Mettre un ascenseur et modifier les dimensions d'une div.
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Mettre un ascenseur et modifier les dimensions d'une div.
Mettre un ascenseur et modifier les dimensions d'une div.
Bonjour à tous et à toutes !
Eh bien voilà, j'ai un petit problème avec un code...
J'aimerais installer une box sur mon forum, qui s'ouvrirait en cliquant sur un bouton. J'ai réussi à en installer une, mais je n'arrive pas du tout à redimensionner ! Voici l'adresse de mon forum :
http://fullmetalalchemistrp.forumactif.fr/
Quant aux codes, voici la partie CSS & Template concernées :
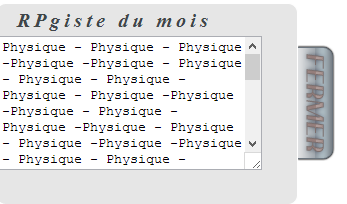
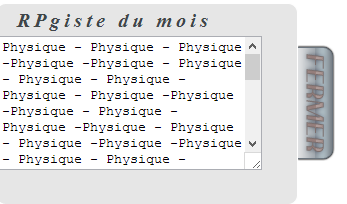
+J'aimerais qu'il y ait un petit ascenseur qui permettrait de descendre et de remonter le contenu de la box. :3
Voici ce que je souhaite installer dans ma box :
Voilà voilà ♥
Merci d'avance à celle ou à celui qui m'aidera ! :33 ~
Eh bien voilà, j'ai un petit problème avec un code...
J'aimerais installer une box sur mon forum, qui s'ouvrirait en cliquant sur un bouton. J'ai réussi à en installer une, mais je n'arrive pas du tout à redimensionner ! Voici l'adresse de mon forum :
http://fullmetalalchemistrp.forumactif.fr/
Quant aux codes, voici la partie CSS & Template concernées :
- Code:
/* ONGLET DEVOILE EN CLIC */
#target_onglet, #target_onglet2
{
position: fixed;
}
#onglet_clic
{
position: fixed;
z-index: 999;
width: 342px;
height: 200px;
margin-left: -310px;
margin-top: 100px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
#onglet_contenu
{
width: 290px;
margin-left: auto;
margin-right: auto;
margin-top: 5px;
height: 190px;
color: #1e466c;
font-size: 11px;
}
.onglet_clic_navigation
{
display: block;
float: right;
width: 40px;
height: 120px;
overflow: hidden;
background: url(http://img15.hostingpics.net/pics/871303ouvrir01.png);
margin-top: 40px;
}
.onglet_ouvrir
{
position: absolute;
z-index: 3;
}
.onglet_fermer
{
position: absolute;
z-index: 2;
}
#onglet_clic_contenu
{
width: 300px;
height: 200px;
overflow: hidden;
background: #E6E6E6;
border: 1px solid white;
border-radius: 30px;
}
#target_onglet:target #onglet_clic
{
margin-left: -10px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
#target_onglet:target .onglet_ouvrir
{
z-index: 1;
}
#target_onglet2:target #onglet_clic
{
margin-left: -310px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
- Code:
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}"><div id="target_onglet"><div id="target_onglet2">
<div id="onglet_clic">
<span class="onglet_clic_navigation">
<a href="#target_onglet" class="onglet_ouvrir"><img src="http://img15.hostingpics.net/pics/871303ouvrir01.png" alt="lien" /></a>
<a href="#target_onglet2" class="onglet_fermer"><img src="http://img15.hostingpics.net/pics/767808ouvrir02.png" alt="lien" /></a>
</span>
<div id="onglet_clic_contenu">
<div id="onglet_contenu">
<center><p><div style="font-family: times new roman;color: white; font-size: 14px; letter-spacing: 0px; font-weight: normal; text-shadow: black 0px 2px 2px">Membres à L'honneur du mois</div></center>
<br><br><td><span style="display: block; width: 100px; height: 100px; background: url(http://49.img.v4.skyrock.net/49e/liseuse-en-book/pics/photo_58522173_avatar_31.jpg) center center; border: 5px solid #40464A; -moz-border-radius: 100px; border-radius: 100px; -o-border-radius: 100px; -htm-border-radius: 100px; -webkit-border-radius: 100px; margin: 10px;"></span></td>
<td><span style="display: block; width: 100px; height: 100px; background: url(http://49.img.v4.skyrock.net/49e/liseuse-en-book/pics/photo_58522173_avatar_31.jpg) center center; border: 5px solid #40464A; -moz-border-radius: 100px; border-radius: 100px; -o-border-radius: 100px; -htm-border-radius: 100px; -webkit-border-radius: 100px; margin: 10px;"></span></td><br>
</div>
</div>
</div>
</div></div>
<!-- BEGIN hitskin_preview -->
+J'aimerais qu'il y ait un petit ascenseur qui permettrait de descendre et de remonter le contenu de la box. :3
Voici ce que je souhaite installer dans ma box :
- Code:
<span style="font-family: trebuchet; padding: 5px; font-size: 32px; color: #40464A; text-align: center; font-weight: bold; letter-spacing: 4px; padding-left: 20px;"><i>RPgiste du mois</i></span>
<span style="display: block; width: 100%; border-bottom: 4px solid #40464A;"></span>
<span style="display: block; color: #40464A; font-size: px; font-family: ; letter-spacing: px; margin: 10px; text-align: justify;">Physique - Physique - Physique -Physique -Physique - Physique - Physique - Physique - Physique - Physique -Physique -Physique - Physique - Physique -Physique - Physique - Physique -Physique -Physique - Physique - Physique -Physique - Physique - Physique -Physique -Physique - Physique - Physique - Physique - Physique - Physique -Physique -Physique - Physique - Physique -Physique - Physique - Physique -Physique -Physique - Physique - Physique -Physique - Physique - Physique -Physique -Physique - Physique - Physique - Physique - Physique - Physique -Physique -Physique - Physique - Physique -Physique - Physique - Physique -Physique -Physique - Physique - Physique - 7 lignes -</span></td>
</tr></table>
Voilà voilà ♥
Merci d'avance à celle ou à celui qui m'aidera ! :33 ~
 Re: Mettre un ascenseur et modifier les dimensions d'une div.
Re: Mettre un ascenseur et modifier les dimensions d'une div.
Salut !
Voilà le nouveau code CSS (j'ai modifié que ça pour l'instant) qui règle ton problème de largeur et de scroll (ascenseur).
Seul inconvénient, la présence du scroll empêche les angles de s'arrondir :/
EDIT : voilà le code du template (avec le html donc) désolé je suis long à la détente xD
Voilà le nouveau code CSS (j'ai modifié que ça pour l'instant) qui règle ton problème de largeur et de scroll (ascenseur).
Seul inconvénient, la présence du scroll empêche les angles de s'arrondir :/
- Code:
/* ONGLET DEVOILE EN CLIC */
#target_onglet, #target_onglet2
{
position: fixed;
}
#onglet_clic
{
position: fixed;
z-index: 999;
width: 257px;
height: 200px;
margin-left: -225px;
margin-top: 100px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
#onglet_contenu
{
width: 195px;
margin-left: auto;
margin-right: auto;
margin-top: 5px;
height: 190px;
color: #1e466c;
font-size: 11px;
}
.onglet_clic_navigation
{
display: block;
float: right;
width: 40px;
height: 120px;
overflow: hiden;
background: url(http://img15.hostingpics.net/pics/871303ouvrir01.png);
margin-top: 40px;
}
.onglet_ouvrir
{
position: absolute;
z-index: 3;
}
.onglet_fermer
{
position: absolute;
z-index: 2;
}
#onglet_clic_contenu
{
width: 215px;
height: 200px;
overflow: auto;
background: #E6E6E6;
border: 1px solid white;
border-radius: 30px;
}
#target_onglet:target #onglet_clic
{
margin-left: -10px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
#target_onglet:target .onglet_ouvrir
{
z-index: 1;
}
#target_onglet2:target #onglet_clic
{
margin-left: -225px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
EDIT : voilà le code du template (avec le html donc) désolé je suis long à la détente xD
- Code:
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}"><div id="target_onglet"><div id="target_onglet2">
<div id="onglet_clic">
<span class="onglet_clic_navigation">
<a href="#target_onglet" class="onglet_ouvrir"><img src="http://img15.hostingpics.net/pics/871303ouvrir01.png" alt="lien" /></a>
<a href="#target_onglet2" class="onglet_fermer"><img src="http://img15.hostingpics.net/pics/767808ouvrir02.png" alt="lien" /></a>
</span>
<div id="onglet_clic_contenu">
<div id="onglet_contenu">
<span style="font-family: trebuchet; padding: 5px; font-size: 32px; color: #40464A; text-align: center; font-weight: bold; letter-spacing: 4px; padding-left: 20px;"><i>RPgiste du mois</i></span>
<span style="display: block; width: 100%; border-bottom: 4px solid #40464A;"></span>
<span style="display: block; color: #40464A; font-size: px; font-family: ; letter-spacing: px; margin: 10px; text-align: justify;">Physique - Physique - Physique -Physique -Physique - Physique - Physique - Physique - Physique - Physique -Physique -Physique - Physique - Physique -Physique - Physique - Physique -Physique -Physique - Physique - Physique -Physique - Physique - Physique -Physique -Physique - Physique - Physique - Physique - Physique - Physique -Physique -Physique - Physique - Physique -Physique - Physique - Physique -Physique -Physique - Physique - Physique -Physique - Physique - Physique -Physique -Physique - Physique - Physique - Physique - Physique - Physique -Physique -Physique - Physique - Physique -Physique - Physique - Physique -Physique -Physique - Physique - Physique - 7 lignes -</span></td>
</tr></table></center>
</div>
</div>
</div>
</div></div>
<!-- BEGIN hitskin_preview -->
 Re: Mettre un ascenseur et modifier les dimensions d'une div.
Re: Mettre un ascenseur et modifier les dimensions d'une div.
Merci beaucoup ! ♥ Ça me convient ! :3
C'est gentil de m'avoir répondu si vite ! C:
Passe une bonne soirée ! :DD Et merci encore !
C'est gentil de m'avoir répondu si vite ! C:
Passe une bonne soirée ! :DD Et merci encore !
 Re: Mettre un ascenseur et modifier les dimensions d'une div.
Re: Mettre un ascenseur et modifier les dimensions d'une div.
Oh bah y a vraiment pas de quoi (n'empêche, à la base je me suis inscrit juste pour répondre quoi xDD) Bref x) bonne soirée à toi aussi, pense à éditer le titre en "résolu" ^^
 Re: Mettre un ascenseur et modifier les dimensions d'une div.
Re: Mettre un ascenseur et modifier les dimensions d'une div.
 | Bonjour, Afin de faciliter la gestion des problèmes, si votre problème est résolu, pensez à :
Vous pouvez également remercier les personnes qui vous ont aidé, en cliquant sur le bouton  A bientôt sur ForumActif |
 Re: Mettre un ascenseur et modifier les dimensions d'une div.
Re: Mettre un ascenseur et modifier les dimensions d'une div.
Bonjour,
excusez moi d'intervenir sur ce sujet mais j'ai une autre solution vu que le sujet n'est pas clôturé !!

Cordialement
excusez moi d'intervenir sur ce sujet mais j'ai une autre solution vu que le sujet n'est pas clôturé !!
- Code:
<div id="target_onglet">
<div id="target_onglet2">
<div id="onglet_clic">
<span class="onglet_clic_navigation">
<a href="#target_onglet" class="onglet_ouvrir"><img src="http://img15.hostingpics.net/pics/871303ouvrir01.png" alt="lien" /></a>
<a href="#target_onglet2" class="onglet_fermer"><img src="http://img15.hostingpics.net/pics/767808ouvrir02.png" alt="lien" /></a>
</span>
<div id="onglet_clic_contenu">
<div id="onglet_contenu">
<span style="font-family: trebuchet; padding: 5px; font-size: 20px; color: #40464A; text-align: center; font-weight: bold; letter-spacing: 4px; padding-left: 20px;"><i>RPgiste du mois</i></span>
<FORM>
<textarea name="nom" rows=8 cols=30>Physique - Physique - Physique -Physique -Physique - Physique - Physique - Physique - Physique - Physique -Physique -Physique - Physique - Physique -Physique - Physique - Physique -Physique -Physique - Physique - Physique -Physique - Physique - Physique -Physique -Physique - Physique - Physique - Physique - Physique - Physique -Physique -Physique - Physique - Physique -Physique - Physique - Physique -Physique -Physique - Physique - Physique -Physique - Physique - Physique -Physique -Physique - Physique - Physique - Physique - Physique - Physique -Physique -Physique - Physique - Physique -Physique - Physique - Physique -Physique -Physique - Physique - Physique - 7 lignes -</textarea>
</FORM>
</div>
</div>
</div>
</div>
</div>
- Code:
/* ONGLET DEVOILE EN CLIC */
#target_onglet, #target_onglet2 {
position: fixed;
}
#onglet_clic {
position: fixed;
z-index: 999;
width: 342px;
height: 200px;
margin-left: -310px;
margin-top: 100px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
#onglet_contenu {
width: 300px;
margin-left: auto;
margin-right: auto;
margin-top: 5px;
height: 190px;
color: #1e466c;
font-size: 11px;
}
.onglet_clic_navigation {
display: block;
float: right;
width: 40px;
height: 120px;
overflow-x: hidden;
background: url(http://img15.hostingpics.net/pics/871303ouvrir01.png);
margin-top: 40px;
}
.onglet_ouvrir {
position: absolute;
z-index: 3;
}
.onglet_fermer {
position: absolute;
z-index: 2;
}
#onglet_clic_contenu {
width: 300px;
height: 200px;
overflow-y: auto;
background: #E6E6E6;
border: 1px solid white;
border-radius: 0px 14px 14px 0px;
}
#target_onglet:target #onglet_clic {
margin-left: -10px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
#target_onglet:target .onglet_ouvrir {
z-index: 1;
}
#target_onglet2:target #onglet_clic {
margin-left: -310px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}

Cordialement

Invité- Invité
 Re: Mettre un ascenseur et modifier les dimensions d'une div.
Re: Mettre un ascenseur et modifier les dimensions d'une div.
 | Bonjour, Afin de faciliter la gestion des problèmes, si votre problème est résolu, pensez à :
Vous pouvez également remercier les personnes qui vous ont aidé, en cliquant sur le bouton  A bientôt sur ForumActif |
 Sujets similaires
Sujets similaires» Mettre un ascenseur dans les messages
» Comment mettre une fenêtre avec un ascenseur dans un sujet ?
» [Résolu] [Invision] Modifier les dimensions du champ Signature
» Ascenseur en panne
» Modifier widget "meilleurs posteurs" pour en mettre plus
» Comment mettre une fenêtre avec un ascenseur dans un sujet ?
» [Résolu] [Invision] Modifier les dimensions du champ Signature
» Ascenseur en panne
» Modifier widget "meilleurs posteurs" pour en mettre plus
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Detective Skye Mer 28 Aoû 2013 - 14:54
par Detective Skye Mer 28 Aoû 2013 - 14:54







