé antérieurement ? Merci beaucoup
Cordialement.

Invité- Invité
 Re: Message fixe en bordure de Tchatbox ?
Re: Message fixe en bordure de Tchatbox ?
Bonjour,
Essayez peut-être avec :
Cordialement.
Essayez peut-être avec :
- Code:
#chatbox_footer {
height:XXpx;
}
Cordialement.

Invité- Invité
 Re: Message fixe en bordure de Tchatbox ?
Re: Message fixe en bordure de Tchatbox ?
Bonjour,
Cela provient de l'apostrophe a "pas d'aide".
#chatbox_footer:before {
position:relative;
top:20px;
left:15px;
color:orange;
font-weight:800;
content:"Pas d'aide mécanique sur la Chatbox !! Utilisez les rubriques ! Merci. ";}
Le css annonce une erreur a chaque fois que l'on mets une apostrophe, si on en mets deux, cela ne produit pas d'erreur. Si la phrase marche et s'affiche, vous pouvez le laisser comme cela, sinon voir pour enlever ou rajouter une apostrophe.
Cela provient de l'apostrophe a "pas d'aide".
#chatbox_footer:before {
position:relative;
top:20px;
left:15px;
color:orange;
font-weight:800;
content:"Pas d'aide mécanique sur la Chatbox !! Utilisez les rubriques ! Merci. ";}
Le css annonce une erreur a chaque fois que l'on mets une apostrophe, si on en mets deux, cela ne produit pas d'erreur. Si la phrase marche et s'affiche, vous pouvez le laisser comme cela, sinon voir pour enlever ou rajouter une apostrophe.
 Re: Message fixe en bordure de Tchatbox ?
Re: Message fixe en bordure de Tchatbox ?
Encore merci Automne. 
je croyais que c'était à cause des {
Sujet résolu.
je croyais que c'était à cause des {
Sujet résolu.
 Sujets similaires
Sujets similaires» modération sur la tchatbox
» tchatbox dernier message invisible--toutes versions
» nom pour tchatbox
» le tchatbox
» tchatbox
» tchatbox dernier message invisible--toutes versions
» nom pour tchatbox
» le tchatbox
» tchatbox
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Manu34 Ven 17 Mai 2013 - 0:48
par Manu34 Ven 17 Mai 2013 - 0:48