Problème avec mon menu déroulant
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème avec mon menu déroulant
Problème avec mon menu déroulant
Bonjour!
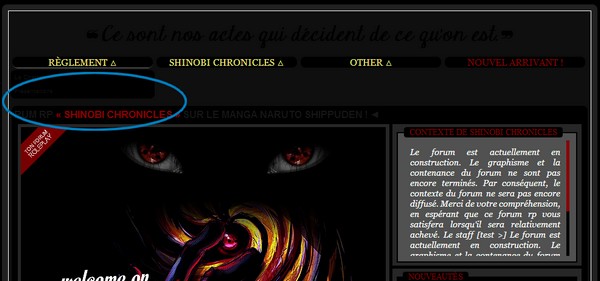
Alors voilà, j'ai ouvert il y a peu un forum et je me suis lancée dans un menu déroulant pour ma page d'accueil. J'ai suivi à la lettre ce tutoriel qui est bien expliqué et efficace! Cependant, deux choses me dérangent dans mon menu. Et je cherche depuis hier la raison de mes problèmes, mais en vain :
Mais principalement, j'ai ce problème (l'autre est secondaire) : lorsque je passe ma souris pour faire dérouler mon menu, celui-ci pousse mon tableau qui est juste en-dessous..
J'ai regardé mes codes, les problèmes liés au menu déroulant que certaines personnes ont rencontré.. mais là j'avoue ne pas trouver.
 Je suis la fondatrice du forum. (le lien : http://on-ultimate-naruto.forumactif.org/)
Je suis la fondatrice du forum. (le lien : http://on-ultimate-naruto.forumactif.org/)
 Mon code html concernant le menu déroulant :
Mon code html concernant le menu déroulant :
 Mon CSS concernant le menu :
Mon CSS concernant le menu :
 Mon Javascript :
Mon Javascript :
Voilà je crois qu'il y a tout. Je ne suis pas experte, je m'excuse d'avance pour le bazar qu'il doit y avoir dans mes codes.
Si quelqu'un peut m'aider ce serait génial, merci d'avance! Désolée si le problème a déjà été abordé.
Merci aux personnes qui m'aideront.
Alors voilà, j'ai ouvert il y a peu un forum et je me suis lancée dans un menu déroulant pour ma page d'accueil. J'ai suivi à la lettre ce tutoriel qui est bien expliqué et efficace! Cependant, deux choses me dérangent dans mon menu. Et je cherche depuis hier la raison de mes problèmes, mais en vain :
Mais principalement, j'ai ce problème (l'autre est secondaire) : lorsque je passe ma souris pour faire dérouler mon menu, celui-ci pousse mon tableau qui est juste en-dessous..
- Spoiler:
J'ai regardé mes codes, les problèmes liés au menu déroulant que certaines personnes ont rencontré.. mais là j'avoue ne pas trouver.
- Code:
<div id="menu">
<dl>
<dt>RÈGLEMENT △</dt>
<dd style="displayne;">
<ul>
<li><a href="url-de-renvoi">La Charte</a></li>
<li><a href="url-de-renvoi">Présentations</a></li>
</ul>
</dd>
</dl>
<dl>
<dt>SHINOBI CHRONICLES △</dt>
<dd style="displayne;">
<ul>
<li><a href="url-de-renvoi">Contexte</a></li>
<li><a href="url-de-renvoi">Events</a></li>
<li><a href="url-de-renvoi">Prédéfinis</a></li>
<li><a href="url-de-renvoi">La carte & Effectifs</a></li>
<li><a href="url-de-renvoi">News des rp</a></li>
</ul>
</dd>
</dl>
<dl>
<dt>OTHER △</dt>
<dd style="displayne;">
<ul>
<li><a href="url-de-renvoi">Vote pour le forum !</a></li>
<li><a href="url-de-renvoi">Des questions ?</a></li>
</ul>
</dd>
</dl>
<dl>
<dt><font color="#8D0000">NOUVEL ARRIVANT !</font></dt>
</dl>
</div>
- Code:
/*liste des menus*/
#menu ul{
padding: 0px;
margin : auto;
list-style : none;
}
/*positionnement des menus*/
#menu dl {
float: left;
width: 237px;}
/*menus*/
#menu dt {
color: #E8E87A;
text-align: center;
cursor: pointer;
font-weight: bold;
background: #000000;
border: 0px solid;
margin: 3px;
border-radius: 8px; /* Taille de l'arrondi des coins de la case */
font: georgia;
font-size: 15px;
}
/*menus au survol*/
#menu dt:hover{
border-bottom: #fff 1px dotted;!important;
border-radius: 8px;
}
/*liste des sous-menus*/
#menu dd {
display: none;
border: 1px solid #000000;
border-top: 0px solid;!important;
background: #000000;
margin: 0px;
padding: 0px;
list-style-type: none;
border-radius: 8px;
}
#menu li {
text-align: center;
background: #000000;
margin: 0px;
padding: 0px;
list-style-type: none;
border-radius: 8px;
}
/* liens des sous-menus*/
#menu li a, #menu dt a {
color: #161616;
background: #000000;
text-decoration: none;
display: block;
height: 100%;
border: 0 none;
margin: 0px;
padding: 5px;
list-style-type: none;
text-align: left;
border-radius: 8px;
}
/*liens des sous-menus au survol*/
#menu li a:hover, #menu li a:focus, #menu dt a:hover, #menu dt a:focus {
color: #8D0000;
text-align: left;
width: 140px;
cursor: pointer;
font-weight: bold;
background: #000000;
margin: 0px;
padding: 5px;
list-style-type: none;
border-radius: 8px;
}
- Code:
$(function(){ $("#menu dl").hover(function(){$("#menu dl dd").slideUp("500");$(this).find("dd").stop(true,true).slideDown("500");},function(){$(this).find("dd").slideUp("500");}); });
Voilà je crois qu'il y a tout. Je ne suis pas experte, je m'excuse d'avance pour le bazar qu'il doit y avoir dans mes codes.
Si quelqu'un peut m'aider ce serait génial, merci d'avance! Désolée si le problème a déjà été abordé.
Merci aux personnes qui m'aideront.
Dernière édition par Masami le Ven 21 Juin 2013 - 15:30, édité 2 fois
 Re: Problème avec mon menu déroulant
Re: Problème avec mon menu déroulant
Toujours personne pour m'aider? :l
En plus le résultat que je cherche, je l'ai déjà vu sur un forum (voire deux), mais je ne retrouve pas les liens.
En plus le résultat que je cherche, je l'ai déjà vu sur un forum (voire deux), mais je ne retrouve pas les liens.
 Re: Problème avec mon menu déroulant
Re: Problème avec mon menu déroulant
Ça y est! Au bout de trois jours de recherches j'ai trouvé. Je me disais bien que ça venait de la position..
Si quelqu'un a le même problème que moi, j'ai ajouté position: relative pour #menu li et position: absolute pour #menu dd. (:
Si quelqu'un a le même problème que moi, j'ai ajouté position: relative pour #menu li et position: absolute pour #menu dd. (:
 Sujets similaires
Sujets similaires» Problème avec Menu déroulant
» Problème avec le menu déroulant
» Problème avec le tuto de menu déroulant
» Problème avec menu déroulant personnalisé
» Problème avec menu déroulant sur page d'accueil
» Problème avec le menu déroulant
» Problème avec le tuto de menu déroulant
» Problème avec menu déroulant personnalisé
» Problème avec menu déroulant sur page d'accueil
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Masami Jeu 20 Juin 2013 - 19:30
par Masami Jeu 20 Juin 2013 - 19:30