Problème avec l'affichage de la balise Spoiler.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème avec l'affichage de la balise Spoiler.
Problème avec l'affichage de la balise Spoiler.
Bonjour !
Bon, j'ai fait bon nombre de recherche sur le sujet, testé une multitude de code CSS...
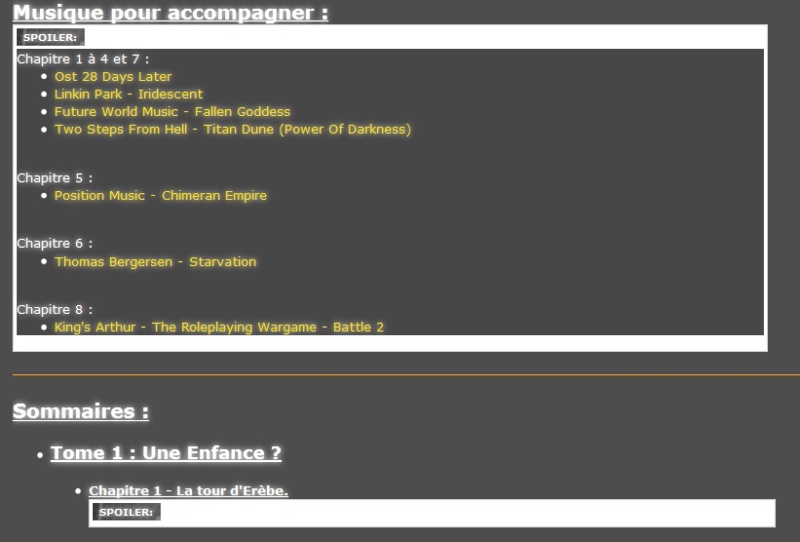
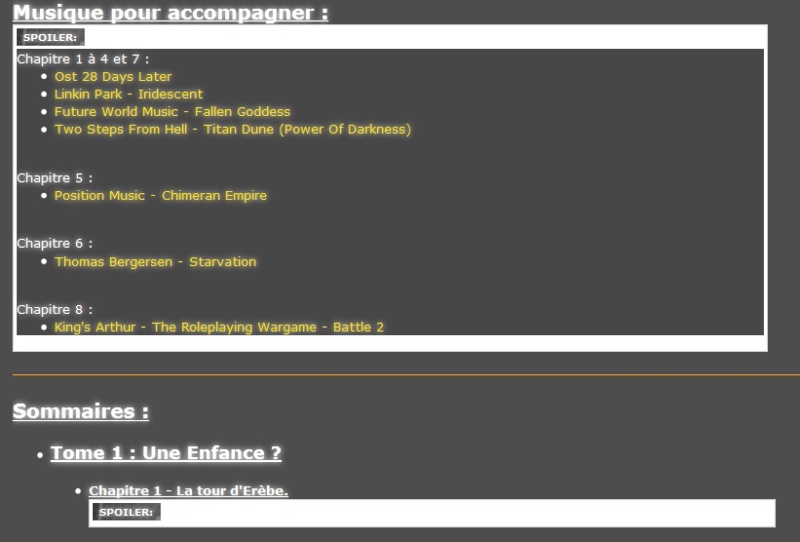
Le mieux que j'ai trouvé me donne ça :

Un espace de cadre blanc ultra moche... Et si je ne met aucun code CSS :

Ca commence à vraiment m'énerver car quoi que je tente comme code, ça me donne cet espèce de gros pavé blanc moche...
Le code CSS utilisé :
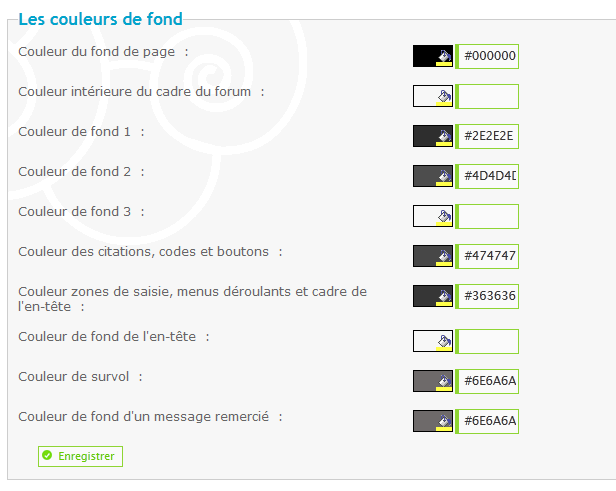
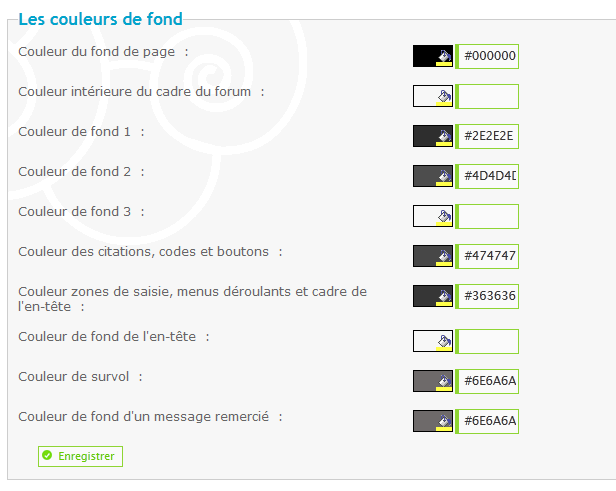
Au niveau des couleurs de base, ce n'est pas ça non plus :

Mon forum est en PhpBB3.
Merci de votre aide.
Bon, j'ai fait bon nombre de recherche sur le sujet, testé une multitude de code CSS...
Le mieux que j'ai trouvé me donne ça :

Un espace de cadre blanc ultra moche... Et si je ne met aucun code CSS :

Ca commence à vraiment m'énerver car quoi que je tente comme code, ça me donne cet espèce de gros pavé blanc moche...
Le code CSS utilisé :
- Code:
/*Backgrounds ligne boutons de code et spoiler*/
dl.codebox {background: transparent; border: transparent;}
/*Cellule boutons des code et spoiler*/
dl.codebox dt {background: transparent url('http://hitskin.com/themes/15/35/92/i_back_title.png'); width: 70px; text-align: center; border: none; color: #ffffff;}
*
/*Spoiler seul pour le texte mais code aussi pour le fond*/
.codebox dd {background-color: #474747; color: #ffffff;}
Au niveau des couleurs de base, ce n'est pas ça non plus :

Mon forum est en PhpBB3.
Merci de votre aide.
Dernière édition par BlackRockAngel le Lun 20 Mai 2013 - 11:57, édité 1 fois
 Re: Problème avec l'affichage de la balise Spoiler.
Re: Problème avec l'affichage de la balise Spoiler.
Bonjour et Bienvenue Vu que vous êtes nouveau, voici quelques sujets importants :sur le Forum des Forums Forumactif  Sécurité : mail de fondation - Ce qu'il ne faut pas faire Sécurité : mail de fondation - Ce qu'il ne faut pas faire
|
Peux-tu envoyer ici un lien vers ton forum, à un endroit où une balise spoiler peut être visible (et accessible aux invités) ?
PS : Attention, je rappelle que les ups ne sont autorisés que toutes les 24 heures

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Problème avec l'affichage de la balise Spoiler.
Re: Problème avec l'affichage de la balise Spoiler.
(Désolée pour le up, j'avais oublié... ^^' Et merci de l'accueille  )
)
Voilà, tu pourras normalement voir ici le problème :
http://n-o-g.guildjdr.com/t6-chronique-d-une-ange
Je pense que ça vient du thème de base que j'ai pris et que je modifies. Le souci est que malgré tout mes testes CSS, je tombe toujours sur un pavé blanc, soit en contour, soit sur la totalité.
J'ai même un code CSS qui m'avait carrément supprimé toute possibilité de Scroller.
Voilà, tu pourras normalement voir ici le problème :
http://n-o-g.guildjdr.com/t6-chronique-d-une-ange
Je pense que ça vient du thème de base que j'ai pris et que je modifies. Le souci est que malgré tout mes testes CSS, je tombe toujours sur un pavé blanc, soit en contour, soit sur la totalité.
J'ai même un code CSS qui m'avait carrément supprimé toute possibilité de Scroller.
 Re: Problème avec l'affichage de la balise Spoiler.
Re: Problème avec l'affichage de la balise Spoiler.
Merci bien 
Si tu essayes ainsi :
D’après ce que je vois sur ton forum en tout cas, le souci vient bien de l’élément dl.codebox
Si tu essayes ainsi :
- Code:
dl.codebox {background:none!important;}

D’après ce que je vois sur ton forum en tout cas, le souci vient bien de l’élément dl.codebox

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Problème avec l'affichage de la balise Spoiler.
Re: Problème avec l'affichage de la balise Spoiler.
J'ai testé ça :
Mais ça reste. J'ai donc tenté comme ça aussi :
Mais là non plus, aucun changement...
PS : Le "!important" rend la chose d'avantage obligatoire pour le code CSS ?
- Code:
dl.codebox {background: none!important; border: none!important;}
Mais ça reste. J'ai donc tenté comme ça aussi :
- Code:
.codebox dd {background-color: #474747; color: #ffffff; border: none!important;}
Mais là non plus, aucun changement...
PS : Le "!important" rend la chose d'avantage obligatoire pour le code CSS ?
 Re: Problème avec l'affichage de la balise Spoiler.
Re: Problème avec l'affichage de la balise Spoiler.
Le fait d’ajouter !important permet en effet que la propriété déclarée soit prioritaire. Peux-tu m’envoyer tout le CSS personnalisé que tu as ?

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Problème avec l'affichage de la balise Spoiler.
Re: Problème avec l'affichage de la balise Spoiler.
- Code:
.navbar ul
{
border-bottom:none;
}
body
{
/*Ombrage des lettres.*/
text-shadow: 0px 0px 6px #ffffff;
/*Image de fond centrer et sans répétition.*/
background-image: url(http://i80.servimg.com/u/f80/18/30/93/86/i_back10.jpg);
background-repeat:no-repeat;
background-position: top center;
/*Backgrounds ligne boutons de code et spoiler*/
dl.codebox {background: none!important; border: none!important;}
/*Cellule boutons des code et spoiler*/
dl.codebox dt {background: transparent url('http://hitskin.com/themes/15/35/92/i_back_title.png'); width: 70px; text-align: center; border: none; color: #ffffff;}
*
/*Spoiler seul pour le texte mais code aussi pour le fond*/
.codebox dd {background-color: #474747; color: #ffffff; border: none!important;}
/*Codebox
dl.codebox code
{
margin-top: -4px;
font-size: 11px;
color: #000000;
border: 0px solid #990000;
background: url('http://hitskin.com/themes/15/35/92/i_back_title.png');
padding: 5px;
}
/*Largeur box de spoiler et code
.codebox { width: 90%; }
/*Blockquote
blockquote {background: #000000 url('http://2img.net/i/fa/prosilver/quote.gif') 6px 8px no-repeat; width: 90%;}
blockquote div {color: #ffffff; margin-left: 20px;}
/* Teste de code*/
}
/*///////////////////CHATBOX///////////////////
body.chatbox
{
background-color: #474747;
}
*/
body.chatbox #chatbox_header .chatbox-title,
body.chatbox #chatbox_header .chatbox-title a.chat-title
{
color: #ffffff!important;
}
Voilà tout mon code CSS.
 Re: Problème avec l'affichage de la balise Spoiler.
Re: Problème avec l'affichage de la balise Spoiler.
Ah, voilà 
Un souci ici :
Un souci ici :
- Code:
body
{
/*Ombrage des lettres.*/
text-shadow: 0px 0px 6px #ffffff;
/*Image de fond centrer et sans répétition.*/
background-image: url(http://i80.servimg.com/u/f80/18/30/93/86/i_back10.jpg);
background-repeat:no-repeat;
background-position: top center;

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Problème avec l'affichage de la balise Spoiler.
Re: Problème avec l'affichage de la balise Spoiler.
Oh !
Je pensais que .codebox allait dans "body", mais maintenant que tu le dis, c'est pas logique étant donné que les accolade de .codebox s'ouvre et se ferme alors que background/etc se fermeraient qu'après.
Merci beaucoup, ça marche super maintenant
J'édite pour mettre en résolue
Je pensais que .codebox allait dans "body", mais maintenant que tu le dis, c'est pas logique étant donné que les accolade de .codebox s'ouvre et se ferme alors que background/etc se fermeraient qu'après.
Merci beaucoup, ça marche super maintenant
J'édite pour mettre en résolue
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par BlackRockAngel Dim 19 Mai 2013 - 13:36
par BlackRockAngel Dim 19 Mai 2013 - 13:36


