comment alligner la chatbox latéral avec son bouton svp ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 comment alligner la chatbox latéral avec son bouton svp ?
comment alligner la chatbox latéral avec son bouton svp ?
bonjour à tous !
alors voilà , j'ai un petit soucis avec ma chat box latérale !
j'ai mis le code que j'ai trouvé dans ce topic (donné par EA) : https://forum.forumactif.com/t302704-chatbox-nouveau-message#
mais ... sur ce code les images par défaut sont plate en bas du forum comme ceci :

et je trouve ça très moche ! ^^
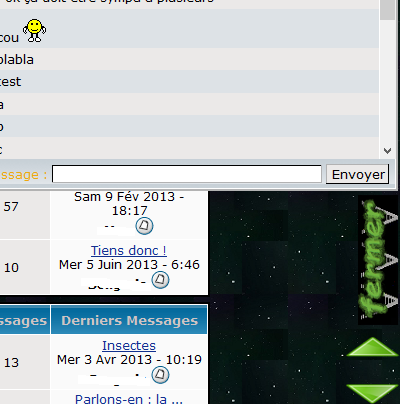
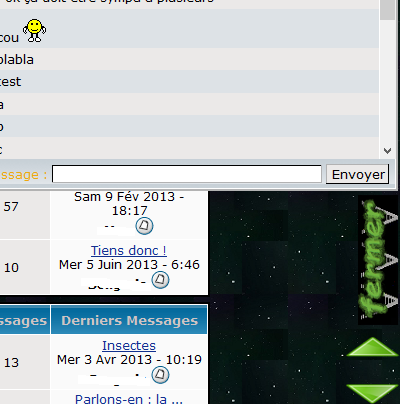
j'ai alors remplacé les liens d'images par mes images à moi ... mais du coup , la chat s'ouvre au dessus du bouton et non pas à coté ! (ce qui fait qu'on ne vois pas le haut de la chat car ça tombe trop haut (vue que mon bouton est déjà haut au dessus des bouton haut-bas en plus ! :S )
en attendant mieux j'ai bien-sûr rétrécie la chat en hauteur afin qu'on en vois le haut , mais bon , c'est ni très pratique ni très esthétique ! ^^
voici en image ce que j'ai actuellement !

---
j'ai pris le code de EA car il inclu la fonction "new message" (c'est à dire que le bouton "ouvrir" ou "fermer" se change en "new message" lorsqu'un nouveau message est posté ^^)
mais avant de mettre ce code (qui se place dans le template) , j'avais une chat en tiroir dont le code se mettait dans les javascript ... ce code là :
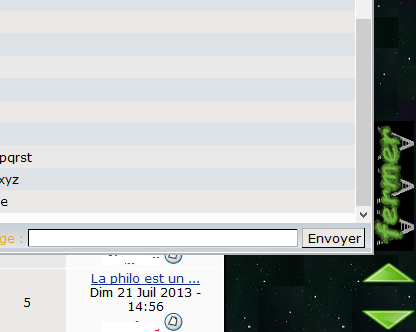
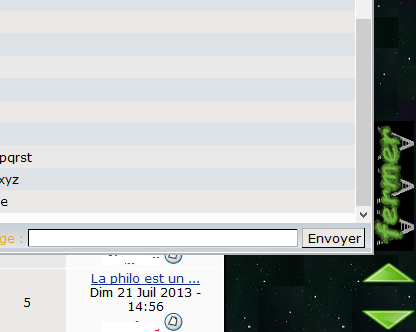
ce qui donne visuellement un résultat comme ça :

et c'est ça que je voudrait svp !
afin que la chat soit pas coupé en haut , et en plus c'est plus joli ! ^^
sauriez-vous s'il vous plait ,
soit * comment aligner la chat avec le bouton sur le 1er code (celui du template)
soit * comment rajouter la fonction "new message" (et connexion auto) sur le code javascrip ?
au choix ! ^^
j'aimerais que la chat s'ouvre de la même façon que celle en javascrip , mais qu'elle ai aussi la fonction "new" du code de template ! (en gardant donc forcément la fonction de connexion automatique )
)
je ne sais absolument pas comment "fusionner" ces deux choses !
j'ai fait plein de petits tests un peu au hasard , et je n'arrive évidemment à rien ! ^^
y-a-t-il un MacGyver dans la salle svp ?
merci de m'avoir lu !
bizzz
alors voilà , j'ai un petit soucis avec ma chat box latérale !
j'ai mis le code que j'ai trouvé dans ce topic (donné par EA) : https://forum.forumactif.com/t302704-chatbox-nouveau-message#
- voici le code ici , il se met dans le template overall_footer_end juste avant </body> ! :
- Code:
<table style="position: fixed; bottom: 80px; right: 0px!important;background-color: #;z-index:10000;"><tr><td><iframe src="/chatbox/index.forum?archives=1" id="chatboxpop" scrolling="no" style="width: 800px; height: 300px; display: none;" marginwidth="0" marginheight="0" frameborder="2"></iframe></td></tr><tr><td style="float:right"><img src="http://i73.servimg.com/u/f73/16/02/70/00/ouvrir10.png" onClick="document.getElementById('chatboxpop').style.display=(this.src!='http://i73.servimg.com/u/f73/16/02/70/00/fermer10.png')?'block':'none';this.src=(this.src!='http://i73.servimg.com/u/f73/16/02/70/00/fermer10.png')?'http://i73.servimg.com/u/f73/16/02/70/00/fermer10.png':'http://i73.servimg.com/u/f73/16/02/70/00/ouvrir10.png';" id="cb-image" /></td></tr></table>
<script>
function check_newmessage(){var b=$(cb.chatbox_messages_old).find("span.user-msg").parent();var a=b.length==0?"":b.eq(b.length-1).html();jQuery("#cb-image").attr("src")=="http://i73.servimg.com/u/f73/16/02/70/00/ouvrir10.png"&&typeof(old_lm)!="undefined"&&a!=old_lm&&a!=""&&jQuery("#cb-image").attr("src","http://i73.servimg.com/u/f73/16/02/70/00/newbou10.png");old_lm=a}jQuery(window).load(function(){cb=jQuery("#chatboxpop")[0].contentWindow;if(!cb.connected)cb.CB_disconnect();setInterval("if(!cb.connected)cb.CB_disconnect();setTimeout('check_newmessage()',500)",2500)});
</script>
mais ... sur ce code les images par défaut sont plate en bas du forum comme ceci :

et je trouve ça très moche ! ^^
j'ai alors remplacé les liens d'images par mes images à moi ... mais du coup , la chat s'ouvre au dessus du bouton et non pas à coté ! (ce qui fait qu'on ne vois pas le haut de la chat car ça tombe trop haut (vue que mon bouton est déjà haut au dessus des bouton haut-bas en plus ! :S )
en attendant mieux j'ai bien-sûr rétrécie la chat en hauteur afin qu'on en vois le haut , mais bon , c'est ni très pratique ni très esthétique ! ^^
voici en image ce que j'ai actuellement !

---
j'ai pris le code de EA car il inclu la fonction "new message" (c'est à dire que le bouton "ouvrir" ou "fermer" se change en "new message" lorsqu'un nouveau message est posté ^^)
mais avant de mettre ce code (qui se place dans le template) , j'avais une chat en tiroir dont le code se mettait dans les javascript ... ce code là :
- code de la chat en tiroir javascript SANS bouton "new message":
- Code:
jQuery(document).ready(function() { jQuery('body').append('<table style="position: fixed; bottom: 80px; right: 0px;background-color: #;z-index:10000;"><tr><td><div id="panneau" scrolling="no" style="width: 800px; height: 400px; display: none;" marginwidth="0" marginheight="0" frameborder="0"><iframe src="/chatbox/index.forum?page=front" style="width: 800px; height: 400px;" ></iframe></div></td><td style="vertical-align: bottom;"><img src="http://i73.servimg.com/u/f73/16/02/70/00/ouvrir10.png" onClick="document.getElementById(\'panneau\').style.display=(this.src==\'http://i73.servimg.com/u/f73/16/02/70/00/ouvrir10.png\')?\'block\':\'none\';this.src=(this.src==\'http://i73.servimg.com/u/f73/16/02/70/00/ouvrir10.png\')?\'http://i73.servimg.com/u/f73/16/02/70/00/fermer10.png\':\'http://i73.servimg.com/u/f73/16/02/70/00/ouvrir10.png\';"/></td></tr></table>'); } );
ce qui donne visuellement un résultat comme ça :

et c'est ça que je voudrait svp !
afin que la chat soit pas coupé en haut , et en plus c'est plus joli ! ^^
sauriez-vous s'il vous plait ,
soit * comment aligner la chat avec le bouton sur le 1er code (celui du template)
soit * comment rajouter la fonction "new message" (et connexion auto) sur le code javascrip ?
au choix ! ^^
j'aimerais que la chat s'ouvre de la même façon que celle en javascrip , mais qu'elle ai aussi la fonction "new" du code de template ! (en gardant donc forcément la fonction de connexion automatique
je ne sais absolument pas comment "fusionner" ces deux choses !
j'ai fait plein de petits tests un peu au hasard , et je n'arrive évidemment à rien ! ^^
y-a-t-il un MacGyver dans la salle svp ?
merci de m'avoir lu !
bizzz
Dernière édition par néco le Dim 1 Sep 2013 - 17:29, édité 1 fois
 Re: comment alligner la chatbox latéral avec son bouton svp ?
Re: comment alligner la chatbox latéral avec son bouton svp ?
Bonjour,
Voilà ton code modifié :
Voilà ton code modifié :
- Code:
<table style="position: fixed; bottom: 80px; height: 130px; right: 0px!important; background-color: #;z-index:10000;">
<tr>
<td><iframe src="/chatbox/index.forum?archives=1" id="chatboxpop" scrolling="no" style="width: 800px; height: 300px; display: none;" marginwidth="0" marginheight="0" frameborder="2"></iframe></td>
<td valign="bottom"><img src="http://i73.servimg.com/u/f73/16/02/70/00/ouvrir10.png" onClick="document.getElementById('chatboxpop').style.display=(this.src!='http://i73.servimg.com/u/f73/16/02/70/00/fermer10.png')?'block':'none';this.src=(this.src!='http://i73.servimg.com/u/f73/16/02/70/00/fermer10.png')?'http://i73.servimg.com/u/f73/16/02/70/00/fermer10.png':'http://i73.servimg.com/u/f73/16/02/70/00/ouvrir10.png';" id="cb-image" /></td>
</tr>
</table>
<script>
function check_newmessage(){var b=$(cb.chatbox_messages_old).find("span.user-msg").parent();var a=b.length==0?"":b.eq(b.length-1).html();jQuery("#cb-image").attr("src")=="http://i73.servimg.com/u/f73/16/02/70/00/ouvrir10.png"&&typeof(old_lm)!="undefined"&&a!=old_lm&&a!=""&&jQuery("#cb-image").attr("src","http://i73.servimg.com/u/f73/16/02/70/00/newbou10.png");old_lm=a}jQuery(window).load(function(){cb=jQuery("#chatboxpop")[0].contentWindow;if(!cb.connected)cb.CB_disconnect();setInterval("if(!cb.connected)cb.CB_disconnect();setTimeout('check_newmessage()',500)",2500)});
</script>

Invité- Invité
 Re: comment alligner la chatbox latéral avec son bouton svp ?
Re: comment alligner la chatbox latéral avec son bouton svp ?
merci beaucoup de m'aider ! 


mais ça ne marche pas
la chat est toujours au dessus du bouton
bizzz
mais ça ne marche pas
la chat est toujours au dessus du bouton
bizzz
 Re: comment alligner la chatbox latéral avec son bouton svp ?
Re: comment alligner la chatbox latéral avec son bouton svp ?
oups ... j'ai rien dis !
j'avais oublié de publier le template !
et du coup ...
ça marche super !
merci beaucoup beaucoup beaucoup


gros bizou à toi !
ps : désolé pour le double post , mais puisque Danynou est en ligne , j'ai peur qu'elle cherche encore le problème alors que c'est résolu si elle a déjà vue ma 1er réponse ! car si j'édite , elle ne le saura pas ! ^^
bizzz
 Re: comment alligner la chatbox latéral avec son bouton svp ?
Re: comment alligner la chatbox latéral avec son bouton svp ?
pas de problème content pour toi 
Cdt
Cdt

Invité- Invité
 Re: comment alligner la chatbox latéral avec son bouton svp ?
Re: comment alligner la chatbox latéral avec son bouton svp ?
oups , je viens de réaliser que tu es un gars !
excuse moi !
encore merci pour tout !
grosse bize
je mets en résolu maintenant
bizzz
excuse moi !
encore merci pour tout !
grosse bize
je mets en résolu maintenant
bizzz
 Sujets similaires
Sujets similaires» Chatbox latéral
» ChatBox Latéral
» Panneau latéral + chatbox latéral
» Comment mettre un bouton "ouvrir la chatbox" sur le coté du forum?
» Coller l'image de la chatbox latéral contre la chatbox.
» ChatBox Latéral
» Panneau latéral + chatbox latéral
» Comment mettre un bouton "ouvrir la chatbox" sur le coté du forum?
» Coller l'image de la chatbox latéral contre la chatbox.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par néco Dim 25 Aoû 2013 - 5:36
par néco Dim 25 Aoû 2013 - 5:36



