Javascript : mes personnalisations ont disparu !
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Javascript : mes personnalisations ont disparu !
Javascript : mes personnalisations ont disparu !
Bonjour.
Depuis le changement d'éditeur, j'ai réussi (souvent grâce à l'aide du staff et des membres) à reconstruire peu à peu les personnalisations souhaitées, et je vous en remercie encore
Et ça a bien marché ! Nouvelles polices d'écriture, nouvelles couleurs dans le sélecteur, ajout de boutons personnalisés ... Cet après midi, j'ai juste ajouté de nouvelles couleurs quand, tout à coup, il n'y a presque plus aucune de mes personnalisations dans l'éditeur
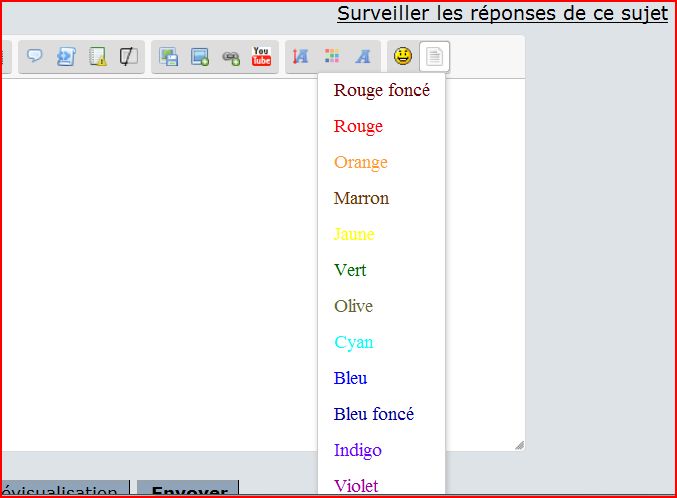
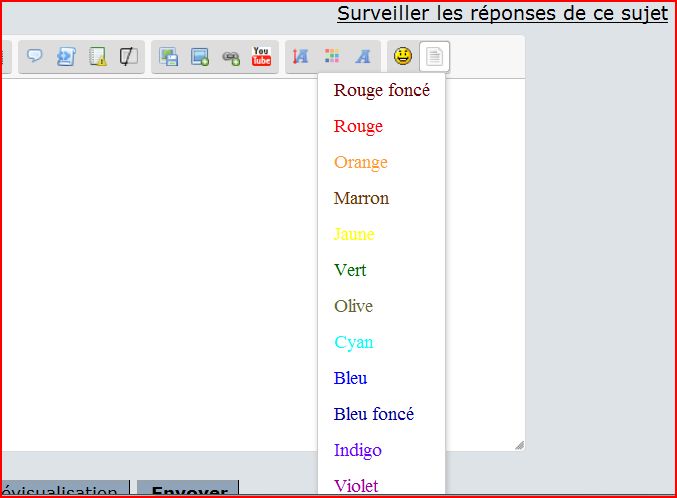
Ex : c'était comme ça cet après midi encore :

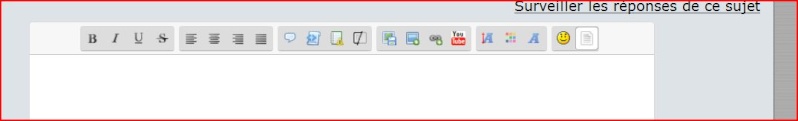
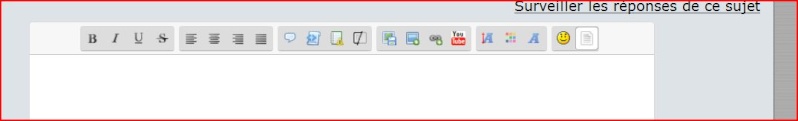
Maintenant, c'est comme ça :

Sur le côté, il y avait un bouton "S", "D", BP" ajoutés dans l'éditeur, et il n'y sont plus du tout, etc.

Pourtant, les scripts sont toujours bien là.
Ai-je fait une boulette ? Est-ce un bug ? Y a-t-il une raison à cela, une chose à faire ?
Aidez-moi, s'il vous plait !
Depuis le changement d'éditeur, j'ai réussi (souvent grâce à l'aide du staff et des membres) à reconstruire peu à peu les personnalisations souhaitées, et je vous en remercie encore
Et ça a bien marché ! Nouvelles polices d'écriture, nouvelles couleurs dans le sélecteur, ajout de boutons personnalisés ... Cet après midi, j'ai juste ajouté de nouvelles couleurs quand, tout à coup, il n'y a presque plus aucune de mes personnalisations dans l'éditeur
Ex : c'était comme ça cet après midi encore :

Maintenant, c'est comme ça :

Sur le côté, il y avait un bouton "S", "D", BP" ajoutés dans l'éditeur, et il n'y sont plus du tout, etc.

Pourtant, les scripts sont toujours bien là.
Ai-je fait une boulette ? Est-ce un bug ? Y a-t-il une raison à cela, une chose à faire ?

Aidez-moi, s'il vous plait !
Dernière édition par -Méphisto- le Lun 26 Aoû 2013 - 19:21, édité 1 fois
 Re: Javascript : mes personnalisations ont disparu !
Re: Javascript : mes personnalisations ont disparu !
Help, s'il vous plait.
 Re: Javascript : mes personnalisations ont disparu !
Re: Javascript : mes personnalisations ont disparu !
Manifestement, le problème doit venir du script des couleurs personnalisées.
Parce qu'en le supprimant, tous les autres javascripts se remettent à fonctionner.
C'est d'autant plus étrange qu'au début les couleurs personnalisées fonctionnaient très bien (cf la capture d'écran)
Puis en en rajoutant, plus rien n'a marché, sur l'ensemble de toutes les pages javascripts
Je vous mets le code des couleurs personnalisées pour voir à quel moment cela a dû beuguer.
(le but étant d'apprendre aux élèves de façon détournée des noms de nuances de couleur.
Parce qu'en le supprimant, tous les autres javascripts se remettent à fonctionner.
C'est d'autant plus étrange qu'au début les couleurs personnalisées fonctionnaient très bien (cf la capture d'écran)
Puis en en rajoutant, plus rien n'a marché, sur l'ensemble de toutes les pages javascripts
Je vous mets le code des couleurs personnalisées pour voir à quel moment cela a dû beuguer.
(le but étant d'apprendre aux élèves de façon détournée des noms de nuances de couleur.
- Code:
$(function () {
$(function () {
$.sceditor.command.get('color')._menu= function(editor, caller, callback) {
var colors = {},
html = $('<div />');
colors[editor._('Rouge cramoisi')] = '#660000';/*rouge cramoisi*/
colors[editor._('Rouge bordeaux')] = '#A91101';/*rouge bordeaux*/
colors[editor._('Rouge vermeil')] = '#FF0000';/*rouge vermeil */
colors[editor._('Rouge écarlate')] = '#DC143C';/*rouge écarlate*/
colors[editor._('Rouge pourpre')] = '#9E0E40';/*rouge pourpre*/
colors[editor._('rose fuchsia')] = '#D400FF'; /*rose fuchsia*/
colors[editor._('rose magenta')] = '#FF00FF'; /*rose magenta*/
colors[editor._('mauve')] = '#D400FF'; /*mauve*/
colors[editor._('Orange')] = '#FF5900';/*orange*/
colors[editor._('ocre')] = '#DD985C';/*ocre*/
colors[editor._('caca d'oie')] = '#E1E652';/*caca d'oie*/
colors[editor._('kaki')] = '#94812B';/*kaki*/
colors[editor._('Marron')] = '#663300';/* marron*/
colors[editor._('sépia')] = '#B3865F';/*sépia*/
colors[editor._('taupe')] = '#967C5C';/*taupe*/
colors[editor._('mordoré')] = '#A67E2E';/*mordoré*/
colors[editor._('Vert émeraude')] = '#006600';/*vert émeraude*/
colors[editor._('Vert jade')] = '#41DE5B';/*vert jade*/
colors[editor._('vert olive')] = '#666633';/*vert olive*/
colors[editor._('Vert glauque')] = '#25A471';/*vert glauque*/
colors[editor._('Bleu')] = '#0000FF';
colors[editor._('Bleu saphir')] = '#0131B4';/*bleu saphir*/
colors[editor._('Bleu marine')] = '#000099';
colors[editor._('Indigo')] = '#6600FF';
colors[editor._('parme')] = '#D473D4'; /*parme*/
colors[editor._('Violet')] = '#990099';
colors[editor._('Gris perle')] = '#999999';
colors[editor._('Gris anthracite')] = '#303132';
colors[editor._('Blanc immaculé')] = '#EEEEEE';
colors[editor._('Noir ébène')] = '#503F2F';
colors[editor._('Noir de jais')] = '#000000';
for(var k in colors)
html.append('<div><a class="sceditor-fontsize-option"><font color="' + colors[k] + '">' + k + '</font></a></div>');
html.find('font').click(function(e) {
callback($(this).attr('color'));
editor.closeDropDown(true);
e.preventDefault();
});
editor.createDropDown(caller, "color-picker", html);
};
})
});
 Re: Javascript : mes personnalisations ont disparu !
Re: Javascript : mes personnalisations ont disparu !
En mettant les balises "codes" je vois comme une anomalie dans le code couleur Caca d'oie. Le code couleur est en rouge alors que tous les autres sont en vert.
 Re: Javascript : mes personnalisations ont disparu !
Re: Javascript : mes personnalisations ont disparu !
Pourtant, le code couleur fonctionne :
Boujour comment ça va ?
J'en ai trouvé un autre, plus foncé pour cette nuance.
Boujour comment ça va ?
je vais tester avec dans le javascript pour voir si ça ne viendrait pas de là quand même.
Ou alors, il y a un nombre de couleurs limité ?
Boujour comment ça va ?
J'en ai trouvé un autre, plus foncé pour cette nuance.
Boujour comment ça va ?
je vais tester avec dans le javascript pour voir si ça ne viendrait pas de là quand même.
Ou alors, il y a un nombre de couleurs limité ?
 Re: Javascript : mes personnalisations ont disparu !
Re: Javascript : mes personnalisations ont disparu !
Le code couleur se met aussi en rouge, juste pour cette couleur. Il ne faut peut-être pas d'apostrophe dans un javascript ? 
- Code:
$(function () {
$(function () {
$.sceditor.command.get('color')._menu= function(editor, caller, callback) {
var colors = {},
html = $('<div />');
colors[editor._('Rouge cramoisi')] = '#660000';/*rouge cramoisi*/
colors[editor._('Rouge bordeaux')] = '#A91101';/*rouge bordeaux*/
colors[editor._('Rouge vermeil')] = '#FF0000';/*rouge vermeil */
colors[editor._('Rouge écarlate')] = '#DC143C';/*rouge écarlate*/
colors[editor._('Rouge pourpre')] = '#9E0E40';/*rouge pourpre*/
colors[editor._('rose fuchsia')] = '#D400FF'; /*rose fuchsia*/
colors[editor._('rose magenta')] = '#FF00FF'; /*rose magenta*/
colors[editor._('mauve')] = '#D400FF'; /*mauve*/
colors[editor._('Orange')] = '#FF5900';/*orange*/
colors[editor._('ocre')] = '#DD985C';/*ocre*/
colors[editor._('caca d'oie')] = '#CDCD0D';/*caca d'oie*/
colors[editor._('kaki')] = '#94812B';/*kaki*/
colors[editor._('Marron')] = '#663300';/* marron*/
colors[editor._('sépia')] = '#B3865F';/*sépia*/
colors[editor._('taupe')] = '#967C5C';/*taupe*/
colors[editor._('mordoré')] = '#A67E2E';/*mordoré*/
colors[editor._('Vert émeraude')] = '#006600';/*vert émeraude*/
colors[editor._('Vert jade')] = '#41DE5B';/*vert jade*/
colors[editor._('vert olive')] = '#666633';/*vert olive*/
colors[editor._('Vert glauque')] = '#25A471';/*vert glauque*/
colors[editor._('Bleu')] = '#0000FF';
colors[editor._('Bleu saphir')] = '#0131B4';/*bleu saphir*/
colors[editor._('Bleu marine')] = '#000099';
colors[editor._('Indigo')] = '#6600FF';
colors[editor._('parme')] = '#D473D4'; /*parme*/
colors[editor._('Violet')] = '#990099';
colors[editor._('Gris perle')] = '#999999';
colors[editor._('Gris anthracite')] = '#303132';
colors[editor._('Blanc immaculé')] = '#EEEEEE';
colors[editor._('Noir ébène')] = '#503F2F';
colors[editor._('Noir de jais')] = '#000000';
for(var k in colors)
html.append('<div><a class="sceditor-fontsize-option"><font color="' + colors[k] + '">' + k + '</font></a></div>');
html.find('font').click(function(e) {
callback($(this).attr('color'));
editor.closeDropDown(true);
e.preventDefault();
});
editor.createDropDown(caller, "color-picker", html);
};
})
});
 Re: Javascript : mes personnalisations ont disparu !
Re: Javascript : mes personnalisations ont disparu !
J'ai supprimé le code couleur en question pour voir, tout marche, même pour les couleurs personnalisées.
Quelqu'un pourrait-il me dire ce qui n'allait pas dans le codage de cette couleur particulière s'il vous plait ?
Quelqu'un pourrait-il me dire ce qui n'allait pas dans le codage de cette couleur particulière s'il vous plait ?
 Re: Javascript : mes personnalisations ont disparu !
Re: Javascript : mes personnalisations ont disparu !
Le mystère restera donc entier ...
 Re: Javascript : mes personnalisations ont disparu !
Re: Javascript : mes personnalisations ont disparu !
Bonjour.
Je pense que c'est ici:
 .
.
Je pense que c'est ici:
- Code:
colors[editor._('caca d'oie')] = '#CDCD0D';/*caca d'oie*/
Cordialementcaca d´oie
 Re: Javascript : mes personnalisations ont disparu !
Re: Javascript : mes personnalisations ont disparu !
Merci beaucoup, c'est l'explication ! 
 Sujets similaires
Sujets similaires» Toutes les personnalisations du forum ont disparu
» CSS disparu
» Personnalisations spécifiques chatbox
» Personnalisations du Système "J'aime et Je n'aime pas"
» faq disparu ?
» CSS disparu
» Personnalisations spécifiques chatbox
» Personnalisations du Système "J'aime et Je n'aime pas"
» faq disparu ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par -Méphisto- Ven 23 Aoû 2013 - 22:01
par -Méphisto- Ven 23 Aoû 2013 - 22:01


